«Тертя» – це все, що заважає користувачам домогтися своїх цілей або завершити роботу. Це попап з підпискою на розсилку новин, що закриває фактичний зміст на цільовій сторінці, або непотрібні додаткові запитання в процесі перевірки. Це протилежність інтуїції та легкості.
Вважається, що іноді «тертя» може бути позитивним. В ігровому дизайні, наприклад, тертя дійсно необхідне. Правильна кількість тертя в потрібний час – ось що робить гру досить складною.
Але не тільки в ігровому дизайні воно може стати в нагоді. Я розповім про декілька випадків, коли штучне ускладнення взаємодії може бути ефективним інструментом UX-дизайнерів, щоб допомогти зрозуміти або навіть поліпшити досвід користувача.
Уповільнення для запобігання помилок
Підтвердження дій із серйозними наслідками
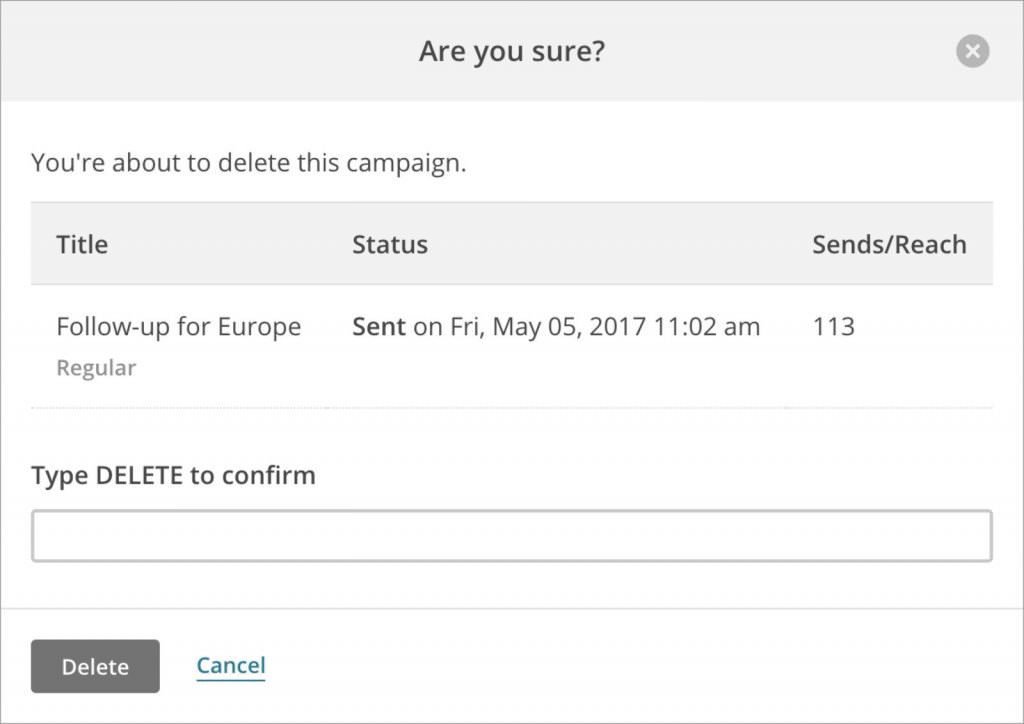
Запобігання помилок – основний принцип зручності використання, і найчастіше мета використання тертя в дизайні продукту – це зробити так, щоб було складно зробити помилку (особливо коли мова йде про незворотні дії).

