Сьогодні ви дізнаєтеся про те, як вивчення процесу малювання Міккі Мауса змінить ваше ставлення до дизайну.
Я створила сотні вайфреймів і тисячі анотацій, які описують взаємодію елементів інтерфейсу. Наприклад: «Коли користувач клікає на іконку меню, панель посунеться вниз з самого верху сторінки. Коли користувач натискає на слайд, відео збільшиться на весь екран». І тут я зрозуміла. Ми застрягли в проектуванні цих крайніх станів і в роботі не вистачає чогось грандіозного. Коли наші очікування складаються з проектування для таких статичних речей, як домашньої сторінки, сторінки продукту або статті і ми лише коментуємо, як елементи працюватимуть разом, ми повністю втрачаємо можливість показати, що відбувається глибше. Коментування не забезпечує достатньо контексту: тож ми вимушені були розпочати показувати цю взаємодію.
Дісней та UX
Якщо ми збираємось говорити про рух, то почати варто з Діснея. Він розробив 12 принципів анімації, які я вважаю досить важливими, тому що вони зображують реалістичність рухів і емоційну взаємодію. У Діснея було глибоке розуміння того, як предмети мають рухатись і поводитись в реальному житті. Він знав, що коли глядач буде спостерігати щось на екрані, то очікуватиме реалістичного руху предметів. Дісней також розумів те, що для захоплення уваги глядача необхідний пласт емоційної взаємодії. Саме тому він став одним з перших аніматорів, який створив повнометражні фільми, що захопили серця аудиторії і змусили повірити в справжність героїв. Реалістичні рухи, емоційна взаємодія — ось як це все починає працювати.
UX Хореографія – це комбінація понять ЯК, КОЛИ і ЧОМУ – відповідні техніки застосування руху і захоплення аудиторії в поєднанні з більш поглибленними моментами у досвід користувача, де можна розпочати його залучення у двосторонній діалог.
5 принципів UX хореографії
Робота UX- та графічних дизайнерів полягає не лише в тому, щоб зробити речі функціональними і слідувати найкращими практикам. Ми також намагаємось зробити цей досвід приємним та, понад усе, розповісти історію, використовуючи досвід розкадровки. Чим більше я приділяла увагу тому, як рух застосовувався в цифрових технологіях, та які техніки використовувались, тим чіткіше вимальовувався шаблон. Я прийшла до цих 5 принципів, які вважаю найголовнішими комунікаційними цілями в UX, які можуть заповнити прогалини між крайніми положеннями, і в цілому створити більш досконалий користувацький досвід. Правильне розуміння цих деталей надважливо, оскільки вони впливають на людське сприйняття і віру в продукт, та й в цілому створює позитивніший та приємніший досвід.
Зворотній зв’язок
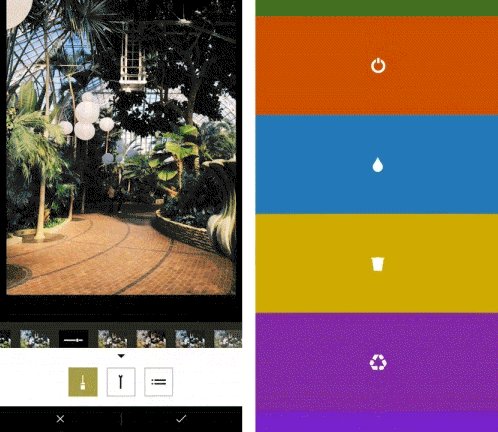
Зворотний зв’язок допомагає продемонструвати результат взаємодії з користувачем, був він вдалим, чи ні та чому. Він зазвичай застосовується для демонстрації, чи все правильно, чи все завантажується, чи є прогрес у роботі. Зворотній зв’язок важливий, оскільки він створює довіру між вами та користувачем і дійсно приносить йому задоволення і радість. Це дозволяє забути про те, що ви просто натискаєте на шматок скла, а натомість дає враження взаємодії з реальними елементами на екрані. Приємно відчувати, як предмети реагують на ваші дії. Коли обдумуєте дизайн Зворотного зв’язку, важливо попрацювати над тим, щоб зробити його зрозумілим для користувача. Він більш ефективний, коли кілька шарів елементів працюють разом, реагуючи на дії користувача.
Отже, чому нас тут може навчити Дісней? Гіпербола (як поетичне перебільшення). Це дещо, що можна не лише побачити, а й відчути. Часто можна побачити щиру реакцію персонажів на щось. Це безпрограшний шлях.

