Не так давно один з найпопулярніших блоґів рунету «Лайфхакер» оновив свій дизайн. Він став візуально легшим та приємнішим.
Я розпитав дизайнера — Геннадія Осіпенка — про те, як розроблявся новий вигляд Лайфхакера. Що і як вдалося зробити.
Яка стояла задача перед тобою?

Мы со Славой Баранским давно знакомы, и нам все никак не случалось сделать что-то забавное и интересное вдвоем. Однажды Слава предложил немного поработать вместе, попросив оформить пару страничек, чтобы правильно задать тон редизайна. После этого их дизайнер должен был доделать все страницы, используя созданные мной ходы и добавляя новые. В процессе разработки дизайна все убедились, что мое предложение поменять их новый логотип на еще более новый, очень верное. Таким образом получились две страницы и логотип. Потом несколько версий логотипа, больше страниц. Еще больше страниц. И еще больше страниц. В итоге, мне кажется, нарисованы почти все страницы ;)
Логотип создавался исходя из «лайфхакеровских» предпочтений по шрифту — они большие фанаты разных DIN’ов. Буквы я отрисовывал кривыми вручную, используя несколько DIN’ов разных foundries. Букву «Ф» до сих пор считаю неидеальной с точки зрения шрифта, но очень подходящей для логотипа. Этого, наверное, не стоило говорить ;) Эффект гравюры у букв нарочно сделан немного не так, как должно быть: так выражена сама «лайфхакерность» — достижение подходящего результата наиболее эффективным путем. Кроме того, это добавляет логотипу некоторую безбашенность, как и «Ф».
Отдельно хочу заметить: поскольку до того, как поручить мне оформить сайт, ребята из «Буферной бухты» уже предприняли несколько самостоятельных попыток, мне в руки попало ценнейшее ТЗ. Мало того, что оно было очень детальным и продуманным, так еще и по спорным вопросам были доступны дискуссии. Как реализовать некоторые элементы, стало понятно именно из дикуссий. Я будто провел пару месяцев в офисе «Буферной бухты», обсуждая новый дизайн «Лайфхакера».
Приятным было еще и то, что редизайн требовался не только для смены уже устаревшего оформления, но и для решения конкретных задач. Например, для повышения удобства использования сайта на тач-устройствах. И речь не только об отображении на экране айфона, а о многих мелочах, которые обычно упускаются из виду, а потом портят все удовольствие. В общем, убедившись при первой встрече со Славой, что команда «Лайфхакера» понимает, зачем им нужен редизайн и может это сформулировать, я с удовольствием взялся за такой большой и посещаемый сайт — это как раз в моем вкусе.
Знаю, що не все задумане тобою було реалізовано у фінальній версії сайту. В чому причина, як гадаєш?
Я даже не думаю, а в принципе знаю, в чем причины, но говорить обо всех не буду. Во-первых, новый «Лайфхакер», как любимое детище, рождался и формировался долго. Не меньше полугода только с моим участием. Они то отрезали кусок, то пришивали его обратно, то меняли цвет ниток и тип шва, которым пришивают кусок, и так несколько раз, пока не убеждались, что выбранное решение оптимально. Иногда я сокращал эти поиски, авторитетно советуя сделать так или иначе.
Кроме того, сам сайт реализован на WordPress’е, что тоже, наверное, оказалось не самой тривиальной задачей. Но с ней, вроде, справились. Новые возможности и более удобный функционал (например, форма логина или правильное оформления поля комментирования), я думаю, появятся со временем. «Гугл» в такой ситуации просто ставит β и уже не переживает, чтобы что-то оптимально работало. «Лайфхакеровцы» не такие: они оперативно исправляют ошибки и вводят недостающие функции.
На проекте несколько раз менялся верстальщик и подход к верстке. Стоило нам обсудить адаптивность дизайна и то, что иконки мы засунем в шрифт, чтобы на ретина-экранах смотрелось хорошо, как менялся дизайнер и мы с ним в итоге решали, что лучше нарисовать отдельные наборы иконок для дисплеев с разной разрешающей способностью.
На які моменти варто звертати найбільшу увагу, розробляючи дизайн для такого типу сайтів?
В первую очередь надо обращать внимание на то, зачем делается изменение или создание нового дизайна для сайта. Если дизайнер понимает цели и ему это интересно, то вряд ли он сделает плохой дизайн (при наличии опыта и умений, разумеется). Затем следует проанализировать всю информацию, которая будет представлена на сайте, ее внутренние связи и взаимодействия, поведение пользователей и их роль в наполнении сайта информацией, а также связи пользователей друг с другом.
При оптимальном стечении обстоятельств в голове у дизайнера складывается четкая и красивая структура, из которой он может понять, какие страницы нужны, что на них выводить, как завлекать на эти страницы пользователей и их там развлекать.
Очень важно не пойти по пути наименьшего сопротивления, сделав шаблонное нечто, что в итоге поломает дух ресурса. В общем, как обычно: сначала проектируем, а потом навешиваем оформление. У меня, впрочем, эти этапы происходят практически одновременно.
Чому дизайн не адаптивний? Адже це зараз трендова тема, про яку ти й сам згадував не так давно
Как я уже говорил, у проекта менялся верстальщик (я не знаю, один раз или несколько). С первым мы обсудили все про адаптивность, но там что-то затянулось. Обсуждение, в принципе, свелось к тому, что надо немного изменять ширину колонок для всяких айпадоподобных устройств и делать версию для айфоноподобных. Со следующим верстальщиком для сокращения времени разработки решили, что он сверстает версию «для телефона» и этим пока ограничимся.
