Головний UX-дизайнер компанії ComboApp Вадим Щербаков розповів про типові помилки, які допускаються при створенні користувальницького інтерфейсу.
Ринок мобільних додатків перенасичений різними продуктами – від найменших примітивних до найбільш успішних «китів». Зазвичай відомі додатки з великим бюджетом мають і велику команду розробників та дизайнерів, які постійно покращують продукт як технологічно, так і з точки зору зручності використання.
Але більшість додатків потенційно не в змозі створити хороший інтерфейс та бути зручними для користувача. Саме проблеми з інтерфейсом створюють бар’єр, який заважає додаткам ефективно і швидко набирати нових користувачів. Останні, як відомо, не люблять розбиратися, як саме працює програма. Так відбувається тому, що багато додатків створюються невеликими компаніями розробників, у яких немає хорошої команди дизайнерів з UX-фахівцями.
Цікаво те, що більшість помилок у інтерфейсі мобільних програм досить типові.
1. Непродумана архітектура і навігація
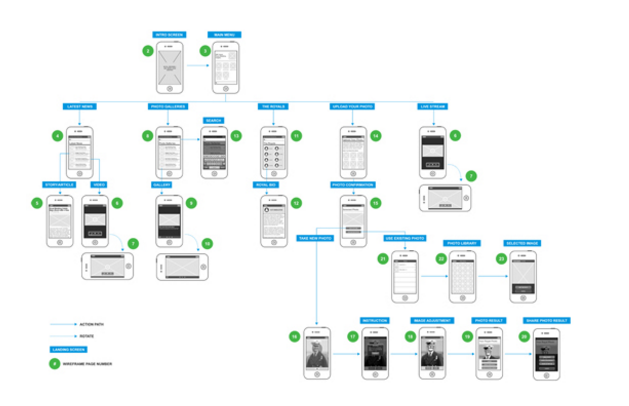
Або, іншими словами, відсутність етапу проектування. Якщо ви починаєте програмування одразу по ТЗ клієнта або по «скінам» від UI-дизайнера – то закінчиться все тим, що вам доведеться переробляти геть усе.
Як не можна побудувати будинок без попереднього креслення, так не можна створити і хороший UX-дизайн без скетчів і прототипів.
Ви можете сто разів перемальовувати елементи інтерфейсу, екрани і змушувати програмістів переписувати код тільки тому, що з самого початку не продумали і не закріпили логіку додатка, навігацію і сценарії, які будуть виконувати користувачі.
Це не обов’язково повинен бути клікабельний прототип, але ви повинні максимально цілісно бачити перед собою весь шлях користувача всередині вашого додатку і схему його взаємодії з ним.
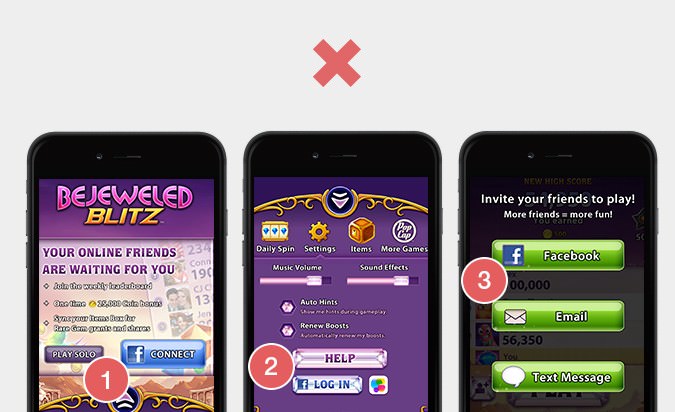
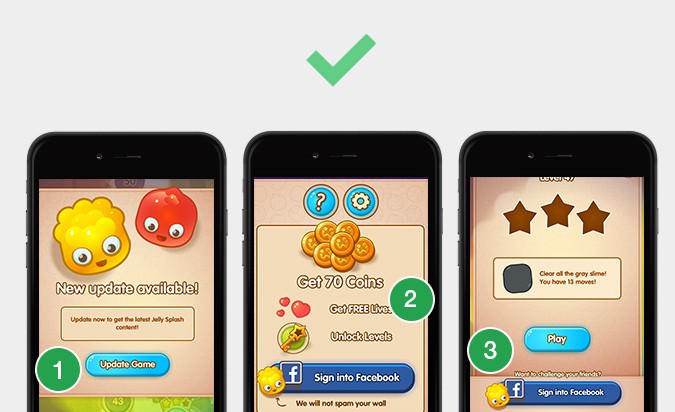
2. Поганий onboarding або його відсутність
Поняття «onboarding» (від англ.. “on board”) означає процес занурення користувача в додаток. Іншими словами, це покрокове навчання нового користувача. Дуже багато розробників просто закривають на це очі і кидають користувача один-на-один з програмою після її установки. Досвід першого використання програми – найважливіший. У переважній більшості випадків, саме під час першого використання користувач вирішує, буде він користуватися додатком надалі чи ні. Дуже важливо на самому початку все йому розкласти по поличках – буквально взяти за руку і провести по всіх місцях в додатку, крок за кроком. Що б у нього не виникло питань «Де?» «Як?», а головне – «Навіщо?»
