Якщо домівка є першим середовищем нашого перебування, робоче місце – другим, то екрани мобільних пристроїв уже стали третім таким середовищем. Використання смартфонів зросло з 21% у 2010 до більш ніж 63% на даний час, а враховуючи, що 83% усіх американців регулярно перебувають онлайн, процент мобільних користувачів буде лиш зростати.
Той факт, що так багато людей дивиться на світ через віконце розміром з кредитку, зумовив неминучу зміну в дизайні логотипів. Раніше вважалося, що малесенькі fav-іконки мають бути надзвичайно простими. Тепер, як правило, логотипи мають залишаться простими і при цьому не бути нудними. Дизайнери продовжують розширювати та розвивати поняття «простоти».
Логотипи, які підлягатимуть масштабуванню, мають завжди залишатися зрозумілими. Однак наше сприйняття «малого» змінилося, а в окремих випадках «малесенький» стає радше «благородним». З’являється необхідність усунути об’єм та деталізацію, щоб такі логотипи чітко читалися на екранах мобільних пристроїв. Дизайни стають все більш плоскими. Їх поверхні рівні і визначені лініями однакової товщини.
Звісно, існують обмеження на таке спрощення й усунення інформації. Як дизайнери, так і їх аудиторія потребують відходу від цифрового засилля. Їм потрібна можливість розслабитися і подихати свіжим повітрям у місці, яке забезпечить прихисток від скаженого ритму інформації. Кожному потрібно відійти вбік і погрітися на сонечку, а не біля монітора. Тож маятник починає рухатися у протилежному напрямку.
Видається, що люди щораз більше повертаються до реальних речей, чи то розглядаючи зроблені вручну капелюхи на Pinterest, досліджуючи інші культури або ж історію власної родини, чи повертаючись до історій з міфології або власного дитинства. Повертаючись до того, що створене людиною, ми здобуваємо певний контроль над цифровим потоком, який загрожує нас захлиснути.
Дизайнери по-різному відповідають на жорсткі обмеження екранів мобільних пристроїв, багато з цих способів описано у щорічному «Огляді трендів». Кольори стають все яскравішими і яснішими. Типографічні рішення, котрі можуть сприйматися відразу без жодної символічної інтерпретації, набувають все більшої ваги. Майстерне ручне виконання стає щораз важливішим, про що свідчить поширене цього року рішення «Рукописний шрифт» (Hand Type).
Дизайнери також знайшли оригінальні творчі прийоми, такі як введення довгих тіней (long shadow), що натякає на збереження об’ємності. Дизайн логотипів може зводитися до окремих штрихів (див. нижче тренд «Геометричні лінії» (Geo Wires)), але тепер кожна його грань є виразною. Ці рішення є простішими, але водночас, так чи інакше, більш комплексними. Для інших дизайнів, таких як цьогорічні «Помпони» (Pompons), рішення менш прив’язані до чітких, конкретних форм, а радше пов’язані з енергетикою та емоціями.
Як і для будь-чого іншого, важливою тут є рівновага. Коли що-небудь надто сильно змушує людей рухатися в одному напряму, природною реакцією є протидія. Проникливі дизайнери завжди зможуть чогось навчитися, спостерігаючи за маятником, який розхитується між потребами та бажаннями людей і пропозиціями та вимогами технологій. Як сказав віце-директор з глобального маркетингу та розбудови бренду компанії Proctеr & Gamble Марк Притчард: «Творчість без розуміння нічого не варта». На сучасному етапі розуміння означає дослідження того, як розвивати дизайн шляхом перетворення цифрових обмежень на комунікативні переваги.
Ми також побачили багато:
- Гір, як таких, що представляють географічні об’єкти, так і метафор досягнення високих вершин чи прагнення до успіху.
- Велику кількість жолудів, як символ повернення до природи та обіцянка потенціалу і сили від сприятливого початку. Це демонстрація планування на майбутнє та нагадування, що найкращим часом для садіння дерев було вчора.
- Бджіл у будь-яких формах, а також кілька вуликів. Це багатосторонній символ плодючості, працелюбства, посвяти та роботи у команді. Усі критичні компоненти для отримання липкої нагороди, отриманої без ризику жалючих укусів.
- Цифрових контролерів, як ігрових, так і робочих. Видається, що вони символізують здатність до протистояння будь-яким викликам натиском кнопки чи рухом зап’ястя.
