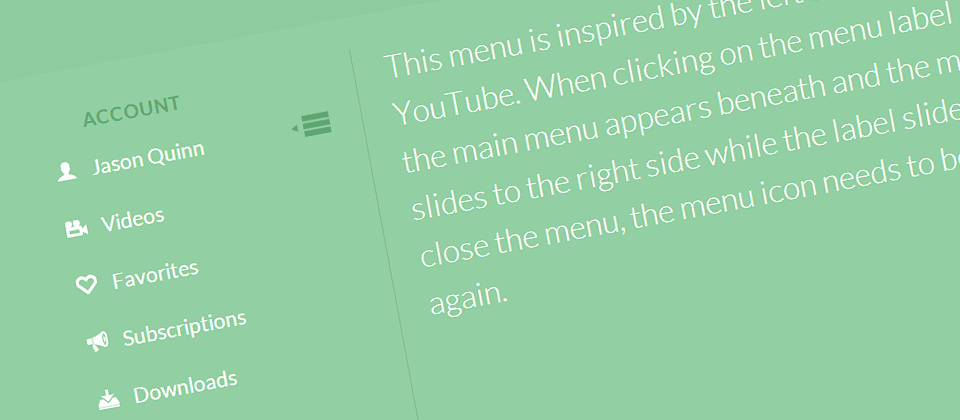
Сьогодні ми покажемо вам, як створити таке меню як на YouTube. Воно знаходиться у лівій частині і підписане як «Посібник». Меню складається з маленької іконки, напису та має список посилань, який з’являється по кліку на іконку чи на сам напис. Якщо клікнути, то іконка меню переміститься у праву частину, напис зникне і з’явиться меню з посиланнями. Для того, щоб зробити меню більш цікавим, ми додамо більше стилів та ефектів.
Отже, давайте зробимо це!
Макет
Ми використаємо елемент nav, всередину нього, ми додамо div, в якому буде знаходитися іконка меню та надпис. Також, використаємо елемент ul для створення самого меню.
Кожний елемент списку матиме маленьку іконку, для цього додамо різні класи кожному елементу меню. Іконки ми візьмемо з IcoMoon, на тому ж сайті створимо власний набір іконок за допомогою додатку.
Тепер, давайте поглянемо на CSS.
CSS
Спочатку, підключимо наш «icon font»:
@font-face {
font-family: 'icomoon';
src:url('../fonts/icomoon.eot');
src:url('../fonts/icomoon.eot?#iefix') format('embedded-opentype'),
url('../fonts/icomoon.woff') format('woff'),
url('../fonts/icomoon.ttf') format('truetype'),
url('../fonts/icomoon.svg#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
Головний nav контейнер буде мати деякі загальні стилі, як, наприклад: розмір шрифту, інтрерліньяж, колір, розміри. Ми хочемо, щоб меню було гнучке, але щоб не занадто велике чи занадто мале. Для цього встановимо максимальну та мінімальну ширину:
.dr-menu {
width: 100%;
max-width: 400px;
min-width: 300px;
position: relative;
font-size: 1.3em;
line-height: 2.5;
font-weight: 400;
color: #fff;
padding-top: 2em;
}
Div, що має іконку меню та напис буде позиціонуватися абсолютно, також встановимо значення «pointer» для властивості cursor. Ще потрібно встановити найвище значення властивості z-index, для того, щоб впевнитися у тому, що список з елементами меню не перекриє цей div:
.dr-menu > div {
cursor: pointer;
position: absolute;
width: 100%;
z-index: 100;
}
Іконка меню, теж буде позиціонуватися абсолютно, а також ми додами до неї стилі переходу:
.dr-menu > div .dr-icon {
top: 0;
left: 0;
position: absolute;
font-size: 150%;
line-height: 1.6;
padding: 0 10px;
transition: all 0.4s ease;
}
Коли ми будемо клікати на div, то елемент nav буде мати клас — «dr-menu-open». Іконка меню зміститься в ліву частину.
.dr-menu.dr-menu-open > div .dr-icon {
color: #60a773;
left: 100%;
transform: translateX(-100%);
}
В кінці стилів ми додамо клас «IcoMoon». Ми використаємо псевдо-клас :after, щоб додати невеличкий трикутник:
.dr-menu > div .dr-icon:after {
content: "\e008";
position: absolute;
font-size: 50%;
line-height: 3.25;
left: -10%;
opacity: 0;
}
Іконка розташована абсолютно, щоб встановити її на місци задамо значенння «-10%» для властивості left. Також, задамо «0» для opacity, задля того, щоб трикутник не було видно при закритому меню.
