Визначити колір, погратися зі шрифтами, виміряти піксельну позицію елементу на сторінці або протестувати адаптивність сайту для різних пристроїв — тепер все це питання пари кліків. Тримайте набір Chrome-розширень, які допоможуть дизайнерам та веб-розробникам працювати швидше та ефективніше.
Натхнення для дизайнера
Muzli
Все найцікавіше для дизайнерів (англійською): новини, статті, корисні посилання.
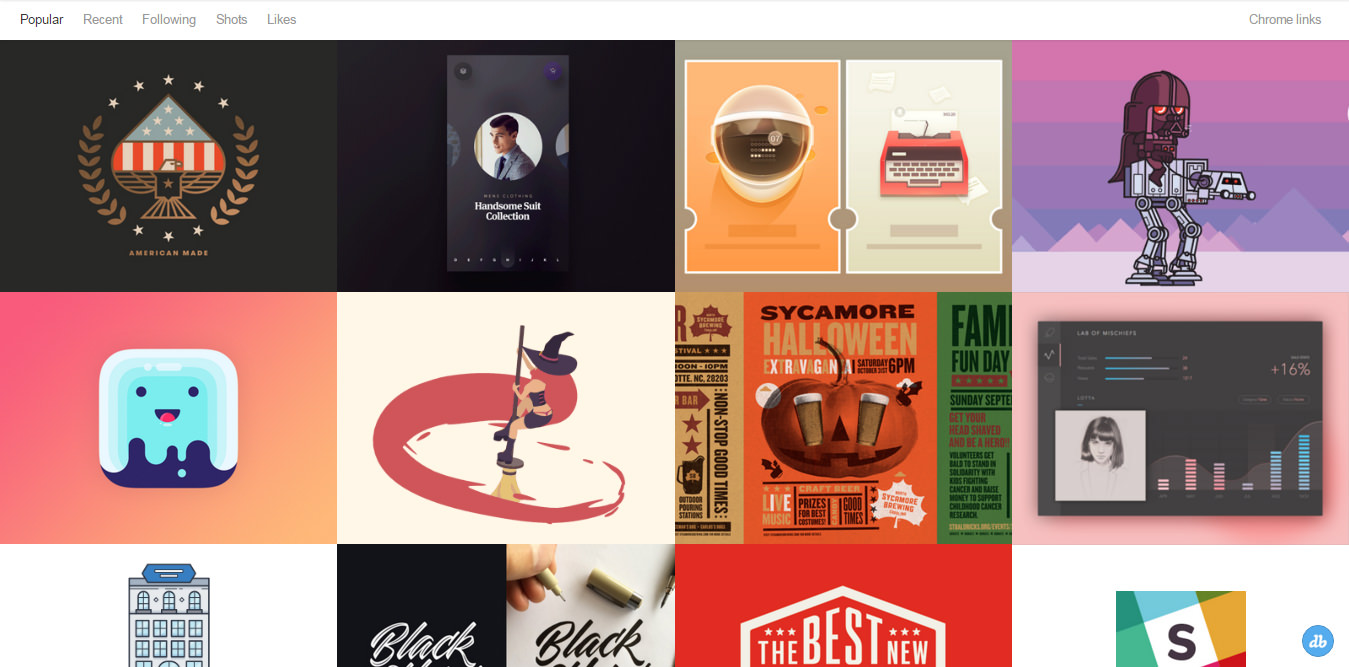
Dribbble New Tab
У новій вкладці браузера відображає найпопулярніші шоти за день з Dribbble.
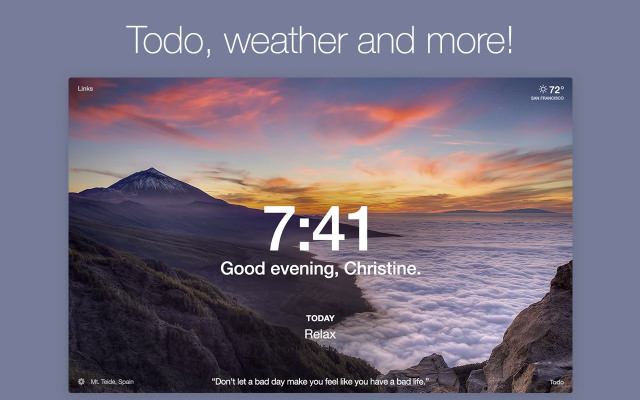
Momentum
При відкритті «нової вкладки» показує надихаючі фото та цитати і все це, щоб мотивувати вас до здійснення цілей, адже тут ви можете вести свій todo-список.
