Навігація в інтернеті є засобом для досягнення мети і кожен клік має значення. Користувачам потрібно знати, які зони сторінки є простим статичним контентом, а на яких ділянках можна клацнути мишкою чи доторкнутися їх пальцем.
Робіть клікабельні елементи очевидними, щоб користувачам не доводилося розгадувати значення елементів дизайну чи стикатися з численними неприємними сюрпризами, коли щось працює не так, як вони очікували. Як ствердив Якоб Нільсен «Життя надто коротке, щоб клацати на речі, котрих ви не розумієте».
Йдеться просто про вартість взаємодії: Люди розглядають кліки як готівку і не роздають їх направо й наліво. Вони старанно заощаджують їх і обурюються сайтами, які змушують їх ганятися за клікабельними об’єктами, або ще гірше – даремно робити клік за кліком.

Основним фактором для залучення кліків є якість тексту посилання. Але ця стаття стосується візуального аспекту клікабельності: чи ви можете сказати, які елементи є активними, просто глянувши на сторінку? Вигляд об’єктів підказує нам спосіб їх використання. Дон Норман, співзасновник Nielsen Norman Group, описав такі фізично відчутні сигнали, що натякають на можливість використання об’єкта, як сприйняту можливість чи, у новіших працях, як символи. В онлайн-світі люди вирішують, на що можна клікнути, ґрунтуючись на попередніх знаннях про світ загалом та про веб зокрема. Вони прив’язують значення до візуальних властивостей, таких як форма, кольори чи контекст на підставі вже знайомих моделей. Візуальні сигнали, що відповідають очікуванням людей, допомагають їм швидше визначити об’єкт для кліку.
Традиційним символом гіперпосилання є синій підкреслений текст. І кнопки, подібні до своїх відповідників у реальному світі, прямокутні та тривимірні. Ця традиція забезпечує найсильніше сприйняття можливості для кліку і на початках ми рекомендували, щоб кнопки та лінки відповідали цим моделям.
Однак на сучасному етапі користувачі бачать зовсім інші гіперпосилання та кнопки. Сигнали можуть розвиватися з плином часу, коли користувачі ширше ознайомляться з різними сигналами взаємодії та навчаться розпізнавати ці нові сигнали.
З урахуванням вищесказаного, тренд плоского дизайну (це стиль дизайну інтерфейсів з акцентом на плоских двохвимірних зображеннях, наочно представлений у iOS 7 та Windows 8) призвів до того, що окремі веб-дизайнери зводять мінімалістський підхід до крайнощів. Плоский дизайн ґрунтується на ідеї спрощення інтерфейсу. Однак, надто сильне спрощення не дозволяє досягнути цієї мети, ведучи до більш комплексної взаємодії. Основною проблемою багатьох плоских дизайнів є те, що з гри випадає один з найсильніших сигналів клікабельності – тривимірність. Текстури, на які користувачі впродовж довгого часу покладалися, як на сигнали, тепер усунуто, тож людям складно визначити, на що слід клацати, а на що – ні.

