У дизайнерському середовищі не вщухають розмови про плоский дизайн.
І пристрасті наростають. Більшість дизайнерів або не перестають захоплюватися цим трендом, або ж відверто його ненавидять.
Я перебуваю десь посередині. Хороший дизайн полягає у створенні корисних речей, які працюють. Якщо цього вдається досягти за допомогою плоского дизайну, то чому б і ні? Однак цей тренд може не спрацювати для усіх проектів, тож його не слід запроваджувати насильно.
Давайте глянемо, завдяки чому річ стає «пласкою». Є п’ять виразних особливих рис. Нижче ми розглянемо кожну з них, а також зробимо вступ до «майже» плоского дизайну.
Відсутність зайвих ефектів
Назва «плоский дизайн» походить від форм, які використовуються. Для ньього це особливий двовимірний стиль, який є просто плоским.
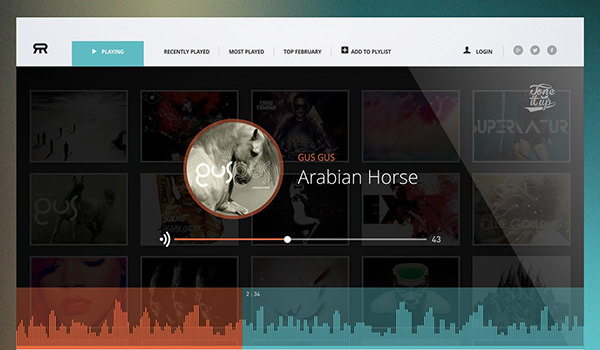
Ця концепція працює без зайвих прикрас: тіней, скосів, опуклостей, градієнтів та інших інструментів, які надають глибини. Кожен елемент або блок, від рамок зображень до кнопок та навігаційних інструментів, є чітко окресленим і позбавленим скошених країв чи тіней.
Нічого не додається, щоб зробити елементи більш реалістичними, жодних штучок, щоб надати об’єктам тривимірного вигляду, які застосовуються у скеоморфічних дизайнерських проектах. Шари, які використовуються у пласкому дизайні, відображають шари інших проектів, однак плоскості не розділяються на окремий фоновий малюнок, зображення на передньому плані, кнопки, текст і навігаційні елементи.
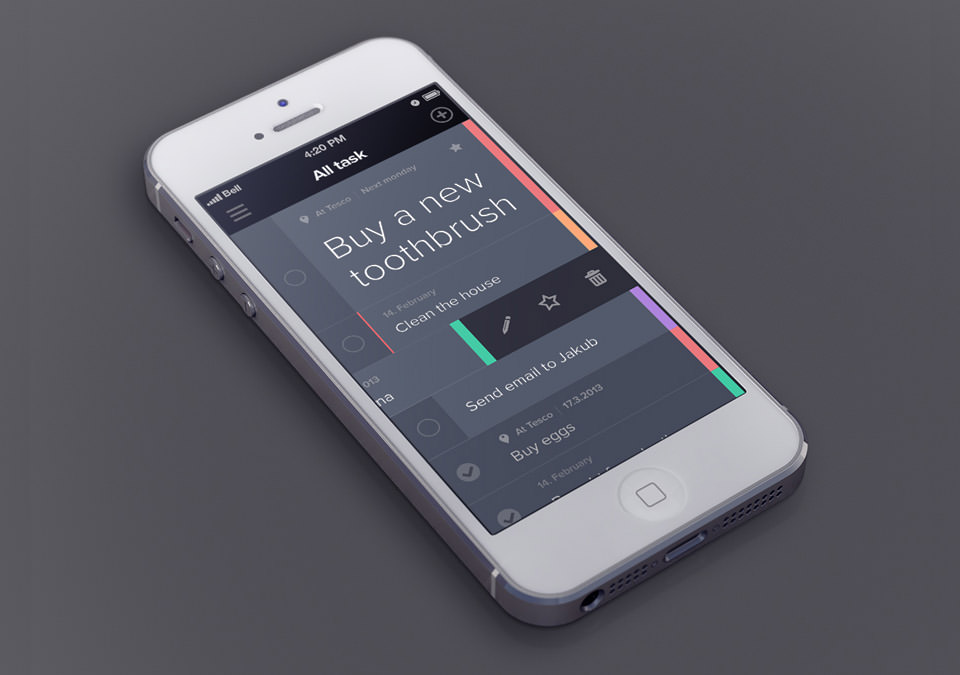
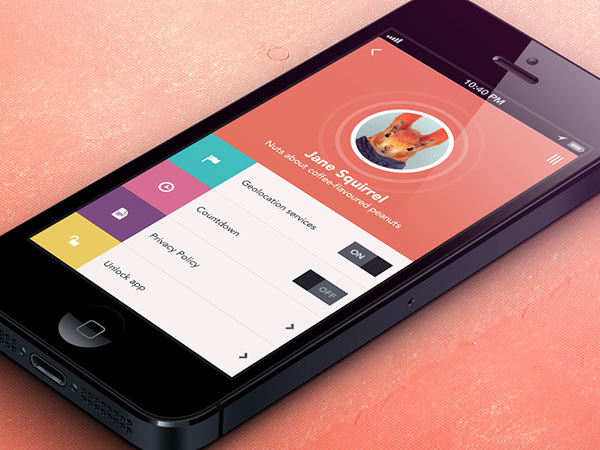
Тож як це працює? Плоский дизайн є особливим на вигляд та відчуття без додаткових примочок. Він опирається на чітке відчуття ієрархії у дизайні та розміщення елементів, завдяки чому користувачам легко зрозуміти та використовувати успішно втілені проекти. У той час, як щораз більше сайтів використовують даний принцип, він, можливо, є навіть більш популярним для мобільного дизайну та програм. При використанні малих екранів є менше кнопок та опцій, що робить плоский інтерфейс доволі легким у використанні.
