Так само, як і у випадку з більшістю добре продуманих речей, магія iPad складається із поєднання корисного та практичного. Додаток повинен вирішувати проблеми, застосовуючи свій функціональній набір. Він повинен бути простий у використанні, і, що не менш важливо, початкове знайомство з додатком повинно бути простим — без складної установки та надокучливих навчальних кроків. Додаток також не повинен поступатися своїми функціями на користь зовнішньому вигляду та особистим ідеям розробників. У цій статті ми не будемо окреслювати весь процес створення iPad — програми, натомість ми поговоримо про 10 ключових речей, які варто мати на увазі, створюючи додаток.
Ми не будемо повторюватись про те, що вже було сказано до нас у кожній статті про дизайн для iPad, а замість цього сфокусуємось на найважливішому.
Обирайте ціль-орієнтований підхід та спрощуйте функціональність
Хороші програми для iPad — це прості додатки, які виконують всього декілька функцій, але виконують їх добре. Це означає, що ви повинні бути поміркованими та уважно подумати над тим, які проблеми буде вирішувати ваш додаток. Розглянемо наступний ціль-орієнтований підхід, щоб з’ясувати, які саме функції вам потрібні. Перерахуйте усі найважливіші цілі, які може ставити перед собою користувач. Що він може спробувати зробити? Після цього з’ясуйте, якою повинна бути функціональність програми, щоб вона виконувала поставлені задачі. Якщо ви отримали великий список, почніть скорочувати його, залишивши в лише найважливіше.
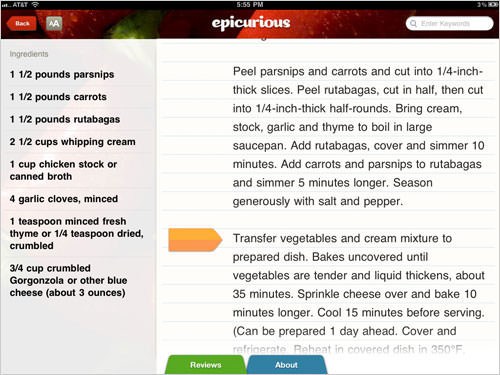
Наприклад, відмінну роботу робить додаток Epicurious, надаючи кухарям саме те, що їм потрібно. Якщо рецепт переглядати в горизонтальному форматі, то зліва можна відстежувати інгредієнти, в той час як справа буде видно інструкцію до наступного кроку у приготуванні, який можна відмітити яскравим маркером, що легко рухається за допомогою пальця. Відгуки та додаткові поради стосовно рецепту доступні завдяки вкладкам, завдяки чому основний екран не рябіє в очах.

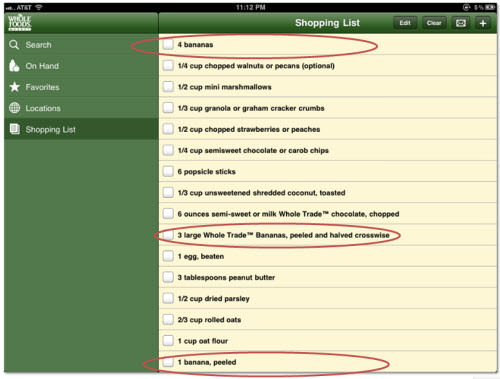
В свою чергу додаток Whole Foods відразу стає корисним завдяки тому, що дає можливість додавати інгредієнти рецепту до списку покупок. Нажаль, додаток не враховує, що часто компоненти можуть повторюватись, тому ті із них, які використовуються у декількох рецептах, перераховані кілька разів. На скріншоті нижче видно, що програма записала банани 3 рази, замість того, щоб об’єднати їх в один пункт.

