Як навчитися майстерно керувати сприйняттям через візуальну комунікацію.
Знаєте, бува дивишся на хмару і бачиш в ній якусь тварину або фігуру? А ви коли-небудь замислювались, чому, дивлячись на кучеряві згустки водяного пару, в нас виникають такі асоціації? Це все тому, що так працює мозок!
Наш мозок постійно намагається осмислювати навколишній світ, аналізуючи наш попередній досвід, накопичені візуальні шаблони і добудовуючи зв’язки. Якимось таємним чином, наш мозок розрізняє форми, групує інформацію і заповнює пробіли, формуючи повну картину.
Якщо ви зрозумієте, як працює мозок людини, це допоможе вам поглибити свої знання в дизайні, і ви поступово навчитесь керувати сприйняттям через візуальні зв’язки.
Ви зможете визначити, які елементи спрацьовують максимально ефективно в тій чи іншій ситуації – і користуватися цим для керування увагою і поведінкою користувачів.
Навичка керування увагою буває просто необхідною під час проектування інтерфейсів, які концентруються на рішенні конкретної проблеми або досягненні певної цілі.
Хороший дизайнер розуміє, наскільки важливу роль у візуальному сприйнятті грає психологія. Що відбувається, коли погляд глядача падає на вашу дизайнерську роботу? Як відреагує його мозок на послання, яке ви намагаєтесь передати?
— Лаура Буше, стратег з бренд-контенту в Autodesk
Тепер, я думаю, зрозуміло, що візуальний дизайн і психологія — тісно пов’язані між собою і можуть впливати один на одного. Гештальт-принципи допомагають нам зрозуміти і контролювати ці зв’язки.
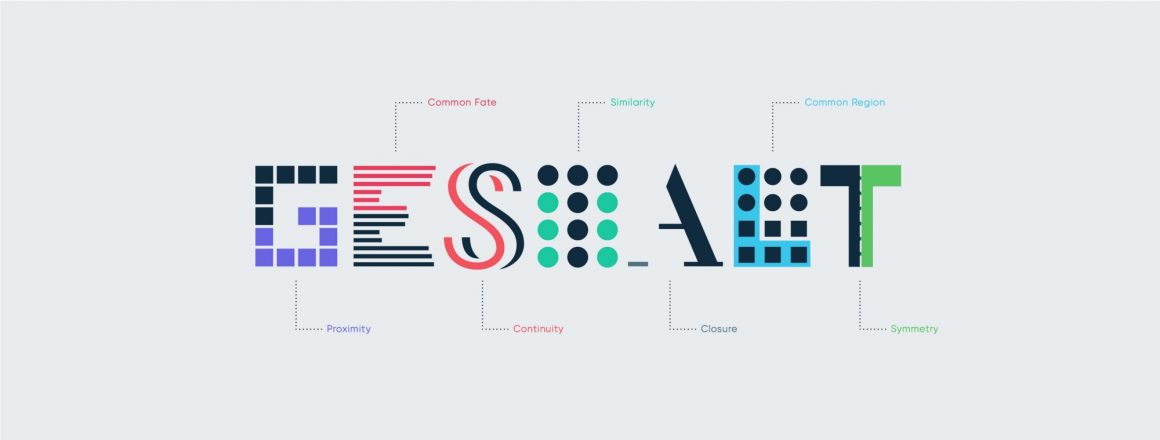
Що таке Гештальт?
Гештальт (нім. Форма, структура) — це група принципів візуального сприйняття, розроблених в 1920 роках німецькими психологами. Гештальт-принципи будуються на теорії про те, що «організоване ціле сприймається як щось більше, ніж просто сума його частин».
Ціле — це не просто сума складових його частин
— Курт Коффка
Гештальт-принципи намагаються описати, як люди сприймають візуальні елементи в тих чи інших умовах. Принципи будуються на чотирьох ключових ідеях:
Поява
Людям властиво розпізнавати спочатку загальну форму об’єкта, а тільки потім звертати увагу на деталі. Наш мозок швидше впізнає простий, чітко окреслений об’єкт, ніж той, в якому багато деталей.
Матеріалізація
Ми здатні розпізнати об’єкт, навіть якщо якісь його частини відсутні. Наш мозок зіставляє те, що ми бачимо, з шаблонами, які зберігаються в нашій пам’яті і заповнює пропуски.
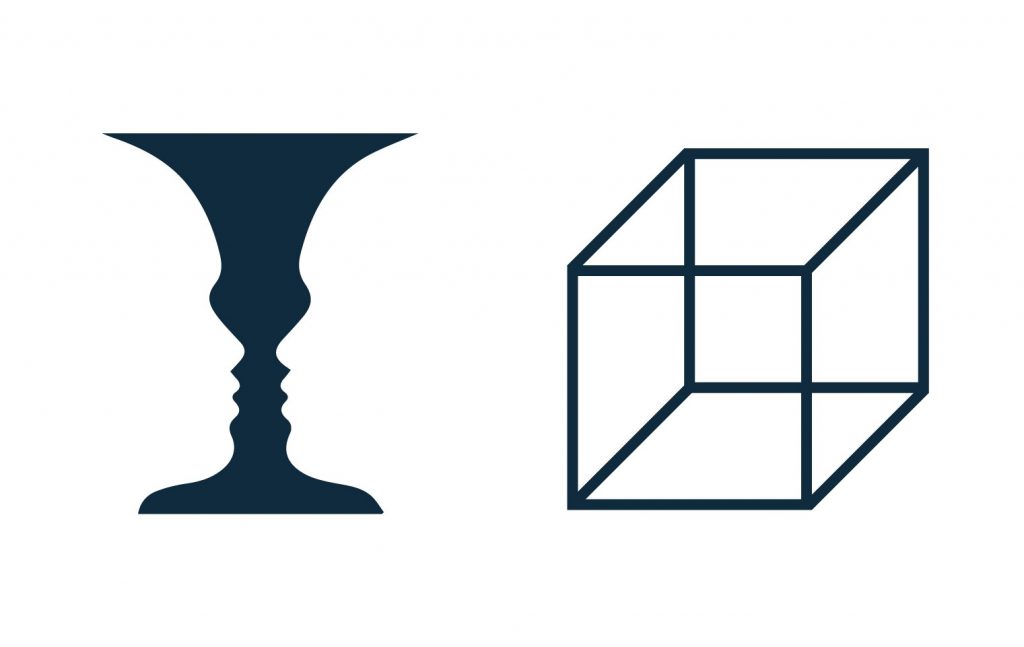
Мультистабільність
Люди можуть по-різному сприймати і інтерпретувати неоднозначні об’єкти. Мозок буде перескакувати між можливими варіантами значення об’єкта. В результаті один з варіантів візьме гору і стане складніше бачити інші.
