Чому основний текст на сайті повинен бути більшим, та як його оптимізувати.
Основний текст є ключовим компонентом загальної маси повідомлень або розповідей, і це, напевно, найважливіший елемент на сайті, навіть якщо люди іноді читають тільки заголовки.
Чому ж ми маємо обмежувати ефективність тексту за рахунок мінімізації його розміру до дефолтого у браузері, який за останні 20 років зовсім не змінився, навіть на великих дисплеях?
Що саме занадто мале?
Більшість сайтів, як і раніше, використовують базовий кеґль в діапазоні 15-18px. Лише деякі починають показувати більший – близько 20px або навіть ще більше на невеликих екранах – але, на мій погляд, і цього не достатньо. *
* Я буду брати за приклад у цій статті розмір шрифту в пікселях (px) замість пунктів (pt), оскільки його легко порівнювати і на веб-, і на інших цифрових ресурсах.
Я зовсім не кажу, що маленький шрифт – це погано. Текст на 18px відмінно читається з правильної відстані. А шрифт ще меншого розміру буде навіть надзвичайно корисним у певних ситуаціях – на підписах, картках та інших елементах користувацького інтерфейсу. Але є хороша причина, щоб збільшити його в декілька разів.
Трохи історії
Епоха друкарської машини встановила, що 12pt – оптимальний розмір для зручності читання друкованих матеріалів, незважаючи на факт, що книги, журнали і газети кожного року дедалі зменшуються, щоб знизити витрати на папір.
Таке поняття як «пункт» бере свій початок у 1600-х роках і означало висоту металевого корпусу, на якому відливалися символи. Однак сьогодні, у цифровому просторі, пункт – поняття досить складне і не розшифровується так однозначно.
У 1990-ті роки, цифрові платформи перейшли від пунктів до пікселів, але, звичайно, нам доводилося мати справу із 14-дюймовими екранами з низькою роздільністю. Mac OS від Apple пішла на пряму конверсію – 12pt складали 12px при 72 PPI. А Microsoft встановив, що 12pt – це 16px при 96 PPI, які, як визначив IE, є базовим розміром за замовчуванням 16px.
Протягом кінця 1990-х і початку 2000-х років, на сайтах використовували основний текст розміром 9-14px. Протягом деякого часу дизайнери думали, що 16px – надто великий текст, тому що вони звикли до 12pt (12px) за замовчуванням на комп’ютерах Mac.
Перенесемося у 2007 рік. Вірите ви цьому чи ні, та розмір 16px все ще вважався величезним для тексту, але до 2011 року із розвитком адаптивного дизайну і великих дисплеїв дизайнери почали розглядати 16px як мінімум, і ще донедавна так і було.
Чому базовий текст не стає більшим
Для того, щоб оцінити переваги більшого тексту, давайте спочатку розглянемо причини, чому дизайнери (і розробники) вважають за краще тексти малого розміру. Найчастіше це трапляється через очікування; ми до нього звикли, і майже всі використовують саме такий розмір.
Ми робимо дизайн в першу чергу для мобільних
Думаючи про те, як буде читатися текст на мобільних, ми від самого початку оптимізуємо його розмір під мобільні пристрої. Це може означати будь-який проміжок між 15-18px. Але під час створення адаптивного дизайну, ми часто забуваємо, що шрифт при цьому використовується не лише на портативних пристроях, але і на більших, таких як ноутбуки, настільні комп’ютери, чи навіть Smart TV.
Це може привести до звички використовувати один розмір шрифту під усі пристрої, не турбуючись про масштабування та про роботу на пристроях із низькою роздільністю.
Ми асоціюємо велике із «незграбним»
Існує помилкова думка серед деяких дизайнерів (і зацікавлених сторін), що великий текст виглядає трохи «незграбно», та навіть по-дитячому. Однак ці асоціації не допомагають, коли великий шрифт використовується під час друку дитячих книжок.
В дійсності таке сприйняття викликає не розмір, а стиль шрифту; його дизайнерські нюанси, виносні елементи, відстань між буквами, висота рядка та інші атрибути, які впливають на нашу візуальну інтерпретацію. Деякі великі шрифти просто не виглядають привабливо.
Збільшення як варіант
Давайте не будемо забувати, що масштабування – це просто необхідність для браузера. Воно допомагає, якщо текст погано видно, але не потрібно на нього покладатися. Не всі користувачі можуть знати про цю функцію і вміють нею користуватися, а якщо й будуть використовувати – то зміна масштабу може несподіваним чином зіпсувати оригінальний макет, якщо він не розроблений спеціально з урахуванням можливості масштабування.