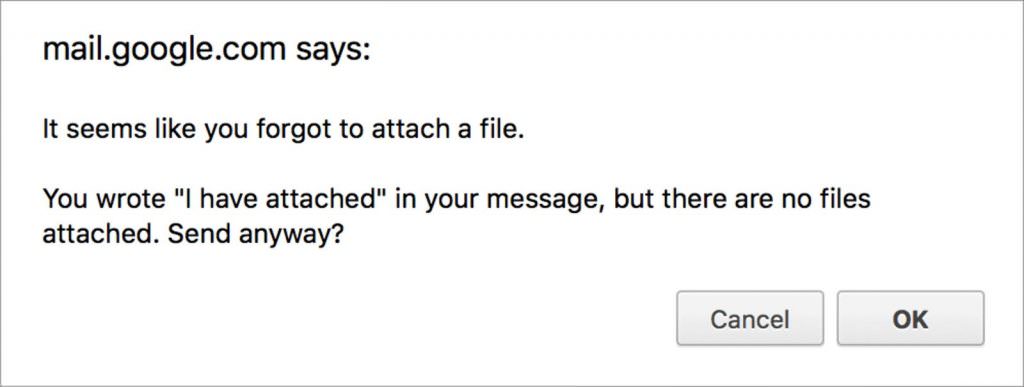
В залежності від ступеню серйозності дії, деякі діалоги можуть вимагати додаткових зусиль від користувача, наприклад, ввести певну команду. Це рішення не тільки заважає помилковому підтвердженню видалення, але й уповільнює роботу користувачів, змушуючи їх читати повідомлення для повного розуміння того, що відбувається.

З точки зору користувачів таке підтвердження є додатковим кроком (фактично, тертям), але в той же час це допомагає переконатися, що вони не виконають випадково дію, яку важко скасувати.

Запобігання можливих помилок
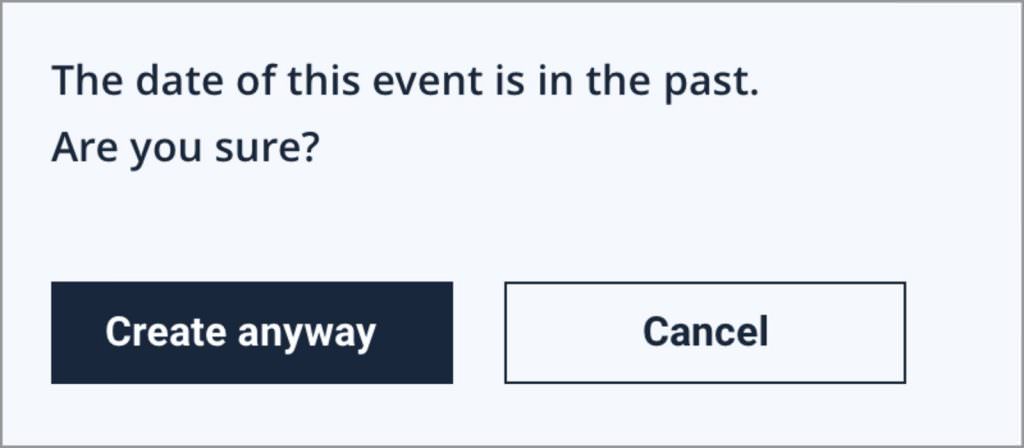
Запобігання помилкам також тягне за собою якнайшвидшу валідацію введення даних. Це не тільки допомагає перевірити правильність формату введення, але й враховує ширший контекст, а також попереджає, чи проблема може виникнути пізніше.

Зрозуміло, що такі підтвердження не завжди можуть бути правильними, і є ймовірність того, що неприпустиме значення було вказано навмисно, і діалогове вікно з попередженням зайве, але в більшості випадків розумна перевірка є ефективним інструментом для запобігання помилкам.