- Символів, які були неймовірно швидко прийняті користувачами, – багато з них пов’язані з цифровими пристроями або асоціюються з ІТ. Хмарки, хвилі Wi-Fi, індикатори завантаження та купа іконок з мобільних пристроїв є джерелом аналогій для наступного покоління логотипів.
- Розбивання на грані нестримно продовжує розвиватися. Відтоді як воно вийшло на передній план у 2010, у нього з’явилося більше відгалужень, ніж голів у гідри після ударів мечем.
- Прості, надзвичайно прості логотипи стимулюють розвиток реалізму. Скевоморфний дизайн відійшов у минуле. На жаль, дизайнери порушують поверхневий натяг, розміщуючи довгі тіні на своїх роботах. Адже, якщо ми живемо у плоскому світі, то що відкидає тінь?
Огляд трендів 2014
На момент написання даного огляду на сайті LogoLounge було розміщено понад 212 000 логотипів, створених дизайнерами з усього світу. Для даного огляду ми проаналізували 24 500 логотипів, розміщених за останній рік.
При аналізі такої великої колекції ми визначили певні тренди. Даний огляд створено, щоб поділитися з Вами тим, що ми побачили, а не щоб показати Вам, як слід робити. Часто тренд, який ми зауважили, може бути відгалуженням напряму, ідентифікованого у попередньому огляді. Доказом того, що продукт цієї галузі є частиною здорового циклу еволюції.
Можливо, найбільшою цінністю цих оглядів, є те, що вони дають дизайнерам змогу простежити траєкторію специфічних стилів, концепцій, технік та рішень. Коли ланцюжок еволюції дизайну вже ідентифіковано, набагато легше передбачити і окреслити наступний об’єкт послідовності. Заохочуємо Вас відвідати LogoLounge.com, де можна переглянути останню десятку оглядів як одне ціле. Ці ресурси та визначені там тренди у поєднанні з вашим оригінальним прочитанням та майстерністю можуть стати поштовхом для дійсно виняткового логотипу.
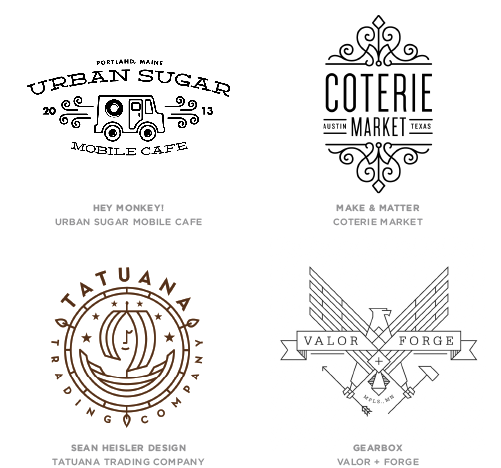
Моно-герб (Mono Crest)
Давайте розпочнемо наш щорічний огляді з відгалуження найбільш плідного тренду серед тих, які ми ідентифікували минулого року. Це використання штрихів однакової товщини, які у даному випадку використовуються у гербах чи інших комбінованих знаках, із застосуванням техніки типографіки та ілюстрації. Минулого року ми виокремили «Лінійне мистецтво» (Line Craft) з використанням таких самих штрихів однакової товщини для усіх цілей, а цього року цей рух проявився з подвійною силою. Ми визначили як мінімум п’ять видозмін стилю «моно», у тому числі найбільш поширені «Моно-шрифт» (Mono Script), «Моно-іконки» (Mono Icons), а цього року: «Моно-герб» (Mono Crest).
Дизайнери іконок широко використовують немасштабовані лінії однакової товщини як готове рішення, можна також зауважити поширення цього підходу у створенні ілюстрацій. Легкість цих гербів слугує підтвердженням для половинки відомої приказки «неможливо бути надто багатим чи надто худим». Звісно, це дещо спрощений підхід, однак він дозволяє дизайнерам скористатися багатою мовою, яку вони протягом років використовували у гербах, без тонування чи кольорів. Частково це нагадує зрізання грубих шматків м’яса для оголення прихованого скелета.
