Типографія є одним з ключових елементів веб-дизайну. Сьогодні ми пропонуємо вам ознайомитися з цікавою збіркою типографських інструментів, які можуть розширити можливості дизайнера та спростити його роботу. Використовуючи ці інструменти, ви зможете зможете створити власні шрифти, інтегрувати їх у ваші роботи шляхом простого копіювання елементів коду, або використовуючи готовий CSS код.
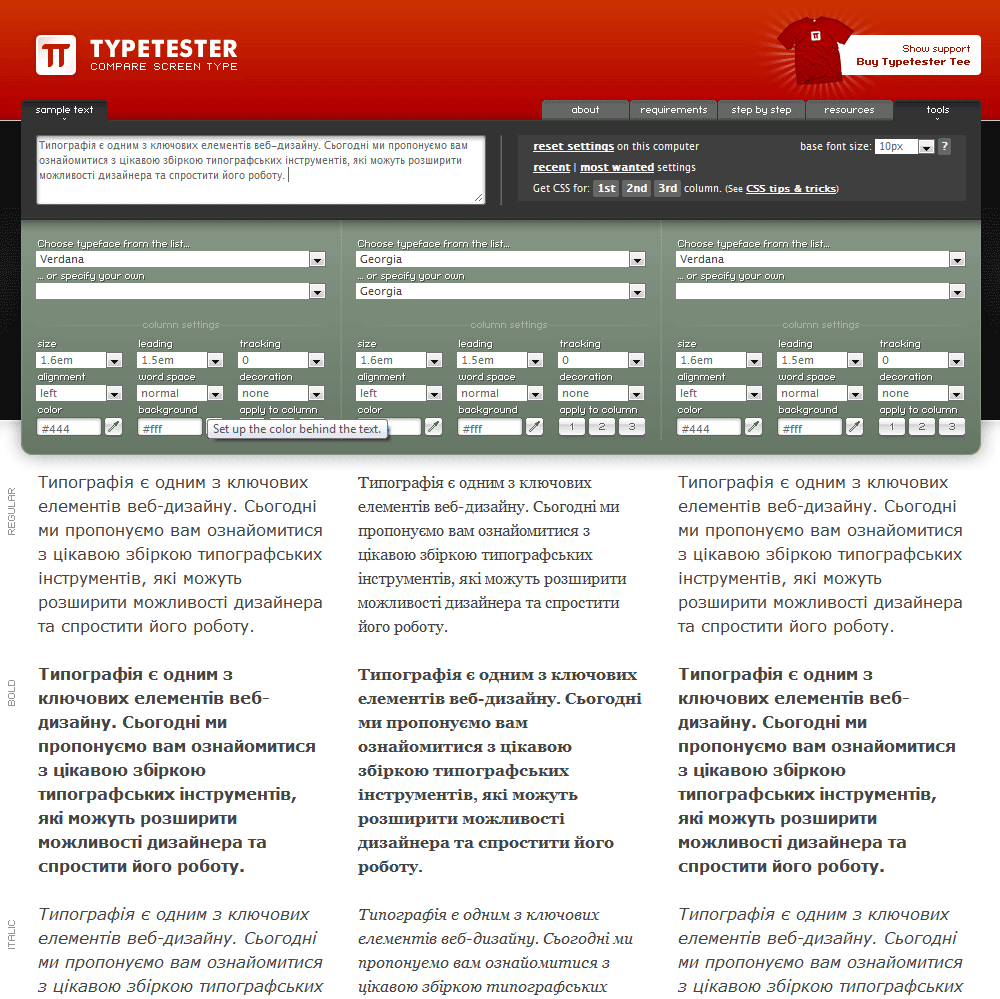
Typetester
Typetester — онлайн сервіс для порівняння шрифтів на екрані. По мірі додавання нових шрифтів у операційні системи (підтримуються Windows, Mac і Google Fonts) їх список росте.