Затримка важливих дій, щоб ви перевірили їх
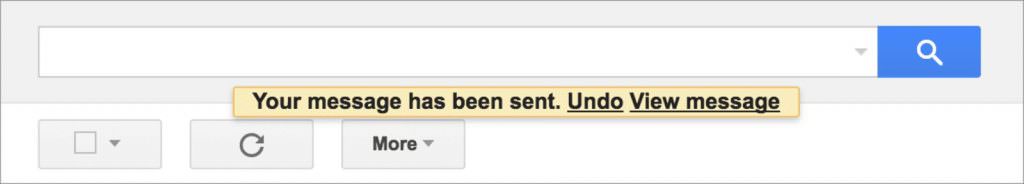
В багатьох поштових клієнтах є зручна функція, яка дає змогу «скасувати відправку» листа відразу після його надсилання. Ця функція дозволяє зробити це через декілька секунд після того, як ви натиснули кнопку «відправити», що дасть вам можливість скасувати надсилання чи уникнути будь-яких можливих проблем із листом. Це означає, що процес доставки електронної пошти триває на кілька секунд довше, але в той же час підстраховує вашу вихідну пошту.

Додаткові кроки для підвищення безпеки
Запобігання випадкових транзакцій
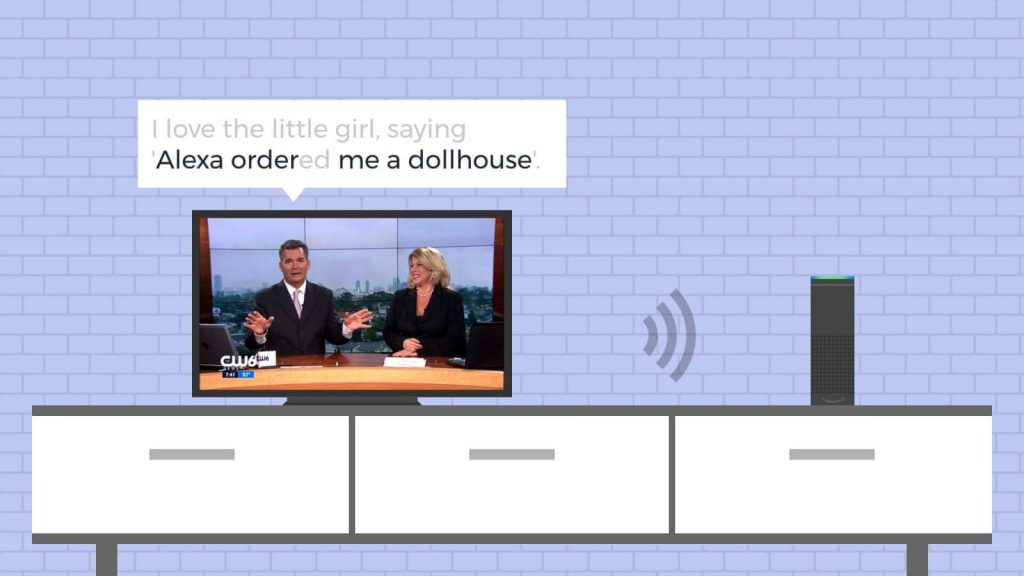
Захоплююча історія про голосовий помічник Amazon: одного прекрасного дня пристрої Echo почали автоматично розміщувати замовлення через фразу, сказану на місцевому телеканалі. Це сталося через те, що налаштування за замовчуванням не вимагали від користувача підтвердження замовлення. Тобто, якщо ви сказали: «Alexa, замов мені ляльковий будиночок», замовлення буде розміщене миттєво (що цікаво, навіть без уточнення, який саме продукт повинен бути замовлений). Це приклад позбавленого тертя в шопінгу, коли розміщення замовлення було надто простим, і випадкова покупка зруйнувала користувацький досвід.