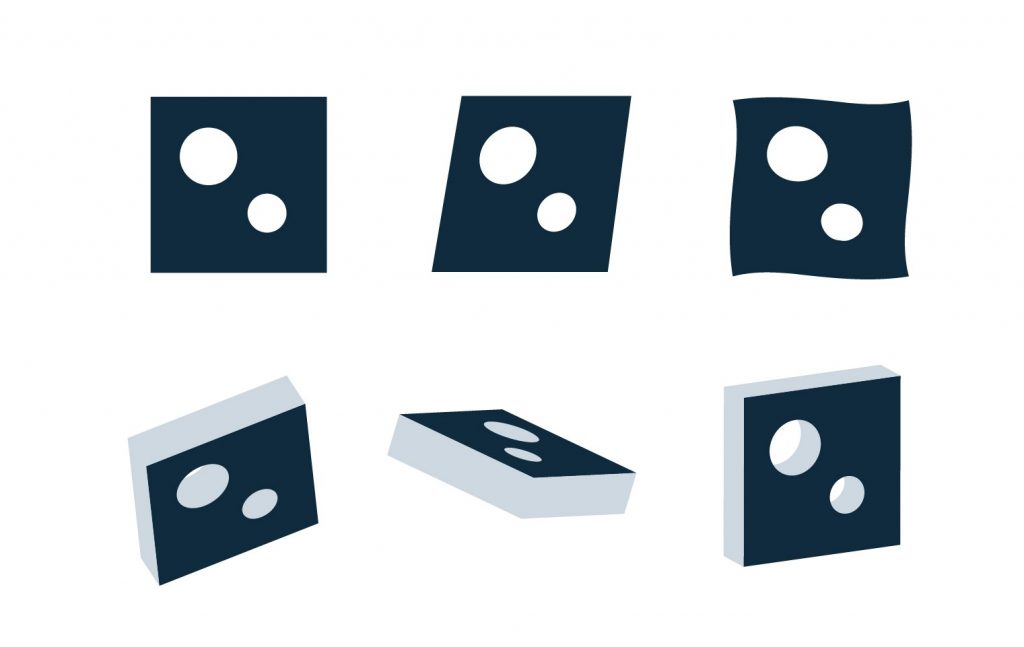
Незмінність
Люди можуть розпізнавати прості об’єкти незалежно від їх положення в просторі, розміру і стилю. Наш мозок може сприймати об’єкти в різній перспективі — незалежно від того, що вони по-різному виглядають.
А зараз давайте розглянемо Гештальт-принципи, які допомагають нам у проектуванні сучасних інтерфейсів.
