Коли хтось припиняє заповнення форми – це ніби хтось домовився з вами зустрітися, а потім в останню хвилину скасував зустріч. Для користувача, зацікавленого в тому, що пропонує сайт, форма анкети – не проблема. Але коли справа доходить до її заповнення, з’являється багато причин цього не робити.
Меню вибору сповільнюють роботу
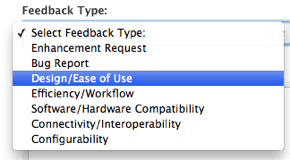
Поширена причина відмови – часте використання меню вибору. Дослідження показують, що анкети із вибором подобаються далеко не всім. Це тому, що їх заповнення займає більше часу і зусиль.
Переривання потоку роботи
Більшість анкет починаються із текстових полів, які заповнюються користувачами. Але коли з’являється меню вибору, їм доводиться переміщувати руки з клавіатури на мишу, щоб вибрати необхідну опцію. Це перериває потік друкування, та сповільнює процес заповнення.
Їх важко читати
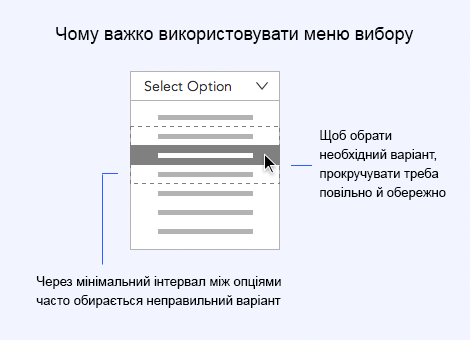
Коли користувач відкриває меню вибору, йому треба переглянути всі варіанти і вибрати правильний. Це потребує часу і зусиль, тому що тексти варіантів важко читати. Вони з’являються у вигляді довгого списку із мінімальним інтервалом між рядками.
Необхідно вправно маневрувати мишею
Щоб вказати правильний варіант відповіді, потрібно вибрати його за допомогою миші із переліку. При чому натиснути треба чітко на необхідний варіант, що не завжди вдається з першого разу. Це вимагає спритного маневрування мишкою, адже меню обмежене в розмірах і має мінімальний інтервал між опціями. Всього кілька пікселів у сторону – і ви вже натиснули неправильний варіант.
Після того, як вибір зроблено, необхідно перевірити, чи обраний варіант є правильним. Потім треба знову перемістити свої руки на клавіатуру, щоб підготуватися до наступного текстового поля. Всі ці дії займають час і роблять процес заповнення форми не дуже зручним.
Забагато роботи зі стрілками
Деякі користувачі надають перевагу використання клавіатури замість миші, щоб робити свій вибір. Але насправді цей процес ще повільніший, адже необхідно натискати клавішу зі стрілкою вниз для прокрутки кожного варіанта. А коли варіантів багато, це дуже втомлює.
Вибір на мобільному
Важко маневрувати мишкою навіть на моніторах при роботі з комп’ютером, а на мобільних пристроях користувачам обирати варіанти меню ще складніше.
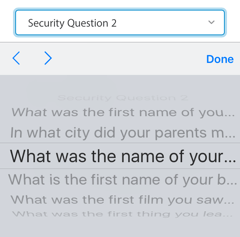
Коли користувач відкриває форму вибору на мобільному, відображається меню прокрутки. Потрібно повільно прокручувати список пальцем, щоб не пропустити свій варіант відповіді. Якщо не зробити це обережно, можна промахнутися і зробити неправильний вибір. Це змушує трохи позаморочуватися, і займає зайвий час і зусилля.
Що може бути ще гіршим – це те, що великий об’єм тексту у варіантах відповіді може бути обрізаним, і замість закінчення фрази ви побачите лише три крапки. Це все ускладнює процедуру заповнення анкети і, як результат, користувач часто просто відмовляється продовжувати.
Кращі альтернативи меню вибору
Уникайте використання меню вибору у формах наскільки це можливо. Є кращі альтернативи, які не уповільнюють і не переривають роботу користувачів.
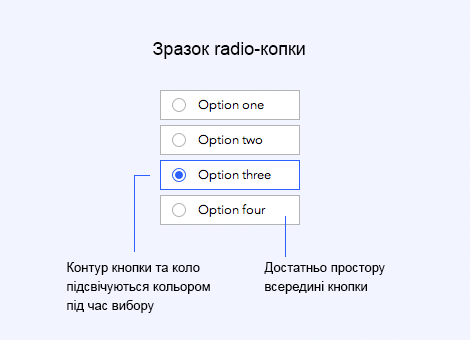
Radio-кнопки
Radio-кнопки – кращий вибір для того, щоб перерахувати варіанти, ніж меню вибору. Кожен варіант залишається видимим, так що користувачі можуть переглядати їх без необхідності кожного разу відкривати меню. Radio-кнопки мають більші інтервали, а ще з ними легше змінити зроблений вибір, якщо ненароком ви натиснули не той варіант.
Коли користувач натискає radio-кнопку, він одразу бачить результат, і при помилці немає необхідності прокручувати меню ще раз. Все, що потрібно зробити, це проглянути варіанти і натиснути кнопку.
Radio-кнопки повинні виглядати, як кнопки. Вони повинні мати достатньо простору всередині і чітку межу навколо неї. Коли користувач натискає на кнопку, активація повинна бути показана зміною кольору і форми.
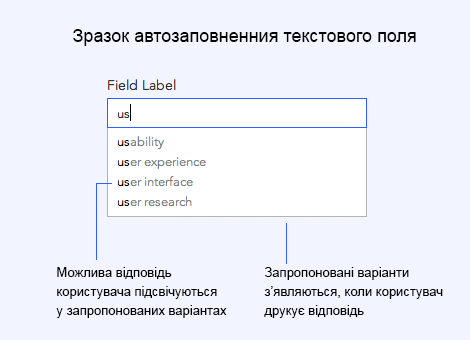
Автозаповнення текстового поля
Якщо у вас є кілька варіантів для відображення, використовуйте автозаповнення текстових полів. Це дозволяє користувачам вводити у форму запропоновані варіанти, які відповідають їх вибору.
Чим більше користувач друкує – тим конкретніші запропоновані варіанти відповіді. Користувач може заощадити час, вибравши відповідь із запропонованих варіантів, а не вводити її повністю.
Автозаповнення текстових полів повинні відображати в першу чергу параметр, який найкращим чином відповідає запиту. Слід розрізняти набраний текст користувача для запропонованого варіанту. Варіант тексту, який підходить для тексту введення виділяйте іншим контрастним кольором.
Коли можна використовувати меню вибору
Існує тільки одна ситуація, в якій треба використовувати меню вибору. Це коли відповідь користувача повинна містити вашу конкретну термінологію.
Наприклад, якщо ви хочете знати національність ваших користувачів, ви повинні надати варіанти у своїй власній термінології. Якщо ви не запропонуєте конкретні варіанти, користувачі будуть давати вам розпливчасті відповіді. Вони можуть вводити «азіат» замість «китаєць» або «європеєць» замість «німець» і т.д.
Як не допустити відмову від форм
Багато користувачів починають заповнювати форми, але не всі їх завершують. Не давайте їм приводу відмовитися від вашої анкети. Останнє, що вони хочуть робити, це заморочуватися із меню вибору.
Більшість сайтів витрачають багато зусиль, щоб привести користувачів до їх анкети, але потім втрачають їх через меню вибору. Завжди думайте про те, щоб економити час і зусилля вашого користувача. Обирайте кращі альтернативи, які не приведуть до відмови заповнювати форми.
Першоджерело. Титульне фото: Pressmaster / Depositphotos