Нижче описані 3 невеликі зміни, які можна зробити, щоб ваш текст став більш приємним для читання. Поради стосуються не тільки веб-дизайну – використовуйте їх, щоб і ваші текстові документи виглядали краще.
Описані принципи стануть у нагоді дизайнерам початківцям.
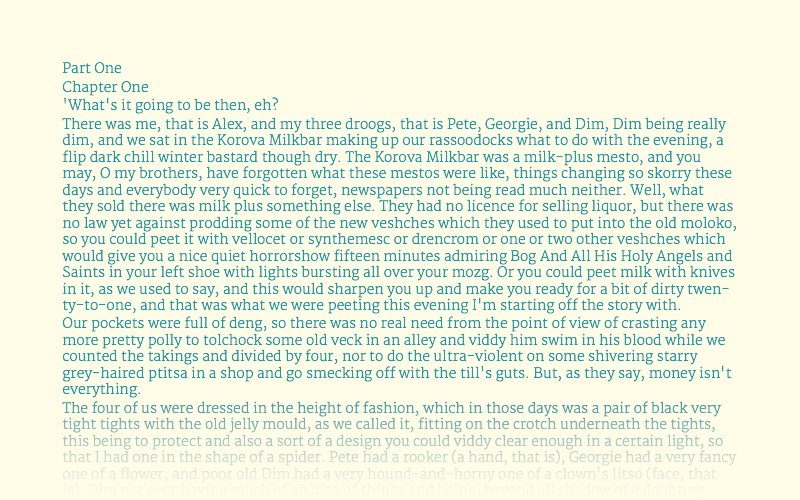
Візьмемо для прикладу неоформлені сторінки роману Ентоні Берджеса «Заводний апельсин» (“A Clockwork Orange”).
Важливе зауваження: кожен шрифт відрізняється між собою, тому, якщо зміст тексту не дуже гарно виглядає, відкоригуйте формат. Тут важливо, щоб читачу було зручно читати, і щоб текст був приємний для очей.
1. Використовуйте типографську ієрархію, щоб дати чітке уявлення про структуру сторінки
Типографська ієрархія – це візуальна ієрархія тексту на сторінці.
Уявіть собі підручник. У ньому основний заголовок є більш помітним, ніж другорядний підзаголовок, який, у свою чергу, більш помітний, ніж основний текст сторінки. Ті ж самі принципи слід враховувати і у дизайнерському макеті, і у документі Word.
При виборі розмірів шрифту відштовхуйтесь від основного тексту, адже саме його в основному і будуть читати на кожній сторінці. Ось кілька простих кроків, щоб визначити ієрархію.
1. Основний текст: збільшуйте або зменшуйте текст, доки він не буде зручним для читання. Для цієї статті давайте зупинимось на розмірі 22pt
2. Основний заголовок: 180–200% від основного тексту, між 40–44pt
3. Другорядний заголовок: 130–150% від основного заголовку, між 29–33pt
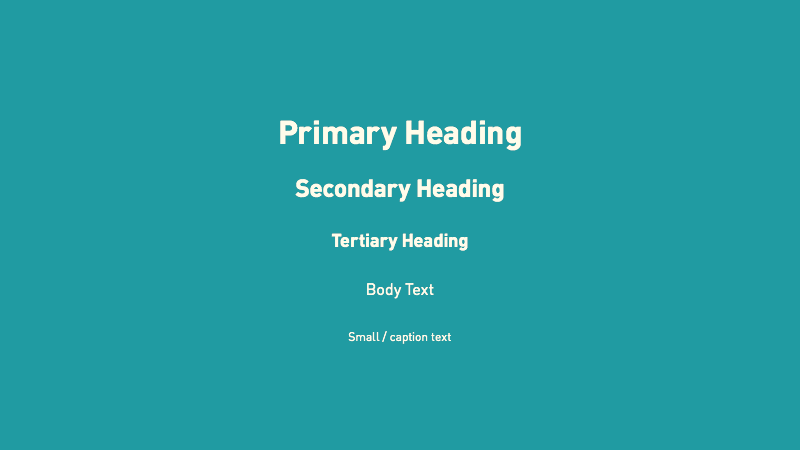
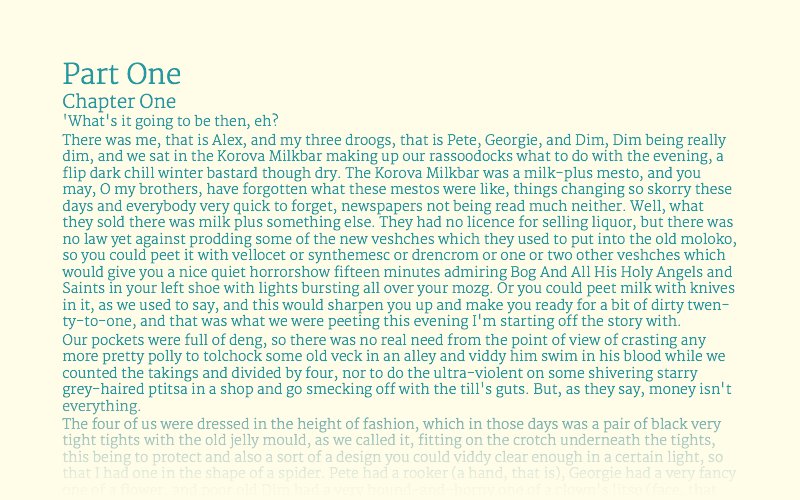
Ось так виглядає сторінка після виконання цих порад:
Частина перша (основний заголовок) і Глава перша (другорядний заголовок) збільшилися в розмірі, щоб читачу стало зрозуміло, що вони заголовки, а не текст.