Onboarding – це система, в якій під час першого використання для користувача продумується послідовність екранів, з контекстними підказками щодо інтерфейсу.
До речі, саме тому багато сучасних і правильно розроблених додатків взагалі не мають розділу HELP. У ньому просто немає потреби – замість цього є опція, що дозволяє повторно почати ознайомлення з додатком.
3. Забагато «дизайну»
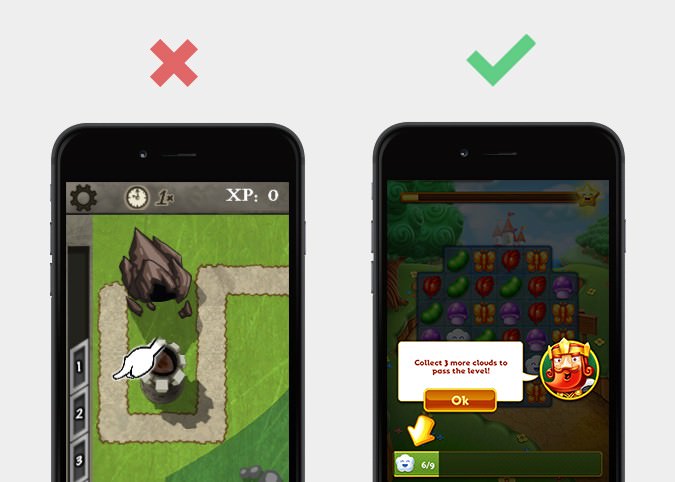
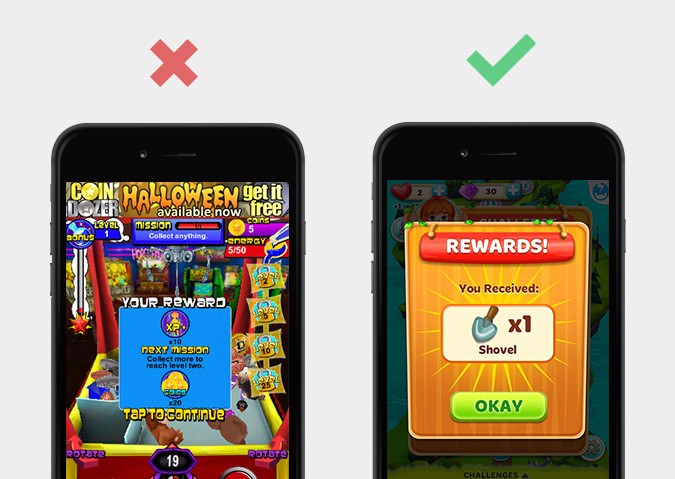
Креативний додаток, зі своїм унікальний стилем та почерком – це, безперечно, добре. Але головне не переборщити та не зануритися повністю лише в креатив. Купа об’єктів, кольорових схем, тіней, несумісність стилів можуть перетворити звичайну іконку або кнопку у щось сюрреалістичне (а іноді й просто страшне).
Американський дизайнер Джо Спарано якось сказав:
«Хороший дизайн видно одразу, відмінний дизайн – непомітний».
І це правда. При створенні графіки багато хто забуває про її призначення – допомогти передати інформацію, але при цьому не відволікати і не заплутувати. Якщо ви хочете створити зручний інтерфейс – будьте простіше.
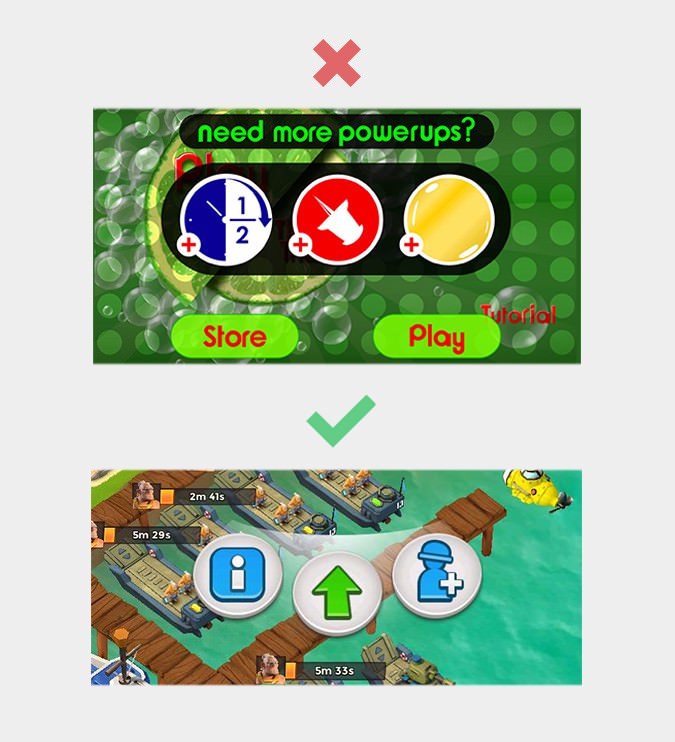
4. Неінтуітивний інтерфейс
Закон Мерфі для мобільних додатків звучить приблизно так:
Якщо користувач може зрозуміти щось неправильно – він і зрозуміє це неправильно
Насправді, найпоширеніша помилка дизайнера – коли він думає, що все просто і зрозуміло, а користувачу додаток здається складним і заплутаним.
