Анімовані GIF-файли вигідно вирізняються з-поміж інших способів плавними переходами і анімованими вставками між різними станами, які вони забезпечують. Таким чином, залучається користувацький досвід використання цифрової техніки. Звісно, приклади використання програми можна записати скриптом або ж відтворювати за допомогою ввімкнення простого мобільного додатку. Єдиною перешкодою є якість, тривалість анімації і розмір вихідного файлу. У цій частині інструкції я розкажу вам, які ефекти використовувались, щоб отримати анімований GIF-файл мобільного додатка прогнозу погоди. Перша частина стосувалася усього процесу загалом, а у другій частині йшлося про експорт у оптимізовані файли GIF.
Ця анімація є відносно простою у порівнянні з існуючими зразками, а натхненням для мене слугував дивовижний витвір Феда Кука.
Давайте спершу розберемо анімацію на елементи:
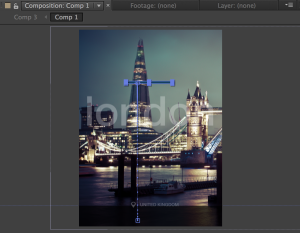
- Три блоки плавно опускаються вниз по екрану;
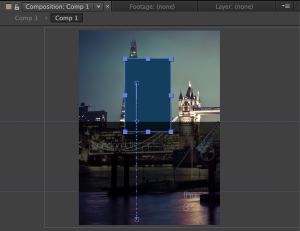
- З’являється один блок на всю ширину;
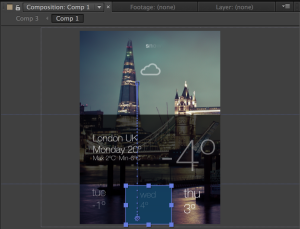
- У блоках з’являється інформація про погоду;
- З’являється іконка хмари з опадами, що символізує снігопад;
- З’являється слово «сніжно».
Троє приятелів
Блоки створюються як шари-фігури з такими властивостями як масштаб, розташування, непрозорість, кайма і т. д. After Effects дозволяє контролювати ці параметри у часі. Саме так вдається забезпечити їхню анімацію. Це називається кадруванням. Нижче ви можете переглянути хороший вступний відео-урок про розкадровка (Keyframing).
Процес
Спершу я зосереджуся на анімації одного шару з блоком. На першому кадрі блоку не видно, оскільки його розмір надто малий, але ширину блока вже визначено. Таким чином, коли ми збільшимо висоту, блок набере форми прямокутника. У мене є ключовий кадр для прямокутника і завдяки цьому, ніби під впливом гравітації, прямокутник спускається вниз і перетворюється на квадрат внизу екрану. Відповідно, внизу екрану розташовано ще один ключовий кадр з іншим розміром та розташуванням.



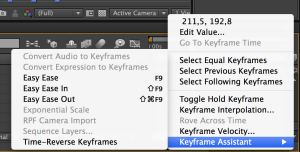
Важливо, щоб ви зробили цю анімацію максимально плавною. З цією метою слід вибрати ключові кадри зміни позиції, клацнути на них правою кнопкою мишки і вибрати Easy Ease в меню Keyframe Assistant. Таким чином, анімація стане більш плавною.
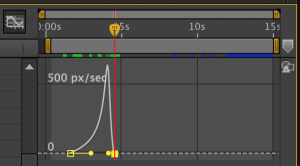
Щоб ще більше надати виразності руху ми додаємо реалістичне прискорення об’єкту, вибираючи ключові кадри зміни позиції і клацнувши на пункт Graph Editor. Завдяки цій команді спершу ми побачимо просту криву прискорення з точкою найбільшої швидкості у центрі. Слід змістити прискорення в кінець, зміщуючи діаграму вправо – таким чином, у кінці відтворення анімація прискориться, а потім раптово зупиниться у потрібній позиції.
Перегляньте ролик нижче, щоб більш практично ознайомитися з плавними переходами:
Скопіюйте шар з блоком і налаштуйте появу ключових кадрів таким чином, щоб блоки з’являлися один за одним.
Четвертою фігурою є просто чорний блок, однак його насиченість знижено, щоб забезпечити прозорість і ми могли бачили чудове тло. Анімація цього ефекту забезпечується через зміну позиції ключового кадру з «за кадром» (off-screen) на «в кадрі» (on-screen).
Анімація тексту
У програмі After effects наявні готові ефекти для застосування на текстових шарах. Ви також можете запросто створити свої власні ефекти, використовуючи поєднання руху та видимості/невидимості.
Сьогоднішня температура: Комбінація ключових кадрів прозорості і позиції.
Прогнозовані температури: Комбінація ключових кадрів масштабування і прозорості.
Напис «Сніжно»: Вікно Under the Effects and Presets → Animation Presets → Text → Slow fade on.
Хмара і кружечки є комбінацією зміни розміру, масштабування і позиціонування. До ключових кадрів зміни позиції застосовано ефект Easy Ease для більш плавного переходу.
Кінцевий продукт
Завантажити повний файл проекту.
Попередні кроки
Перша частина та друга частина.
Першоджерело — «How to create animated GIFs for UI design presentations: Part 3 After Effects animations and transitions».









2 коментарів
Не очень удачный урок. Я например так и не смог сохранить рендер в формат “мов”. Там есть только расширение “ави”. Чтоб найти функцию Easy Ease мне вообще пришлось забивать запрос в гугле, и потом смотреть на ютубе где же эта функция. Но когда я её нашёл, она почему-то не была активной, и соответственно не работала.
А вообще получилось так, что в первом уроке мы рисуем экран, во втором сохраняем в гиф. А в третьем рисуем анимацию. Лично меня это сбивает с толку.
Нужно было объединить третий и первый уроки. Тогда бы мы рисовали экран, и сразу анимировали каждый из элементов.
Мне сейчас нужно будет создавать новый док, копировать каждый из элементов и сразу рисовать анимацию.
Ну, по крайней мере я пока так это вижу.
Жаль. Не понятно зачем раздробили информацию, притом что в первом и втором уроке информация почти ничего не решающая, но зато на последнем отыгрались, выложив ссылки на Youtube