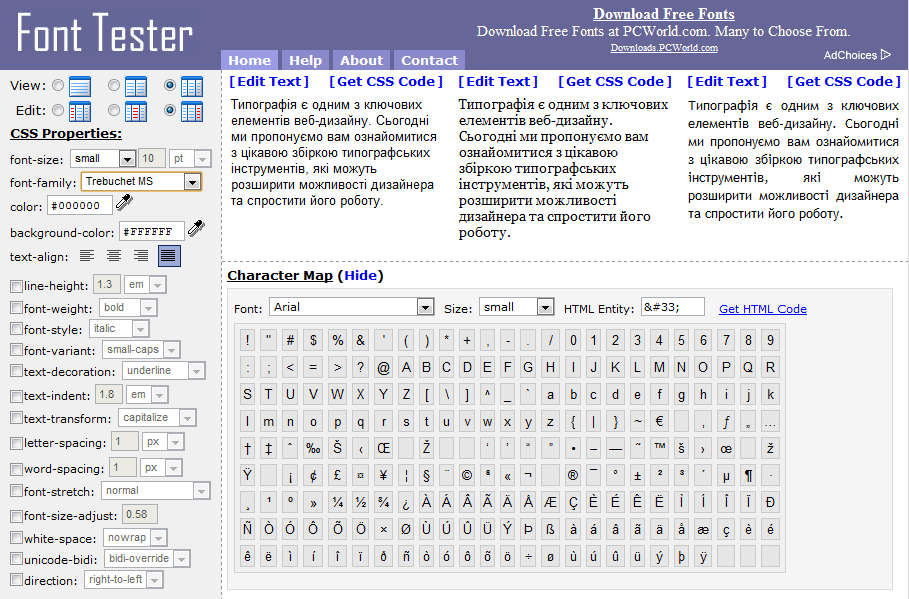
Font Tester
Font Testerє також онлайн інструментом для порівняння шрифтів. Виконує майже всі ті ж функції що й «Typetester», але з менш приємним інтерфейсом.
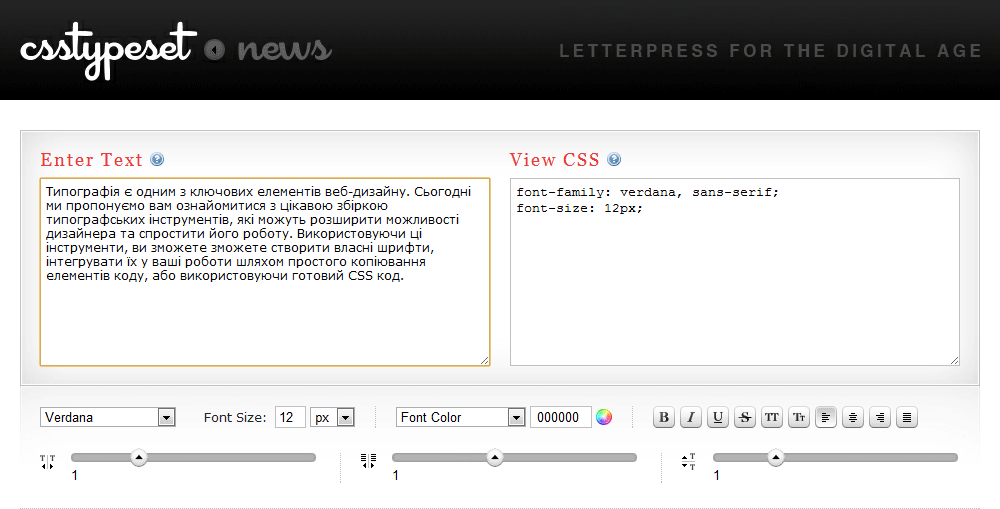
CSS Type Set
Інтерфейс цього онлайн додатку неймовірно простий. Ви вставляєте текст в ліве вікно інструменту, а в правому вікні автоматично генерується CSS код для цього тексту. Використовуючи налаштування для зміни відображення тексту (інтерлінь’яж, шрифт, колір), код автоматично змінюється у реальному часі.
