В кожного дизайнера настає момент, коли йому набридає заново малювати однакові елементи на сайтах. Наприклад, іконки соціальних мереж або стрілочки для галерей. Також, технологам набридає кожен раз нарізати «gif» або «png» одного й того ж елементу.
Щоб спростити цю роботу у студії «Just Be Nice» вирішили створити шрифт, в котрому кожна буква — символ (як правило часто використовуваний). Ідея не нова, адже є Windings та інші схожі гарнітури, але в них як завжди не вистачає найнеобхіднішого і достатньо багато непотребу.
Шрифт дуже зручний — він векторний, може бути будь-якого розміру, кольору і працює навіть в IE7.
Добавити шрифт до себе на сайт дуже просто:
@font-face{
font-family: 'WebSymbolsRegular';
src: url('/fonts/websymbols-regular-webfont.eot');
src: url('/fonts/websymbols-regular-webfont.eot?#iefix') format('embedded-opentype'),
url('/fonts/websymbols-regular-webfont.woff') format('woff'),
url('/fonts/websymbols-regular-webfont.ttf') format('truetype'),
url('/fonts/websymbols-regular-webfont.svg#WebSymbolsRegular') format('svg');
}
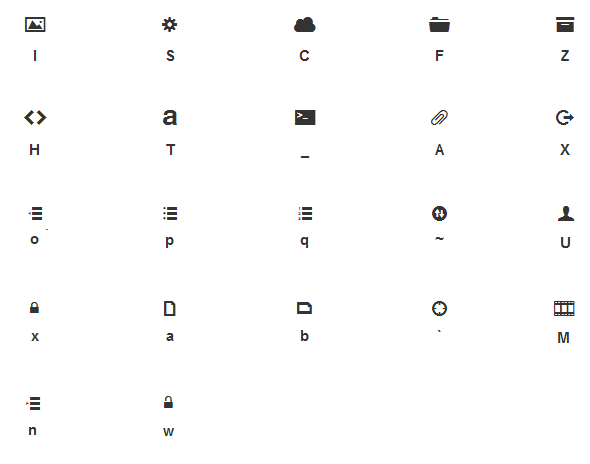
Об’єкти в системі адміністрування
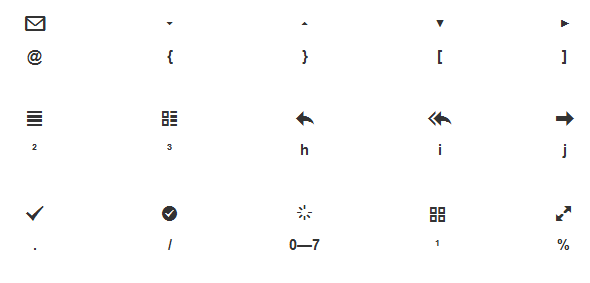
Навігація по галереї
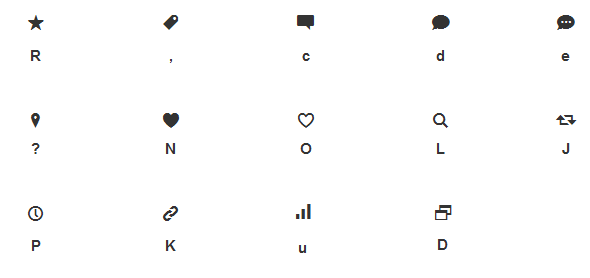
Соціальні мережі
Іконки для сервісів
Інше
Оскільки, сайт студії «лежить» певний час, тому викладаю сам шрифт на dropbox.
Шрифт Web Symbols розповсюджується з ліцензією OFL.











9 коментар
А дайте приклад шматка коду, який би виводив один з перелічених елементів, будь ласка
Вам просто потрібно вставити букву, наприклад, «R» де хочете вивести іконку зірочки і присвоїти цьому тексту стиль, у якому вказано шрифт «font-family: ‘WebSymbolsRegular’;»
Так і думав, дякую
це чудовий інструмент, особливо у зв’язці з twitter bootstrap
Зараз займаюсь розробкою прототипу сайту і цей шрифт просто дуже в тему.
А дайте приклад шматка коду, який би виводив один з перелічених елементів, будь ласка
Вам просто потрібно вставити букву, наприклад, «R» де хочете вивести іконку зірочки і присвоїти цьому тексту стиль, у якому вказано шрифт «font-family: ‘WebSymbolsRegular’;»
Так і думав, дякую
це чудовий інструмент, особливо у зв’язці з twitter bootstrap