Як приклад, Чудовисько щиро розчаровується в Красуні, коли вона сказала, що не піде з ним на вечерю. Обличчя Чудовиська витягується, а очі розширюються, що робить його обличчя здивованим. Далі воно стискається і його брови тепер виглядають злими. Аудиторія навіть не помічає таких тонкощів, оскільки все відбувається дуже швидко, але саме це робить кінцевий результат повністю зрозумілим.

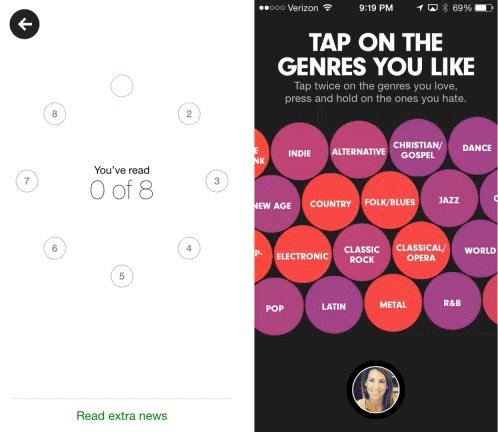
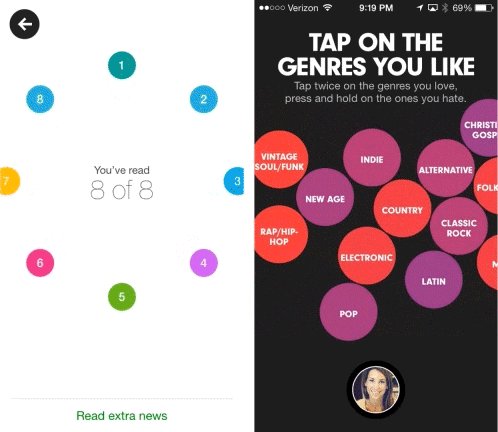
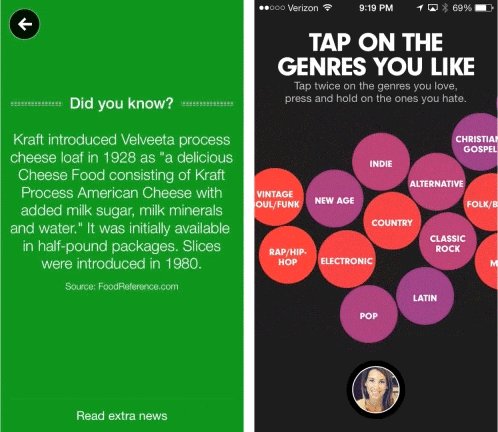
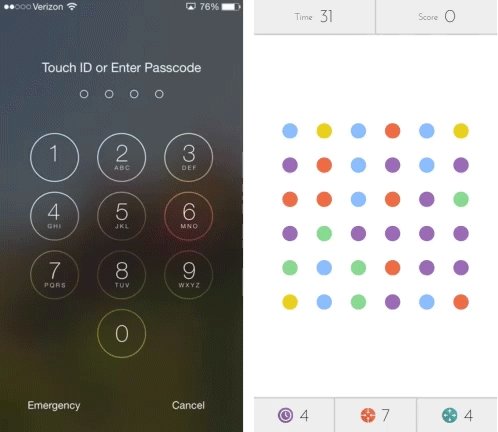
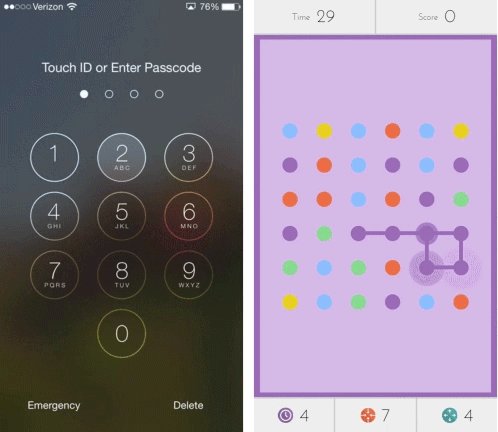
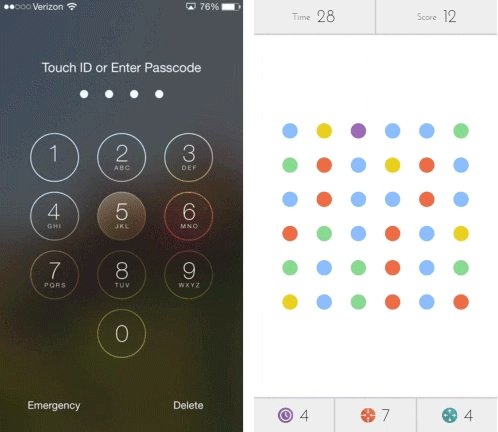
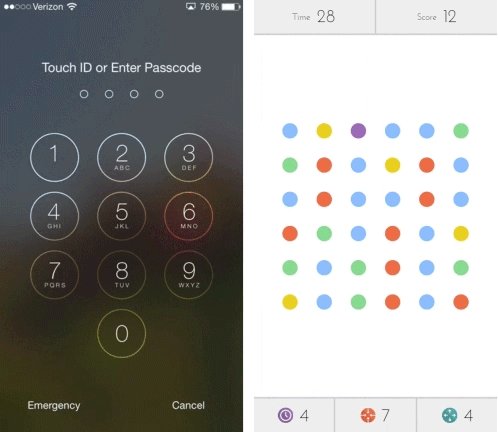
Приклади Зворотнього зв’язку. Пароль в iOS труситься: звичайний такий жест головою, символізує «відбій». Dots: просто і ясно, багато рівнів працюють разом. Новини Yahoo: Кожне коло заповнюється одне за одним, відлік поновлюється, дія завершена і як нагорода – текст на весь екран. Beats: стилі музики реагують, коли ви натискаєте, вистроюються в чергу.