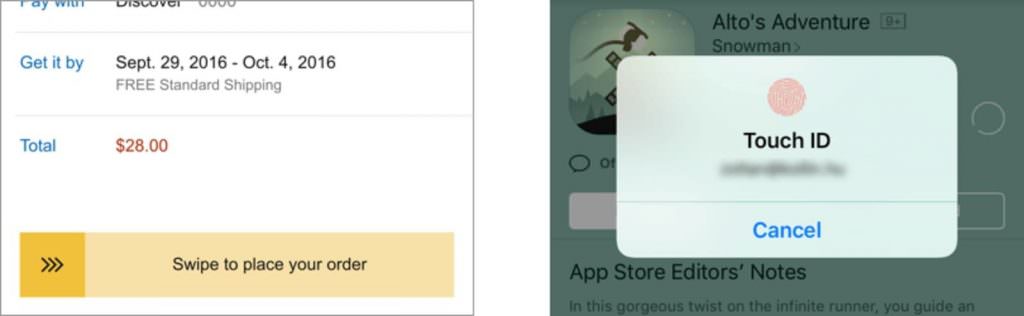
На відміну від звичайного процесу перевірки замовлення в електронній комерції, перед розміщенням замовлення необхідне хоча б одне явне підтвердження. На мобільних пристроях це може бути навіть особливий жест або підтвердження відбитком пальця для запобігання випадкових покупок. Цей вид тертя зазвичай необхідний в процесі перевірки, щоб користувач відчував, що тримає все під контролем.

Багатокрокова аутентифікація
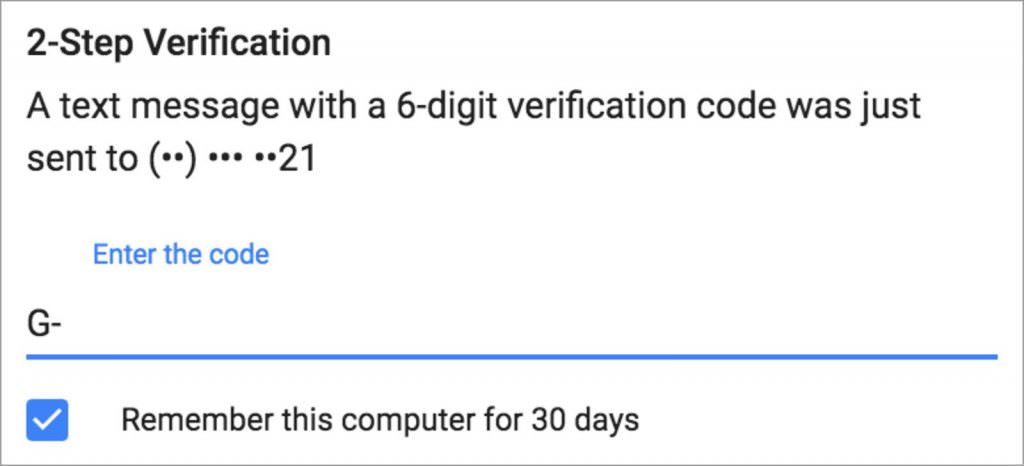
Заходи безпеки іноді можуть також здаватися тертям для користувачів. Багато програм вимагають двофакторної аутентифікації (наприклад, використання Google Authenticator, отримання тексту перевірки або щось подібне) перед входом до системи або здійсненням важливої транзакції (наприклад, переведенням грошей з вашого банківського рахунку). Для користувачів це додатковий крок у процесі аутентифікації, але ці додаткові зусилля є ще одним рівнем захисту їх облікового запису і даних.