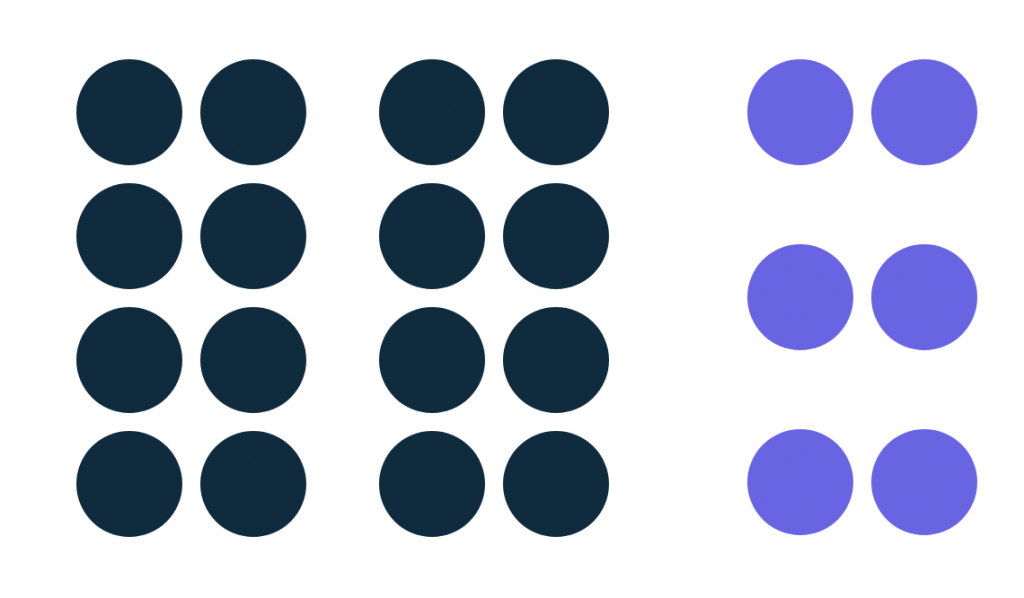
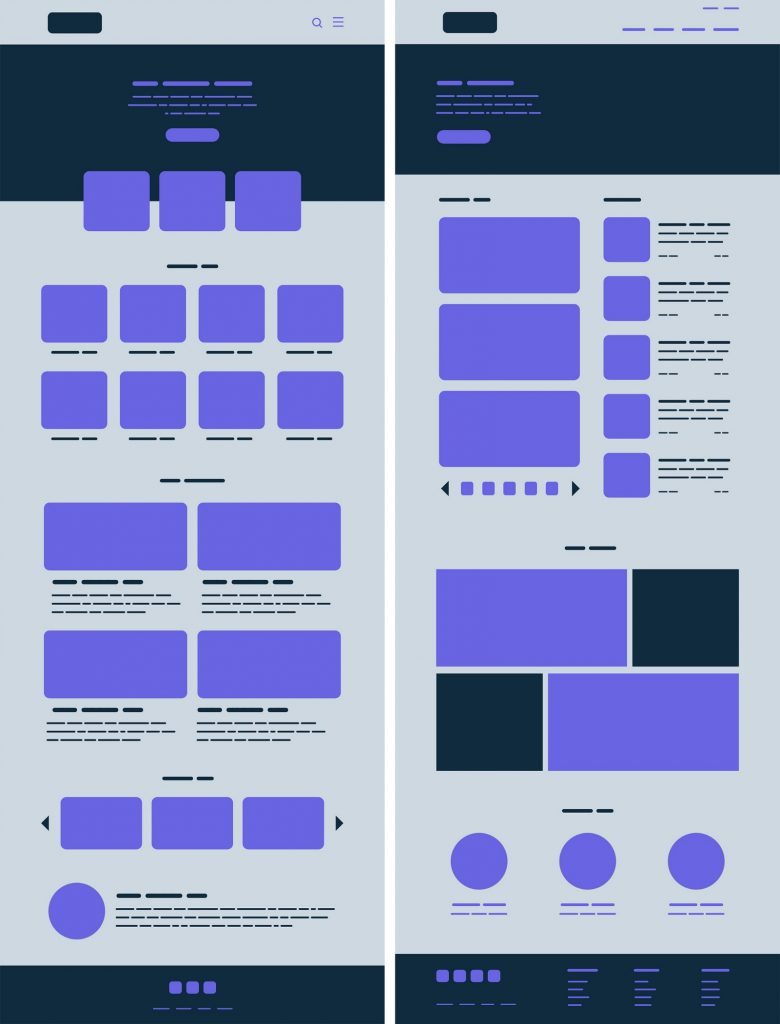
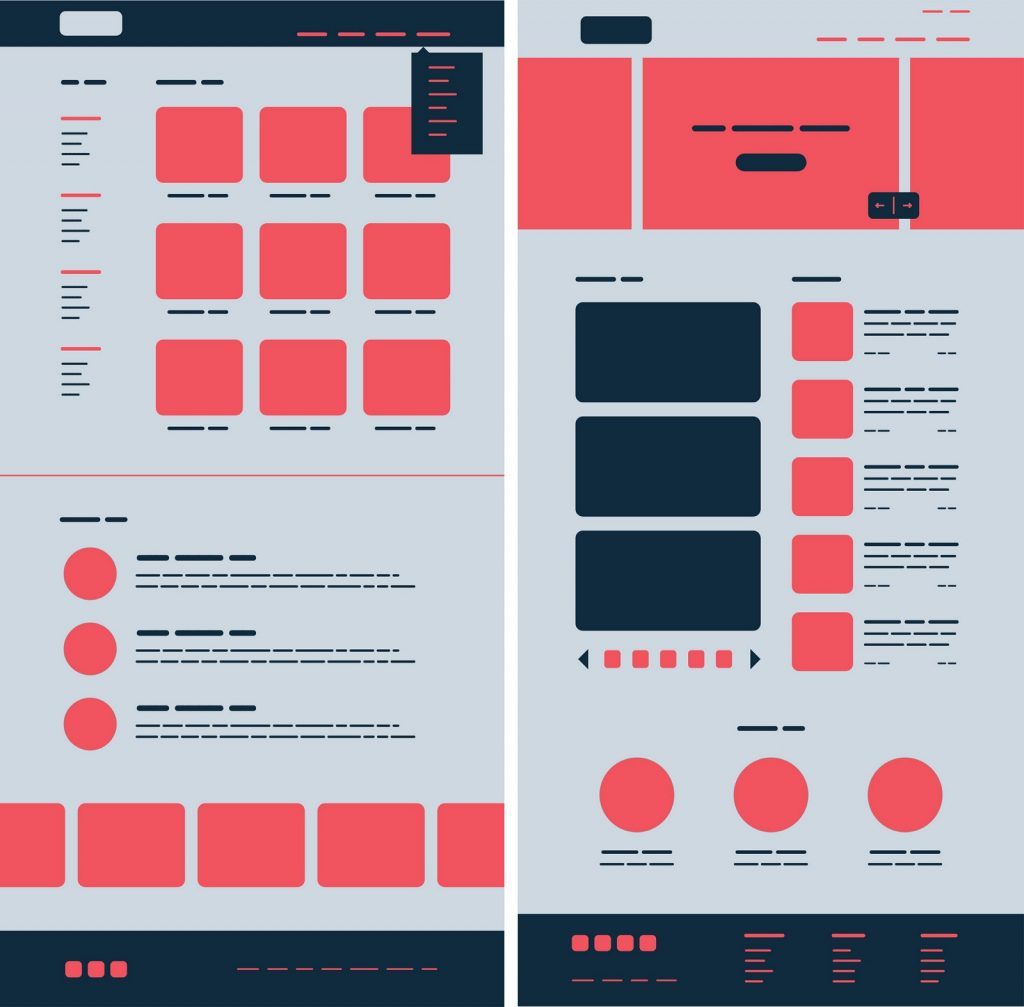
Близькість
Елементи, що розташовані близько один від одного, сприймаються більш пов’язаними, ніж ті, що знаходяться на деякій відстані. Таким чином, ми частіше сприймаємо окремі елементи групою, а не окремо.
