З моменту публікації першого дайджесту присвяченого надихаючим сайтам вже пройшло чимало часу. Буду виправлятись і публікувати тематичні збірки частіше. Сьогодні це веб-сервіси для тестування адаптивності сайтів під різні розміри екранів.
Viewport Resizer
Viewport Resizer — інструмент у вигляді закладки для швидкого тестування.
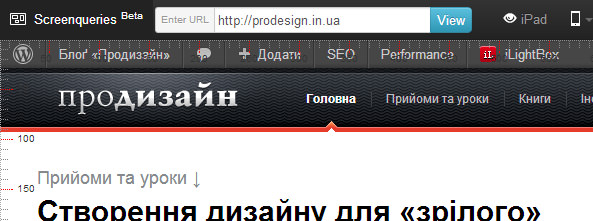
Screenqueri.es
Screenqueri.es — зручний сервіс для перевірки адаптивного дизайну при різних розмірах екрану. Є попередньо встановлені розміри для популярних смартфонів та планшетів.
Rwdgrid.com
Rwdgrid.com — адаптивна модульна сітка, яка базується на 960grid.
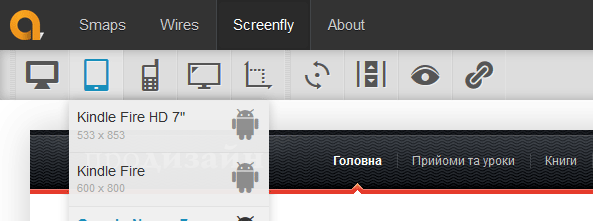
Screenfly
Screenfly — як на мене, один з найфункціональніших та найзручніших сервісів цього типу.
Mattkersley.com/responsive
Mattkersley.com/responsive — простий сервіс, але мені подобається тим, що показує одночасно декілька розмірів екранів.
В коментарях діліться своїми улюбленими сайтами для тестування адаптивності.












3 коментарів
Дякую. Корисні інструменти.
Реально полезно. Спасибо Саша :)
Іще сервіс від Google http://design.google.com/resizer/