Подвійна аутентифікація перед важливими діями
Часто вам потрібно знову увійти до системи, перш ніж виконати важливу дію, особливо з персональними даними. Класичний приклад, якщо ви хочете змінити свій пароль, спочатку вам потрібно ввести поточний (навіть якщо ви вже увійшли до системи).
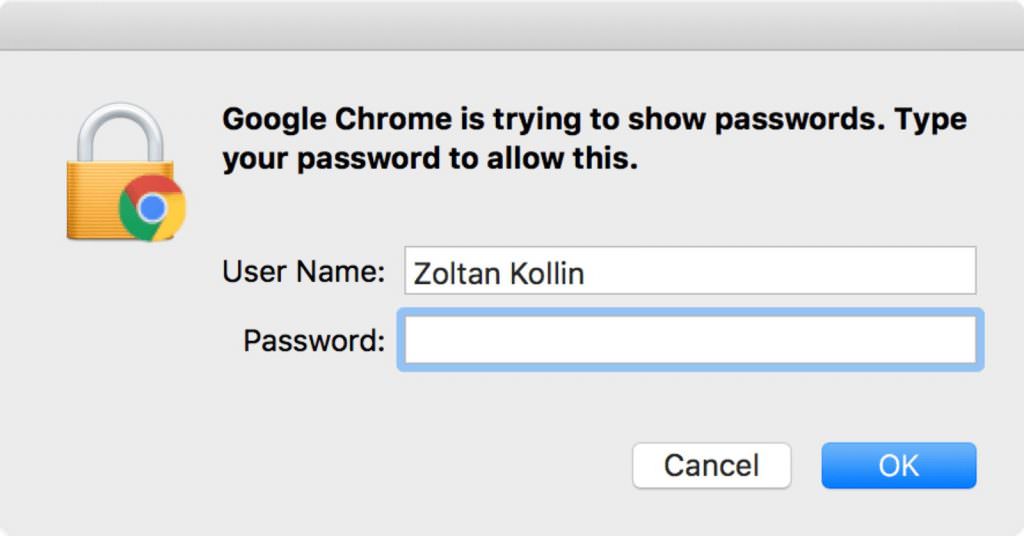
Відображення збереженого пароля може бути ще більш важливим. Наприклад, Google Chrome може зберігати облікові дані входу до системи, але для більшого захисту даних ви можете читати збережені паролі тільки якщо ви вводите пароль свого комп’ютера.

Ця модель повторного входу до системи також існує на мобільних пристроях. Навіть якщо ваш телефон підтримує розблокування по відбитку пальця (шаблон, призначений для явного тертя), іноді, як і після перезапуску пристрою, вам все одно потрібно ввести свій пароль для додаткової безпеки.
Створення довгих процесів здається коротким
Займіть користувачів, доки вони очікують
Існує повчальне тематичне дослідження, пов’язане з аеропортом Х’юстона, де аеропорту вдалося припинити потік скарг від пасажирів через тривале очікування при отриманні багажу. Коли розглядали скарги, керівництво аеропорту виявило, що, хоча пасажирам була потрібна всього одна хвилина, щоб дістатися від залу прибуття до місця видачі багажу, їм довелося витратити сім хвилин на те, щоб отримати свої сумки.
Аеропорт спробував дивовижне рішення: він перебудував термінал, щоб пасажирам доводилося довше йти до зони видачі багажу. Таким чином, їм довелося менше чекати, і потік скарг одразу припинився. Урок полягає в тому, що, якщо ви знайдете чим зайняти своїх користувачів, вони не помітять, якщо процес займе більше часу, ніж зазвичай очікувалося.
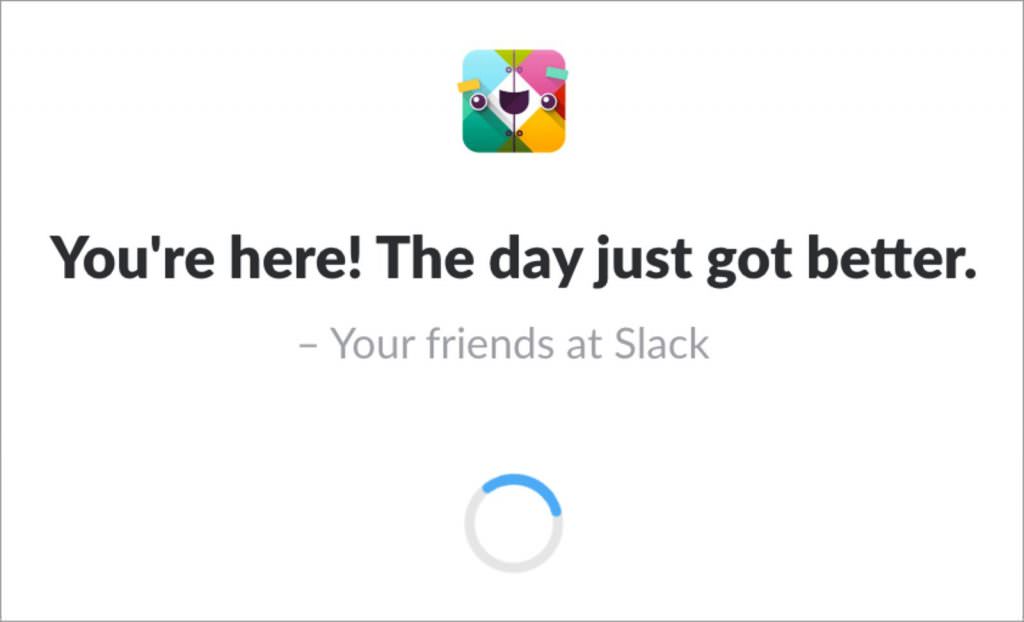
Slack використовує той же принцип, показуючи цитати під час завантаження. Час читання цих фрагментів тексту сприймається як менший час очікування.