Як застосувати принцип Близькості в UI-дизайні?
Ми можемо використовувати принцип близькості в UI-дизайні, щоб згрупувати взаємопов’язану інформацію, організувати контент або впорядкувати макет. Якщо правильно скористатися принципом близькості, це позитивно позначиться на візуальної комунікації та досвіді користувача.
Принцип близькості говорить, що взаємопов’язані об’єкти повинні розташовуватися близько один біля одного, а незв’язані — на відстані. В даному випадку дуже важливу роль грає простір: він створює контраст, який направляє погляд користувача в потрібному напрямку. Простір добре підсилює візуальну ієрархію і допомагає задавати напрямок уваги. В результаті, такий макет простіше читати і сканувати — а це допомагає користувачам швидше досягати своїх цілей і глибше занурюватися у вміст інтерфейсу.
В інтерфейсі принцип близькості можна застосувати практично скрізь: від навігації, карток, галерей і банерів до списків, основного тексту і нумерації сторінок.
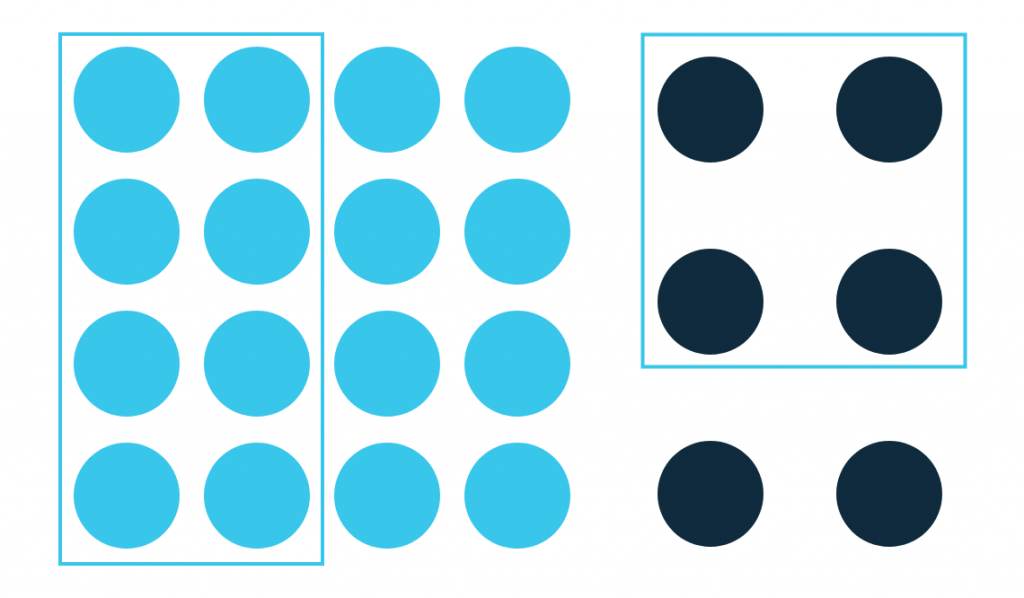
Спільна область
Цей принцип нагадує принцип близькості: елементи, розташовані в межах однієї області, сприймаються як група.
Як застосувати принцип Спільної області в UI-дизайні?
Цей принцип особливо корисний в дизайні інтерфейсів: він допомагає згрупувати інформацію і організувати контент, а також дозволяє відокремити одну групу контенту від іншої або створити точку фокусування. Спільна область посилює ієрархію, підвищує сканування контенту і допомагає виділити потрібну інформацію.
Принцип Спільної області допомагає об’єднати кілька різних елементів, які знаходяться в складі більшої групи елементів. Для такого угрупування можна використовувати лінії, кольори, форми і тіні. За цим же принципом можна вивести деякі елементи на перший план, підкреслюючи їх важливість.
Гарний приклад використання принципу Загальної області в інтерфейсі – це картки: чітко обмежені прямокутні області, в яких розміщується взаємопов’язана інформація. Ще хороший приклад — банери і таблиці.