Подальший розгляд
У цій статті ми не використовували заголовки третього рівня і підписи, але давайте їх також розглянемо.
- Заголовок третього рівня: 100-125% від основного тексту, між 22-28pt
- Невеликий текст / підписи: 70-75% від тексту, між 15-17pt
2. Використовуйте вертикальний інтервал, щоб легше проглядався текст
Це відстані і розташування тексту, коли читач спускається донизу сторінки. Ми повинні переконатися, що відстань між строками і абзацами достатня, щоб очам і мозку легше було розшифрувати символи і слова – саме так ми всі читаємо.
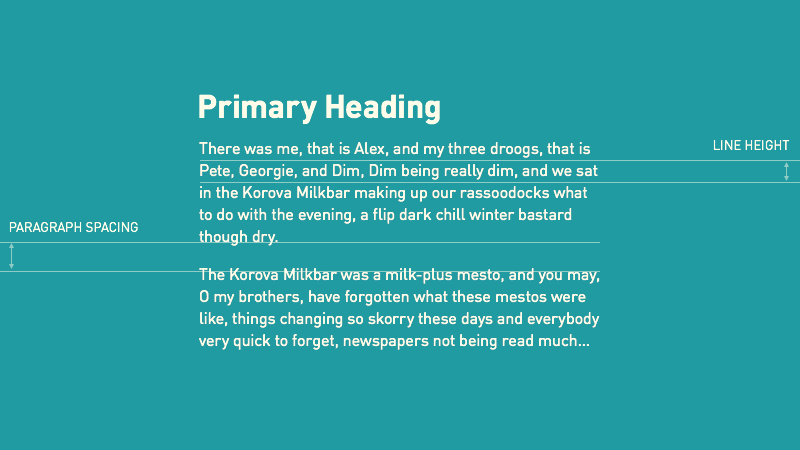
Інтервали між абзацами
Встановлення інтервалу між абзацами здається простим, але це не просто натиснути двічі клавішу «enter». При натисканні «enter» розрив дуже великий, і неможливо одразу зрозуміти, чи це частина того самого розділу, чи вже почався новий.
У більшості випадків він повинен бути таким само, як і основний текст, тобто якщо текст 16pt, то й інтервал між абзацами – 16pt.
- У дизайнерських додатках і CSS це еквівалент настройки нижнього поля для абзаців до 16pt, або 1em.
- У документах Pages/Word, встановіть значення розміру вашого тексту «після абзац».
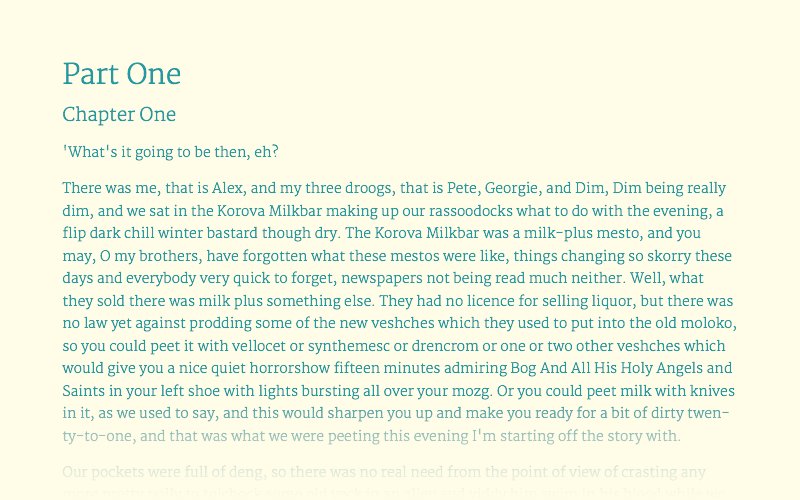
Інтервали між абзацами були додані, і це зробило їх більш виразними.