Тестування зручності сайту
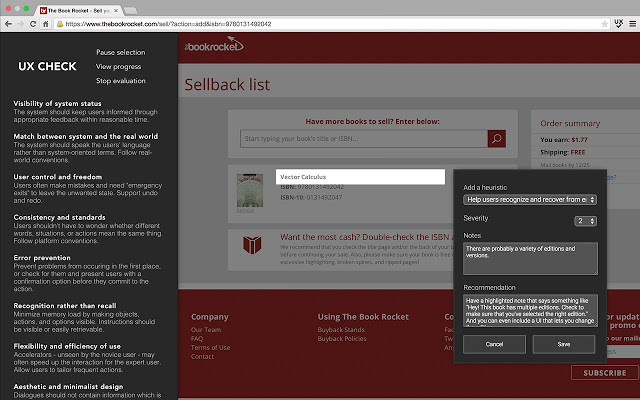
UX Check
Запускає еврістичну оцінку вашого сайту (юзабіліті).
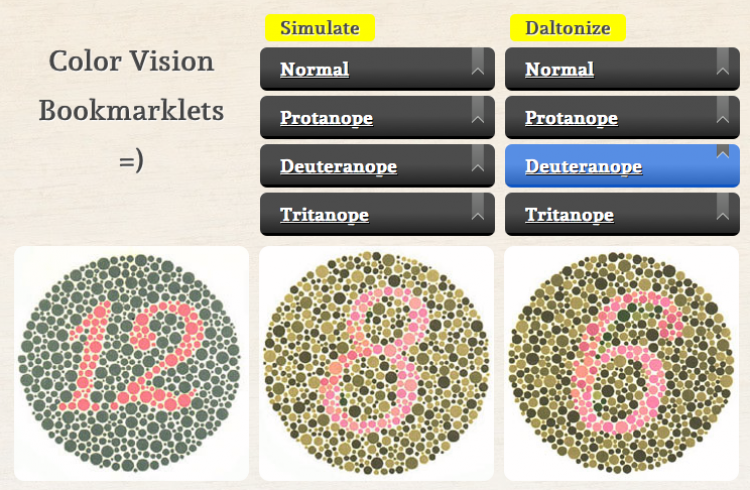
Chrome Daltonize
Це розширення допомагає адаптувати веб-сервіси для тих користувачів, котрі страждають дальтонізмом — демонструючи розробнику, як сайт бачать ті, хто страждає цією хворобою. Це дозволить розробниками та веб-дизайнерам створювати більш доступні сервіси.
Тестування адаптивності
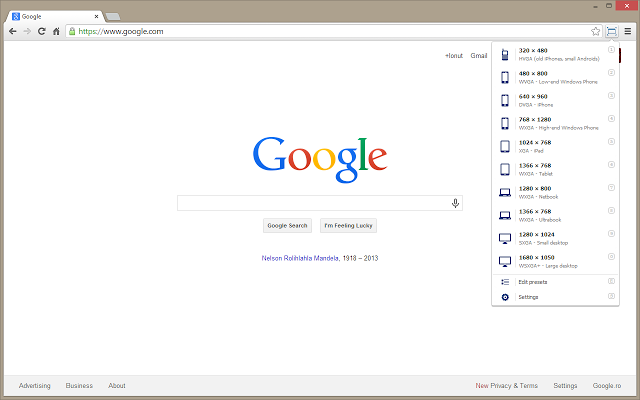
Window Resizer
Масштабуйте розмір вікна браузера для емуляції різних розширень екрану.