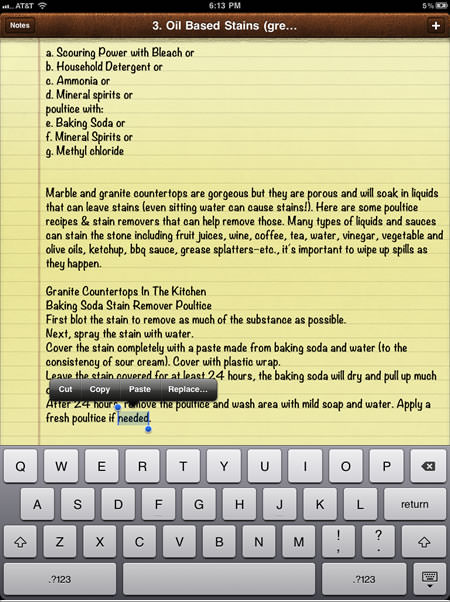
Також не обов’язково створювати окремі кнопки для кожної задачі, яку може виконувати користувач. Наприклад, додаток Apple Notes не має режиму редагування. Замість цього користувач просто торкається екрану, щоб викликати клавіатуру. Коли редагування закінчено, додаток автоматично зберігає данні при закритті. Базові команди редагування, такі як «вирізати», «копіювати» та «вставити» також з’являються у міру необхідності при дотику до екрану.

Використовуйте все, що ви знаєте, щоб зробити досвід користувача унікальним
Ніхто не хоче витрачати багато часу на установку додатку за $1,99. Тому намагайтесь отримати перевагу, використовуючи все, що iPad може знати про вашого користувача (з його дозволу, звичайно ж). Чи можете ви використати місцезнаходження користувача, його список контактів, його Twitter-записи або календар, щоб зробити ваш додаток «розумнішим»?
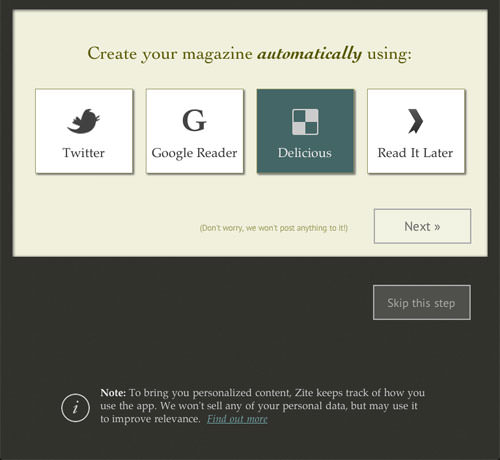
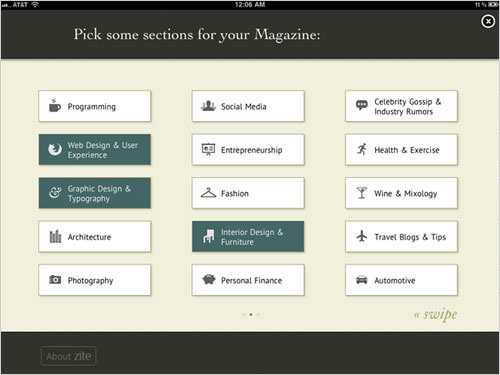
Zite — унікальний додаток для читання стрічок новин та блогів, який не чекає, доки користувач додасть ресурси, а підключившись до його профайлів у Google Reader, Twitter чи Delicious, пропонує статті, засновані на його інтересах. Особисто я підключив його до Delicious (де я зберігаю всі свої закладки) і через 5 секунд додаток створив для мене персональний журнал, завдяки якому я можу вивчати унікальний і цікавий контент. Той самий принцип використовує Pandora, завдяки чому музична підбірка користувача стає більш персоналізованою при частішому використанні додатку.