Не плутайте розбірливість із читабельністю
Ми фокусуємося на розбірливості замість читабельності. Та різниця є. Якщо текст розбірливий – це зовсім не означає, що він легко читається. Розбірливий текст легко інтерпретувати, але читабельність має важливіше значення і включає в себе емоційний ефект від дизайну, враховуючи зусилля, що докладаються при читанні. Ось чому невеликі тексти бувають «розбірливими», але цього не достатньо.
Ми хочемо менше скролити
На жаль, поширеною помилкою є спроби цілеспрямовано розробляти веб-сайт таким чином, щоб уникнути скролінгу. На шкоду макету, розмір основного тексту зменшується, щоб або зменшити необхідність скролити, або скомпонувати макет таким чином, щоб розмістити інші елементи всередині та навколо тексту.
Скролінг – звичний шаблон поведінки для вебу, який дозволяє людям прокручувати сторінку. Навіть якщо скролінг не передбачений, люди все одно будуть намагатися прокручувати сторінку вниз, щоб побачити, чи немає поза початковим видимим вікном додаткової інформації. Читабельність – більш важлива, ніж кількість прокрутки, адже гарний зміст не впливає на частоту скролінгу користувачами.
Як створюється структура
Фреймворки можуть заощадити час і забезпечити надійну систему для спільної роботи, особливо коли мова йде про типографію. Їх, як і раніше, можна налаштовувати, але розміри часто залишаються за умовчуванням, тому однакові для всіх пристроїв.
Bootstrap є одним з найбільш популярних фреймворків для створення адаптивних веб-проектів, і, можете не вірити, але його основний текст за замовчуванням 14px у поточній версії 3 – ранньому випуску версії 4 розмір тексту збільшили до 16px. Тепер Bootstrap в першу чергу – для мобільних пристроїв, але залишає простір для творчості для дизайнерів і розробників. Розміри залишаються дефолтними, тому навіть на найбільших екранах розмір шрифту – як для мобільних.
Чому варто збільшити розмір основного тексту
Більший шрифт додає зручності у роботі з сайтом. Простіше кажучи, він більш ефективний. Навіть порівнюючи тільки 18px і 20px, вигоди очевидні, як в дизайні, так і для досвіду користувача.
1. Краще працює на відстані
Ми можемо робити припущення, як далеко від екрану знаходиться користувач, незалежно від того, з телефону він читає сайт, планшету чи ПК, але все частіше веб-сторінки переглядають на ультра дисплеях високої чіткості та на смарт-телевізорах. Тож користувач може бути десь на відстані від одного до п’яти метрів.
Правда, чим більший екран – тим менш передбачувана відстань. Саме тому виробники телевізорів рекомендують оптимальний діапазон відстані для перегляду в залежності від розміру екрана. З очевидних причин, маленький екран не зручно буде розглядати з великої відстані через обмеження в області розпізнавання деталей зоровою системою людини. Існує поріг, поза яким людське око не може розрізнити критичні деталі.
Це стосується і віртуальної реальності, де довгий текст був би поганою ідеєю для UX, але де застосовуються ті ж самі закони сприйняття відстані. Створення текстів у віртуальнй реальності важче через чіткість зображення та тривимірні фактори.
Із портативними пристроями все простіше – відстань, як правило, не більша відстані витягнутої руки, але з великими настільними дисплеями відстань може бути й більшою. Користувач може відкинутись у кріслі в той час, як дисплей розташований на протилежній стороні столу. Користувачі часто навіть не нахиляються до екранів, коли читають на них текст.
При перегляді на великій відстані, більшість користувачів нададуть перевагу збільшенню окремих елементів, а також використання більш доступного екранного простору, особливо на великих дисплеях.
2. Підвищує читабельність тексту
У середньому люди читають на веб-сторінці лише близько 28% слів, і, як правило, через брак часу та величезну кількість інформації в Інтернеті не вчитуються в текст, а сканують його. Вдумливе читання вимагає більше уваги і стало не частим явищем.
Більший шрифт покращує сприйняття прочитаного тексту для будь-якого користувача, незалежно від його віку чи зору. Здається очевидним, що людям похилого віку легше читати великий текст через погіршення зору, та читачі молодшого віку більш схильні до сканування та неуважного читання.
Більший текст спонукає нас використовувати менше слів, заохочує до меншої загруженості змісту і дозволяє зосередитися на головному.