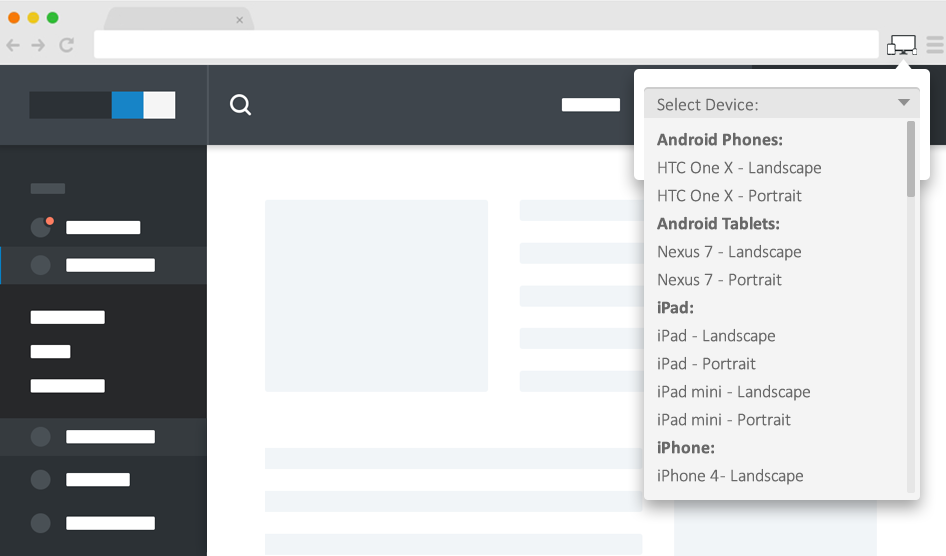
Responsive Web Design Tester
Це швидкий та простий спосіб протестувати ваш сайт на адаптивність. Підтримується не лише Chrome, а й Opera та Firefox.
Робота зі шрифтами
What Font
Дуже корисне розширення. Воно дозволяє визначити, які шрифти використовуються на веб-сторінці.
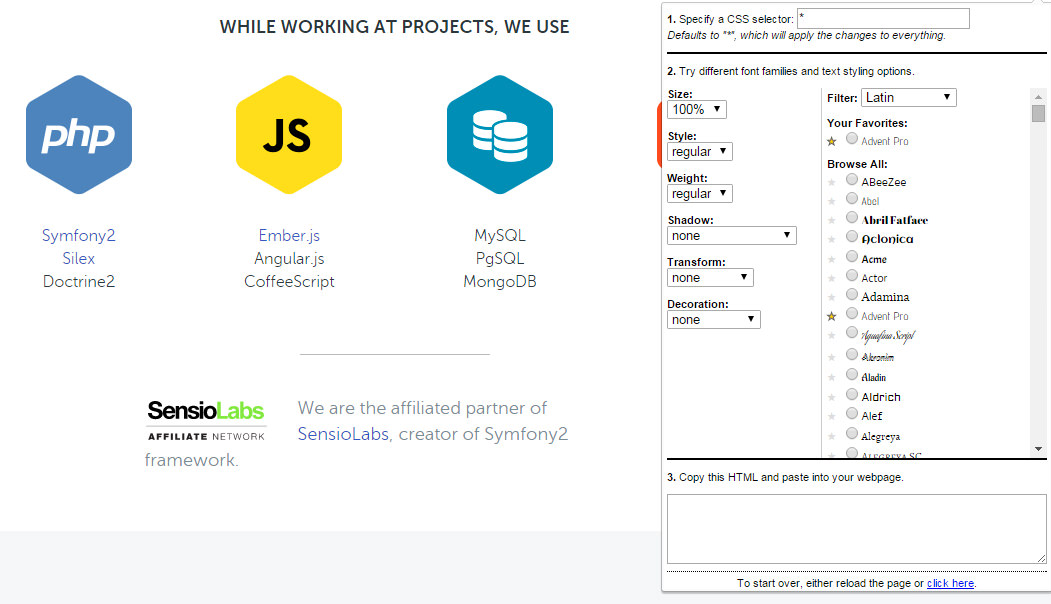
Google Font Previewer
Дозволяє вибрати шрифт з директорії Google Font за допомогою декількох опцій стилізації тексту, а також можна робити попередній перегляд обраного шрифту прямо у відкритій вкладці.
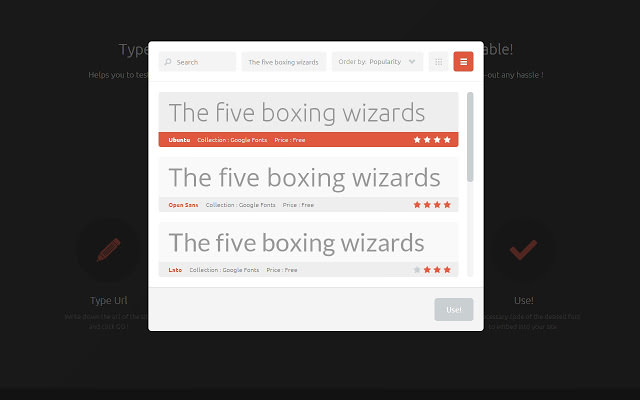
TypeWonder
Дозволяє тестувати веб-шрифти на будь-якому сайті в реальному часі.