Якщо дизайнер думає, що все очевидно, це не означає, що все настільки ж очевидно для користувача. Щоб уникнути помилок, вам потрібно використовувати в інтерфейсі впізнавані та зрозумілі символи, які не будуть мати декілька інтерпретацій. Наприклад, всі ми асоціюємо зелений колір з «так», «вперед», «дозволено», а червоний — з «ні», «стоп», «заборонено»; іконку «+» асоціюємо з додаванням, а «-» — з відніманням і т.д. Намагайтеся уникати недостатньо очевидних символів в елементах інтерфейсу і максимально ефективно використовуйте вже відомі шаблони для сприйняття користувачами.
5. П – Послідовність
Дуже поширена помилка – використовувати в рамках одного стилю багато різних шрифтів, кольорових схем і «дизайнерських рішень».
Легенда реклами Лео Бернетт якось сказав:
«Якщо ви хочете бути оригінальним заради оригінальності, то щоранку приходьте на роботу з носком у роті».
Погодьтеся, відмінно сказано!
Креатив вирішує певні завдання, але для користувача інтерфейс – абсолютно не те, чим має виділятися додаток. Не потрібно придумувати різні стилі для елементів інтерфейсу, які вирішують одні й ті ж завдання. Користувачу набагато простіше запам’ятати один стиль, і потім по ньому ідентифікувати такі ж кнопки в інших місцях програми.
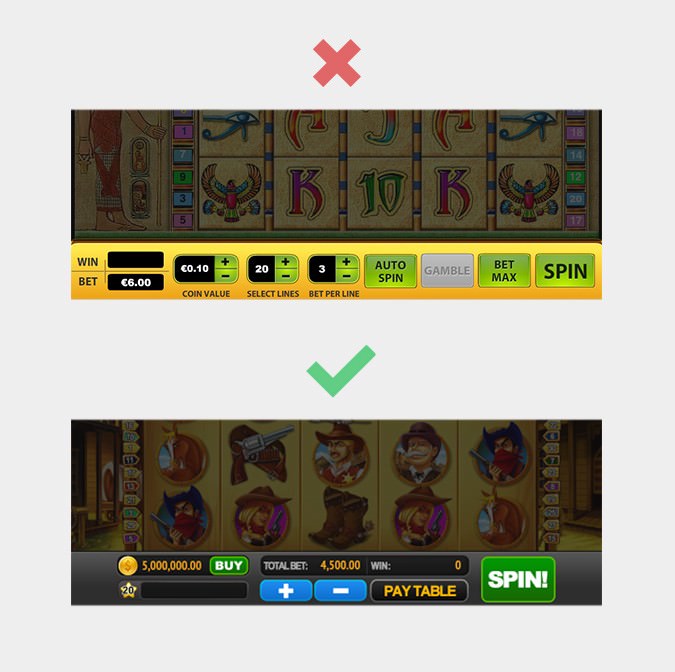
6. Невстановлені пріоритети
При створенні будь-якого дизайну завжди важливо розуміти, що найважливіше для користувача, а що є чимось другорядним і не вимагає його особливої уваги. На жаль, багато хто не розуміє цього, і в підсумку користувач бачить «кашу» із різною інформацією, яка візуально має однакову силу.
Візуальна ієрархія – важливий принцип, вдаючись до якого ви робите важливу інформацію більш помітною, а другорядну – ненав’язливою.
Визначтеся, з якими об’єктами користувач буде взаємодіяти найчастіше, і виділіть їх на фоні інших. Користуватися таким інтерфейсом буде набагато комфортніше.
7. Відсутність аналізу та виправлення помилок
Пам’ятайте просте правило: якщо ви не хочете проводити багато часу за розробкою свого додатку, то й користувач не захоче проводити багато часу, користуючись вашим додатком.
Найзручніші інтерфейси створюються довго і постійно переробляються. Будь-який інтерфейс можна зробити ще зручніше, а потім ще зручніше. Уникнення вищеперелічених помилок – запорука і основа для створення якісного та хорошого UX.
Помилятися властиво всім. Не треба думати, що раз ви створили прототип – справу зроблено. І неважливо, чи ви великий розробник, чи незалежний спеціаліст, правило дуже просте: чим більше тестування й аналітики – тим кращий результат.
Важливо розуміти, що не помиляється тільки той, хто нічого не робить. Якщо ви хочете створити хороший інтерфейс, потрібно обов’язково хоча б раз провести аналіз своїх напрацювань з UX-дизайну. Так ви обов’язково знайдете і виправите можливі помилки.