Зробіть процес завантаження більш послідовним і прозорим
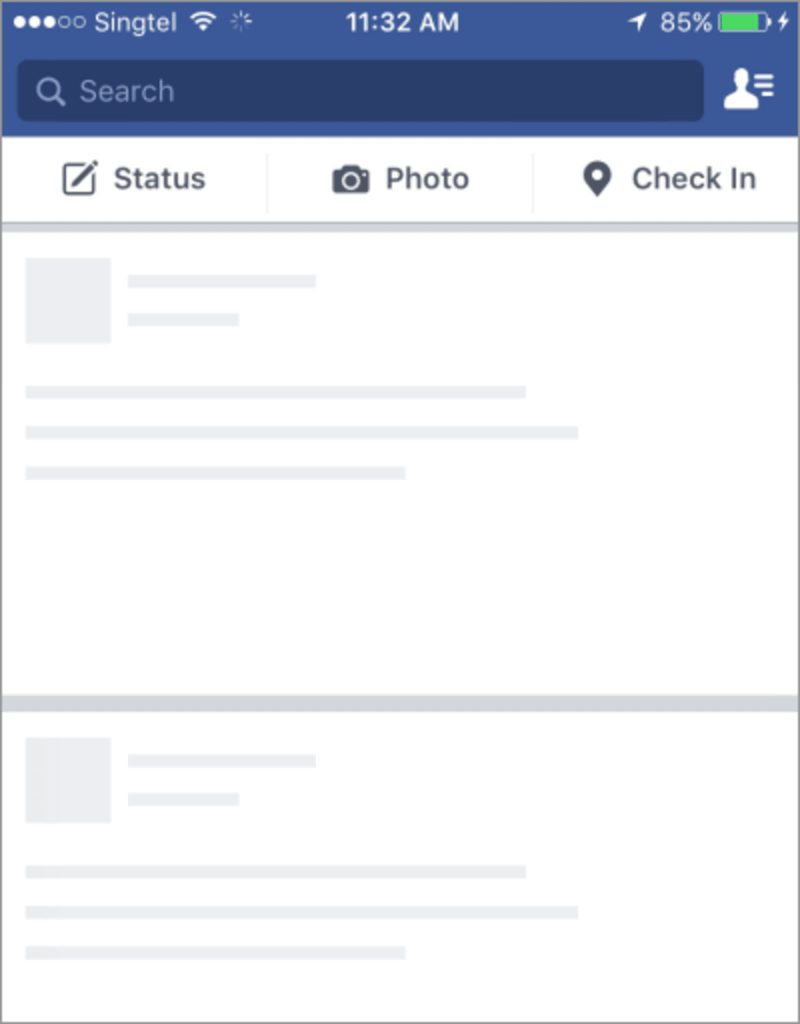
Багато сайтів показують індикатор прогресу або, що ще краще, скелет сторінки, поступово розкриваючи фактичний контент в міру його завантаження. Показуючи зміст по частинах, безперервно, виникає відчуття, що процес завантаження є плинним (і сприймається швидше).