Робота з кольором
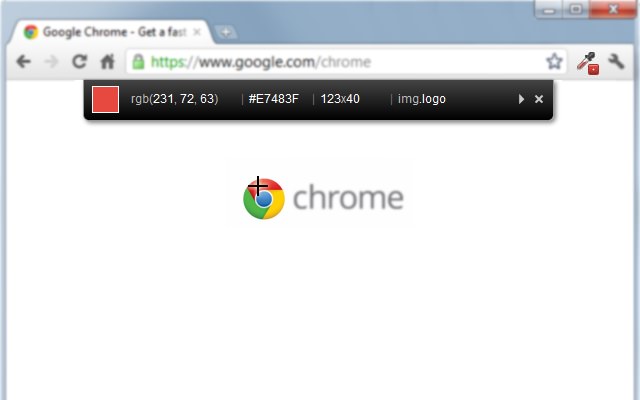
ColorPick Eyedropper
Інструмент піпетки для веб-розробника. Вибирайте кольори з будь-якого фрагменту веб-сторінки.
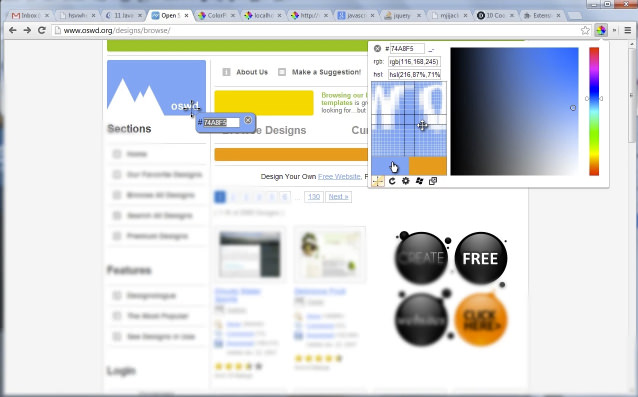
ColorZilla
Просонутий інструмент для отримання кольору, генерації градієнтів та ін. Незамінний для тих, хто любить «погратися з кольорами».
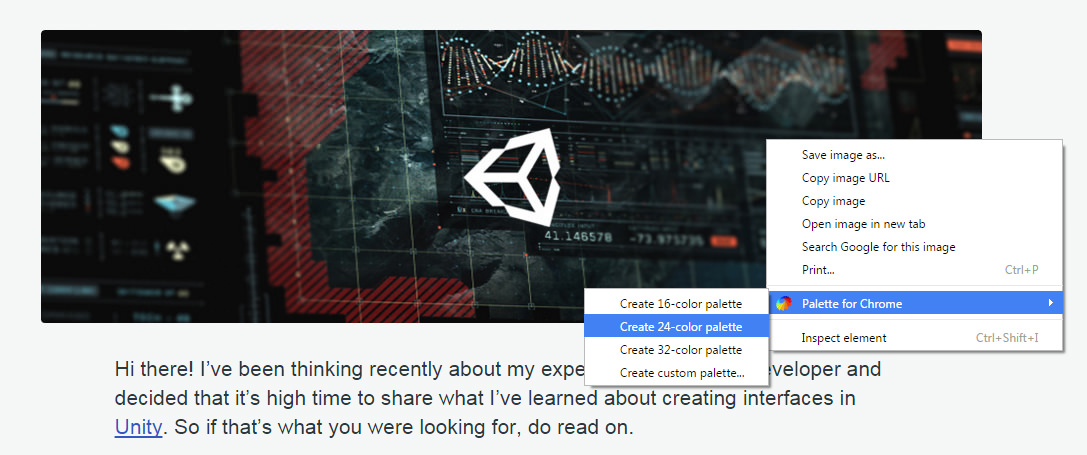
Palette for Chrome
Коли вам потрібно дізнатися не окремий колір, а зібрати цілу палітру для зображення, то на поміч прийде Palette for Chrome. Ви просто обираєте, яку палітру потрібно створити (користувацьку чи одну з запропонованих), а потім розширення генерує палітру з RGB та HEX-кодами використаних в зображенні кольорів.