Попередження
Попередження – це форма передбачення, натяку. Це візуальний дозвіл. Він допомагає донести до користувача, які дії він може зробити, чого очікувати і дозволяє йому краще зрозуміти, що і як працює. Попередження підштовхує користувачів на правильну послідовність дій, щоб вони могли уникнути плутанини і простіше досягти кінцевої цілі. Це дійсно допомагає підготувати людей до того, що може бути, і що потрібно зробити, ніби натякаючи такими фразами як «зверніть увагу, погляньте сюди!» або «ви можете залишити це тут», або «посуньте це трохи далі». Часто це досить делікатні деталі… люди можуть їх навіть не помітити і не зрозуміти, що саме ці маленькі підказки допомогли їм. Делікатні, але потужні! Вигода може бути колосальною, коли Попередження зроблене ефективно.
Діснеївський принцип Сподівання має дуже схожу мету: підготовка аудиторії до того, що має відбутись.

Пояснимо цей принцип за допомогою ілюстрації з дуже простим порядком рухів Міккі, коли він дотягується до м’ячика на столі. На першому малюнку, він тримає руку біля себе і дивиться на м’ячик на столі. На наступному, рука Міккі вже майже торкнулась м’яча. Це дуже простий жест і може здатись, що це все, що можна зобразити, чи не так? Проблема тут в тому, що це не зацікавлює аудиторію; дія буде вже закінчена, коли глядач дізнається про неї. Аудиторія, можливо, не готова до того, що ви збирались зробити, навіть якщо ілюстрація була очевидною. А от додавання іншого кадру з широко відкритою долонею Міккі, який тягнеться над столом, стає знаком для аудиторії і дає усвідомлення того, що має відбутись.

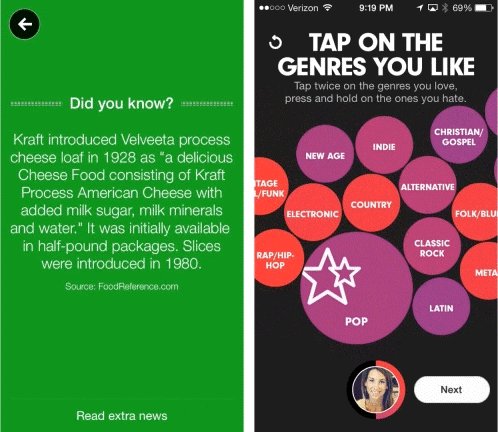
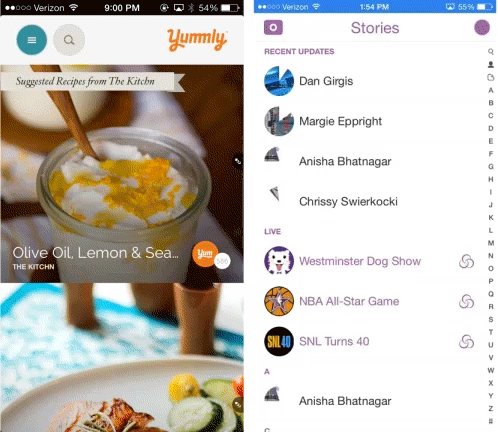
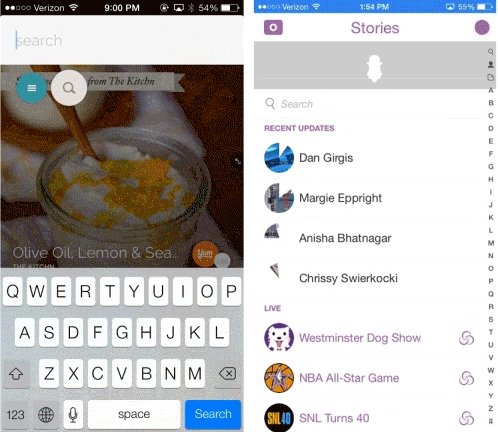
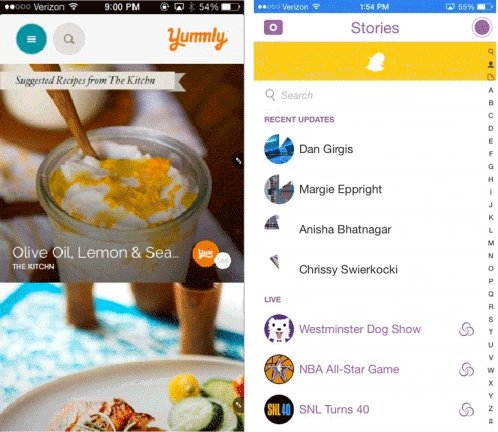
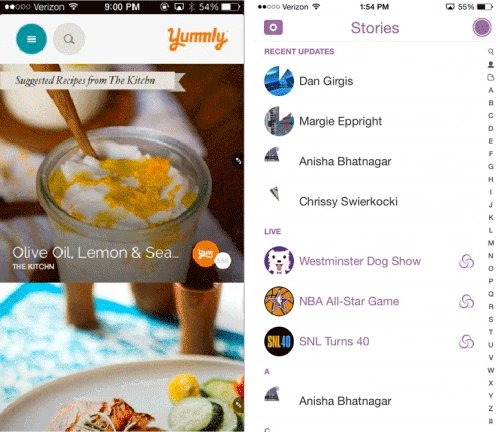
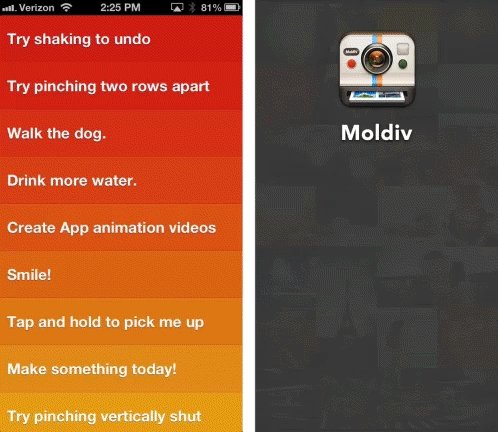
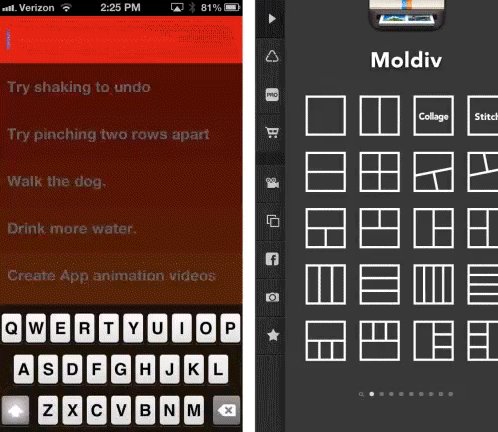
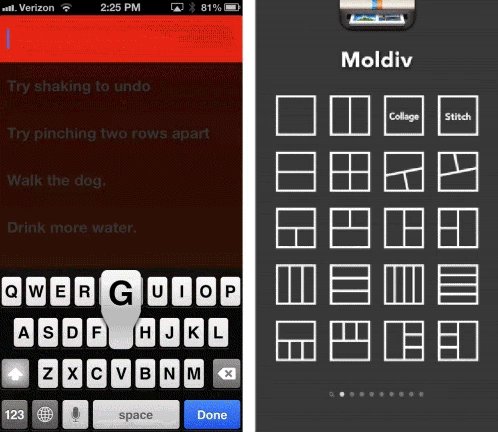