Якщо, меню відкрите, то показуємо іконку трикутника:
.dr-menu.dr-menu-open > div .dr-icon:after {
opacity: 1;
}
Для напису меню задамо деякі загальні стилі. Встановимо padding, щоб розташувати напис біля іконки. Також задаємо властивість transition, тому що нам потрібно плавно перемістити напис вгору, коли меню відкрите:
.dr-menu > div .dr-label {
padding-left: 3em;
position: relative;
display: block;
color: #60a773;
font-size: 0.9em;
font-weight: 700;
letter-spacing: 1px;
text-transform: uppercase;
line-height: 2.75;
transition: all 0.2s ease-in;
}
.dr-menu.dr-menu-open > div .dr-label {
transform: translateY(-90%);
}
Список меню зробимо невидим за допомогою opacity.
.dr-menu ul {
padding: 0;
margin: 0 3em 0 0;
list-style: none;
opacity: 0;
position: relative;
z-index: 0;
pointer-events: none;
transition: opacity 0s linear 205ms;
}
Якщо меню відкрите, то показуємо список і встановлюємо для нього найвище значення z-index, щоб перекрити div, на який ми натискаємо.
.dr-menu.dr-menu-open ul {
opacity: 1;
z-index: 200;
pointer-events: auto;
transition: opacity 0s linear 0s;
}
Елементи списку також робимо невидимими і задаємо transition для властивості opacity.
.dr-menu ul li {
display: block;
margin: 0 0 5px 0;
opacity: 0;
transition: opacity 0.3s ease;
}
.dr-menu.dr-menu-open ul li {
opacity: 1;
}
Кожен елемент списку буде з’являтися з різною затримкою. Перший елемент з’явиться одразу, а всі інші за ним по черзі:
.dr-menu.dr-menu-open ul li:nth-child(2) {
transition-delay: 35ms;
}
.dr-menu.dr-menu-open ul li:nth-child(3) {
transition-delay: 70ms;
}
.dr-menu.dr-menu-open ul li:nth-child(4) {
transition-delay: 105ms;
}
.dr-menu.dr-menu-open ul li:nth-child(5) {
transition-delay: 140ms;
}
.dr-menu.dr-menu-open ul li:nth-child(6) {
transition-delay: 175ms;
}
.dr-menu.dr-menu-open ul li:nth-child(7) {
transition-delay: 205ms;
}
Посилання матимуть властивість padding та будуть задані як inline-block:
.dr-menu ul li a {
display: inline-block;
padding: 0 20px;
color: #fff;
}
.dr-menu ul li a:hover {
color: #60a773;
}
Тепер наш «icon font»:
.dr-icon:before,
.dr-icon:after {
position: relative;
font-family: 'icomoon';
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
-webkit-font-smoothing: antialiased;
}
.dr-menu ul .dr-icon:before {
margin-right: 15px;
}
.dr-icon-bullhorn:before {
content: "\e000";
}
.dr-icon-camera:before {
content: "\e002";
}
.dr-icon-heart:before {
content: "\e003";
}
.dr-icon-settings:before {
content: "\e004";
}
.dr-icon-switch:before {
content: "\e005";
}
.dr-icon-download:before {
content: "\e006";
}
.dr-icon-user:before {
content: "\e001";
}
.dr-icon-menu:before {
content: "\e007";
}
JavaScript
var YTMenu = (function() {
function init() {
[].slice.call( document.querySelectorAll( '.dr-menu' ) ).forEach( function( el, i ) {
var trigger = el.querySelector( 'div.dr-trigger' ),
icon = trigger.querySelector( 'span.dr-icon-menu' ),
open = false;
trigger.addEventListener( 'click', function( event ) {
if( !open ) {
el.className += ' dr-menu-open';
open = true;
}
}, false );
icon.addEventListener( 'click', function( event ) {
if( open ) {
event.stopPropagation();
open = false;
el.className = el.className.replace(/\bdr-menu-open\b/,'');
return false;
}
}, false );
} );
}
init();
})();
[box style=”yellow”]Переглянути демо / Завантажити файли[/box]
Першоджерело — «Simple YouTube menu effect».