Робота зі скріншотами та фото
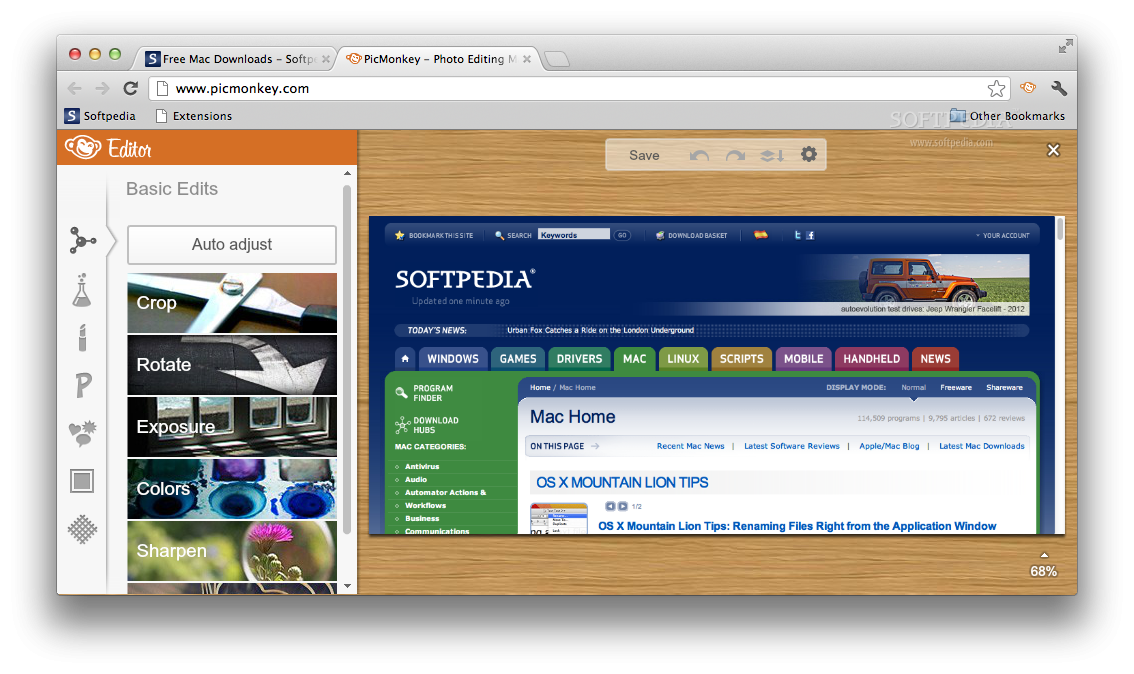
PicMonkey
Простий та безкоштовний онлайн-редактор зображень. Дозволяє «захоплювати» зображення або зробити скріншоти браузера і відразу ж редагувати їх в розширенні Chrome.
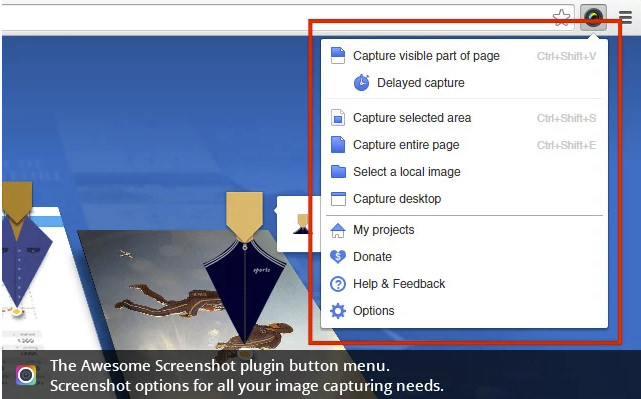
Awesome Screenshot: Capture & Anno
Створюйте скріншоти усієї сторінки або її фрагментів, підписуйте створенні зображення, робіть анотації, розмивайте чутливі дані. Практично усі функції робляться в один клік.
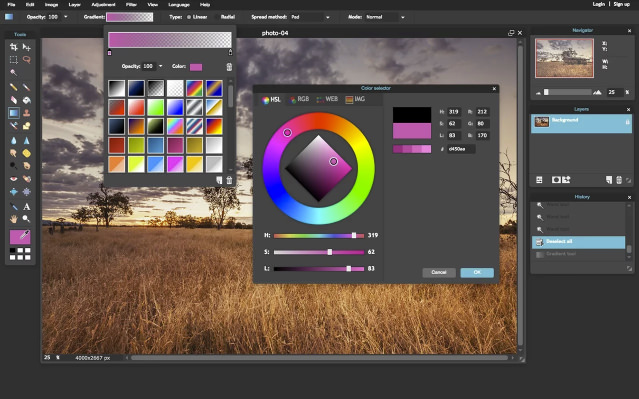
Pixlr Express
Pixlr express представляє собою сучасний фото-редактор, з усіма ефектами, накладаннями і рамками з популярного pixlr-o-matic, тільки з більшим рівнем контролю. Тут також є багато налаштувань, стікерів та інструмент для накладання тексту.