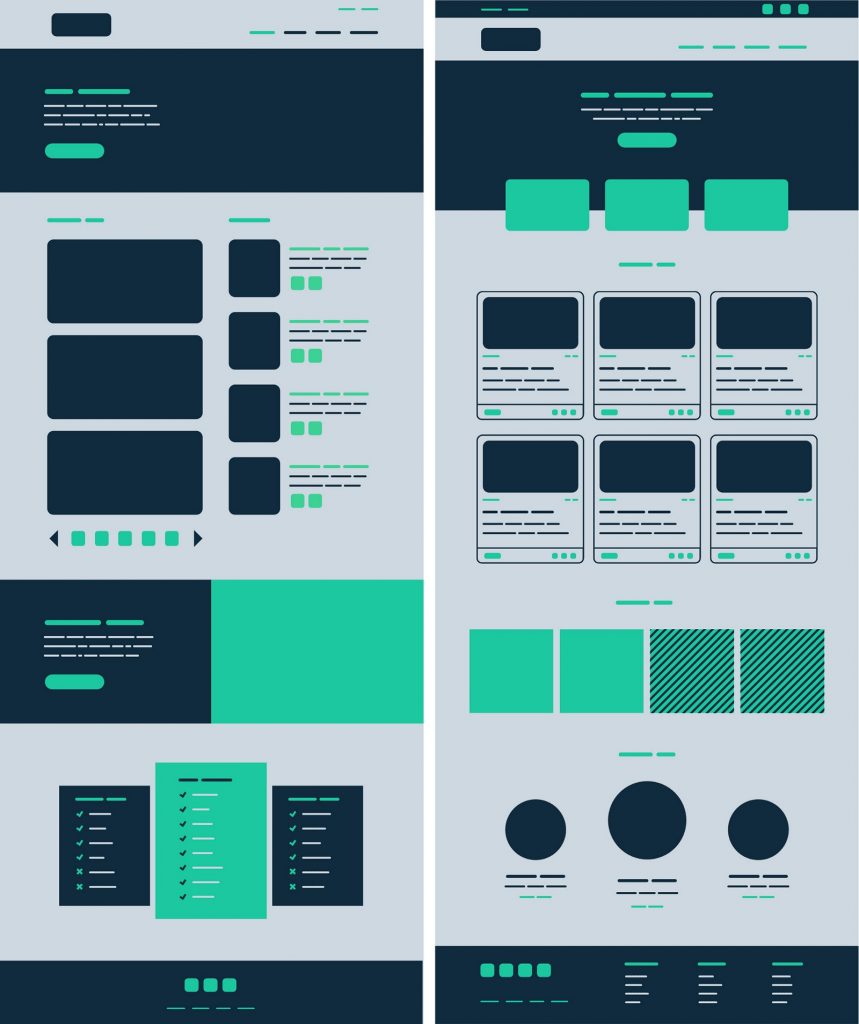
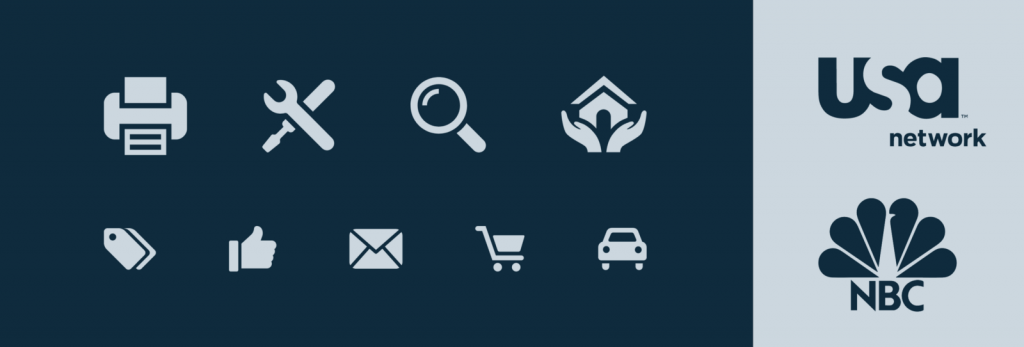
Схожість
Елементи зі схожими візуальними характеристиками здаються нам більш пов’язаними, ніж ті, які виглядають по-різному.
Як застосувати принцип схожості в UI-дизайні?
Нам властиво сприймати схожі елементи як групу або шаблон. Крім того, ми припускаємо, що у таких елементів однакове призначення. Принцип схожості допомагає організовувати та класифікувати об’єкти в межах групи і пов’язувати їх між собою за значенням або функцією.
Є декілька способів зробити елементи схожими: за кольором, розміром, формою, текстурою або орієнтацією. Деякі з цих способів більш ефективні: наприклад, колір є більш вагомим фактором, ніж розмір — а розмір важливіше, ніж форма. В рамках групи схожих об’єктів можна легко виділити якийсь один, якщо зробити його несхожим на інші. Це називається «Аномалією» — і цю фішку можна використовувати, щоб створити контраст або збільшити візуальну вагу. Це допоможе привернути увагу користувача до певного елементу (точки фокусування) — при цьому не порушуючи сканування, зрозумілість і плавність інтерфейсу.
Можна використовувати принцип схожості в навігації, засланнях, кнопках, заголовках, закликах до дії і т.д.
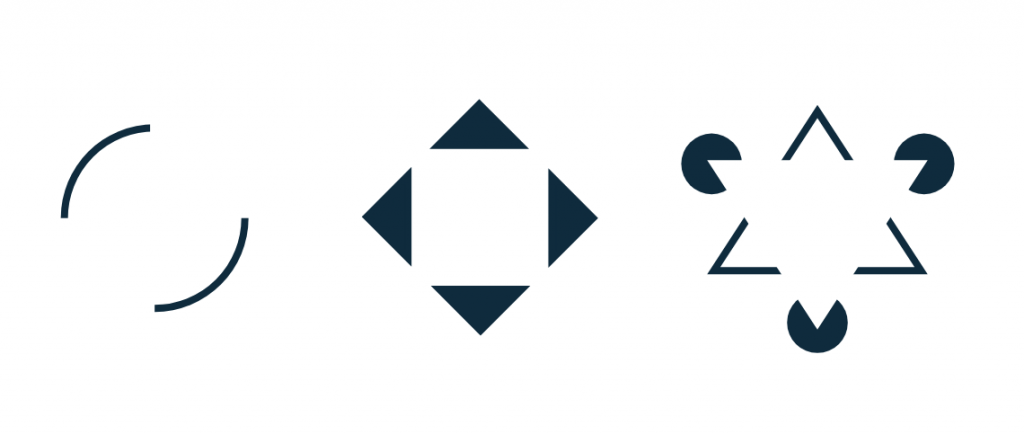
Замкнутість
Ми часто сприймаємо групу елементів як один впізнаваний об’єкт або фігуру. Принцип Замкнутості також працює, коли об’єкт неповний, або якісь частини пов’язані між собою.