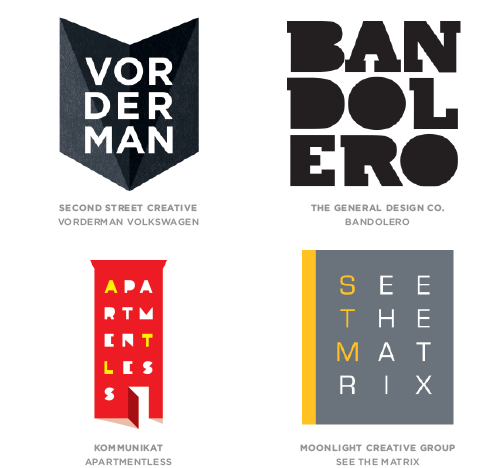
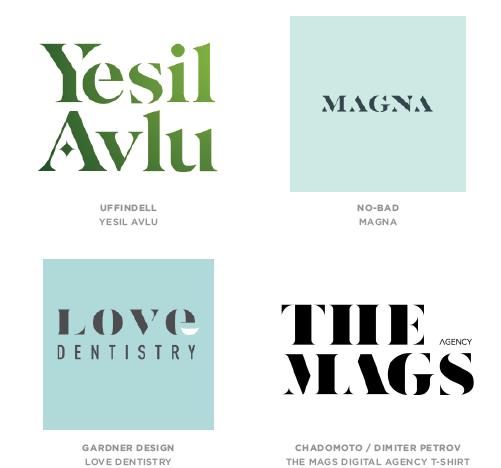
Стоси букв (Letter Stacks)
Знаки переносу йдуть у небуття – ми цілком виправдано можемо звинуватити дизайнерів, що вони більше не переймаються переносом слів між складами. Основна ідея тут полягає у тому, що математично для будь-якої кількості букв можна зробити однаковий перенос. Відповідно, неповоротку довгу назву можна розбити на стос сегментів і подати їх одним блоком. Вуаля – і ви отримуєте компактне рішення, яке чудово підходить для логотипу на футболках.
З типографічної точки зору, шрифт є менш важливим, однак нижній регістр використовується нечасто. Прописні літери мають однакову висоту, завдяки чому дизайнери можуть укладати їх як кубики. Окремі літери візуально обрамлюються, а інші укладаються так, щоб створити ілюзію форми. У будь-якому випадку, це рішення не є чистою головоломкою, але воно вражає глядачів достатньо, щоб втягнути їх до процесу розшифровки. Ця скромна участь може запустити процес прив’язаності користувача до бренду.
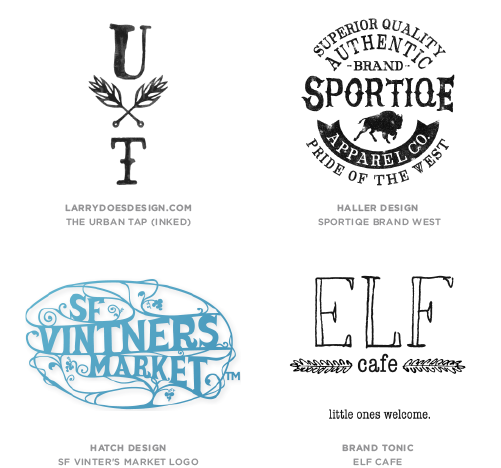
Скоропис (Hand Type)
Очевидним є те, що скорописні шрифти, які спершу використовувалися у світі друку та ілюстрацій, тепер використовуються для створення маленьких і потужних логотипів. Настільки, що дизайнери захоплюються механізацією та напливом таких грубих цифрових шрифтів та багатим набором шаблонних рішень і водночас протестують проти цього. Минулорічний вибух поволі наближався до критичної межі та нещодавно греблю все ж прорвало, тож слід запитати: а скільки чарівних написаних від руки послань може витримати споживач?
Подібне послання містилося у книзі «Ручне виконання», яка побачила світ у 2007 р. і пропонувала як дизайнерам, так і споживачам освіжаючий перепочинок від засилля цифрових шрифтів. Однак ручне виконання викликає підозри, оскільки більшість того, що подається як оригінальне, насправді є лиш цифровим шрифтом, який намагається не виглядати як цифровий. Тим не менш, існують виняткові приклади дійсно рукописних рішень, які посідають окреме місце як ковток чистої джерельної води. Цей тренд є достатньо інтенсивним, щоб тривати ще довго, але він має неодмінно еволюціонувати, причому вже незабаром.