Pixlr Editor
Багатофункціональний фото-редактор прямо в браузері, без необхідності завантажування чого-небуть і чекати.
Прототипування
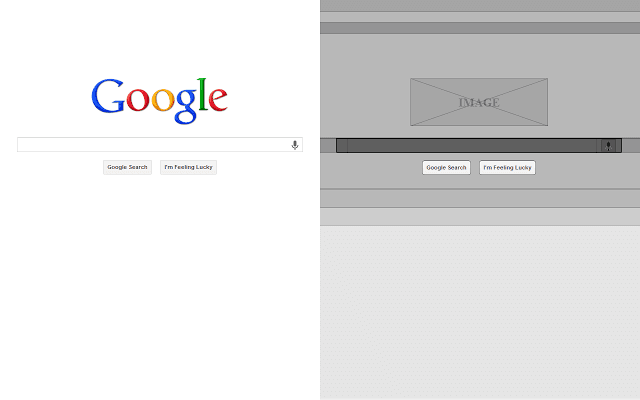
Instant Wireframe
За допомогою цього розширення можна «перетворити» будь-яку сторінку в wireframe. Це дозволяє розробникам і веб-дизайнерам, не виходячи з браузера, ознайомитися з компоновкою будь-якої сторінки в мережі.
Balsamiq Mockups
Balsamiq Mockups для Google Drive дозволяє створювати, редагувати та ділитися якісними мокапами та прототипами за допомогою Google Drive.
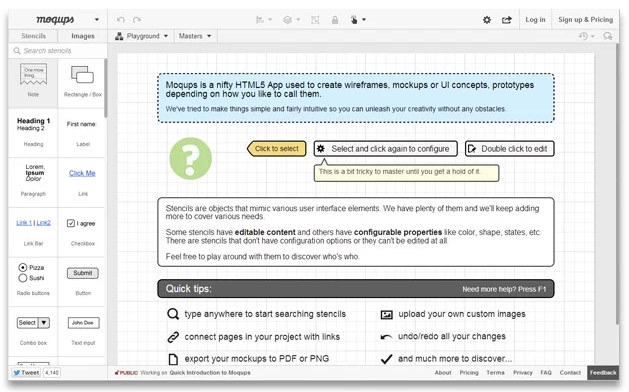
Moqups
Найкращий HTML5-додаток для створення мокапів та інтерактивних прототипів.
Верстка та веб-розробка
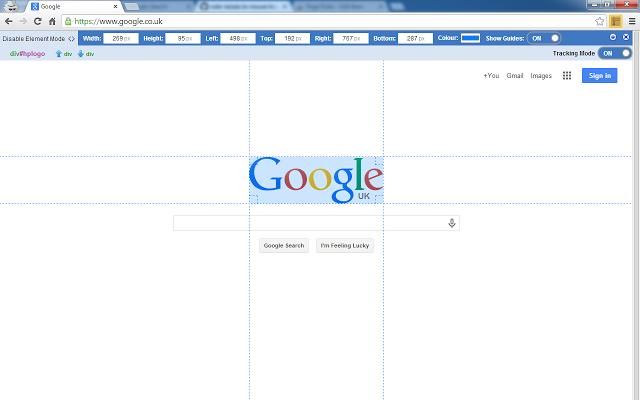
Page Ruler
Лінійка, яка дозволяє виміряти піксельні розміри та позицію будь-якого елементу на будь-якій сторінці.
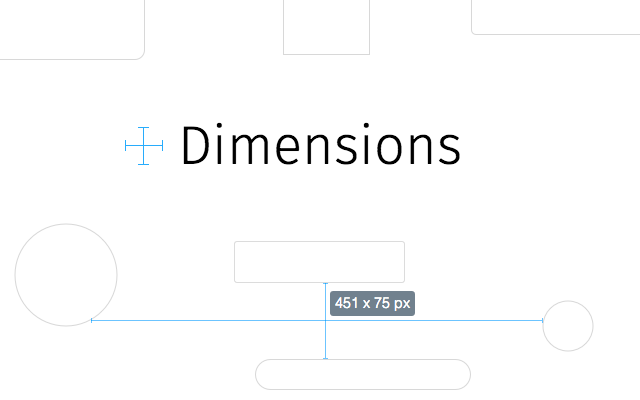
Dimensions
Інструмент для заміру відстаней між будь-якими елементами на сторінці.