Подумайте про місце, де будуть користуватись вашим додатком
Намагайтесь продумати, де буде знаходитись ваш користувач під час використання додатку: в ресторані, в машині, на дивані, на кухні… Чи змінює його місцезнаходження список цілей, які поставлені перед додатком? Чи будуть відрізнятись потреби користувача, який, наприклад, шукає рецепт, в залежності від того, знаходиться він на кухні чи на софі у вітальні?
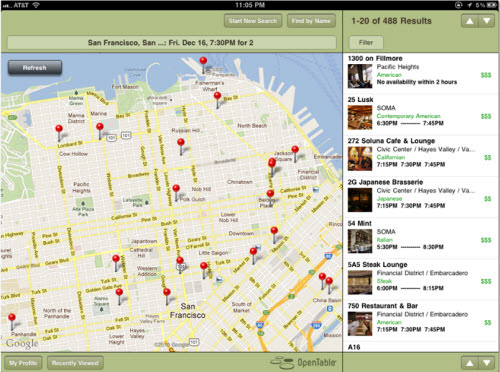
Сайт Open Table при відкритті на ПК надає результат пошуку як звичайний список ресторанів (не показуючи їх положення на карті). В той самий час версія для iPad відображає розташування ресторанів на карті, одночасно виводячи їх списком справа, надаючи також можливість пошуку найближчого до користувача.

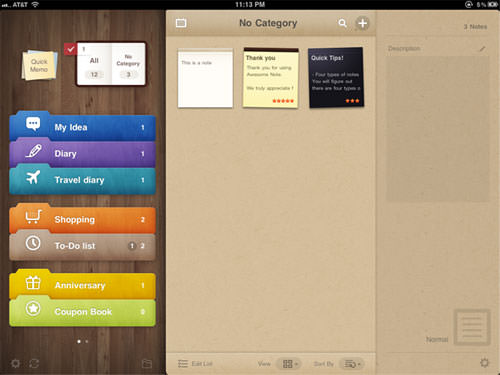
Додаток Awesome Note відкривається відразу із списком категорій, відповідно до яких користувач може розбити свої нотатки.

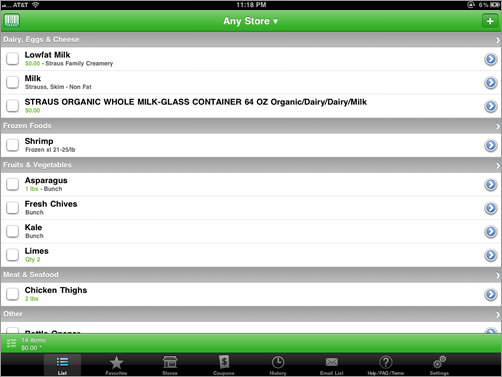
GroceryIQ — додаток, що дозволяє не просто створювати та зберігати список продуктів, які необхідно купити, але також надає можливість розсортувати цей список відповідно до розміщення продуктів на полках магазину, що дуже зберігає час безпосередньо під час здійснення покупок.

Не забувайте про можливість використання додатку та й самого iPad декількома користувачами
Припустимо, що декілька членів родини будуть переглядати додаток одночасно, або ділити між собою iPad. На відміну від ПК, цей пристрій не обов’язково являється персональним, він часто може використовуватись як книга або журнал, що завжди знаходяться на кофейному столику у вітальні. Тому для користувачів, окрім можливості змінити профіль, важлива також чітка індикація того, чий саме профіль відкритий в даний момент.
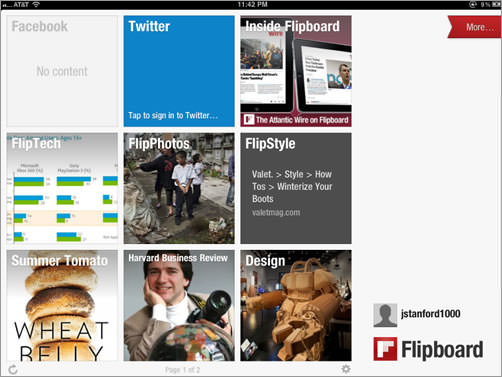
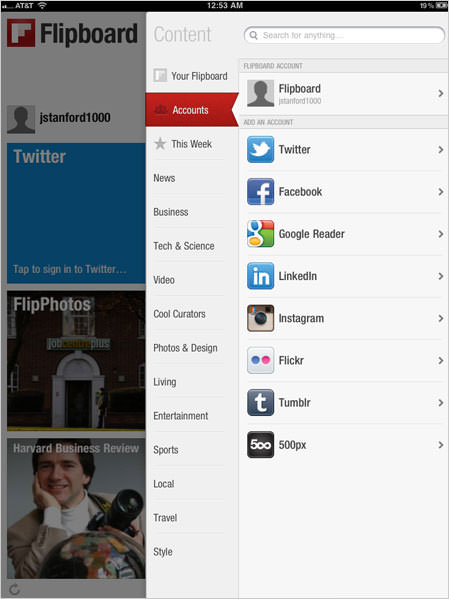
Flipboard є яскравим прикладом того, як повинен виглядати додаток, який використовується декількома користувачами на одному девайсі. Коли користувач заходить під своїм логіном та паролем, його ім’я відображається на головній сторінці справа.