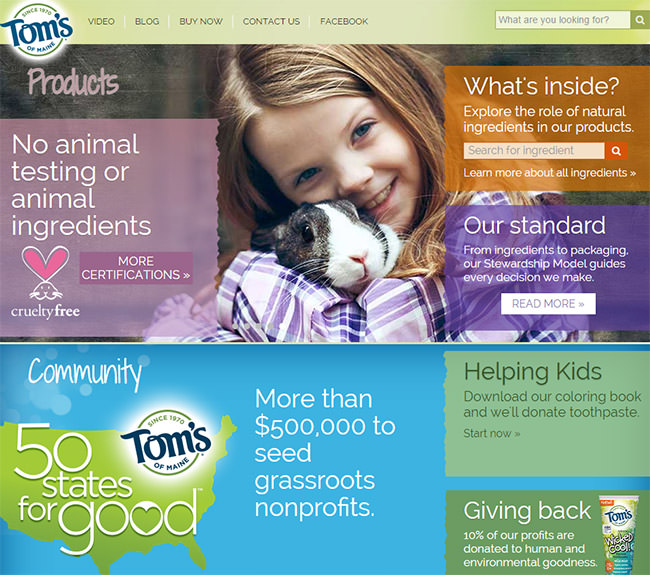
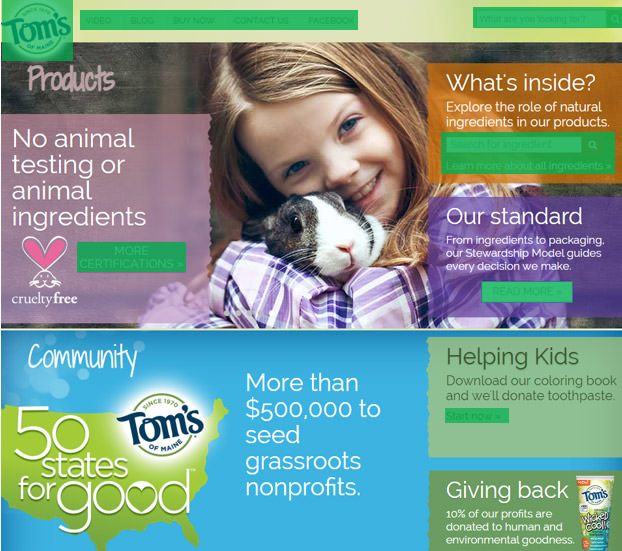
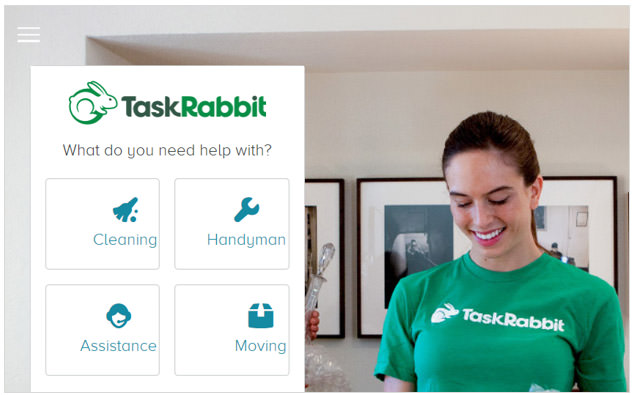
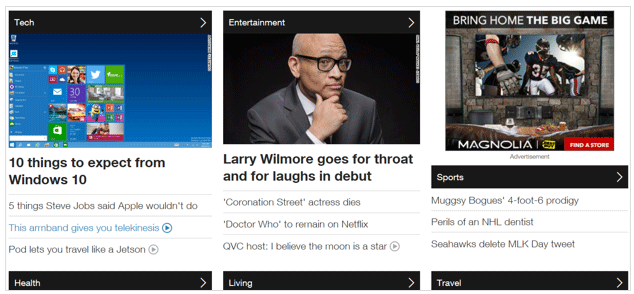
На користувачів, котрі клікнуть на будь-якому іншому місці,
окрім цих клік-зон, чекає велике розчарування.
Зменшуємо невизначеність кліків
Ніколи не примушуйте користувачів покладатися на зміну курсору при наведенні на лінк, щоб зрозуміти, чи текст є посиланням. Полювання на кліки вимагає зусиль, тож люди не хочуть цим займатися впродовж довгого часу. (Єдиним основним законом юзабіліті, котрий завжди справджується, є зниження зусиль користувача. Більші клопоти ведуть до меншого використання). Нижче наведено кілька основних міркувань щодо дизайну, що забезпечують зниження зусиль користувача.
Текстові посилання
- Хоча синій залишається найбільш вдалим кольором для посилання, інші кольори теж добре діють за умови, що вони чітко відрізняються від кольору основного тексту. Якщо у вас немає спеціальних причин, щоб вибрати інший колір, ми продовжуємо рекомендувати синій як найбільш безпечний вибір.
- Розташування посилань може допомогти вам визначитися, чи слід застосовувати підкреслення. Для навігаційних меню та списків, особливо уздовж периферійних ділянок сторінки, підкреслення є зайвим. Їхнє розташування вже показує, що це посилання.
- Перевірте свій вибір кольорів для гіперпосилань, щоб переконатися, що люди з дальтонізмом зможуть легко їх розрізняти.
- Статичні об’єкти не можуть мати ті ж кольори, що й гіперпосилання.
- Не використовуйте синій текст (чи підкреслений текст) для об’єктів, що не реагують на кліки.
- Який би зовнішній вигляд ви не обрали для своїх гіперпосилань, слід переконатися, що ви послідовно застосовуєте однакову модель для всього сайту.


Кнопки
- Зробіть кнопки бодай віддалено схожими на фізичні клавіші. Щоб об’єкт став помітним, він має посилати правильні візуальні сигнали, щоб швидко й точно викликати правильні асоціації. Залиште прямокутну форму (бажано із заокругленими краями), якщо ви відмовляєтеся від трьохвимірності. Інтерактивні компоненти плоского дизайну мають виглядати клікабельними навіть без складніших ефектів, таких як тіні чи градієнти. (У одному ранньому дослідженні кількість кліків зростала на 416% після переходу від плоских кнопок до трьохвимірних. Хоча тепер ефект є меншим, він все одно залишається великим).
- І навпаки, не робіть статичні об’єкти у вигляді кнопок. Наприклад, оформлення заголовків фоновим кольором призведе до того, що вони будуть нагадувати кнопки, якими вони не є.
- Зосередьтеся на ієрархії контенту всередині сторінки. Уникайте наявності багатьох кольорових блоків різного розміру на сторінці. Людям складно вибрати елементи, що реагують на клік, серед подібних об’єктів, що перекриваються один з одним.



