Після нещодавнього WWDC 2013, інтернет, немов потривожений вулик гудить про надзвичайно плаский дизайн iOS 7.
Оновлюючи сьому iOS, Apple не збирається робити дизайн системи суто пласким, хіба що трішки.
Компанія багато чого змінила і відкинула скеоморфічний вигляд інтерфейсу, який був своєрідною візитною карткою з моменту виходу перших айфонів у 2007 році.
Чому iOS 7 не зовсім пласка
Як і раніше, Apple використовує градієнти і тіні в дизайні — два елементи, для яких не характерний плаский стиль.
Apple дійсно пройшла довгий шлях до сплощення схеми дизайну, позбавившись від скошених країв та численних градієнтів у кожному елементі, однак деталі, які створюють деякі 3D-ефекти і глибину, лишилися.
Чи можна сказати, що система майже пласка? Можливо.
На даний момент, я просто називаю нову іOS «пласкішою».
Нова іOS
Apple практикує новий підхід до дизайну іOS 7, який був анонсований на WWDC цього тижня. Інтерфейс більш гладенький, пласкіший і більш типографічно оформлений, ніж раніше.
У новому дизайні Apple усунула чимало попередніх витребеньок. Іконки стали компактнішими. Різкі вигини і блиск кожної кнопки були замінені пласкими піктограмами. Зображення кожного значка більші і мають вигляд малюнків. Усі скошування та затемнення, з якими асоціюється дизайн Apple, тепер у минулому.
Кольори також спрощені — в першу чергу у використанні тонких градієнтів замість декількох шарів градієнтів і тіней.
Ефект віддзеркалення домашніх іконок також став історією, тепер ці піктограми розміщені у звичайній лінії. Кант навколо кнопок зник, роблячи їх контури більш різкими і чіткими.
Фон втратив свою глибину на користь пласкої схеми.
Текст модернізований — добре знайомий шрифт Helvetica Neue Ultra Light тепер без тіні, яку він мав у більш ранніх версіях операційної системи Apple.
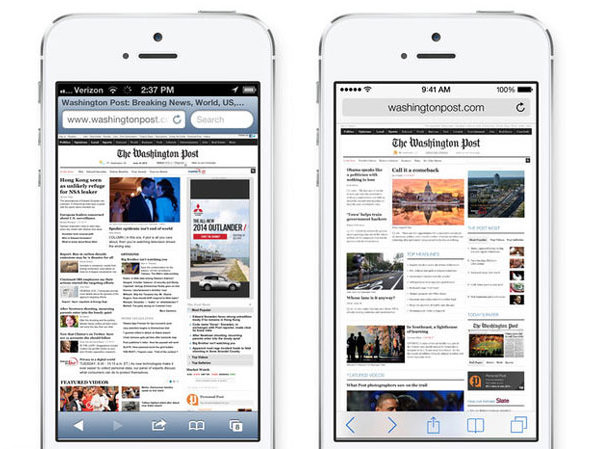
А от де користувачі дійсно побачать зміни, то це в Safari. Новий інтерфейс набагато більш вишуканий і відривається від стилю десктопного браузера. Його «шапка» містить тільки поле для адреси, а меню «Сервіс» має лінійний вигляд.
На додачу до змін, які помітні відразу, в іOS 7 внесено деякі конструктивні відмінності, які є більш тонкими (особливо за межами спільноти дизайнерів та розробників), і пов’язані з інтерфейсом. Нова система друкування тексту автоматично підлаштовує ширину, кернінг і розмір шрифту та підтримує підтримку стилів тексту.
В iOS 7 Apple просуває прозорі ефекти. Цікаво, чи не про цю тенденцію усі скоро говоритимуть? Меню навігації, інструменти, панелі вкладок та інші навігаційні елементи матимуть деяку ступінь прозорості. (Це, напевно, матиме вплив на дизайнерів додатків).
Що це означає для дизайнерів
Apple дозволяє розробникам першими поглянути на нові інструменти.
Центральне місце в дизайні займають основні три принципи компанії для іOS 7: повага, чіткість і глибина, пов’язані з інтерфейсом і досвідом користувача.
Хороша новина: дизайнери зможуть ефективніше інтегрувати пласкі елементи у загальний інтерфейс Apple. Тепер немає необхідності створювати скеоморфічні іконки для окремих додатків.
Погана новина: створюючи додатки для іOS 7, доведеться починати з нуля. А оскільки нова система вийде «якось восени», саме час, щоб почати думати про це зараз.
Дизайнери і розробники за допомогою облікового запису розробника Apple, зможуть увійти в систему і переглянути повний Apple Transition Guide. Цей порадник призначений, щоб представити основи нового дизайну, він включає в себе кращі практики та надає детальну підтримку при переході. Apple також дозволяє розробникам першими отримати доступ до іншого свого програмного забезпечення і релізів.
Швидкий аналіз
На перший погляд зовнішній вигляд нової іOS здається дуже відмінним. На цьому Apple робить особливий наголос.
«іOS 7 є найбільшою зміною в іOS з моменту виходу iPhone на ринок, вона нафарширована купою нових функцій і має приголомшливий новий інтерфейс» — запевнив цього тижня на WWDC Генеральний директор Apple Тім Кук.
Але насправді це більше вилизування дизайну, аніж повноцінне оновлення. Так, Apple помахала скеоморфізмові на прощання, але це також не означає повний перехід до пласкої схеми. Особисто я очікувала чогось більш разючого і відмінного, хоча і не зовсім уявляла, чого саме.
Візуально це таке оновлення дизайну, яке можна було б вводити поетапно, без зайвого шуму. Як працює уся система загалом, включаючи інтерфейс, ще належить з’ясувати.
Загальний вигляд: чистий і впізнаваний. Я навіть не сумнівалася, що переді мною iPhone, коли його перші зображення промайнули кіберпростором. Іконки здаються більшими через відсутність прикрас, а чіткі кольори милують око.
Типографія: Helvetica Neue Ultra Light акуратний та різкий. Це може викликати деякі проблеми, якщо у вас не стовідсотковий зір. Шрифт став легшим через тонкі контури, що ускладнить читання на деяких фонах. Навіть у прототипах повідомлення трохи важко читати через тонкий шрифт. Це також один з тих шрифтів, які можна побачити скрізь. Я дещо розчарована тим, що Apple тут вчинила доволі стандартно.
Колір: палітра доволі бадьора. Кольори яскраві і чіткі, але, на щастя, не зазнали суттєвих змін. Значок iTunes все ще пурпурового відтінку, а App Store — синього. (Зміна кольору цих піктограм призвела б до суттєвої плутанини.) Також у око впадає більш широке використання як білого, так і чорного кольорів в дизайні іконок.
Трійка позитивних візуальних змін: усунення ефекту віддзеркалення домашніх іконок, видалення всіх контурів, більше білого на екрані та оновлений інтерфейс Safari.
Трійка негативних візуальних змін: шрифт може бути важко читати, деякі піктограми надміру безглузді (якщо ви ніколи не бачили попередній значок Safari, хіба ви вгадаєте, куди він веде?), а ще багато іконок дуже схожі між собою (наприклад, замітки і нагадування).
Першоджерело — «New Apple Look Doesn’t Fully Embrace Flat Design».










1 коментар
Багато холівару та срачу розвелось на рахунок нового дизайну, але мені подобається. Мабуть через те, що я не прибічник скевоморфізму. Робота пророблена велика і в майбутньому вони його потрохи допиляють ще до кращого вигляду.