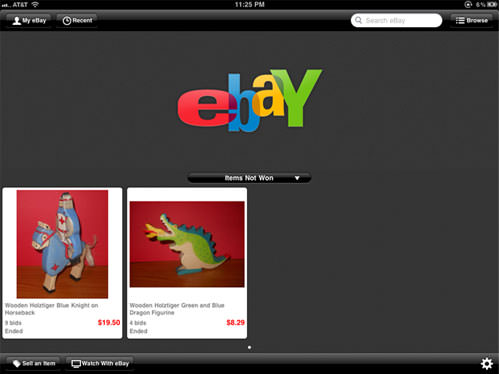
eBay, в свою чергу, також підтримує декілька користувачів на одному пристрої, але дізнатись, чий саме профіль відкритий в даний момент, можна тільки натиснувши кнопку «My eBay».

Не робіть навігацію складною, якщо ваш додаток — не гра
Яскрава та інноваційна навігація цілком підійде для гри. Але якщо ви розробляєте щось традиційне, наприклад, додаток для читання новин, то навігація програми повинна буди досить стандартною. Якщо ж ви все-таки хочете розробити щось незвичне та нове, то обов’язково переконайтесь, що ваша інновація буде корисною та зрозумілою користувачеві.
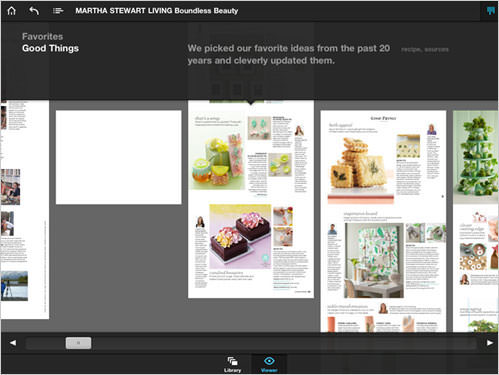
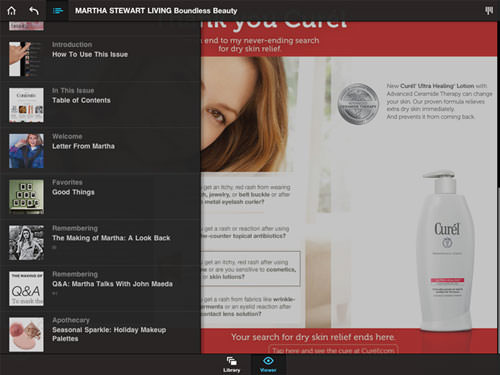
Додаток Martha Stewart Living, що побудований на добре розробленій Adobe Digital Publishing Suite, застосовує горизонтальну та вертикальну прокрутку по-новому. В даному випадку горизонтальна прокрутка використовується для навігації між статтями, а вертикальна, відповідно, між сторінками статті. Все це доповнюється панеллю, яка наочно демонструє як працює прокрутка, завдяки чому після користування додатком залишається досить приємне враження.

