Є багато речей, за які ви полюбите Sketch, але є одна річ, яку ви полюбите найбільше – те, що він робить супер-легким створення плагінів, що стало можливим завдяки JSTalk для розширення його ще більшої функціональності. А головне в тому, що постійно зростаюча команда прихильників Sketch вже розробила цілу купу плагінів, які ви можете вільно завантажувати і використовувати.
Якщо ви просунутий користувач Sketch, то скоріше за все, ви вже використовуєте або знаєте про ці плагіни, але якщо Sketch для вас – це щось нове, і ви не зовсім розумієте, з чого почати, ця стаття буде вам корисна.
Перш ніж почати завантажувати їх, вам необхідно встановити Sketch Toolbox, менеджер плагінів для Sketch, який неймовірно спрощує пошук, автоматичне завантаження та встановлення всіх перерахованих нижче плагінів, і багато-багато чого іншого.
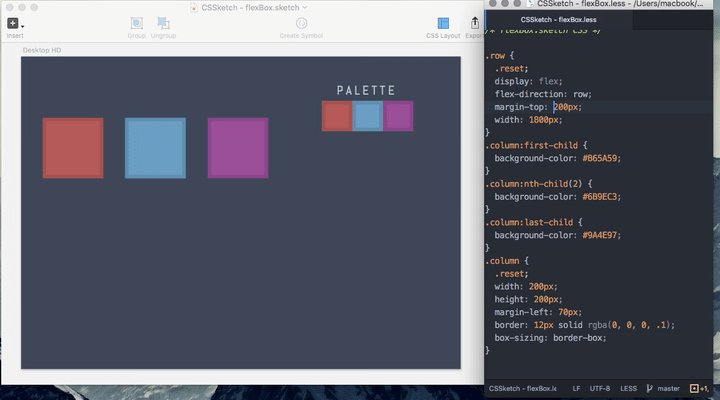
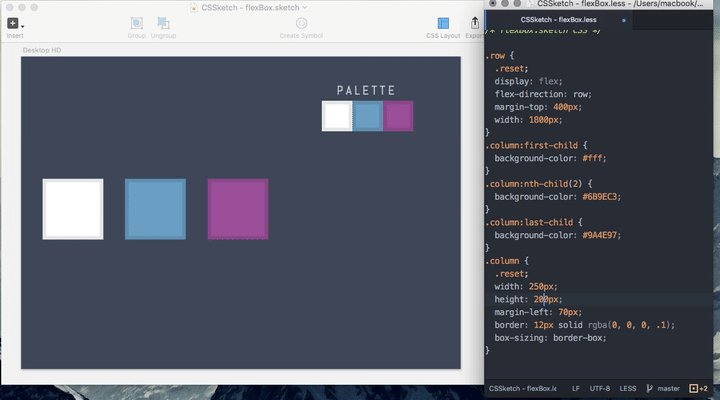
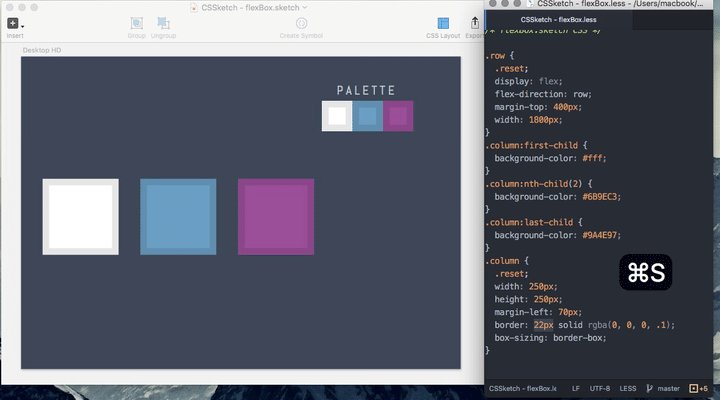
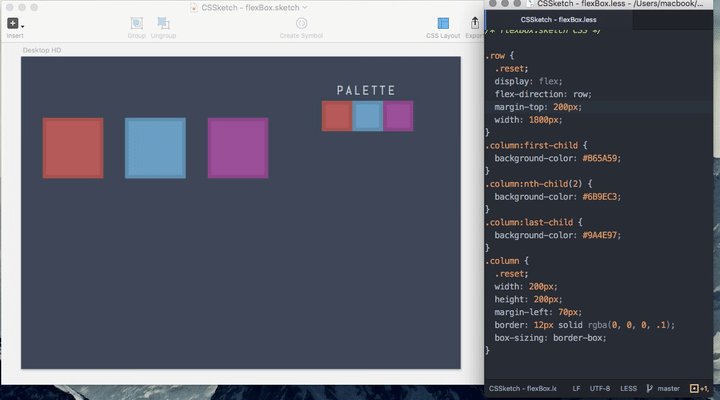
CSSketch
CSSketch – це плагін, який дозволяє редагувати і швидко «накидати» дизайн завдяки інтеграції таблиці стилів. Підтримує Less.