Приховування очікування за допомогою анімації
Індикатори завантаження в цілому призначені для того, щоб користувачі знали, що йде процес завантаження, і що все під контролем. З точки зору користувача інтерфейсу такі анімації можна вважати непотрібними або навіть відволікаючими, тому що вони не мають великого значення. Однак, коли вони розроблені досить добре, то можуть бути хорошим інструментом, щоб зайняти користувача і зробити процес очікування непомітним.

Продвинуті дії з побудови довіри
Уповільнення процесу може поліпшити якість сприйняття результатів
Є історія про машину Coinstar – пристрій, який використовується для обміну монет на банкноти. Коли машина була випущена, вона могла рахувати монети майже миттєво, але клієнтам здавалося, що вона не надійна – вони думали, що вона не може обчислити правильні суми за такий короткий час. Потім дизайнери змінили її інтерфейс таким чином, що, хоча розрахунок був швидким, результат відображався зі значною затримкою. Через це зміни люди стали більше довіряти машині, тому що тепер розрахунок здавався досить ретельним.
Додаткова затримка часу для більшого відчуття безпеки
Згідно ще однієї історії, Well’s Fargo розробили вхід у додаток для мобільного банкінгу на основі сканування ока, яке працювало дуже швидко. Пісня сканування ока, вхід користувача до системи займав лічені мілісекунди. Фактично, вхід до системи був занадто швидким для користувачів. Вони відчували, що входили в систему без ретельної перевірки, і відмовлялися використовувати такий ненадійний метод входу. Тому на наступній ітерації дизайнери просто додали кілька секунд затримки в процес аутентифікації, і клієнти відразу ж почали стверджувати, що процес входу в систему був ретельним і безпечним.
Сила фальшивого індикатору прогресу
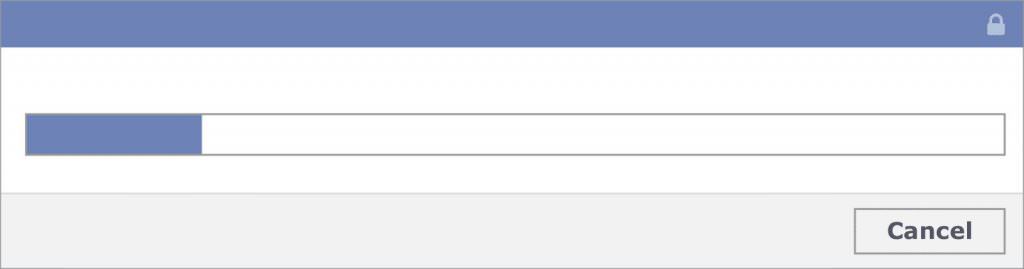
Уповільнення процесу іноді буває недостатньо для зміни сприйняття. Кажуть, що Facebook робив експерименти по процесу перевірки безпеки, в яких для вивчення налаштувань конфіденційності треба було всього кілька мілісекунд, що не вважалося надійним для користувача. Щоб поліпшити сприйняття, Facebook додав деяку затримку і фальшивий індикатор прогресу, щоб користувачі могли краще зрозуміти ретельність процесу.