Також майте на увазі, що постійне користування додатком на iPad надасть вам найкращу можливість виявити всі допущенні при його створенні помилки.
Нижче наводяться три методи, які дозволяють користувачам новин вийти із статті:



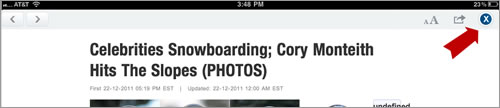
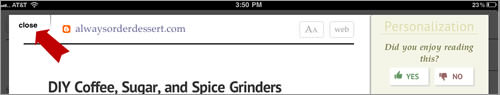
Тримаючи iPad, користувачі, як правило, кладуть великий палець своєї лівої руки на верхній лівий кут пристрою, тому, розмістивши кнопку закриття статті саме там, ви суттєво полегшите їм життя. Розробники Zite пішли навіть далі, надавши можливість закрити статтю кліком поза її межами у будь-якому місці екрану. Схожим чином працює додаток New York Times, який дозволяє закрити статтю, просто натиснувши на екран. Однак, розміщення кнопки у лівому верхньому куті було б більш зручним, оскільки таке її положення дозволяє виконати необхідну дію без зайвих рухів, не перекладати при цьому свій iPad із руки в руку.
Прослідкуйте за тим, як ви самі використовуєте додаток, і чи не виникає у вас потреби в незручних жестах. Придивіться також до додатків, які виконують схожу функцію, оцініть їх на зручність. iPad все ще є новою областю, тому коли як не зараз є найкращий час для розробки чогось унікального?! При цьому важливо дивитись на своє творіння тверезо, оцінивши, наскільки нова ідея дійсно корисна.
Створіть домашній екран
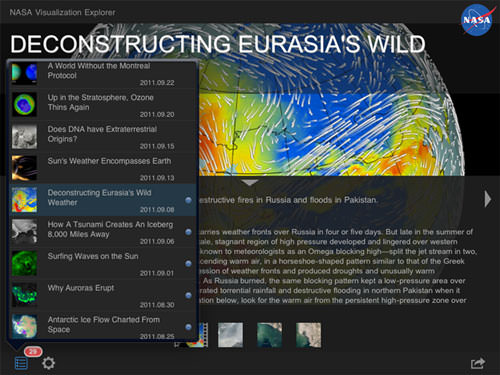
Користувачі звикли до наявності такого екрану, який відкриває перед ними можливості додатку, тому не створивши його, ви залишите їх дезорієнтованими та розчарованими. Візьмемо за приклад новий додаток NASA, в якому розробники допустилися даної помилки. При запуску програми, користувачі одразу потрапляють в розділ із новинами. Для того, щоб переглянути інші статті, вони повинні використовувати круглу кнопку навігації, або натиснути на значок списку в лівому нижньому кутку екрану. Цей список дозволяє переглядати перелік статей в невеликому спливаючому вікні, де достатньо місця хіба що для перегляду короткого заголовку та для подушечки пальцю, щоб зробити вибір.

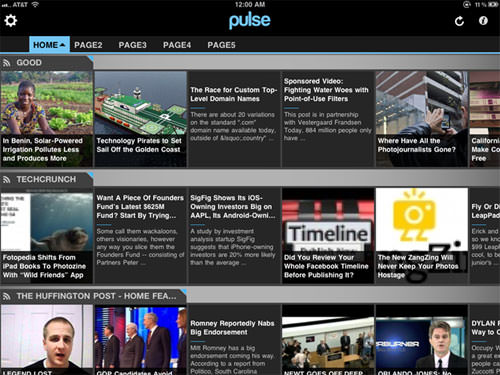
Pulse, у свою чергу, «розумний» додаток для перегляду новин, в якому головний екран швидко допомагає зорієнтуватися у навігаційній схемі, що залишається беззмінною будь-де у програмі. Із домашнього екрану користувачі можуть переглядати контент, при цьому мініатюри мають достатній розмір для того, щоб надати користувачеві змогу переглянути короткий зміст та зрозуміти, чи цікавить його дана стаття. Відкриття статті призведе до переміщення панелі навігації в лівий нижній кут.