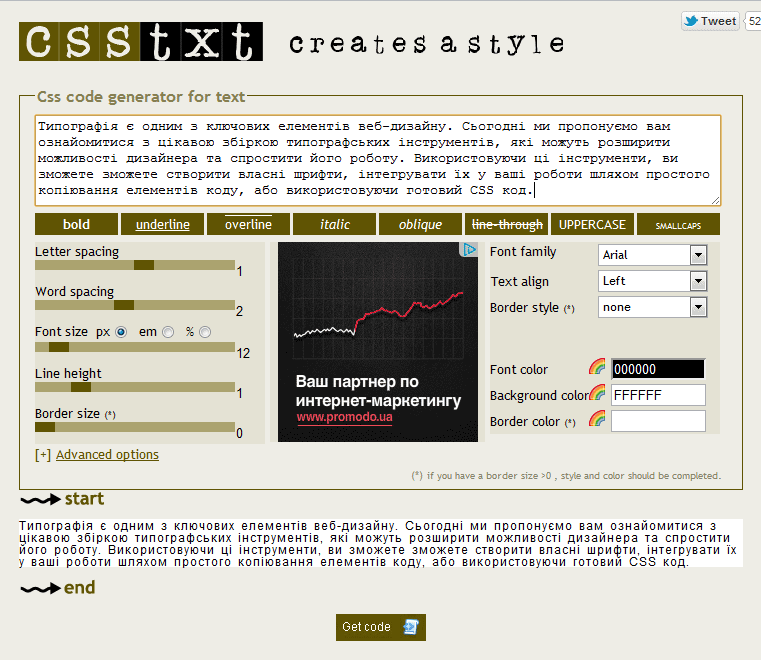
CSS code generator for text
Дуже простий та зручний інструмент для створення CSS коду.Ви просто вставляєте будь-який текст у вікно додатку, за допомогою повзунків та різноманітних опцій надаєте тексту необхідний вигляд, а потім, після натискання кнопки «Get code» отримуєте готовий код. Недоліком, у порівнянні з попереднім додатком, є відсутність генерації коду в реальному часі.
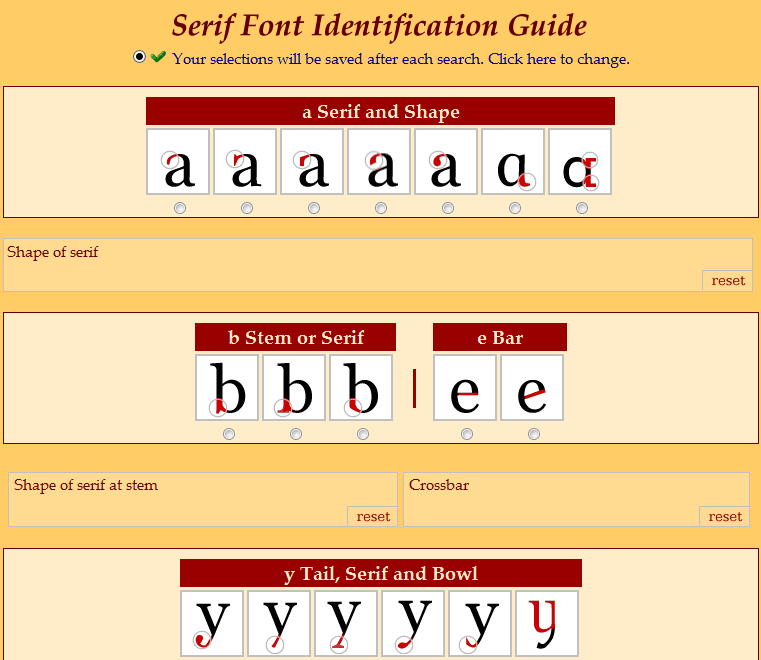
Serif Font Identification Guide
Serif Font Identification Guide — дуже розумний і корисний інструмент для візуальної ідентифікації шрифтів. Адже часто буває ситуація, коли є лише малюнок з надписом, і потрібно знайти цей шрифт.
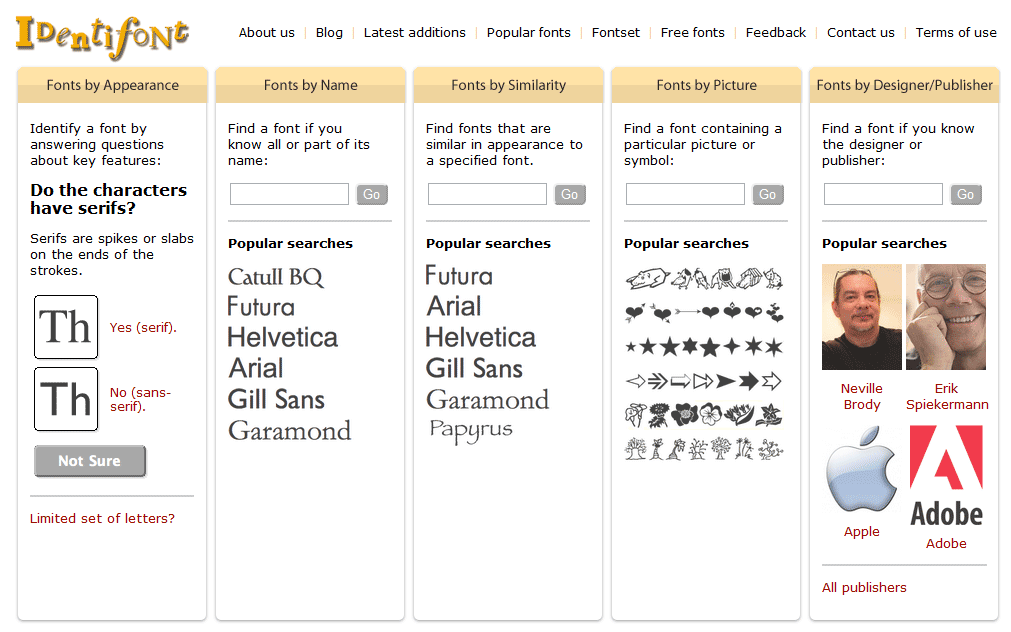
Identifont
Identifont — одне з найбільших сховищ інформації. Також інструмент може допомоготи у пошуку необхідного шрифту та інформації про нього.