Як застосувати принцип Замкнутості в UI-дизайні?
Принцип Замкнутості говорить: коли в мозку накопичується необхідна кількість інформації, він відразу перескакує до висновків — сам заповнює прогалини і створює загальний образ об’єкта. Таким чином, ми можемо передати ту ж інформацію, використовуючи меншу кількість елементів — при цьому інтерфейс стане менш складним і більш захоплюючим. Замкнутість дозволяє знизити візуальний шум і ефективно передати повідомлення або концепцію — навіть в рамках обмеженого простору.
Принцип Замкнутості можна використовувати в іконографіці: простота допомагає нам зрозуміло і ефективно передавати зміст.
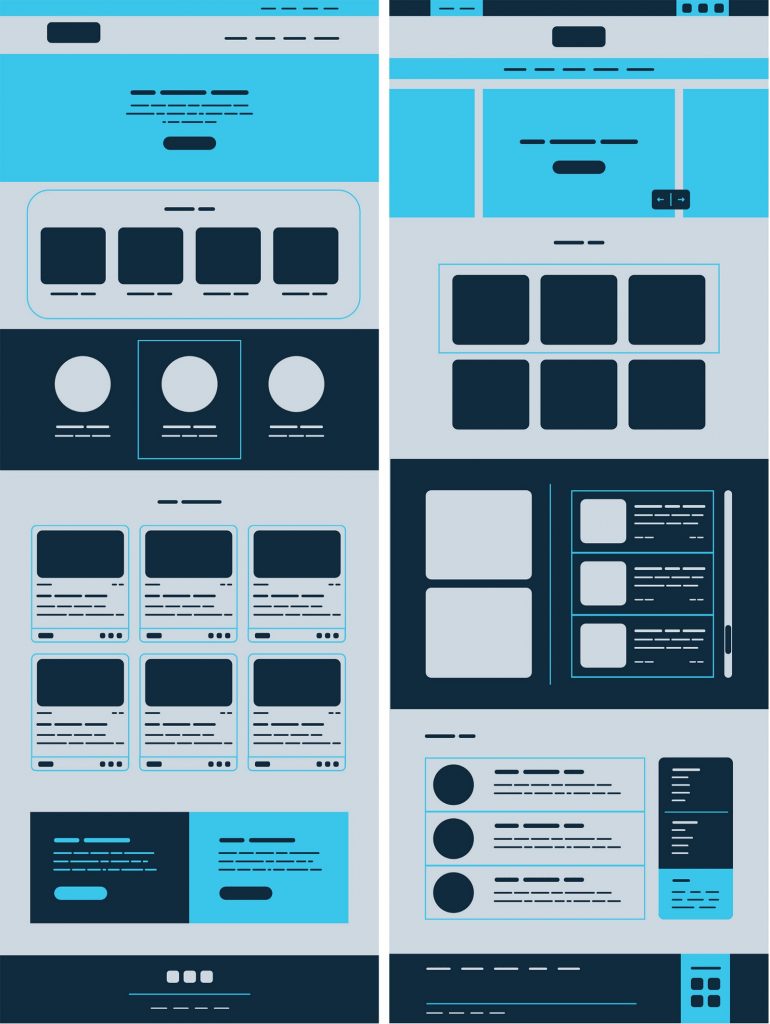
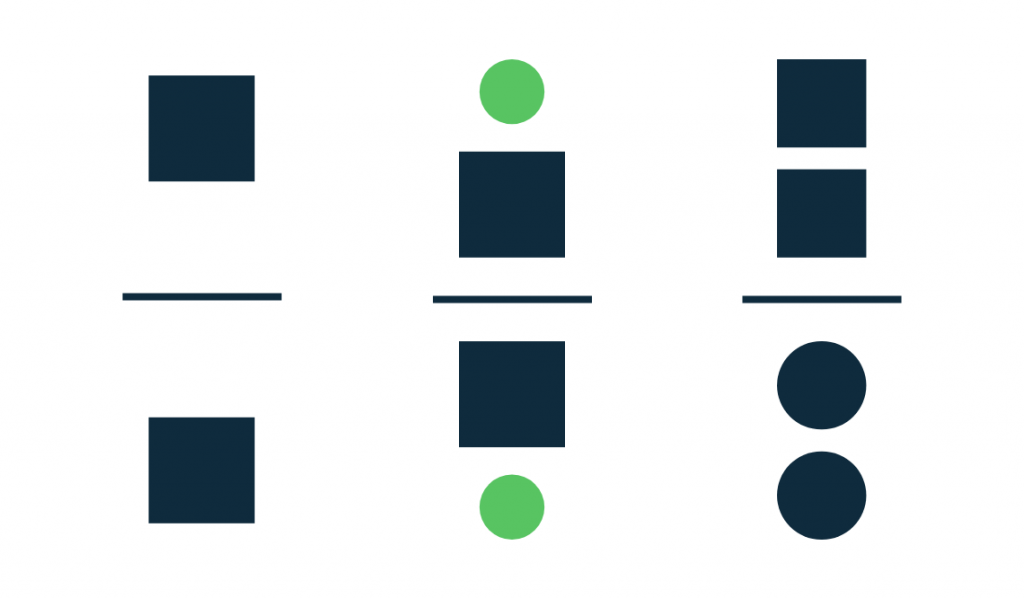
Симетрія
Симетричні елементи (навіть якщо вони знаходяться на відстані) зазвичай сприймаються як взаємопов’язані і створюють відчуття цілісності і порядку.