Інтерліньяж інтервал
Відстань між рядками повинна бути десь 120-160% від розміру тексту. Як правило, чим менше тексту, тим більшим повинен бути міжрядковий інтервал, щоб залишалось місце для кожного слова.
Порада: Між рядками повинна уміщатися повернута вбік «h» таким чином, щоб вона не торкалася верхніх виносних елементів (як у літерах d/b/t) та нижніх виносних елементів (як у p/q/y).
Якщо основний текст розміром 22pt, то висота рядка цього тексту повинна бути 26-35pt.
- У CSS ви можете налаштувати це за допомогою ems або безрозмірної величини (наприклад, 1.2), але змінюйте налаштування, доки не досягнете гарного результату.
- В документах Pages/Word, висота рядка встановлюється у десятинній величині (decimals), де 1.2 дорівнює 120% від редагованого тексту.
Висота рядка була збільшена, так що тепер рядки легко читаються.
3. Налаштуйте формат, щоб кожен рядок тексту був зручним для читання
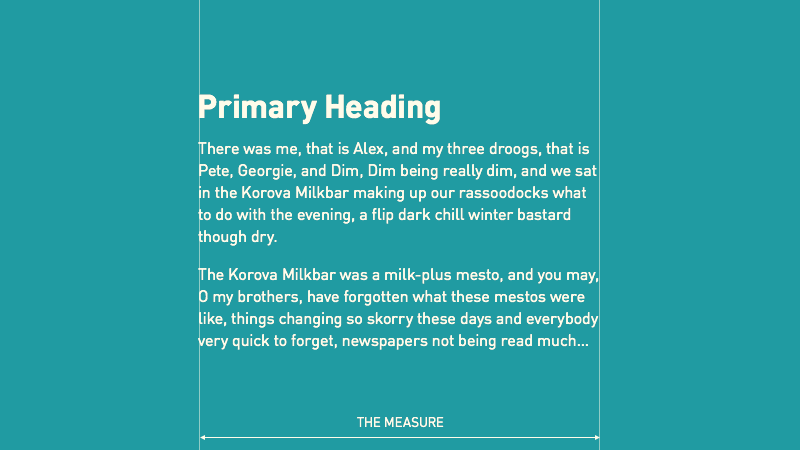
Формат рядка – це довжина рядка в тексті. Довгі рядки тексту важко читати, якщо рядки короткі – їх читати легше. Ідеальна кількість символів у рядку – 65-75. Формат потрібно визначати по ширині тексту, а не по заголовками чи підзаголовкам.
Порада: рядок із великими і маленькими латинськими буквами й числами містить 62 символи, простий спосіб підібрати зручний формат.
AaBbCcDdEeFfGgHhIiJjKkLlMmNnOoPpQqRrSsTtUuVvWwXxYyZz0123456789
Коли ви розмістили 65-75 символів у рядку, зменшуйте ширину колонки в тексті, доки не підберете підходящий формат.
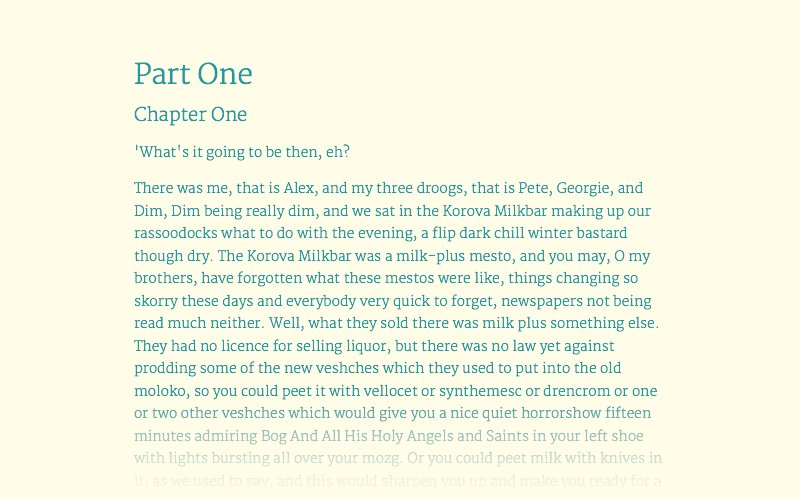
Формат був звужений, так що кожен рядок тепер зручної для читання довжини.
Кінцевий результат
Після того як ви виконаєте ці дії, текст буде більш читабельний, як видно нижче.
Робіть це частиною вашого трудового процесу під час створення контенту – і ваші читачі не розчаруються.
Першоджерело















1 коментар
Оскільки часто виникають питання щодо терміну «типографія», а не «типографіка», то ось хороше пояснення, чому саме так http://ua-mova.livejournal.com/424098.html