Висвітлення (Dazzle)
Двісті років тому Фірмен Дідо створив названий його іменем шрифт modern serif, який став характерною ознакою текстів літератури доби просвітництва. Мало хто міг би запідозрити, що ахіллесова п’ята шрифту Дідо пізніше стане характерною ознакою чи трендом. При цифровій репродукції дрібних букв тоненькі риски літер часто пропадали і виглядали як аномальні «висвітлення». Достатньо лиш збільшити такі неправильно надруковані літери і ви отримаєте інтригуюче та, попри свою незавершеність, виразне типографічне рішення.
Дизайнери відчувають особливу гордість, усуваючи 40% літери, яка на відстані або для людей зі слабшим зором виглядає пропущеною. Фокус у тому, щоб зацікавити клієнта тим, наскільки малим ви можете зробите товарний знак, перш ніж він стане нечитабельним. Такий підхід тісно пов’язаний з простими рішеннями, де товсті та тонкі лінії літер serif усікаються , щоб створити компактні візуальні символи, доступні для сприйняття споживачів.
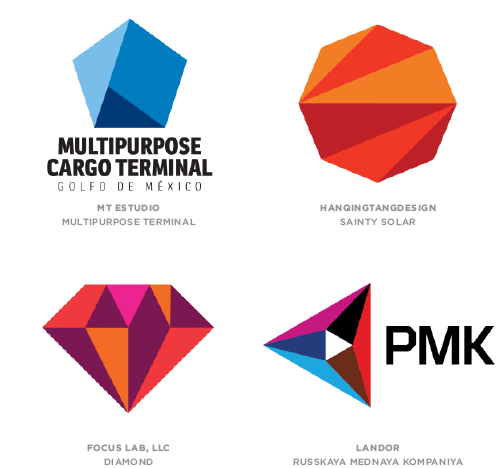
Плоскі грані (Flat Facets)
Іншим таким же плідним напрямком трендів протягом кількох останніх років стала грань. Спостереження за тим, як ця особлива техніка активно розвинулась і розкололась на розмаїття розроблених дизайнерською спільнотою інтерпретацій, показало її життєздатність. У цьогорічному огляді ми виокремили чотири нові штампи, такі як «Поля граней» (Facet Fields), «Кристали» (Crystals), «Типові грані» (Type Facets), «Плоскі грані» (Flat Facets), які ми показуємо тут.
Грані вперше з’явилися як спроби створення трьохвимірних об’єктів з серії площин, які перетинаються. Завдяки використанню градієнтів чи прозорості, глядачі мали би сприймати такі знаки як об’ємні. Цей тренд відійшов у минуле і такі ж самі грані стали просторово плоскими. Більше немає жодних спроб обманути зір. Найбільша цінність таких логотипів пов’язана з алюзією до оповіді про розпізнавання у звичайному камені коштовності та її проявлення шляхом ретельної огранки, поки камінь не набуде рис безцінного самоцвіту.
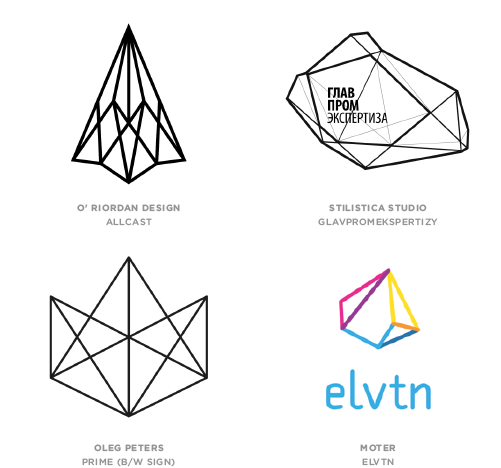
Геометричні лінії (Geo Wires)
Цей підхід виглядає радше як інструкція з огранки коштовностей – грані та окремі лінії, які перетинаються, розмічаючи замкнений у них дорогоцінний вміст. Такі логотипи часто виконано у чорно-білих тонах, вони набувають свого об’єму та форми через розмітку граней об’єкта, котрий залишається невидимим. Нахиляємо таку форму, щоб створити глибину і глядач інстинктивно розуміє, що ці лінії вміщують невідоме дорогоцінне наповнення.
Через використання каркасного рішення такі логотипи виражають ретельність та точність – як через геометричну симетрію, так і через подібність до елемента дивної форми з глибшою символікою. Криволінійні об’єкти є тут зайвими, оскільки кожна поверхня визначена найгострішим краєм. Викликані цим наукові асоціації чудово підходять для клієнтів, які займаються дослідженнями у сфері математики, архітектури, хімії чи ІТ.