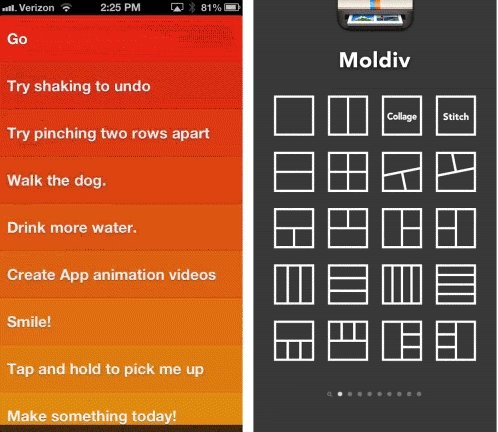
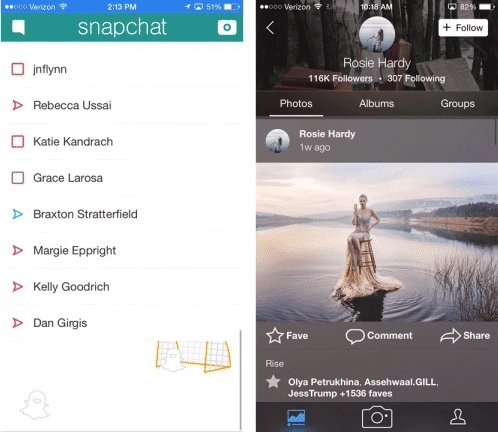
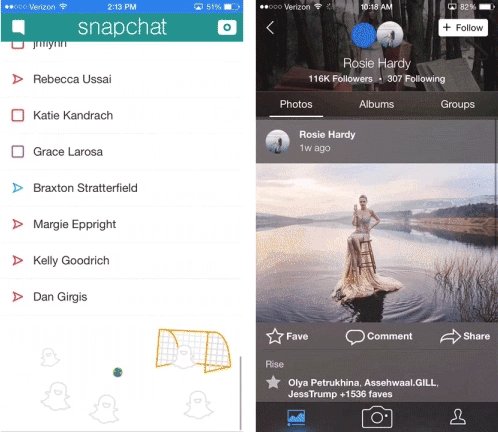
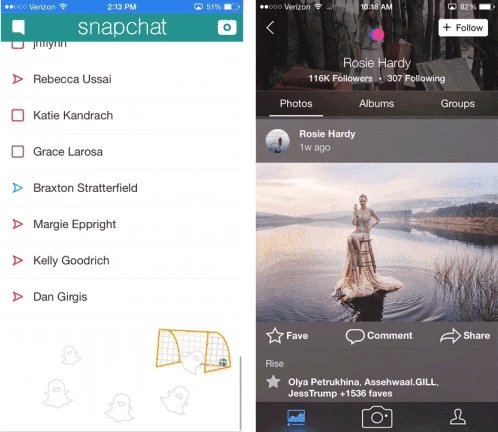
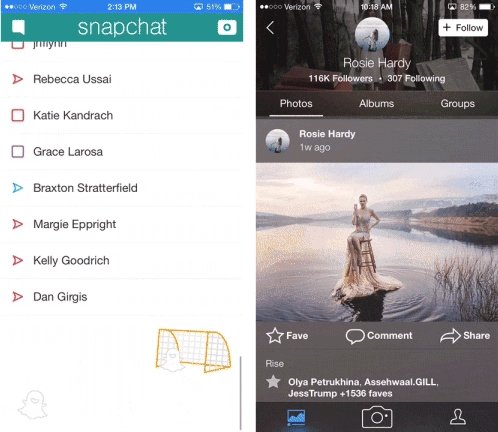
Приклади Зворотного зв’язку. Clear: тонкий натяк на новий елемент списку, як тільки ви тягнете. Moldiv: легке загадування наперед на значки управління за домашньою сторінкою, дає користувачу підказку. Yummy: те, що раніше було просто білим фоном, тепер стає полем для вводу. Snapchat: потягніть, щоб оновити, кольорова полоска є підказкою, що щось має відбутись.
Просторова уява
Просторова уява допомагає зорієнтувати користувачів у просторі і з’ясувати взаємозв’язок між кожним елементом. Задумайтесь над цим, адже існують по суті необмежені можливості для вигаданих цифрових просторів, які можна створити. Кожен досвід, який ви отримуєте, є унікальним… елементи можуть «жити» поза екраном, зліва або справа, втиснуті між чимось… чого тільки ваше дизайнерське серце не побажає.
