Для себе я закрив це питання доволі давно. Але, все частіше до мене приходять люди та питають, що використовувати та в чому різниця. Періодично я відловлюю верстальників за тим, що вони зберігають нарізані елементи в Jpeg та молодих дизайнерів, які клепають пачками в Jpeg зображення та банери для сайтів й соц.мереж. І… Так, я вже проспойлерив, що PNG саме наш варіант. Але чому?
Раптово, але це саме питання мені почали періодично ставити в мережі. І власне, цей фактор спонукав мене, що пора написати про це статтю та більше ніколи не повертатися до цієї теми.
Хто, Коли і Навіщо?
Для зовсім повного розуміння питання, бажано розуміти історію форматів з якими ми працюємо. Хто, коли і головне навіщо створив той чи інший формат?
Jpeg — створений в далекому 1991 році і отримав свою назву на честь компанії розробника: Joint Photographic Experts Group. Формат був створений для стиснення і зберігання растрових зображень. Швидко отримав своє популярність завдяки невеликому розміру.
PNG — з’явився дещо пізніше, і розроблений Т. Боутеллом в 1996 році. Був створений для тих же цілей що і Jpeg: Зберігання растрових зображень. Але з дуже важливою обмовкою. Використовується метод стискання без втрат. Спочатку розробки формат мав назву PBF (Portable Bitmap Format). І вже в релізі отримав своє сучасне ім’я: «Portable Network Graphics».
Цікаво те, що формат створювався як заміна GIF і про Jpeg ніхто не думав.
На відміну від Jpeg, PNG здобув Альфа-канал. Прозорість. Але не отримав анімації як у GIF. Є звісно формат MNG, але він так і не став загальноприйнятим. Також було багато проблем з Альфа-каналом в браузерах. Якщо простіше, вічно ця прозорість не вірно відображалася. То була напівпрозорою, замість повної прозорості. Чи то місця прозорості обсипало таким шумом, що було страшно. В IE звичайно ж всі проблеми прибрали останніми, аж в 7-й версії браузера.
Ближче до практики
Щоб не набридати нудними фактами з життя форматів, і нарешті зрозуміти, що, де і коли використовувати, все що нам залишається зробити це порівняти 2 формати.
Я відкрив фотошоп і намалював найпростіше растрове зображення: квадрат на білому фоні. І зберіг його в 2-х варіантах PNG і в 5-и варіантах Jpeg. Ніяких налаштувань вручну. Лише ті стандартні, які пропонує нам Photoshop.
Спочатку порівняємо розміри отриманих нами зображень. Адже для використання в інтернеті, вага вихідного файлу є досить важливою.
PNG 8 — 857 Б
PNG 24 — 1,46 КБ
JpegLow — 2,66 КБ
JpegMedium — 2,81 КБ
JpegHigh — 4,57 КБ
JpegVeryHigh — 4,74 КБ
JpegMaximum — 5,06 КБ
Як ми бачимо, тут Jpeg явно програє. Але, насправді, я лукавлю, тому як розмір PNG залежить від кількості кольорів на зображенні. А тут їх всього 2. Але це зроблено спеціально, до цього повернемось трохи пізніше.
Тепер перейдемо, власне, до якості самих зображень.
На JpegLow втрати видно навіть без збільшення зображення, але емпірика страшна річ, тому потрібно перевірити все. Ось те ж саме зображення у збільшеному вигляді
При збільшенні бачимо безліч артефактів, смуги на квадраті, шум з боків, взагалі незрозуміла жовта смуга під квадратом.
JpegMedium — картина змінилася мало. Неозброєним оком видно артефакти по периметру квадрата. Подивимося збільшену версію.
З’являються зайві пікселі з боків самого квадрату. Але ми бачимо, що немає смуг на самому квадраті.
JpegHigh — здалеку, в загальному то, все нормально, але ми не дамо йому шансів.
Зникли напівпрозорі пікселі з боків, Ура! Але знову з’явилися смуги на самому квадраті.
JpegVeryHigh — картина від минулого варіанту змінилася мало (((
При збільшенні ми бачимо, що смуги не такі явні, але все ж строкатість ще є.
Залишилося розглянути тільки JpegMaximum
Ну здалеку ніби все непогано, збільшимо:
Границі чисті, артефактів практично немає, але все ж вони є. Ось, ми знизу бачимо 2 смуги які чітко проходять через весь квадрат.
Перейдемо до PNG. Тут все прозаїчніше. і швидше.
Все чисто, ніяких артефактів. Збільшимо?
PNG 8. Максимальне збільшення. Ніяких артефактів. квадрат чистий, мерехтіння немає. Я думаю показувати 24 бітний PNG навіть немає сенсу, Там все ще чистіше і ще якісніше.
Як я і казав я злукавив з розмірами, згадуючи Photoshop зображення, в якому мало кольорів. Я взяв ось таке зображення, з великою кількістю кольорів, і де мало однотонних моментів.
Зберігаємо і збільшуємо
Різниці — ніякої. Абсолютно. Якщо вона і є, то вона дуже незначна.
А ось в розмірах Jpeg максимально виграє.
JpegMaximum — 1,48 МБ
PNG24 — 3,71 МБ
Є ще одна ситуація крім фотографій та зображень в яких кілька кольорів — це градієнти. Тому буде правильно перевірити і їх.
Перший градієнт, який ми візьмемо для зображення буде ось такий
2 кольори — такі часто зустрічаються як фони на сайтах, та й взагалі використовується багато де. Звичайно, для сайтів це все правильно робити в CSS, але у нас мова не про це.
І так. Спочатку порівняння розмірів
PNG 8 — 420 КБ
PNG 24 — 520 КБ
JpegLow — 7,71 КБ
JpegMedium — 7,84 КБ
JpegHigh — 17,2 КБ
JpegVeryHigh — 20,9 КБ
JpegMaximum — 52 КБ
Ситуація нагадує ту, коли ми розглядали квадрати. Але тут розрив уже істотніше, ніж в першому варіанті. А ось з якістю ситуація аналогічна.
Jpeg абсолютно усі показали шумне зображення, навіть JpegMaximum. А ось між PNG 8 і PNG 24 різниці майже не видно. Нижче результати в тому ж порядку, у якому ми порівнювали розміри.