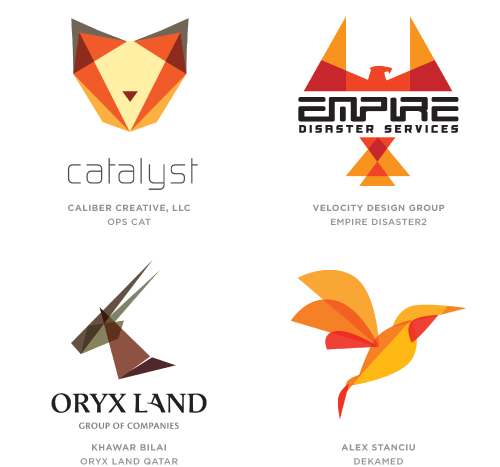
Звіринець (Trans Menagerie)
Плоский – так. Прозорий – авжеж. Тварини – звісно. В одному з найбільш нестандартних відгалужень спорідненого мислення, з’являється прагнення творити логотипи з тваринами з дуже плоских прозорих шарів. Ці логотипи з’являються у різних на перший погляд географічних зонах, їх створено з невеликої кількості геометричних фігур з максимальною простотою. Хоча я абсолютно впевнений, що я міг би змінити порядок цих елементів, щоб створити об’єкт, не пов’язаний з твариною, для дизайнерів вони стали своєрідною нав’язливою ідеєю.
Прозорість накладених шарів передає сподівану прозорість у стосунках з клієнтом. Це ключовий фактор – ми завжди бачимо, які саме шари використовувалися для створення логотипу. Хоча тут часом наявне помірковане вживання градації, більшість таких логотипів базуються на кольорових площинах, які перекриваються. У цьому відгалуженні тренду 2012 року «Мозаїка» (Tessellation) прозорі малюнки застосовуються для конструювання специфічних тем.
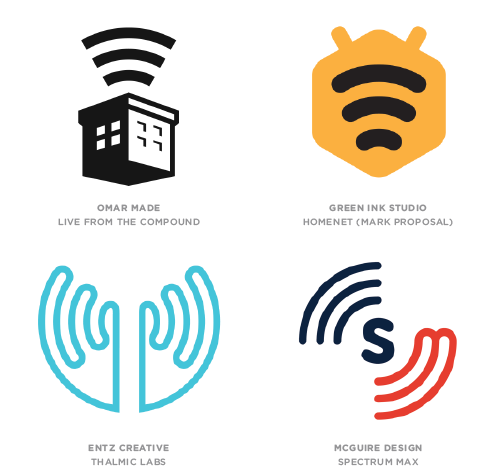
Хвилі (Waves)
Нам складно застосувати назву зареєстрованого продукту для тренду, тож назвемо його «Хвилі», а не Wi-Fi®. Захищена авторськими правами назва стала настільки повсякденним визначенням, що марка починає розмиватися і незабаром може втратити ідентичність як аспірин, ксерокс чи термос. Та тут є один нюанс. Покажіть присутнім три заокруглені концентричні лінії і кожен скаже вам, що йдеться про Wi-Fi®. Насправді ж, на логотипі компанії Wi-Fi Alliance немає таких ліній.
Споживачі знають, що якщо вони бачать ці лінії, то ймовірно, присутня цивілізація. Це означає, що вони можуть включити свої пристрої і, схрестимо пальці, – отримати бездротове підключення. Неважливо, що на багатьох пристроях це стандартна іконка підключення до мережі. Ми прогнозуємо, що застосування цієї іконки не буде обмежене лише цифровими пристроями. Цей символ скоро буде використовуватися для позначення звичного налагодження зв’язків, навіть якщо такі символи вже існують.
Шестигранники (Hexagons)
Бджоли знали про це задовго до нас. Їм віддавна було відомо, що шестигранник є універсальною будівельною фігурою. Розташуйте перед очима кут ідеального куба і що ви побачите? Також шестигранник. Правильні шестисторонні багатокутники з рівними сторонами чудово прилягають один до одного без зазорів. Що ж стримувало дизайнерів аж до минулого року, що вони не потонути під лавиною цих фігур?