Підвищуючи читабельність тексту, а не тільки його розбірливість, ми збільшуємо ймовірність того, що користувачі будуть читати або навіть просто переглядати те наповнення, яке ми їм пропонуємо. Більший текст не вимагає підвищеної концентрації та уваги.
3. Покращує зручність
Наша здатність обробляти великі обсяги інформації обмежена можливістю обробки її нашим мозком. Якщо треба дуже багато часу, щоб зрозуміти інформацію, то це шкодить нашій продуктивності. Ми можемо відволікатися на зайві деталі або пропускати важливі моменти.
Коли ми робимо основний текст більшим, він домінує на екрані. Тому макет треба створювати таким чином, щоб текст мав достатньо місця і виглядав природно. Це може також означати, що екран охоплює менше тексту, ніж раніше, коротше кажучи, мінімізує все зайве, знижує стороннє когнітивне навантаження та покращує юзабіліті.
4. Підвищує візуальний вплив
Заголовки великим шрифтом викликають сильніший емоційний зв’язок, і те ж саме стосується основного тексту. Слова здаються більш помітними. Повідомлення стають голоснішими, важливішими і переконливішими.
Існує ще тонший візуальний ефект. Тільки зі збільшенням типографії ви можете вивести всі конструктивні нюанси шрифту, які не є очевидними для людського ока в меншому масштабі. Стає більш очевидним, що відрізняє гарний шрифт від невиразного.
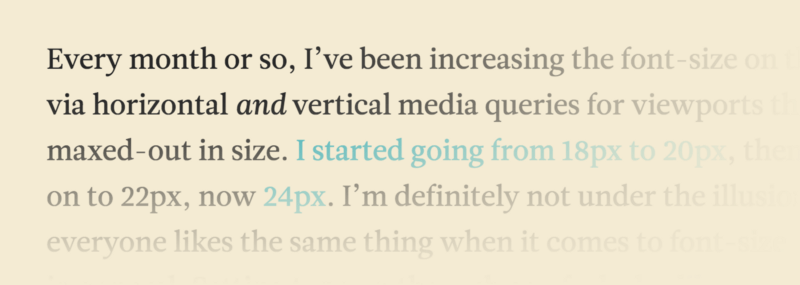
Хто вже збільшив шрифт?
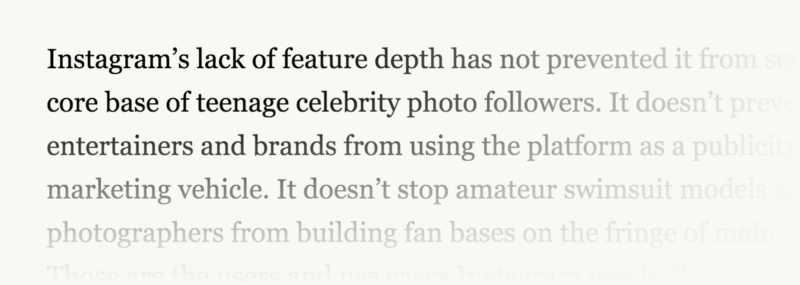
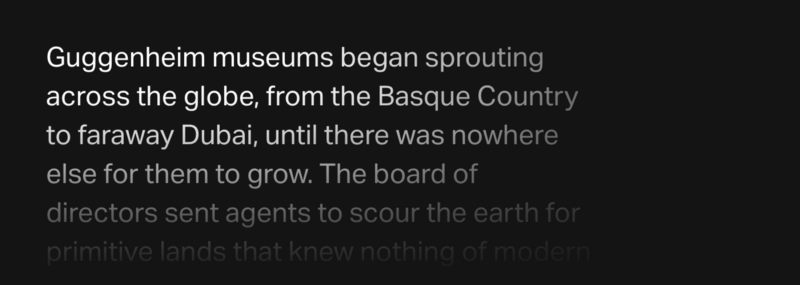
Нижче наведено список сайтів, які збільшили основний текст навіть при такій невеликій роздільності пристроїв як 1440х900. Вони збільшили шрифт свого тексту з 20px аж до 58px!

















Оптимізація збільшеного тексту
При розробці сайтів важливо розуміти, що немає єдиного розміру шрифту для основного тексту, який буде підходити всім пристроям, тому що все це залежить від таких факторів, як дизайн шрифту, колір фону та переднього плану, а також розмір вікна.