PerfectPixel by WellDoneCode
Це розшиення дозволяє розробникам накладати зображення-макет напівпрозорим шаром поверх HTML і робити попіксельне порівняння.
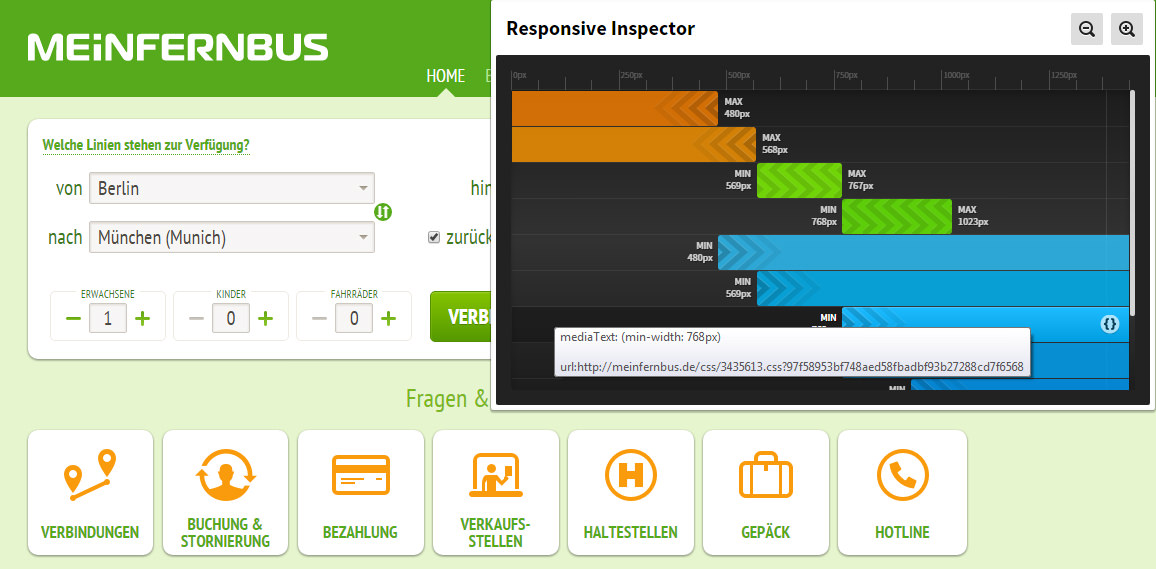
Responsive Inspector Reloaded
З його допомогою можна проглядати запити media query, що прописані для сайту.
Stylebot
Дозволяє швидко змінювати зовнішній вигляд будь-якого сайту (за допомогою кастомного CSS).
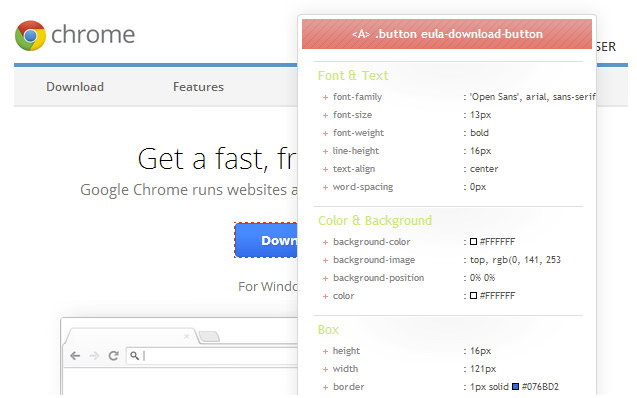
CSSViewer
CSSViewer представляє собою простий переглядач CSS-властивостей для Google Chrome, котрий спочатку був розроблений у вигляді аддону до FireFox.
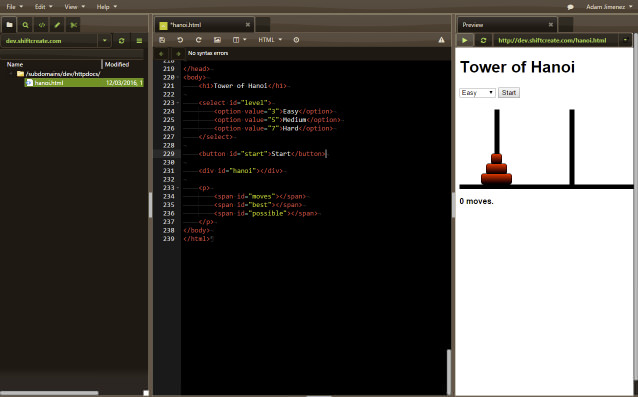
ShiftEdit
Це онлайн IDE для розробки PHP, Ruby, HTML, CSS та javascript з підтримкою (S)FTP, Dropbox або Google Drive.