З цих та багатьох інших причин, дизайнери загалом тяжіють до шестигранників, та кожен з них використовує їх по-своєму. Чотири приклади, які ми відібрали для ілюстрації даного тренду, максимально відрізняються один від одного. Типовий герб, створений на щиті, крузі або прямокутнику, тепер надійно вбудований у чергову форму. Варто зауважити, що ця форма сама по собі тяжіє до плоскої основи, оскільки значно легше побачити контури куба, коли ми дивимося на його кут.
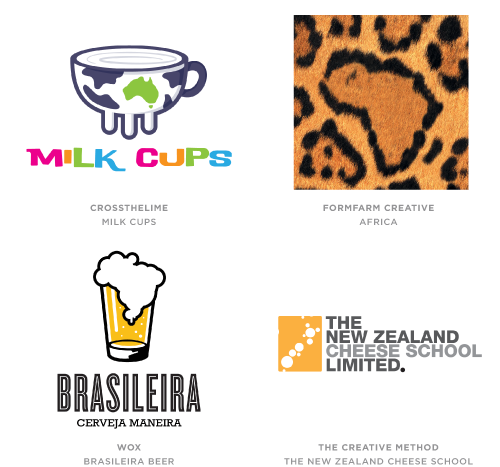
Географія (Geography)
Топографічні елементи, річки, лінії узбережжя та земні паралелі загалом дають нам чудовий набір нестандартних форм континентів, не говорячи вже про обриси держав чи регіонів. Незважаючи на те, що ви мешкаєте у Колорадо, і ваш штат часто плутають з логотипом H&R Block. Окрім випадку з Італією, яка нагадує чобіт, пошук способу для вишуканого використання обрисів країни у логотипі може стати справжнім випробуванням для дизайнера. Останнім часом багато хто бере участь у цьому змаганні.
Безпосереднє розташування обрисів вашої батьківщини на логотипі не є чимось новим. Та видається, що починає розвиватися пошук шляху досягнення ефекту «еврика!» при розгляданні логотипу. Загалом, видається, що націоналізм останнім часом є плідним мотивом з використанням розмаїття державних кольорів та символіки. Не кожна спроба є вдалою, але коли дизайнер перетворює Бразилію на пивну піну на кухлі чи ховає Африку серед цяток леопарда, ця магія є бездоганною.
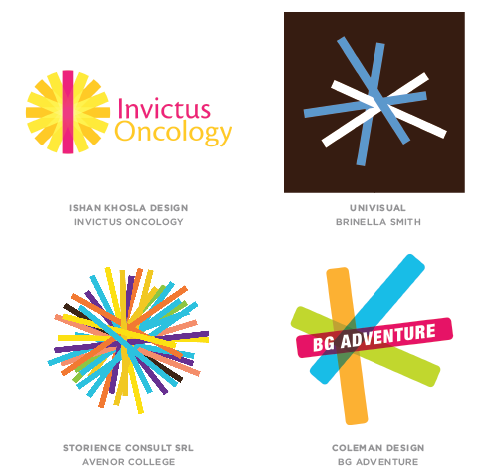
Помпони (Pompons)
Йдеться не про простенькі кульки й пух, ці логотипи є серією лінійних сегментів зі стрижневою центральною точкою. На відміну від звичайного перехрещення, тут діють дещо інші правила. Деякі з них мають довільну природу групування, інші ж високоорганізовані і розходяться у сторони з чіткими закономірностями. В одних використовуються прозорі сегменти, тоді як інші є непрозорими мов ніч. Колористика може бути дуже обмеженою, або ж можуть використовуватися усі кольори райдуги.
Це загальновідома тема про силу в кількості, де кожен окремий елемент поєднано з центром взаємним зв’язком. Приклади цього тренду можна знайти як у плоских рішеннях, так і у спробах створити ілюзію об’ємності. Кожен з таких елементів незаперечно має свій ступінь яскравості, адже чим більш точно передано їхнє випромінювання, тим більше вони нагадують зірку. Тоді як частина глядачів охоче приймає подібність до зірочки, насправді тут виражається можливість несподіванки або чогось особливого.