1. Починайте з основного тексту
При розробці веб-сторінки, перше, що ми повинні розробити у макеті, це основний текст. Це найбільш поширений елемент, і його вигляд буде мати очевидний ефект на решту композиції. Це особливо працює з великим основним текстом, так як він займає більше місця.
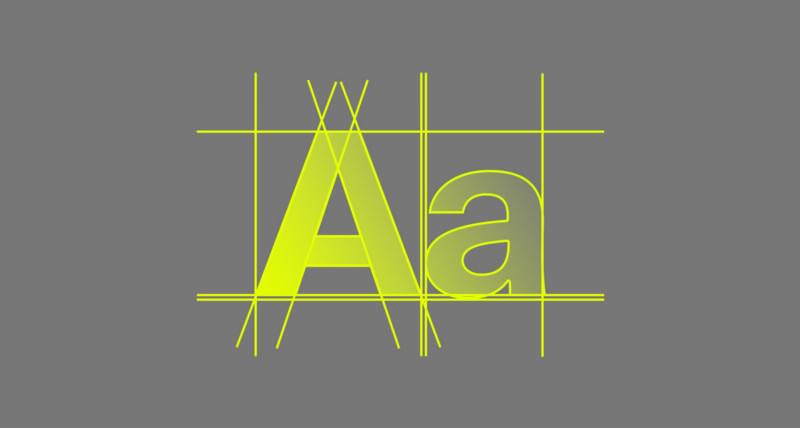
2. Виберіть шрифт, який добре масштабується
Як головне правило у типографії, треба визначитися, який шрифт обирати для основного тексту – із засічками чи без. Проте, не кожен шрифт добре виглядає при масштабуванні. Деякі здаються досить чіткими й різкими при зменшенні кеґлю, але при збільшенні виглядають зовсім погано. Системні шрифти, такі як Georgia чи Arial, наприклад, при збільшенні виглядають трохи незграбно, оскільки вони були розроблені з обмеженням для читання при розмірі 14px.
Текстові шрифти розроблені й оптимізовані спеціально таким чином, щоб добре працювати між 6-14 пунктами (8-18px), але через досить велику відстань між символами, більшу контрастність та малу х-висоту, вони можуть здаватися непривабливим на 24-26px. З іншого боку, деякі шрифти повністю зберігають свою індивідуальність і цілісність при будь-якому масштабуванні та просто потребують додаткових налаштувань, щоб вирішити питання проміжків між символами.
При шрифтах із засічками, важливо вивчити їх характеристики при великих розмірах; особливо окремі штрихи, засічки й гострі кути. Збільшений розмір дає можливість показати велику кількість деталей шрифту із засічками – краще виділені штрихи та зменшена висота рядкових знаків. Але ви ризикуєте зробити текст менш розбірливим, коли необхідно буде зменшити масштаб для невеликих екранів. Деякі приклади шрифтів із засічками, які добре підходять для великого основного тексту – це Equity, Franziska, Leitura News, Merriweather, Miller, PT Serif та Tisa.
Шрифти без засічок, незважаючи на те, що вони менш популярні для основного тексту, можуть бути гарним вибором, коли мова йде про великий текст. З ними, як правило, немає таких проблем при збільшенні, як у шрифтів із засічками, через їх низьку контрастність, однакову товщину, а також через малу кількість дрібних деталей або завитків. Вони підтримують свою форму. Деякі приклади шрифтів без засічок, які добре підходять для великого тексту – це Atlas Grotesk, Futura, Lato, Maison Neue, Real Text, Roboto та Suisse Int’l.
Цікаво також відзначити, що нещодавно розроблені шрифти краще оптимізовані для адаптивних сайтів, ніж ті, які були створені для друку від самого початку – деякі сучасні шрифти із засічками чудово підходять для екранів різних розмірів. З адаптивним дизайном це стає питанням балансу – шрифт, який добре працює і на великих, і на малих екранах.
В цілому, найкраще за все – дати нашому основному тексту тестовий запуск при великому розмірі (та малому), щоб ретельно вивчити деталі перед тим, як запустити його в роботу. Іструменти на зразок Typecast дозволяють нам попередній перегляд більшості шрифтів з великими обсягами тексту, і роблять легкими коригування та порівняння.
3. Підбирайте розмір оптично починаючи від 20px
Оскільки у шрифтів існує дуже багато характеристик, конкретний дизайн буде відчуватися по-іншому з різними шрифтами однакового розміру.