Прості елементи
У пласкому дизайні використовується багато простих елементів інтерфейсу, як-от кнопки й іконки. Дизайнери часто звертаються до простих фігур, таких як прямокутники, кола або квадрати, і розміщують кожну фігуру окремо. Краї фігур можуть бути виразно кутастими й квадратними, або ж містити кривизну.
Кожен елемент інтерфейсу користувача має бути простим та легким для натискання або дотику. Взаємодія з інтерфейсом має бути інтуїтивною для користувача без зайвих пояснень у самому дизайні.
На додачу до простої стилізації сміливо розфарбовуйте кнопки, які можна натиснути, щоб заохотити до їх використання. Та не сплутайте простоту елементів з простотою дизайну, концепції плоского дизайну можуть бути такими ж комплексними, як і будь-який інший тип дизайнерської схеми.
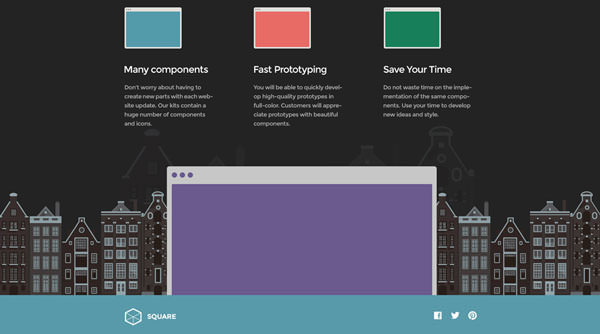
Вам потрібна допомога, щоб розпочати? Журнал «Designmodo» пропонує розмаїття шаблонів інтерфейсу користувача — починаючи від «Square UI Free» та «Flat UI Free», простих PSD/HTML шаблонів інтерфейсу користувача з базовими компонентами, — до «Square UI» та «Flat UI Pro», повноцінних PSD/HTML наборів інтерфейсу для веб-сайтів та програм.
Зосередження на типографії
Зважаючи на просту природу елемента у пласкому дизайні, оформлення тексту є надзвичайно важливим.
Стиль гарнітури має відповідати усій схемі дизайну — яскраво декорований шрифт може виглядати ексцентрично у порівнянні з супер-простим дизайном. Шрифти також мають бути чіткими, просто і ефективно оформленими, щоб кінцевий продукт мав єдиний візуальний та текстовий стиль.
Обдумайте просте сімейство шрифтів «sans serif» з розмаїттям варіацій та товщини для основного оформлення текстів на сайті. Додайте нотку несподіваності одним шрифтом-новинкою у якості декоративного елементу, однак будьте обережними, щоб не вилетіти за борт, використовуючи екзотичний шрифт.
Шрифт має підказувати користувачу, як використовувати дизайн. Підписуйте кнопки та інші елементи, щоб полегшити їхнє використання та взаємодію з ними.
Зосередження на кольорі
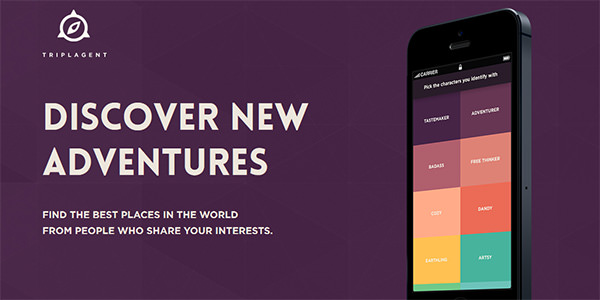
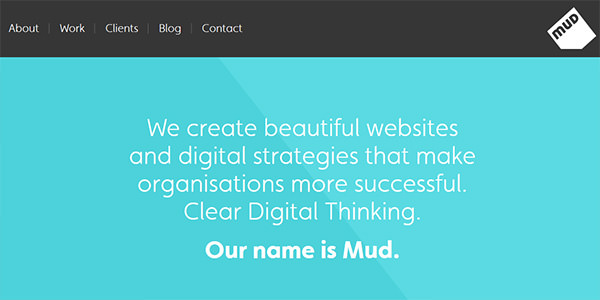
Колір є важливою частиною плоского дизайну. Кольорові палітри такого дизайну зазвичай є значно яскравішими та більш насиченими ніж палітри інших сайтів.