Проте, вам необхідно переконатись, що у вашій задумці є логіка. Особливо важливо не забувати про малі екрани. Робота над цим дуже корисна для дизайнера, адже користувачам потрібно буде зрозуміти, що ви створили. Їм необхідно буде вивчити кожен простір, з яким вони стикнуться. Завжди є період пристосування і орієнтації. Користувачам необхідно зрозуміти, звідки що береться, куди воно йде далі, і де це можна буде побачити знову. Вам насправді потрібно облегшити людям ці задачі таким чином, щоб вони розуміли, як потрапити з пункту А в пункт Б без різких, раптових змін. Різких змін в реальному житті не існує! Головним об’єктом Просторової уяви є орієнтування ваших користувачів і надання логіки простору.
Принцип Діснеївської Постановки вчить нас цьому. Положення героя в сюжеті може створити сподівання. Наприклад, якщо герой далеко зліва, порожній простір праворуч створює бажання, «а коли у вас є бажання, у вас є з чим працювати».

В «Дуеті» є красивий кадр, коли Міа стрибає в ставок, пливе, пірнає, потім виходить з води і робить колесо. Ця сцена як «магнетична сила», що висуває її на передній план. Наприклад, коли вона вперше торкається води, ми бачимо разючу зміну – бульбашки води навколо неї схожі на вибух. Ви не можете повністю змінити простір без якого-небудь впливу. Ці бульбашки допомагають вам розказати, де вона була, а рибки, які потім оточують її, підказують аудиторії, куди вона збирається далі. Вони ніби переносять її в наступну сцену. Що мені справді подобається в цьому кадрі, так це те, як логічність простору створює враження існування зв’язку між сценами і тримає увагу глядача.

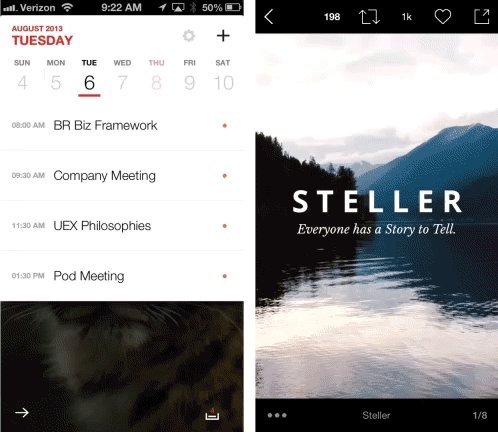
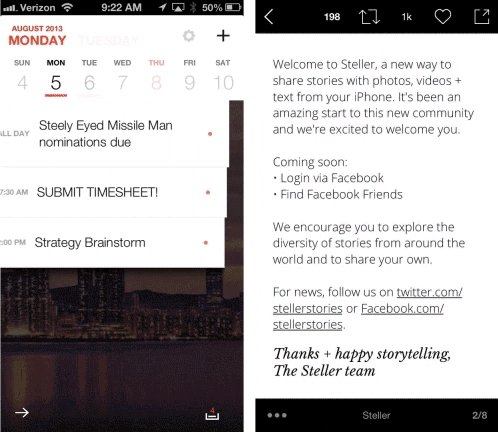
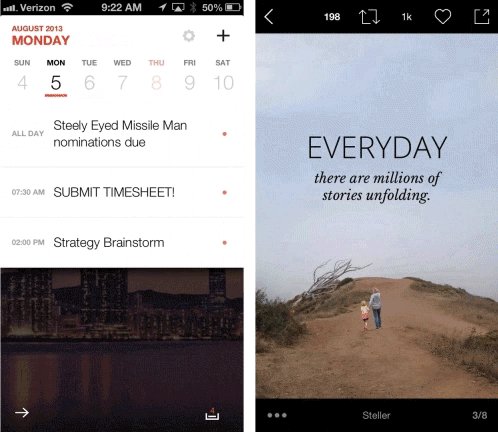
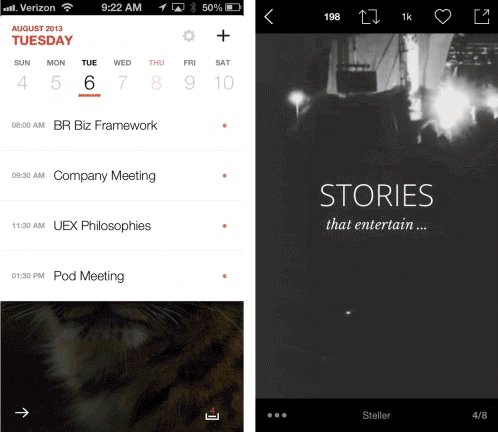
Приклади Просторової уяви. Календар: дні тижня випливають зі сторони в сторону, полегшуючи користувачу вибір. Stellar: додаток, в якому розповідаються історії, глибоко інтегруючи в UI тему сторінок. VSCO: панель управління працює як інструменти, які можна витягнути знизу.