Небольшое отступление от темы про адаптивный дизайн. Я считаю, что суть адаптивного дизайна заключается в том, что контент выводится оптимальным образом для устройства, с которого его просматривают. Не обязательно должны все блоки прыгать при изменении размера окна браузера, можно сделать и другими методами. Главное, чтобы это было продумано и сделано с умом, а рюшечки — это уже на любителя. Сейчас я переделываю свой сайт и попросил верстальщика сделать так, чтобы если положение элементов и менялось, то мгновенно, без плавных замедлений и прочих эффектов.
Чи сподобалось працювати над редизайном Лайфхакера?
Поскольку я делаю такие проекты ради удовольствия, то стараюсь не браться за то, что неинтересно. Разве что очень уж надо помочь кому-то из друзей.
В целом мне понравилось, как были поставлены задачи, и я насладился поиском и изобретением решений этих задач. Понравилось уважение, которое проявили в «Буферной бухте» к дизайнеру и его советам, — очень редко клиент не начинает обсуждать каждую букву, желая сделать по-своему. Если я рекомендовал какие-то удобные или изящные решения, то зачастую они сразу же принимались. Другое дело, что в финальной версии они не везде реализованы ;)
Чи можна вже зараз казати про успішність редизайну (цілі клієнта досягнуто)? Чи замало пройшло часу задля таких висновків?
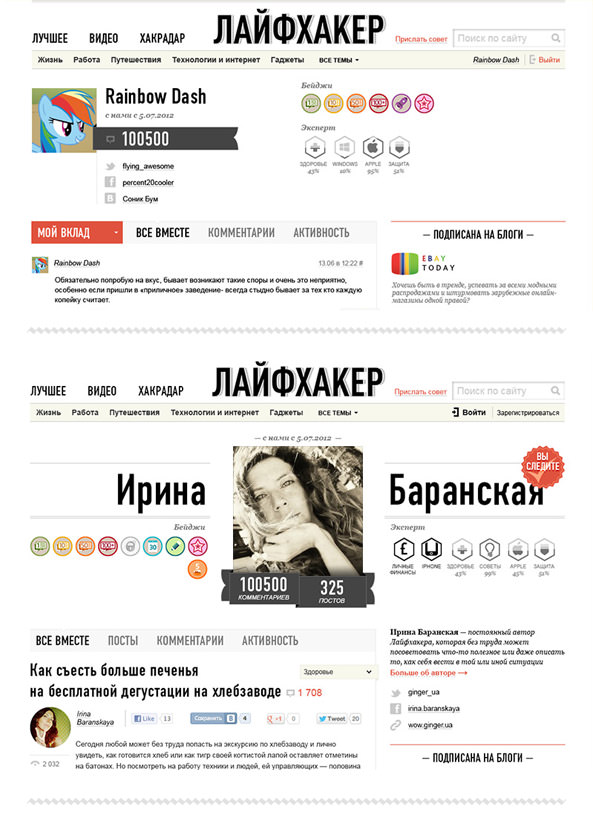
Исходя из тех задач, что ставились, некоторые цели уже достигнуты. Сайт стал легче. Причем, я имею в виду как визуальную легкость, так и легкость восприятия. Ресурс стал выглядеть и, что самое главное, ощущаться более интересно и современно. Подача материала стала более журнальной и более eye candy (слово «симпатичной» здесь не совсем подходит). Система всяких бейджиков и наград тоже обновилась, причем я придумал, как интересно показывать статус эксперта в том или ином вопросе. Поменялось взаимодействие с пользователями и подача материалов. Появились полноценные профайлы авторов и пользователей. Должны быть подписки. Перечислять можно долго, но я думаю, что в итоге решатся все задачи, которые были поставлены.
Щось ще?
Когда я бился над пробным дизайном главной страницы «Лайфхакера», мне отчаянно не хватало колонок. При взгляде на финальную версию это может быть незаметно, но для хорошей реализации всех страниц, получилось, что без 24 колонок не обойтись никак. В презентации концепции нового дизайна я начал описание дизайна с фразы «24 колонки… Пока что самое большое количество колонок в моей жизни ;)»
Когда вышла новая версия «Лайфхакера», я заметил, что мы сделали все, что угодно, но только не новую favicon. Добравшись до компьютера я быстро нарисовал favicon, «вылизал» пиксели и отправил Славе как в векторе, так и в растре.
За время работы над дизайном этого сайта в лексиконе моих друзей и в моем появилось слово «хипстерячка» — для обозначения некоторых бесцельных визуальных приемов, модных на определенных сайтах.
Во всех своих макетах я совмещаю существующий контент, если сайт уже функционирует, и выдуманные тексты. На сайте «Лайфхакера» моим выдуманным автором и комментатором была пони Rainbow Dash. В частности, она обещала рассказать лайфхак, как пойти на хлебзавод и объестся печенья на дегустации. Профайл автора тоже было изначально про Rainbow Dash, но Слава попросил вставить реального пользователя, чтобы посмотреть, как выглядит фотография и более длинное имя. Оказалось, что выглядит ничуть не хуже.
В последний момент, когда уже почти все было готово, срочно поменяли какой-то DIN, использовавшийся до этого, на PT Sans Narrow. Дизайн не пострадал и даже логотип не стал выбиваться из строя.
На цьому все. Дякую Гені за оперативність та розповідь про «внутрішню кухню». Якщо у вас є запитання, пишіть у коментарях, думаю, Гена залюбки відповість.










1 коментар
логотип в стиле бульварной газеты)