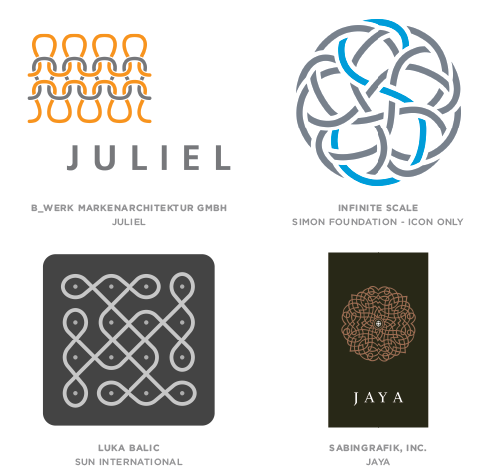
Переплетення (Knit)
Сенсом плетіння є вміння взяти тонкі, не дуже міцні нитки та переплести їх у певній послідовності, щоб сформувати поверхню більшої міцності. Ми показували варіанти «плетених» рішень для логотипів у кількох оглядах, але цього року розвиток даної ідеї перейшов всі рамки. Дизайнери зрозуміли цінність меседжу «плетеного» рішення, проте вони обрали інший шлях, щоб отримати той же результат.
У цих логотипів зберігається сила основи та поперечних ниток, та хтось скомандував «одна лицьова, одна виворітна». Тут йдеться про те, що тканину створюють по-різному. Більшість з цих рішень виглядають як результат в’язання на спицях, в’язання гачком, штопання чи застосування якоїсь іншої техніки, для якої вимагається блокування стібка. Такий мікро-підхід до процесу показує споживачу хитросплетіння, яких він не зауважив. Хитросплетіння, які можуть перетворити організацію з тоненьких ниток на цупку тканину.
Таблички (States)
Повага до простоти не може бути більш очевидною. Виконано в одному кольорі без жодних градієнтів. Проста, але символічна форма. Це може бути силует, та він має залишатися плоским. Переконайтеся, що текст короткий і чіткий. Його слід виокремити на формі і бажано зменшити. Я назвав такі логотипи табличками, оскільки вони часто нагадують мені прості геометричні пакунки, на яких зверху приклеєно напис із зазначенням вмісту.
Ці рішення є настільки спартанськими, наскільки взагалі логотипи можуть бути такими, і вони промовляють без тіні фальшу. Форма може натякати на тип галузі чи бізнесу, але вона ніколи не дає прямої відповіді. У порівнянні з глянцевими, прозорими, детально опрацьованими корпоративними брендами. вони мають сильну позицію завдяки чистоті своєї прямоти, тоді як більшість дизайнерського світу все ще полюбляє викрутаси. Якщо тут і є виклик, то він полягає у масштабуванні; коли текст ледь-ледь прочитується, форма починає здаватися великою і привертати увагу.
Зв’язки (Links)
Переконайтесь, що з будь-чого можна зробити хотдоги, а будь-що можна зробити з хотдогів. Познайомтеся з розмаїттям рішень, які народжуються і вмирають з використанням серії прямих прозорих ліній з заокругленими краями. У 2012 р. команда Майкла Бейрута и Джо Маріане Pentagram розробила різнобарвний та привабливий корпоративний стиль для Mohawk. Хоча це не було перше використання даної техніки, чесно буде відзначити цей проект як такий, що проривним чином вплинув на даний тренд.
Подякуйте дизайнерам, які випробували такі будівельні блоки і створили свої власні поєднання, змінюючи їх з постійним додаванням оригінальності. Прозорі поєднання показують, як численні компоненти працюють разом, щоб забезпечити успіх. Елементи, які перекриваються на з’єднаннях, слугують точками поєднання знаків. Споживачі можуть майже уявити реально існуючу версію таких логотипів з функціональними шарнірами. Вони дружні та доступні, без гострих кутів, як іграшки у нашому дитинстві. Це моментальна прив’язаність до бренду.
Лінії руху (Motion Lines)
Все, що дизайнери знають про передачу руху, вони довідалися від Стена Лі. Найбільш динамічний супергерой був би лише нерухомим куском плоті, якби не кілька штрихів, що позначали його рух. Передача руху на логотипах знаходиться у рамках старої школи з впливом програмних іконок та інтерфейсів користувача. Найпростіша графічна мова досі є найкращим рішенням. Якщо щось обертається, воно закручує лінії. Якщо щось дзвонить – просто додайте лінії вібрації.
Для дизайнерів корпоративного стилю немає факторів з більшим впливом, ніж розмаїття іконок, багато з яких було створено для цифрових носіїв. Багато з цих систем іконок було створено простими лініями одної товщини для розрізнення іконок з одного набору. Нічого дивного, що дизайнери цих наборів водночас є творцями логотипів. Природно, що ми бачимо взаємовплив їхньої діяльності у цих галузях.
Першоджерело — «2014 Logo Trends».