UX-індустрія робить величезний акцент на зручності використання. Історія користувача, карта сайту, структурна схема та юзабіліті-тестування привертають всю увагу на себе, в той час як візуальний дизайн відходить на задній план. Але, з досвіду Кевіна Роудса, естетика відіграє важливу роль при роботі з продуктом майже для кожного користувача.
Він працює в Illumina, компанії, що спеціалізується на біологічних науках, в Сан-Дієго, штат Каліфорнія. Місія компанії – поліпшення здоров’я людей завдяки дослідженню сили генома. Завдання Кевіна як UX-дизайнера – робити складну науку легшою для розуміння. У той час як їх команда працює над функціональними аспектами дизайну, він зосереджується на візуальних деталях, зокрема, на тому, як вони можуть покращити ці функціональні елементи.
І це не тільки його особиста примха. Дослідження показали, що естетична краса змінює наші думки і поводження. Вона надихає на позитивні емоції, додає радості і щастя. Люди впевнені, що привабливі речі працюють краще, незважаючи на те, чи це справді так. Це основний плюс для дизайнерів, тому що таким чином можна підвищити юзабіліті добре зроблених продуктів і компенсувати недоліки гірше продуманих моментів роботи.
Гештальт-психологія дає цьому одне пояснення: люди сприймають річ в цілому, а вже потім звертають увагу на її окремі частини. Тому, перш ніж вони сфокусуються на деталях, таких як функціональність якоїсь кнопки або форми для опитування, вони вже отримають загальне естетичне враження. І якщо сторінка красива – то і загальне враження буде гарним.
Маючи це на увазі, враховуйте 8 принципів гештальт-психології, які можна використовувати, щоб поліпшити юзабіліті за рахунок кращого візуального дизайну.
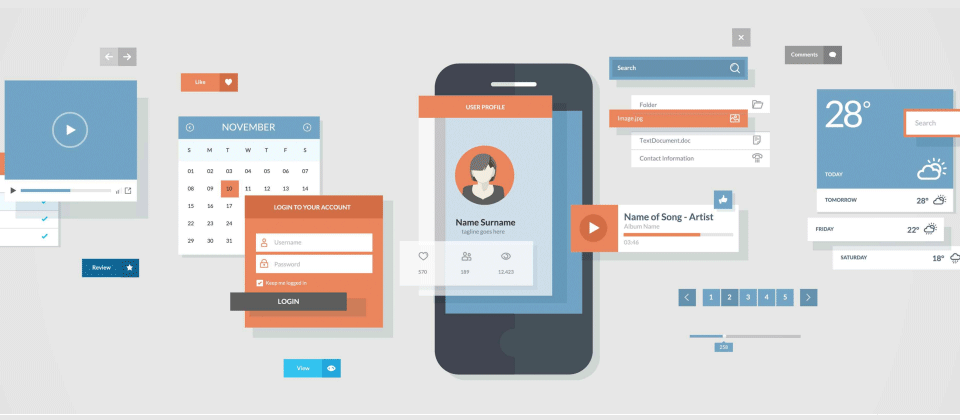
1. Використовуйте модульні сітки
Принцип близькості стверджує, що люди сприймають об’єкти поруч один з одним у вигляді єдиного цілого. І немає кращого способу контролювати горизонтальне сусідство елементів, ніж добре розроблена система сіток.
Особисто я люблю сітку із 12 колонок в Bootstrap. Вона легко налаштовується і легко копіюється у Photoshop. Ви також можете вивчити сітки від Foundation, PureCSS, або навіть сітки, які не прив’язані до фреймворку, наприклад 1140px.com.
2. Користуйтеся дизайнерськими шаблонами
Принцип подібності стверджує, що ми, як правило, групуємо об’єкти, які мають аналогічні форми, кольори і тіні. Це дає нам чудову можливість створювати за цими подібними елементами власні шаблони.
Один популярний шаблон, який дуже легко створити, – це картка. Просто визначте ключовий компонент у вашому додатку і представте його в якості карти. Коли користувач бачить ті самі форму і стиль вдруге, втретє і вчетверте, він їх набагато швидше розпізнає.
Вам треба представити проект у додатку? Використовуйте картку. Зробіть її, наприклад, у вигляді папки. Треба представити фото? Можете зробити його схожим на старе фото Polaroid.
Сила дизайнерських шаблонів у тому, що вони не навантажують пам’ять і допомагають відразу впізнавати знайомі речі. Спочатку шаблони картки тільки здаються веселою візуальною прикрасою. Але завдяки принципу подібності вони також ефективно зв’язують різні групи інформації.