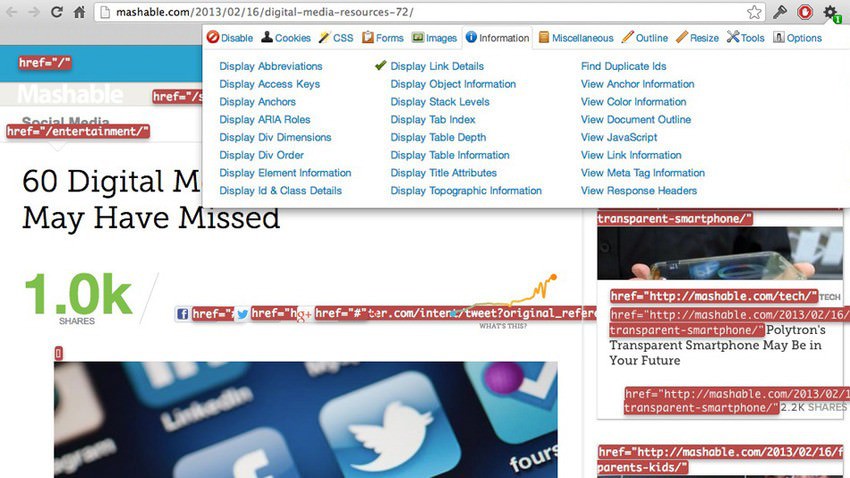
Web Developer
Це розширення додає кнопку в панель управління браузера, з допомогою якої ви можете скористатися різними інструментами веб-розробки. Це офіційна копія розширення Web Developer для Firefox.
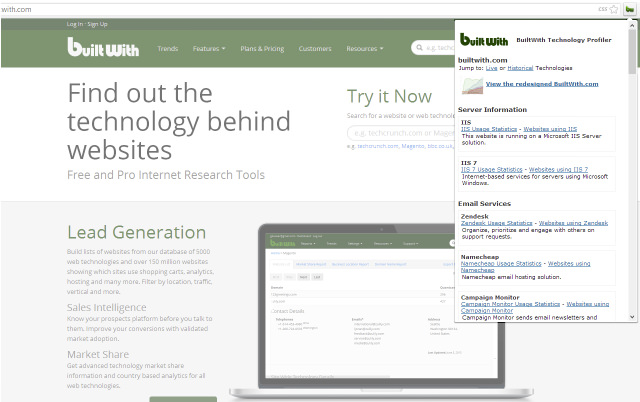
BuiltWith Technology Profiler
Chrome-розширення BuiltWith дозволяє визначити, яким чином був розроблений той чи інший веб-сайт. Все, що потрібно — просто натиснути на іконку builtwith.
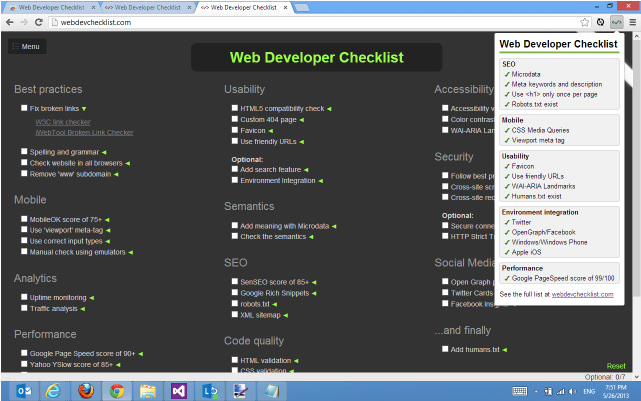
Web Developer checklist
Цей інструмент дозволяє перевірити все: чи відповідають сторінки SEO, юзабіліті, а також їх видимість та швидкість завантаження.
Пишіть в коментарях, якими реально корисними розширеннями користуєтеся ви?



































1 коментар
Ось іще одне корисне розширення для гри зі шрифтами — https://fontface.ninja/