Ось чому треба в першу чергу довіряти своїм очам, а не просто дивитися на числові значення, навіть якщо вони добре підходили для іншого проекту. Кожного разу, коли ви змінюєте шрифт, його знову необхідно відповідним чином оптично підганяти.
Сприйняття розміру шрифту також залежить від кольору переднього плану і фону, тому краще також оптично вибирати розмір шрифту відповідно до максимально наближених кольорів готового макету або при необхідності у різних колірних варіантах.
Хоча мінімальний кеґль шрифту для основного тексту був визнаний на деякий час як 16px, я вважаю все ж таки кращою відправною точкою 20px для невеликих екранів і більше. А основний текст розміром 16px треба використовувати на дуже маленьких мобільних пристроях, та й навіть тоді було б краще починати з 18px в залежності від шрифту і збільшувати його відповідно для більших екранів.
4. Оптимізуйте інтервали між буквами
Іноді для того, щоб краще читався текст та для загальної його естетики, необхідно підлаштовувати проміжки між буквами. Різні форми шрифту вимагають різного інтервалу. Для текстового шрифту, наприклад, при збільшенні, проміжки необхідно зменшувати через його й так завелику відстань між символами.
Будь-які зміни на тексті повинні бути мінімальними. Робіть їх обережно, тому що занадто великі зміни потенційно можуть зробити гірше, а не краще. Не кожен шрифт потребуватиме коригування, і справді треба на око оптично регулювати інтервали між символами разом із розміром шрифту.
Не плутайте інтервали між буквами з кернингом, він стосується простору між двома окремими символами. Більшість сучасних і ретельно розроблених веб-шрифтів вже містять таблиці кернинга, і є способи покращити типографію в розвитку, щоб заохочувати її використання там, де доступна підтримка.
5. Оптимізуйте довжину та висоту рядка
Відповідно до елементів топографічного стилю, Роберт Брінгхьорст стверджує, що оптимальна довжина рядка, або число символів у друкованому рядку (CPL) становить від 55 до 75. Довгий рядок тексту втомлює, тому що читачу доводиться додатково переводити очі зі сторони в сторону, шукаючи початку наступного рядка. Якщо ж рядок занадто короткий, слова або фрази, які повинні бути єдиним цілим, здаються розірваними.
Це правило стосується будь-якого основного тексту, так як довжина рядка завжди залежить від розміру шрифту.
У Grid Systems, Йозеф Мюллер-Брокман заявив, що ширина стовпчика повинна бути співмірна розміру символа. Таким чином, коли ми збільшуємо розмір шрифту нашого основного тексту, нам потрібно збільшити ширину блоку або стовпчика, щоб підтримувати оптимальну довжину рядка. Справа в тому, що наша типографія повинна диктувати ширину стовпчиків з текстом, а не навпаки.
Як важлива кількість символів у рядку для більшого тексту, так важлива і висота рядка. Для кращої читабельності тексту це питання пропорції і балансу. Висота рядка також повинна бути відповідною до розміру шрифту, як він масштабується для великих дисплеїв. Існують різні способи досягти оптимального співвідношення висоти рядка, яке ми можемо потім адаптувати в залежності від бажаного стилю шрифта.
І остання порада
Я не кажу, що треба завжди робити основний текст великим, тому що чим більше – тим краще. Ні, я кажу про оптимізацію для кращого процесу читання, адже менший текст не має цього потенціалу.
Першоджерело






















3 коментарів
Хороший матеріял. Та от ви пишете, що люди читають лише 28% тексту і пропонуєте збільшити шрифт до 20px, а самі маєте на іменці 13px. Виходить, що вчите, а самі не робите. Ще порада, якщо хочете, щоб ілюстрації можна було переглянути у розмірі, додайте плагін лайтбоксу, вдже ми користуєтесь Вордпресом. Тоді малюнки будуть відкриватись тут же у віконці, а не переходячи на иншу сторінку.
Привіт. Дійсно, нашу тему тре затюнити і збільшити базовий шрифт (якось знайду час і пораюся з цим).
Щодо плагіну, то він встановлений і у мене, наприклад, все працює https://uploads.disquscdn.com/images/d2a2de1e27e7f21fb207696fc6f8bcead32bd387b8ec938f597ad9ab25368833.png
Йой, певно якийсь додаток зблокував лайтбокс. Прошу вибачення.
До речі, сьогодні ваша стаття допомогла переконати збільшити шрифт на іменці проекту, над яким працюю з командою.