Якось я вже чіпав тему того, чи повинен дизайнер вміти верстати. Тоді ми майже всі зійшлися у думці, що дизайнер повинен як мінімум розуміти те, як буде зверстаний його макет. І відповідно розробляти дизайн веб-ресурсу таким чином, щоб верстальщик не городив костилів для реалізації заумних ефектів.
Оскільки розробка сайту — це командна, багатоетапна робота, то для досягнення якісного результату на етапі дизайн-верстка, потрібно пропрацювати не лише візуальну частину дизайну, а й продумати інтерактивні елементи. Тобто ті, які змінюють свій стан від дій користувача. Це відразу відкине багато запитань верстальщика типу: «а як ця кнопка буде підсвічуватись?».
Раніше я показував поведінку таких елементів прямо в макетах. Верстальщик, наче, не скаржився, але такий спосіб має недолік — йому потрібно збирати елементи з різних макетів, і велика ймовірність, що десь, щось забудеться.
Зараз же всі інтерактивні елементи я виношу в окремий файл. Це зручно не лише тим, що все в одному місці, а й тим, що такий файл легше підтримувати. Тобто, при зміні поведінки якогось блоку, дизайнеру достатньо оновити лише один файл.
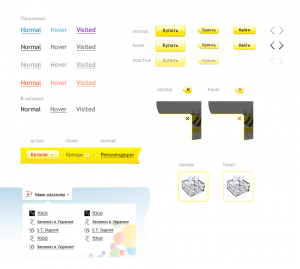
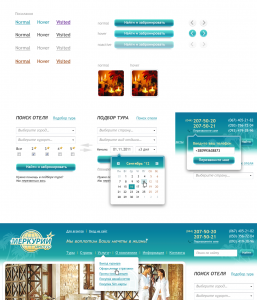
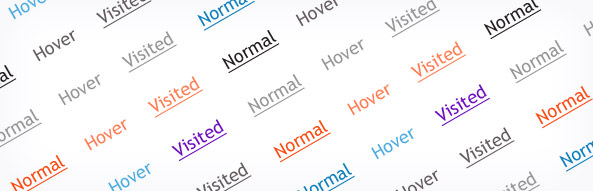
Ось пару моїх прикладів:








2 коментарів
Александр, а что скажете про Лебедева под чьим артдиректорством были сделаны активности ?
Лєбєдєв нормальний чувак. Ну і конкретний макет теж няшковий.