Сьогоднішній дайджест присвячений веб-сервісам для прототипування інтерфейсів. Хоч я й надаю перевагу Axure, як на мене, лідера серед десктопних програм. Але наразі ознайомимось саме з веб-альтернативами. Оскільки для багатьох вони можуть бути більш зручними з певних причин.
Solidify
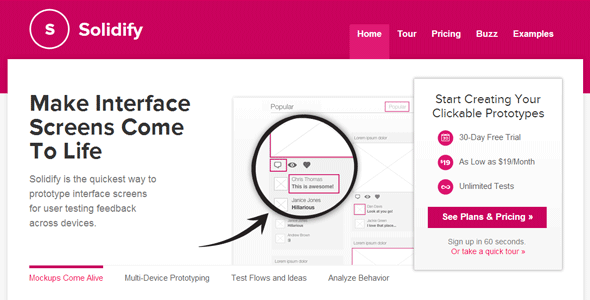
Solidify — веб-додаток, який дозволяє створювати інтерактивні, і що зараз дуже актуально, адаптивні прототипи для тестування користувачами на будь-якому етапі розробки. Має англомовний інтерфейс, але для вас це не повинно бути перешкодою.
Сервіс дозволяє «прикріплювати» до прототипу завдання для тестувальників, виконавши які вони можуть описати враження або проблему «не відходячи від каси».
Наразі Solidify має лише платні тарифи і надає 30 днів тестового періоду.
Easel
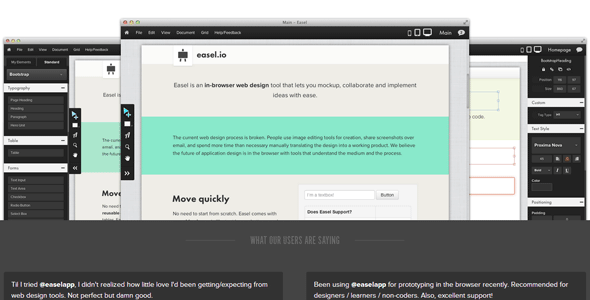
Easel заточений на створення інтерактивних прототипів з вже готових макетів або елементів. Наприклад, завдяки розширенню для Google Chrome ви можете скопіювати елемент з існуючого сайту і відразу вставити його у ваш проект.
Має англомовний інтерфейс. Підтримує групове коментування макетів, Bootstrap та експорт в HTML.
Сервіс має різні тарифні плани (в тому числі й безкоштовний), як для персонального використання так і для корпоративного.
Fluidui
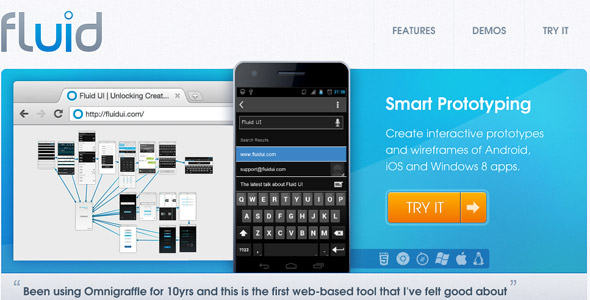
Fluidui зосереджений на швидкому прототипуванні мобільних інтерфейсів. Він має велику бібліотеку елементів та ефектів анімації для різних мобільних ОС.
Має англомовний інтерфейс, але поклікавши пару хвилин я розібрався як працювати з системою. Тому для тих, кому потрібно саме швидко показати поведінку інтерфейсу цей сервіс буде хорошим варіантом.
Fluidui можна користуватись безкоштовно лише для одного активного проекту.
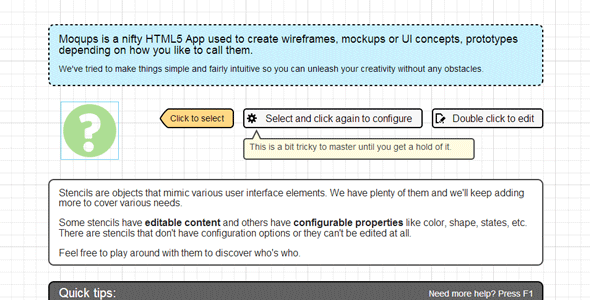
Moqups
Moqups доволі давно на ринку і багато з вас вже могли про нього чути, а може, й користувалися. Вже традиційно сервіс має англомовний інтерфейс і дозволяє колективно створювати інтерактивні прототипи стилю «тяп-ляп».
Ним цілком можна користуватись безкоштовно, але лише у платних тарифах є цікаві можливості такі як: створення master pages, групова робота, налаштування приватності, експорт в PDF/PNG.
InVisionapp
InVisionapp — це повнофункціональне рішення, яке дозволяє проводити весь процес роботи над задачею інтерактивного прототипування, включаючи тестування, затвердження і спілкування по макетам із зацікавленими людьми (члени команди або клієнти).
Сервіс дозволяє працювати з вже готовими макетами дизайну, легко їх лінкувати між собою та тестувати. Його зручно використовувати для тестування дизайну мобільних інтерфейсів. А для власників комп’ютерів від Apple, є приємна утиліта для автоматичної синхронізації робочих макетів.
Безкоштовний тариф дає можливість одночасно працювати з двома проектами. Хороший сервіс — рекомендую! Сам ним раніше активно користувався для групового коментування макетів.
А ви в яких програмах розробляєте прототипи? Чи все ж надаєте перевагу веб-сервісам?












9 коментар
Імхо спершу все-так треба прототипувати на папері і, пробачте за тавтологію, не обмежиувати себе обмеженнями софтових рішеннь
Так і робимо. До речі, цей «паперовий» етап мені дуже подобається, бо можна відійти від комп’ютера, сісти десь у гамачку і працювати :)
До речі, як бонус ось вам набір паперових заготовок «Responsive Sketchsheets» http://zurb.com/playground/responsive-sketchsheets
Ось іще один сервіс для прототипування iOS-програм з анімаціями https://www.flinto.com/
Ось ще трішки сервісів по темі:
http://balsamiq.com/
http://www.axure.com/
http://proto.io/
http://www.framerjs.com/
Fluidui – ужасный сервис. Пока скринов мало, все работает нормально (хотя интерфейс у них ужасный). А когда набирается прилично скриншотов в прототипе, то на прилинковку одной ссылки может уйти до 30-40 секунд. Тормозит ужасно. Другое дело – Flinto. Идеальный сервис!
Fluidui — ужасный сервис. Пока скринов мало, все работает нормально (хотя интерфейс у них ужасный). А когда набирается прилично скриншотов в прототипе, то на прилинковку одной ссылки может уйти до 30-40 секунд. Тормозит ужасно. Другое дело — Flinto. Идеальный сервис!
Недавно открыла для себя ninjamock.com. Мне понравился. Но все же не хватает возможности создания общей схемы проекта и переходов по экранам.
+1 atomic.io