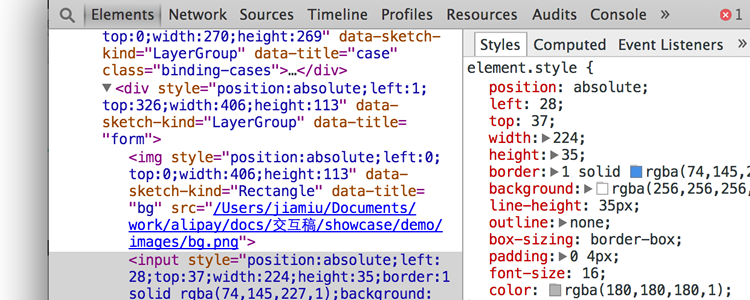
Blade
Плагін Blade автоматично згенерує ваш макет в HTML.
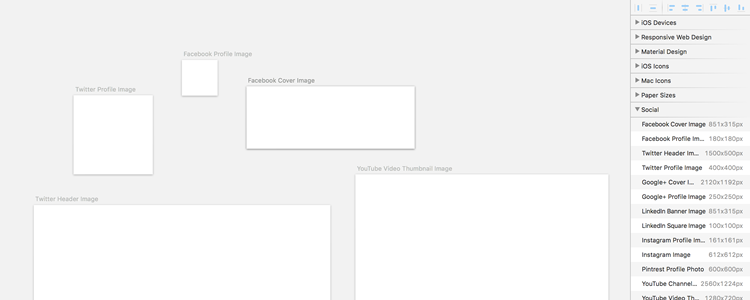
Social Artboards
Social Artboards створює робочі області розміром як стандартні зображення для соціальних мереж.
Sketch Data Studio
Sketch Data Studio – це плагін для економії вашого часу, який конвертує дані у таблиці й діаграми безпосередньо з файлу CSV.
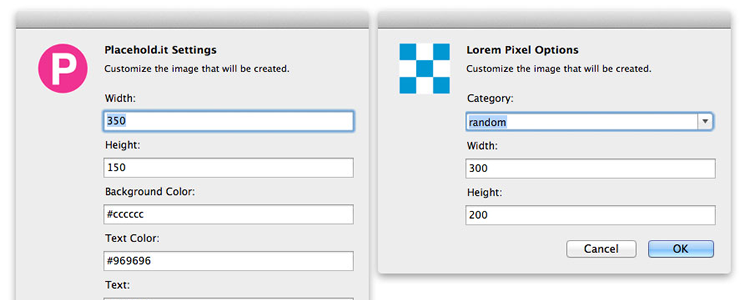
Day Player
Day Player дозволить вам додати placeholder-зображення з деяких найбільш популярних сервісів до будь-якого Sketch документу.
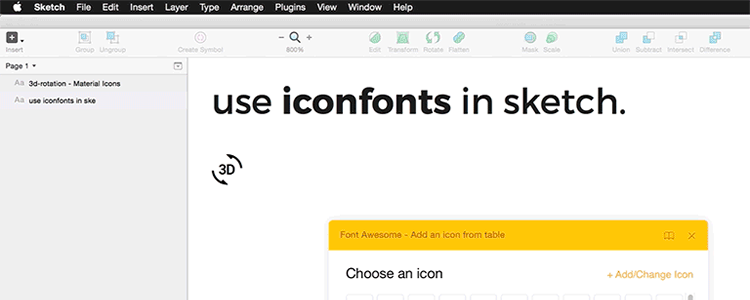
Sketch Iconfont
Sketch Iconfont – корисний плагін, який дозволяє використовувати шрифтові іконки (як ці) у ваших документах.
Export Assets
Export Assets Sketch дозволяє експортувати в Sketch робочі файли для Android, iOS, Windows Phone.
Pixel Perfecter
Pixel Perfecter визначатиме всі шари з неповними піксельними значеннями і показуватиме вам загальну їх кількість, що дозволить вам потім виправити їх всі одразу.
Style Inventory
Style Inventory дасть вам огляд всіх стилів, які ви використовували, і дозволить об’єднати разом схожі з них між собою.
Sharpen Images
Sharpen Images легко додає фільтр Unsharp Mask зображенню та шарам з фігурами із графічними заливками в Sketch.
Generate GIF
Generate GIF – це дуже крутий плагін для Sketch, який створює анімовані GIF-ки з послідовних артбордів.
Dynamic Button
Dynamic Button дозволяє створювати кнопки з фіксованими відступами, незалежно від кількості символів у тексті.
Lorem Ipsum
Lorem Ipsum – це, як випливає з назви, плагін, який дозволяє швидко створювати і додавати згенерований текст «рибу» Lorem Ipsum у документ. (Від перекладача. Але я рекомендую використовувати тексти найбільш наближені до реальних).
Marvel Plugin
Marvel дозволить вам швидко створити прототипи з вашого дизайну, відправивши Sketch-артборди безпосередньо до Marvel.app.