Як застосувати принцип Симетрії в UI-дизайні?
Симетричні елементи виглядають просто, гармонійно і приємно. У спробі осмислити навколишній світ, ми завжди прагнемо до симетрії, стабільності і порядку. Тому симетрія — це корисний інструмент, коли потрібно швидко і ефективно передати інформацію. Симетрія створює відчуття комфорту і дозволяє зосередитися на тому, що дійсно важливо.
Симетричні композиції викликають почуття задоволення, але іноді здаються занадто нудними і статичними. Візуальна симетрія, як правило, виглядає більш динамічно та цікаво. Якщо додати в симетричний дизайн один асиметричний елемент, він буде привертати увагу користувачів; цей прийом можна використовувати, наприклад, при оформленні заклику до дії. Симетрія — в поєднанні з окремими асиметричними елементами — дуже важлива в будь-якому дизайні.
Симетрію добре використовувати при оформленні портфоліо, галерей, продуктових каталогів, описів продукту, навігації, банерів та інших сторінок, насичених контентом.
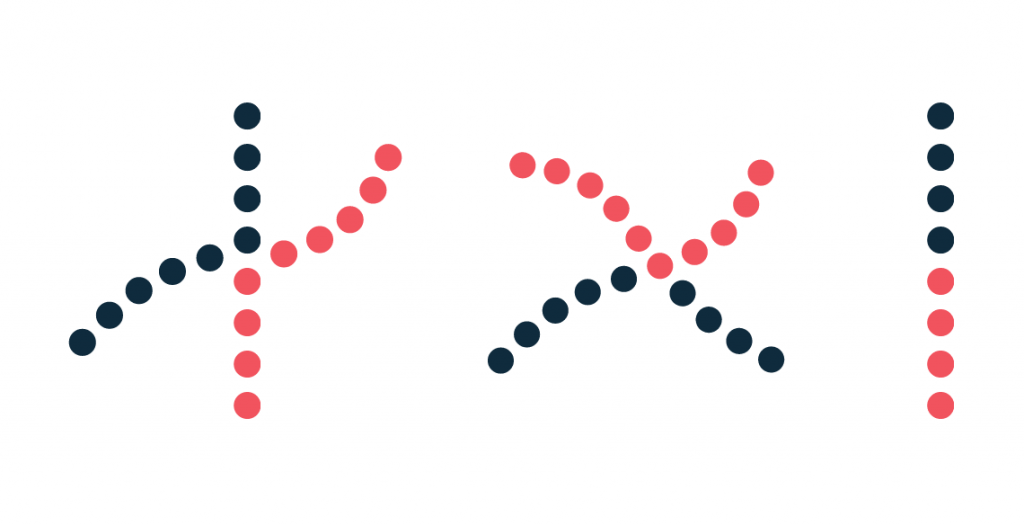
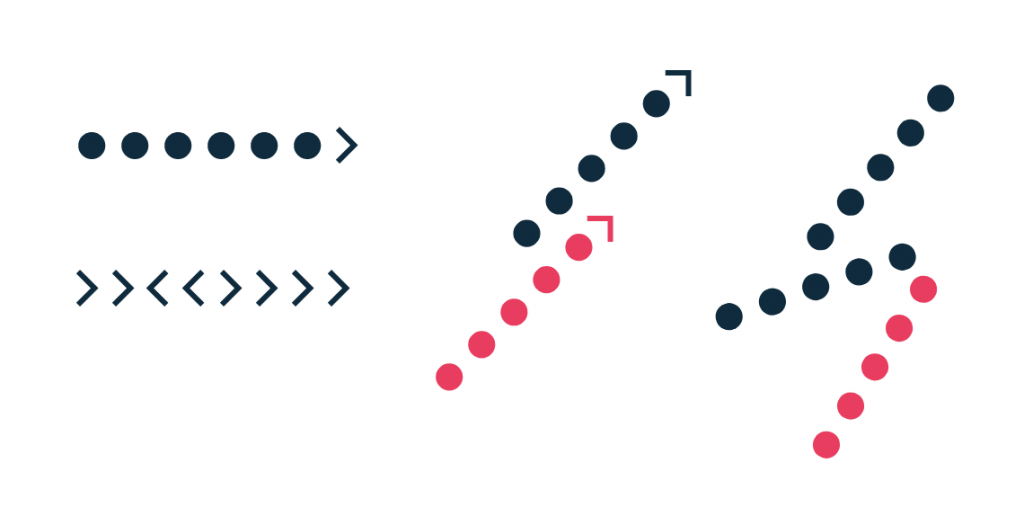
Продовження
Елементи, збудовані по прямій або плавно зігнутій лінії, здаються нам більш взаємопов’язаними, ніж ті, що розташовані випадково або по ламаній лінії.
Як застосувати принцип Продовження в UI-дизайні?
Елементи, розташовані по лінії, сприймаються як згруповані. Чим плавніше лінія, тим простіше елементи складаються в єдину фігуру: наш мозок любить йти по шляху найменшого опору.