3. Працюйте з полями
Принцип завершеності говорить нам, що ми сприймаємо об’єкти повністю, навіть якщо не бачимо їх завершеними – що дуже зручно, коли ви працюєте за межами видимого поля.
Якщо ваш контент розміщений нижче сумнозвісної “лінії згину сторінки”, не хвилюйтеся, якщо він виглядає обрізаним. Коли користувач бачить неповну інформацію, він, зазвичай, прокручує вниз, щоб побачити закінчення фігури, яку вже домалював подумки. Звичайно, ви повинні бути впевнені, що той зміст, який ви «обрізали», підходить під певну форму (наприклад, бокс або текстовий блок), щоб користувач міг домалювати цю форму в своїй уяві.
Принцип завершеності показує, що ми не обов’язково повинні одразу показувати всю інформацію. Замість цього дайте користувачу подумки домалювати повну картину і направте його до подальшого вивчення.
4. Збалансовуйте свій макет
Принцип симетрії стверджує, що перцептивно нам приємно розділяти об’єкти на парне число симетричних частин. Я люблю цю концепцію, тому що вона дуже проста, але надзвичайно корисна.
Нещодавно я розробляв користувацький інтерфейс, на якому було мало контенту і досить багато білого простору. Замість того, щоб кинути контент в середині екрана, я поставив його зліва і збалансував його допоміжним текстом справа. Оскільки наші очі завжди шукають баланс, принцип симетрії додає стабільності і гармонії нашій взаємодії з користувачем.
5. Анімуйте
Принцип спільної долі заявляє, що ми сприймаємо об’єкти як лінії, що рухаються в однаковому напрямку. Це одна з причин, чому додавання анімації у дизайн може бути дуже корисним.
Меню, яке випливає з боку сторінки, підкреслює взаємозв’язок між усіма посиланнями в даному меню завдяки їх синхронному руху. Принцип спільної долі допомагає користувачам об’єднувати різні компоненти дизайну.
Читайте також: Досить зайвої анімації в інтерфейсах.
6. Використовуйте тонкі лінії для об’єднання компонентів
Принцип безперервності стверджує, що ми сприймаємо об’єкти згрупованими, якщо вони розташовані в межах одного об’єкта.
Іноді деякі компоненти можуть розтягуватися по всій ширині екрану. На перший погляд, їх зв’язок може не бути очевидним, навіть якщо вони розташовані в один ряд. Щоб зробити цей зв’язок більш очевидним, з’єднайте їх тонкою лінією, це приверне увагу користувача. Принцип безперервності дозволяє легко зчитувати дизайн, ніби рядки в абзаці тексту.
7. Більше простоти, менше глянцю
Принцип хорошої структури каже, що ми надаємо перевагу простим, зрозумілим і впорядкованим речам. Отже, надавайте перевагу плоскому дизайну.
Плоский дизайн не любить важкі тіні, надмірні градієнти або складні світлові ефекти – все це може відволікати користувачів від справжньої мети дизайну. Замість думок про те, що буде після натискання цієї кнопки, у них можуть з’явитися зайві питання, такі як: З якого матеріалу ця кнопка? Це скло чи метал? Як вона світиться? Звідки ця підсвітка? Ця тінь відповідає куту світла? Дотримуючись принципу хорошої структури, ви зробите свої роботи більш ефективними для користувача завдяки їх простоті.
8. Будьте послідовні
Принцип минулого досвіду стверджує, що якщо в минулому ви бачили розміщені певним чином елементи, ви будете очікувати побачити їх у такому ж порядку і надалі. Це пояснює значення послідовності в дизайні.
Припустимо, ви помістили кнопки «наступний» і «скасувати» в певному місці діалогового вікна. Якщо змінити місце їх розташування на екрані (наприклад, поміняти їх місцями), користувач може виконати неправильну дію (наприклад, закрити документ без збереження). Люди використовують попередні знання, щоб розуміти теперішні речі. Використання принципу минулого досвіду допомагає користувачам тим, що веде до зниження плутанини і кількості помилок.
Краса – це юзабіліті
Слідуючи основним гештальт-принципам, ми можемо краще зрозуміти, що робить певні дизайни такими приємними і ефективними. Особисто мене обнадіює той факт, що кожна людська істота має природну здатність розрізняти гарний дизайн і UX. Саме наша робота як дизайнерів допомагати у цьому. Однак пам’ятайте, в той час, як зручність є надзвичайно важливою, це не єдина річ, на яку треба рівнятися.
Першоджерело: 8 visual design tips for UX designers