Кольори для плоского дизайну також часто містять більше відтінків. Якщо більшість з них зосереджуються на двох або трьох кольорах, то у палітрах плоского дизайну може використовуватися від шести до восьми кольорів у рівній пропорції.
Відтінки, як правило, є яскравими — виберіть найчистіші кольори з гами — без відтінків та напівтонів. Популярними є первинні та вторинні кольори. До того ж певні кольори є часто вживаними. У різних втіленнях тренду плоского дизайну особливо популярні кольори ретро — у тому числі памаранчево-рожевий, фіолетовий, зелений і синій.
Мінімалістський підхід
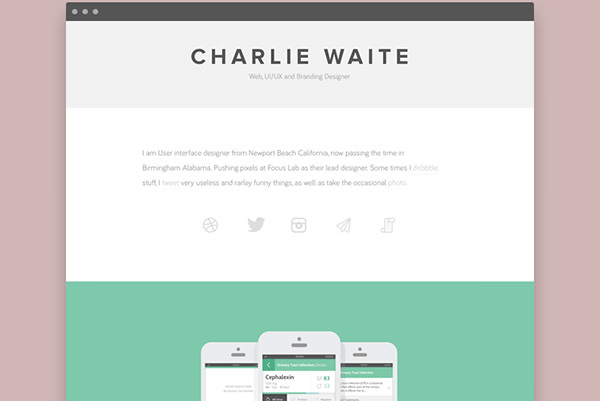
Плоский дизайн є простим по своїй природі і виправдовує себе при загальному мінімалістському підході до дизайну.
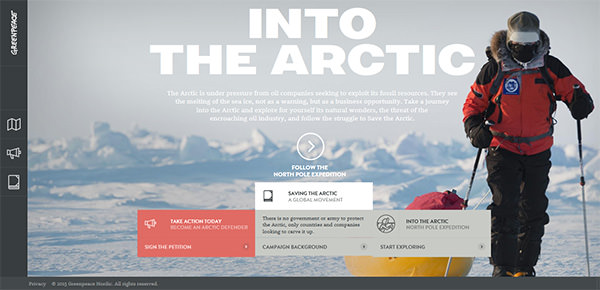
Уникайте зайвих свистілок-перділок у всьому дизайні сайту. Простих кольорів та тексту цілком вистачить. Якщо хочеться додати візуалізації, використайте просту фотографію.
Деякі сайти роздрібної торгівлі, такі як наведений вище «Svpply», використовуючи плоский дизайн, зробили класну штуку, просто розташувавши об’єкти на звичайному тлі. (Слід зазначити, що фотографії містять певну природну глибину, однак вони все ж пасують до загальної «плоскості» дизайну).
«Майже» плоский дизайн
Стиль, на який ладні погодитися більшість дизайнерів — це «майже» плоский дизайн.
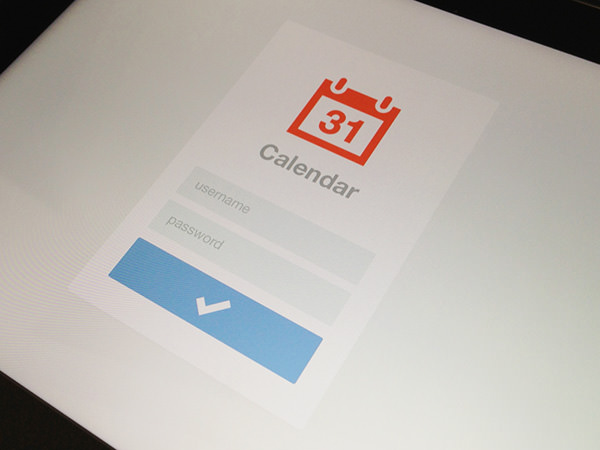
У такому підході використовується основна тема плоского стилю, однак до дизайнерської схеми додають певні ефекти. Наприклад, кнопки можуть містити легкий градієнт або відкидати тінь. Зазвичай дизайнери беруть один ефект і ексклюзивно використовують його для «майже» плоского проекту.
Такий стиль забезпечує дещо більшу гнучкість у порівнянні з жорсткістю ідеї відмови від ефектів.
Дизайнери люблять такий підхід за додавання глибини та текстури. Користувачам він подобається, оскільки такий стиль є менш гострим та допомагає у правильній взаємодії з інтерфейсом. З іншого боку, дизайнери не люблять його, бо він поєднує два стилі таким чином, що складно визначити справжній стиль.
Першоджерело — «Principles of Flat Design».



























4 коментарів
Спасибо за статью. Как всегда интересно и познавательно.
Как-то дико читать такие статьи на украинском.
Думаю, то через незвичне звучання певних термінів українською.
Чудово і інформативно