Принцип Продовження допомагає нам передати напрямок і рух в композиції. Приклад роботи цього принципу — вирівнювання елементів: воно допомагає нам плавно направити погляд глядача по сторінці і зробити контент більш розбірливим. Також Продовження допомагає посилити угруповання окремих об’єктів, навести порядок в інтерфейсі і звернути увагу користувачів на потрібні розділи. Коли ефект Продовження переривається — це сигнал для користувача, що один логічний блок закінчився і пора звернути увагу на наступний.
Лінійне вирівнювання рядів і колонок — це хороший приклад використання принципу Продовження. Так можна вирівнювати меню і підменю, списки, картки продуктів, каруселі, каталоги товарів і послуг.
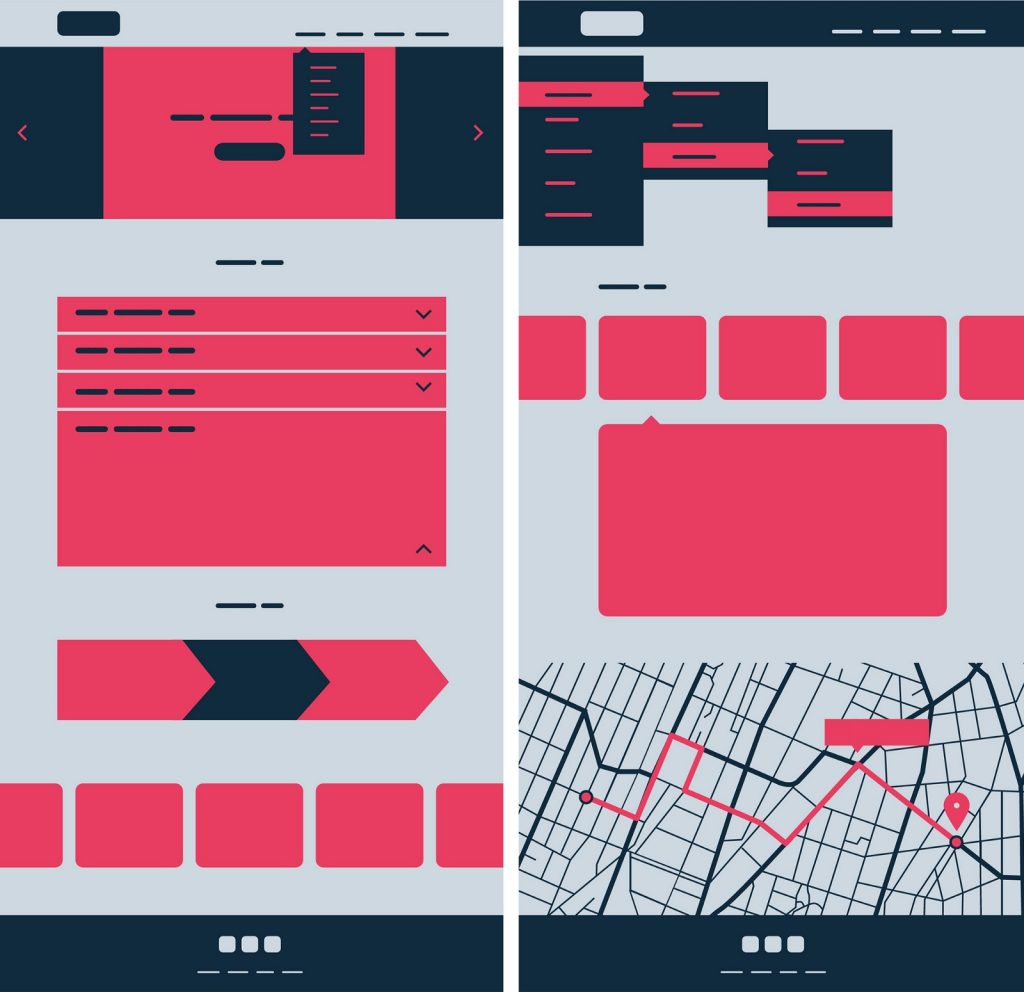
Спільна доля
Елементи, що рухаються в одному напрямку, ми сприймаємо більш взаємопов’язаними, ніж ті, що рухаються в різних напрямках або стоять на місці.
Як застосувати принцип Спільної долі в UI дизайні?
Неважливо, як далеко один від одного розташовуються об’єкти і наскільки вони різні — якщо вони разом рухаються або змінюються, ми сприймаємо їх як взаємопов’язані. Цей ефект працює навіть коли немає явного руху, а є тільки натяк на рух: наприклад, візуально показано напрямок.
Коли елементи синхронізовані: рухаються одночасно, в одному напрямку і з однаковою швидкістю, принцип Спільної долі працює сильніше. Він допомагає нам згрупувати елементи і зв’язати дії з результатами. Порушення синхронного руху відразу привертає увагу користувача і направляє його на певний елемент або функцію. А ще таким чином можна пов’язувати різні стани і групи об’єктів.
Можна використовувати принцип Спільної долі для оформлення меню, що випадають, акордеонів, спливаючих підказок, слайдерів з продуктами, сторінок з ефектом паралакса і елементів, які управляються змахуванням.
Висновок
Дизайн інтерфейсів — це не тільки красиві пікселі і блискуча графіка. В інтерфейсі головне — ефективна комунікація, результат і зручність. Гештальт-принципи завжди допомагають нам досягти цих цілей — і одночасно створити приємний досвід взаємодії для користувачів і принести успіх бізнесу.
Першоджерело — «Gestalt principles in UI design».