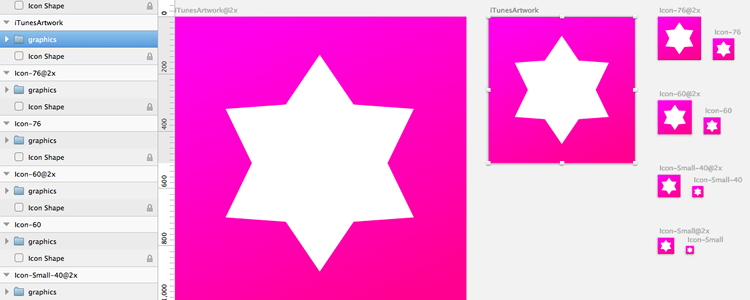
Icon Stamper
Icon Stamper – може швидко створювати кілька розмірів іконок для iOS.
Content Generator
Content Generator створить фіктивні дані, такі як аватари, імена, дані геолокації та багато чого іншого.
Sketch Palettes
Sketch Palettes дозволяє швидко і легко зберігати і завантажувати кольори до палітри кольорів.
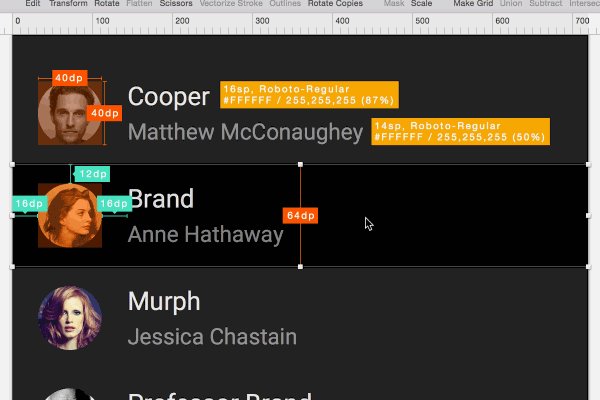
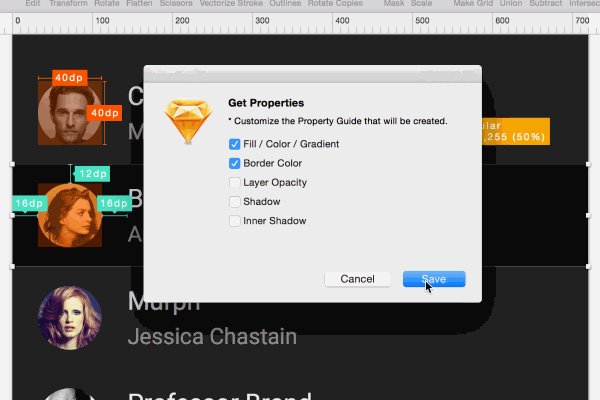
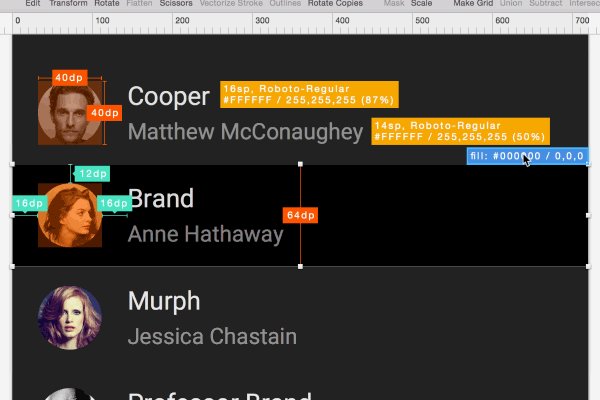
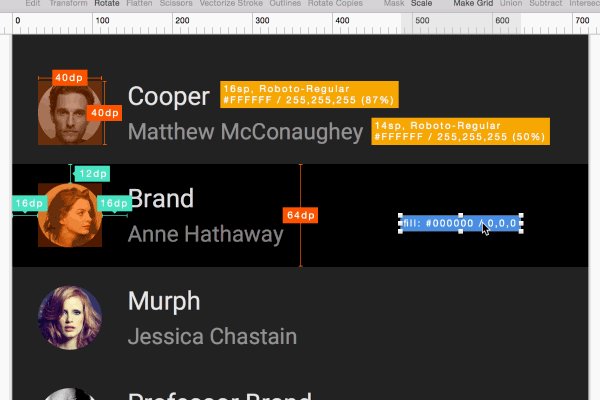
Measure
Measure Sketch – корисний інструмент для швидкого обмірювання макету, це ідеальний плагін для підготовки дизайну і передачі розробнику.
Sketch Commands
Sketch Commands – своєрідний порт до Sketch.app дивовижного розширення Orange Commands, розробленого спочатку для Adobe Fireworks.
Кінець!
Якщо ви шукаєте щось конкретне, аби полегшити свою роботу із Sketch, або шукаєте щось, що допоможе заощадити час, навідайтесь до неофіційної бібліотеки Sketch Plugin Directory. Там ви знайдете сотні плагінів, і майже всі з них у вільному доступі.
А якщо вам здається, що я пропустив якийсь важливий плагін, дайте знати в коментарях нижче.