Так навіщо ж потрібні PNG 8 і 24, якщо вони практично завжди показують однакові результати, а ось у вазі значно відрізняються? А справа у тому, що у PNG 8 всього 256 кольорів, А ось в PNG 24 їх 16 мільйонів. Це буде видно на зображеннях в яких багато кольорів та більше переходів. Для цього, я створив ще один градієнт, у якому кольорів не 2, а набагато більше


Різницю видно неозброєним оком навіть без збільшення, в PNG 24 переходи набагато плавніші, немає рваності та смуг на відміну від його 8-бітного родича.
Тут же буде доречно навести цей же градієнт в JpegMaximum. Формати меншої якості сенсу брати немає, будуть втрати.
За рахунок того, що переходи між кольорами невеликі та їх багато складається така ж ситуація як з фотографіями. Різниця між PNG 24 та JpegMaximum невідчутна, а ось у вазі відчутна цілком.
PNG 24 — 574 КБ
JpegMaximum — 189 КБ
Що ж підіб’ємо підсумки
Для фотографій, багатобарвних зображень та градієнтів, де якість зображення не так важлива як зміст (сайти новин, наприклад) — безумовно Jpeg. Він важить набагато менше, якість від PNG не суттєво відрізняється.
У всіх інших випадках — це PNG.
Елементи інтерфейсів, фото які ви плануєте потім ще обробляти, скріншоти, зображення, де мало кольорів.
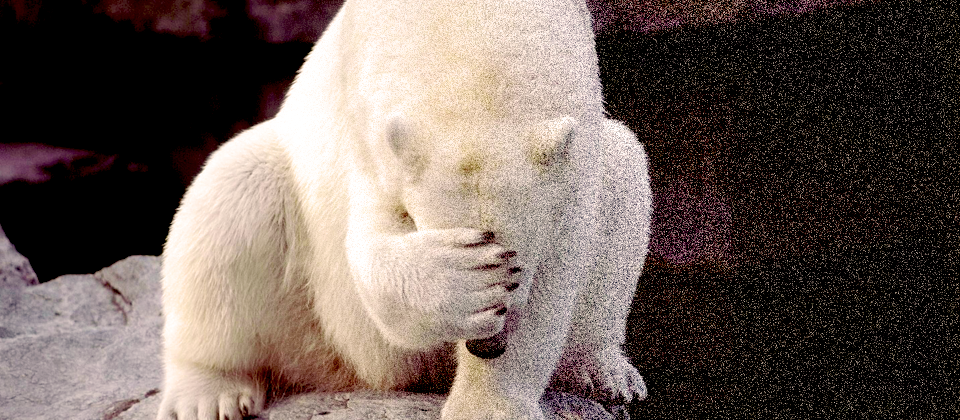
Невелика хитрість. Фотографії, де багато кольорів, але є якась велика однотонна площина — теж краще використовувати PNG. Справа в тому що навіть на максимальній якості, якщо зустрічається велика однотонна область, то Jpeg обов’язково накосячить. Ось, як пити дати. Дуже часто це зустрічається на банерах, де фоном йде якась однотонна заливка. Вона то власне і починає розпливатися.
А нам же це не потрібно?
Саме з останньої причини, я припинив перейматися и став зберігати в PNG усе. Тільки якщо мова НЕ йде про архіви з фотографіями)
P.S.
На вагу файлу дуже впливають й інші фактори. Наприклад, під час збереження файлу в PNG, Photoshop записує багато зайвої службової інформації. Але файли можна оптимізувати. Цю інформацію можна прибрати за допомогою програм для оптимізації зображень. Більш детально ви можете прочитати про це в статті «Оптимізація PNG-малюнків для веб-сайтів».






















4 коментарів
Щиро дякую! Надзвичайно корисна інформація.
Приємно)
Дуже цікава стаття, спасибі. Але що стосується фотографій, то тут jpg буде більш ефективнішим за рахунок меншої ваги
Все залежить від того де ви юзаєте фото. Якщо це великий портал, такий як новини – звісно Jpg)