Фокусування користувача
Фокусування користувача направляє його увагу і пояснює зміни станів. Суть в контролюванні ієрархії кожного моменту в часі. Це акцентує залежність елементів. Може бути кілька шарів елементів, які працюють разом для забезпечення певної дії. Це не завжди може бути так просто, як винесення одного елемента на передній план… можливо, задній план теж має реагувати. Він може бути, наприклад, темнішим щоб забезпечити більшу сфокусованість на головному.
Фокусування користувача допомагає внести ясність до кожного об’єкту. Ясність: насправді це не офіційний принцип Діснею! Назвемо його почесно тринадцятим. Але це одна з найголовніших Діснеївських технік. Ніколи не можна залишати аудиторію осторонь.
Бувають моменти, в яких ви можете примусити глядача вірити в щось, здавалося б абсолютно божевільне, але нікого не здивувати цим. Наприклад, в Маленькому Смерчі (1941), була сцена, де Фредді Мур зображував Міккі, який намагався прибити кошик з листям до землі, щоб смерч не здував його. Раптово, Міккі дістає величезний молот. Він був таким великим через те, що це була єдина і найголовніша річ, яку мала побачити аудиторія в той момент. Аудиторія не задається питанням, чому там взагалі є молоток і звідки він взявся, тому що це те, що найбільш необхідно в той момент. Правдоподібна неправда змушує вас почуватись, ніби ви можете трохи порушувати правила.
Якщо аудиторія з вами, вона шаслива. Якщо ви втратите її, усі нещасні.

Приклади Фокусу Користувача. Pinterest: контекстне управління з’являється в той момент, коли воно потрібне. Paper Notifications: пласти анімації утримують увагу – глобус рухається, сторінка висувається і заголовок злегка світиться. Peek: варіанти вибору займають весь екран, стають дуже яскравими, в той час, як інші зникають, варіанти знов повертаються на місце, коли вибір зроблено. Yahoo Weather: рух – це перше, що захоплює вашу увагу внизу екрану.
Брендове звучання
В кожному проекті, де ми думаємо, «Якби бренд міг розмовляти, що б він сказав?», ми також маємо подумати «Якби бренд міг рухатись, то як би він себе почував?» Можливо це дивно? А може це сильно та потужно? А може це тонко додана деталь, яка допомагає користувачеві розпізнати, хто ви є насправді? Демонстрація вашого «брендового голосу» залишає користувачів з тими маленькими моментами, де вони почуваються так, ніби кажучи «Я міг би повністю побачити бренд, користуючись цим», оскільки воно здавалось таким правильним і доречним.
Згадайте усі додатки, сайти, якими ви користуєтесь кожного дня, і чому продовжуєте ними користуватись. Часто існують сотні інших додатків, які можуть виконувати ті ж завдання і справлятись з тими ж задачами. Всі вони можуть забезпечувати хороший користувацький досвід, але все ж в деяких з них люди хочуть бачити щось більше. Ви відчуваєте, як вони вас радують або дають певні можливості. В них є щось більше, ніж просто UX. У них є емоційна привабливість. Привабливість – останній і наймагічніший принцип Діснею, про який ми поговоримо. Але, правду кажучи, він може виявитись складним для дизайну.
Привабливість – це досить таємнича річ, оскільки ви знаєте, коли ви її маєте, і знаєте, коли не маєте, але ви і гадки не маєте, як саме отримати її.
Фредді Мур був аніматором Діснею, хто насправді відповідальний за створення «вигляду і відчуття» Діснею. До того, як він прийшов, Міккі був «просто колом». Це був не той Міккі, якого ми знаємо сьогодні. Фредді почав створювати зв’язок між кожним елементом своїх героїв. Френк Томас і Оллі Джонстон часто казали своїм аніматорам: «Кожна лінія відноситься до іншої лінії». Під час зображення Міккі, все має відповідати темі. Ви можете почати з кола голови Міккі, потім малювати ніс, який піднятий вгору і переходить в вигин на його голові. Його очі намальовані близько до носа, далі – брови і рот, які закінчаться біля його щік. Раптом, з’явилось щось, що привабило вас в Міккі. У нього була сила притягувати аудиторію. Автор мав віру в те, що кожен герой починає існувати ще до того, як ви його намалюєте. Коли ви робите це правильно, ви впізнаєте героя і ви єдиний, хто може втілити його в реальність.
Це і є ключ до залучення. Це ніби гармонія елементів… Ідеальний акорд. Ви чуєте його і кажете «це воно.»