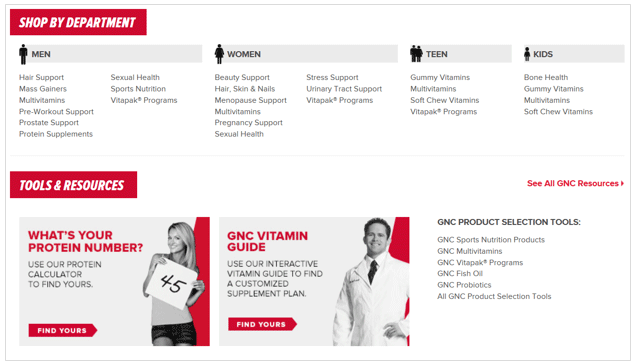
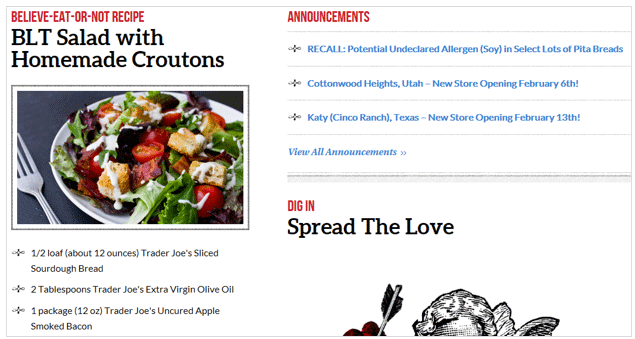
виглядають як кнопки, хоча є заголовками категорій.
Зображення та графіка
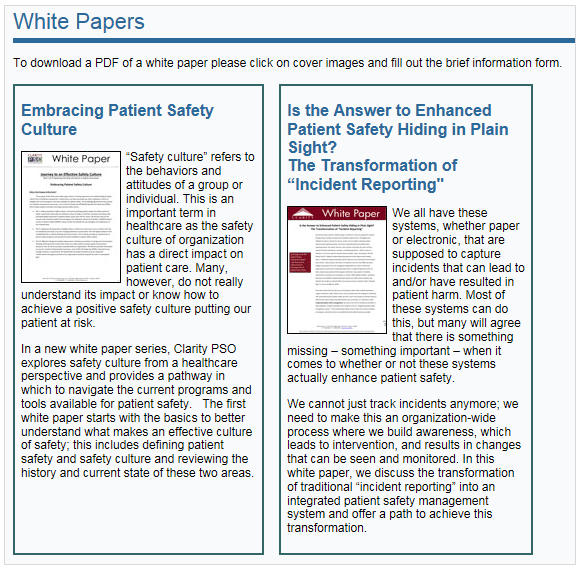
- Переконайтеся, що маленькі зображення збільшуються, якщо на них клацнути.
- Забезпечте, щоб усі елементи (напр., зображення, іконка, текст), які пов’язані між собою, реагували на клік. Таким чином, ви збільшите розмір цільового об’єкту та підвищите можливість реакції на ймовірний клік.
- Уникайте множинних закликів до дії для запропонованих зображень, якщо ці варіанти для зображення чітко не прописані за допомогою маркованого списку гіперпосилань чи виразно підписаних кнопок.
Символи та іконки
При використанні іконок для посилань, переконайтеся, що іконка є легко впізнаваною. Якщо у вас немає дійсно сильної асоціативної іконки чи іконки, що вже стала стандартною, то її слід поєднати з іншим візуальним ключем, таким як текстовий напис, для демонстрації клікабельності.
Значок стрілочки може допомогти у демонстрації клікабельності, якщо немає інших відповідних сигналів. Однак, це найменш успішний підхід, оскільки стрілочка не є стандартним сигналом і окремим людям складно її зауважити. Якщо ви наважитеся використати цей спосіб, то слід переконатися, що стрілочки використовуються економно, оскільки в іншому разі вам не вдасться забезпечити простоту свого інтерфейсу.


Висновки
Незалежно від того, чи ви використовуєте плоский дизайн чи ні, інтерактивні елементи мають належним чином сигналізувати свою клікабельність. Через її демонстрацію за допомогою таких сигналів як рамки, колір, розмір, послідовність, розташування та чітке дотримання веб-стандартів можна забезпечити відповідний вигляд інтерактивних компонентів.
Заохочуйте до використання сайту, створюючи такі об’єкти для кліків, які будуть легко сприйматися користувачами. Хоча це й класно втекти від традиційного дизайну посилань, що використовується для демонстрації клікабельності, але різкий відхід від знайомих моделей є проблематичним.
Першоджерело — «Beyond Blue Links: Making Clickable Elements Recognizable».