Остерігайтесь створення непотрібних спливаючих вікон
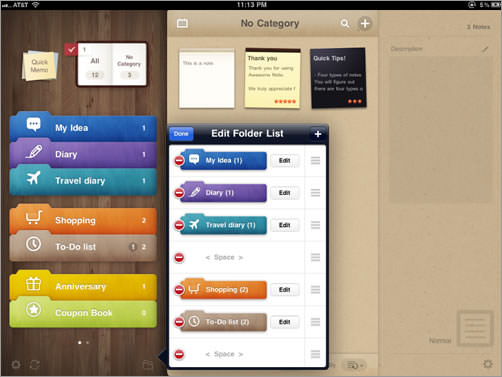
iPad надає відмінну можливість користування додатками із спливаючими вікнами. Але враховуючи обмежену ширину і висоту такого вікна, потрібно адекватно оцінювати кількість контенту, який ви можете туди помістити. Awesome Note намагається втиснути інформацію стосовно редагування списку папок у маленьке спливаюче віконечко, але замість цього користувачі отримують дублікат інформації із основного вікна, не маючи при цьому достатньо місця для самого редагування.

Розглянутий нами раніше додаток Nasa — це також хороший приклад невдало розробленого спливаючого вікна.
Продумайте, чи не буде відкриття нового екрану більш розумним рішенням, ніж створення спливаючого вікна. У випадку, коли наявність такого вікна не має вирішального впливу на контекст, просто створюйте новий екран.
Ви також можете розділити екран на декілька частин:
Уникайте спливаючих заставок
Пам’ятаєте, як дратують спливаючі заставки в Інтернеті? Авжеж. Але користувачів iPad вони дратують ще більше, адже, як правило, в момент, коли вони використовують свій планшет, хтось чекає на них самих або на iPad, яким вони користуються. Якщо вам потрібно показати таку заставку тому, що в даний момент додаток завантажується, нехай вона буде показана на екрані якнайменший час. Навіть кращим виходом із ситуації було б показувати якийсь корисний контент в момент, коли інша частина додатку довантажується.
Zite демонструє фотографії до статей на головному екрані під час завантаження основної частини додатку. Коли додаток готовий до використання, ці фотографії за допомогою анімації займають своє місце, роблячи процес очікування більш приємним.

Не перестарайтесь, використовуючи жести користувача для навігації
Дотик користувача до iPad є основою використання цього пристрою. Але грань між ефективною навігацією та тим, коли користувач змушений хаотично рухати пальцями по екрану свого планшету, дуже тонка. Наприклад, не створюйте кнопки, якщо є можливість навігації і без їх використання. Якщо ж навігація не є очевидною, допоможіть користувачеві зрозуміти, як вона працює.

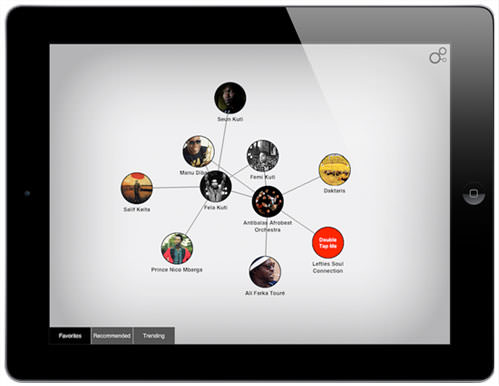
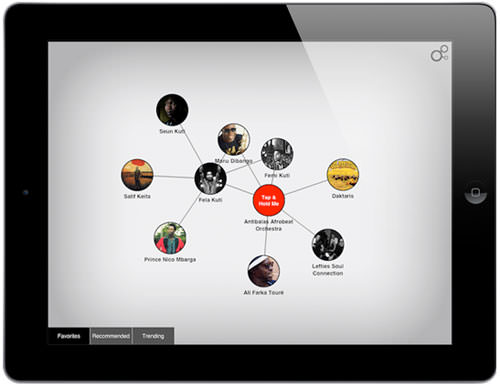
У музичному додатку Discovr навігаційні підказки відразу інтегровані в інтерфейс. Червона кнопка «Натисніть», яку ви можете бачити нижче на скріншоті, допомагає користувачеві зрозуміти, як додавати музичні джерела.