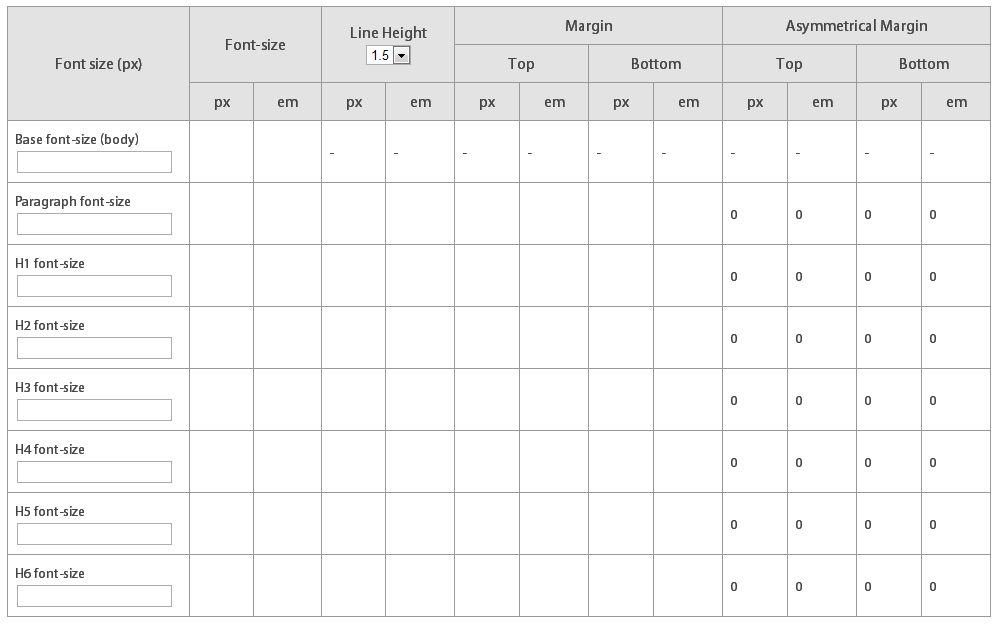
CSS-Typeset Matrix
Дуже зручна в роботі матриця для вираховування розміру та інших параметрів шрифту.
Це переклад статті «7 полезных типографских инструментов для дизайнера»













6 коментар
Сервіс Typetester найбільше сподобався, хоча і в ньому немає великої необхідності. Проте додав його до закладок про всяк випадок.
Так, мені він теж здався найбільш приємним. На таких сайтах кльово швидко прикинути вигляд текстів з різними шрифтами, а не самому в коді сайту змінювати стиль, оновлювати файл, оновлювати сайт… довго…
Доповнюючи тему:
Онлайн-книга по типографії;
Довідник по типографії;
Шрифт-конструктор;
Генератор шрифтових комбінацій.
Доповнюючи тему:
Онлайн-книга по типографії;
Довідник по типографії;
Шрифт-конструктор;
Генератор шрифтових комбінацій.
Сервіс Typetester найбільше сподобався, хоча і в ньому немає великої необхідності. Проте додав його до закладок про всяк випадок.
Так, мені він теж здався найбільш приємним. На таких сайтах кльово швидко прикинути вигляд текстів з різними шрифтами, а не самому в коді сайту змінювати стиль, оновлювати файл, оновлювати сайт… довго…