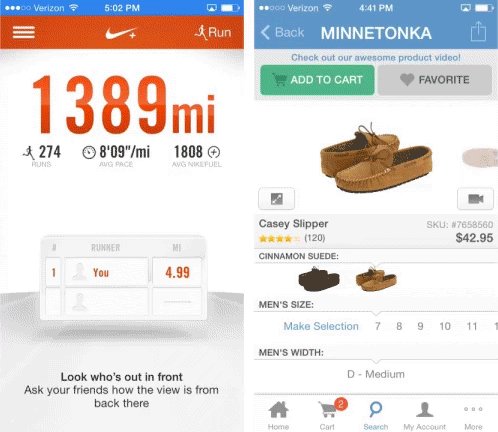
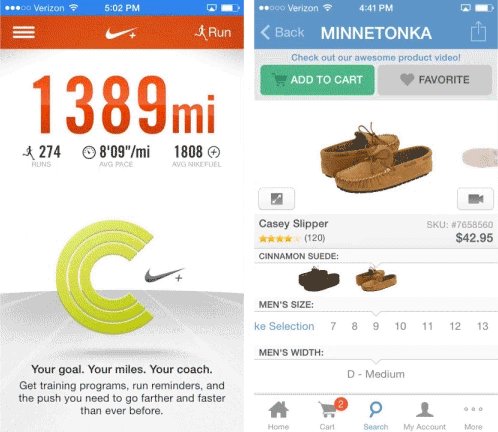
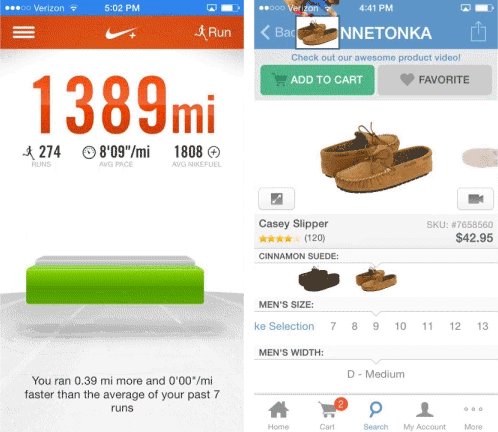
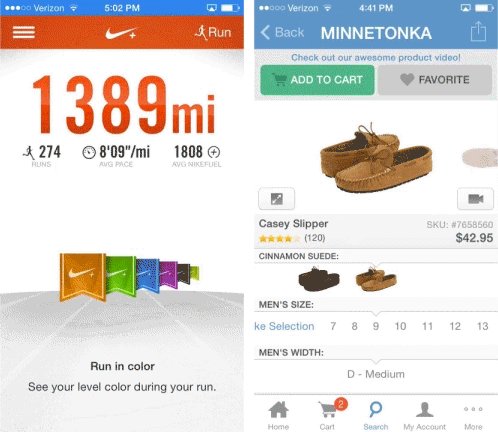
Приклади Брендового звучання. Snapchat: дивно – привиди стали настільки звичними, що люди чекають, що ж наступне вони зроблять. Flickr: чітко і ясно – коли ви оновлюєте чийсь профіль, звичні рожеві і блакитні кружечки прокручуються. Nike+: весь додаток слідує темі бігу, з виразними і потужними значками, які ковзають по доріжкам. Zappos: людям подобається знаходити пасхальні яйця… особливо якщо їх приносить кіт в плащі.
Ці 5 принципів про те, як захопити вашу аудиторію і заємодію з вашою історією. Використовуйте досвід роботи з розкадровками, які мають бути реалістичними і емоційними, пов’язаними з усіма елементами вашої роботи. Саме тут ми починаємо визначати персонажів в нашій роботі. Але персонажі, яких ми створюємо – це не просто хтось на екрані, ми також створюємо певний людський фактор – наш головний персонаж – це наш користувач.
Це може бути фільм, додаток, сайт, книга… неважливо, який контекст, засіб вираження, середовище, наші завдання завжди одні і ті ж. Ми всі взаємодіємо з нашим персонажем в розповіді і ви повинні скерувати вхід, виступ і вихід кожного персонажа. Інтерфейс, який ви створюєте – це просто вікно у велику історію.
Дизайн анімації може бути чимось новим і не знайомим, але всі ми колись стикались з новою проблемою і не знали, як її вирішити. Ось чому добре мати ці принципи під рукою — вони служитимуть основою для вирішення будь-якої проблеми, яка може трапитись на вашому шляху.
Я завжди роблю щось, чого я не знаю, як робити, для того, щоб навчитись, як це робити.
— Пікассо
Першоджерело — «The Principles of UX Choreography».