Дайте користувачу зрозуміти, на що можна натиснути та зробіть ці кнопки великими
Багато додатків страждають від проблеми, коли сам шрифт тексту достатньо читабельний, але в той же час клікабельні зони надзвичайно малі, при цьому користувачеві навіть важко зрозуміти, куди саме в цій зоні йому потрібно натиснути, аби отримати доступ до решти контенту. Додаток Martha Stewart Living провадить стрілки всередині екрану, натиснувши на які користувач може отримати доступ до прихованого контенту, при цьому ніяк не проясняючи користувачам, що ці зони клікабельні і натиск на них дозволить отримати більше інформації. Якщо у додатку ви надаєте можливість отримання додаткової інформації через дотик, то переконайтесь, що користувачу буде зрозуміло, що саме потрібно робити, аби ця вона стала йому доступна.


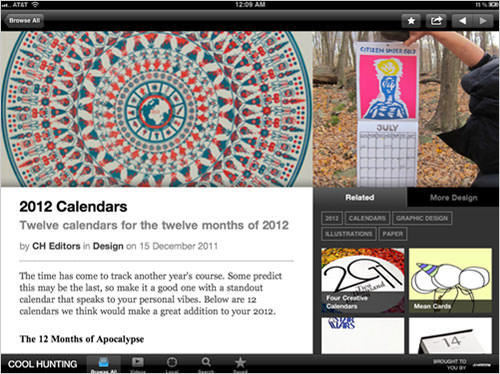
Ще один приклад — додаток Cool Hunting. Фотографії зверху додатку являють собою галерею, яку можна продивитись, потягнувши її пальцем. Але як користувач може про це здогадатись? Дану ситуацію можна було б змінити, розташувавши на малюнку стрілочку або показавши невелику частику наступного малюнку на екрані.

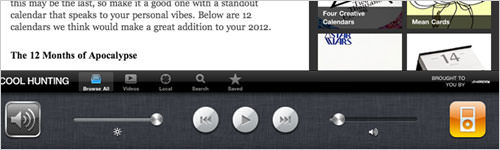
В самій iOS подвійний клік на кнопку «Home» у iPad та рух вліво по мультизадачній панелі надає доступ до налаштувань звуку та музики. То чому б не зробити цю можливість більш очевидною?

Що ще?
Це лише 10 речей із багатьох, про які варто подумати, коли ви розробляєте програму для iPad. Але цього вже достатньо для початку. Ми хотіли б дізнатись вашу думку із описаних питань у коментарях до статті. Нам також особливо не вистачає прикладів вдалого та невдалого дизайну додатків. Будь-ласка, діліться своїми прикладами того, які існують рішення однієї і тієї самої проблеми, які із них вдалі, які ні. І якщо ви під час роботи над своїми додатками знайшли особисті техніки, які на вашу думку повинні знати інші, діліться ними.
Оригінальна стаття «Ten Things To Think About When Designing Your iPad App». Переклала Irina Burt.









5 коментар
А ви розробляли програми для iPad ?
Поки що ні.
офигенная статеечка! спасибо за перевод!
А ви розробляли програми для iPad ?
Поки що ні.