Навчання і зміна поведінки користувачів
Робити людей більш свідомими
Розумне тертя розроблене в процесі зняття грошей в банкоматі. Спочатку процедура зняття грошей полягала в тому, щоб вставити карту, ввести PIN-код, вказати суму для зняття грошей, отримати гроші і, нарешті, забрати карту. Однак цей процес змушував багатьох забувати свої карти, тому що після отримання грошей, вони підсвідомо вважали, що «місія виконана» і йшли. Оскільки залишати кредитну карту в банкоматі – величезний ризик не тільки для клієнта, але і для банку, процес повинен був бути перероблений. Ось чому більшість банкоматів тепер спочатку повертають вашу карту, і тільки після невеликої затримки видають вам гроші. Ця процедура може тривати трохи довше, ніж необхідно, але банки тепер можуть бути певними, що люди не забули свою карту.
Навчання відповідальності
Іноді наслідки рішення користувача важко передбачити, особливо коли це стосується інших користувачів. У таких випадках підтвердження дії не тільки дозволяє упевнитися, що ця дія була зроблена навмисно, але й що вона використовується відповідально.
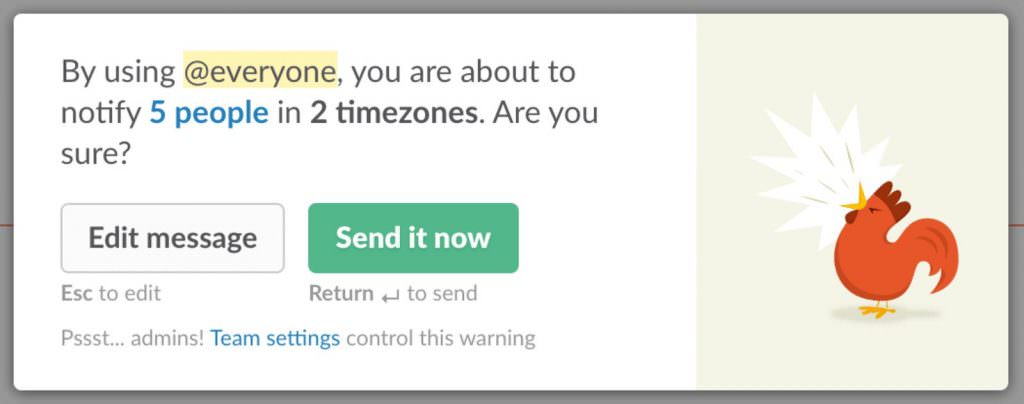
Наприклад, Slack має інтелектуальне попередження перед відправкою push-повідомлень групі. Таким чином, воно не тільки буде сповіщати про прямі наслідки такої дії, а й вчить ретельно використовувати цю опцію.

Підштовхування
Підштовхування – це поняття у теорії поведінки, яке відноситься до малих трюків для зміни поведінки людей (на краще), не обмежуючи доступні варіанти. Одним з найбільш цитованих прикладів підштовхування є гравіювання зображення мухи в пісуарі чоловічої вбиральні для «поліпшення прицілювання».
Підштовхування часто тягне за собою додавання тертя до незручного, але кращого варіанту, яке схильні приймати люди. Розглянемо ліфт в офісній будівлі, який приходить тільки кожні 60 секунд. Співробітники можуть чекати до хвилини після натискання кнопки. Цей трюк змушує людей підніматися по сходах пішки, а не чекати на ліфт – тобто обирати більш здоровий і кращий варіант.
Ласло Бок у своїй блискучій книзі «Правила роботи» ділиться тим, як Google використовували підштовхування, щоб змусити співробітників вибирати більш здорові закуски на кухні компанії. Один з їх трюків полягав у тому, що цукерки зберігалися в непрозорих контейнерах, в той час, як фрукти – у скляних. Це навмисне тертя змінило поведінку співробітників. Вони почали вибирати більш здорові закуски. Само собою зрозуміло, що такі методи повинні використовуватися тільки на благо людей. В іншому випадку, це просто ще одна форма неправильних патернів.
Використання тертя в управлінні продуктом
Продаж з тертям
Тертя часто використовується маркетологами і хакерами для поліпшення конверсій і знаходження потенційних клієнтів. Розгляньте push-повідомлення з пропозиціями оновлення або спливаючі вікна з можливістю підписки на розсилку новин, що закривають контент на екрані користувача. Хоча легко виміряти ефективність таких методів, подивившись на коефіцієнти конверсії, переконайтеся, що це відволікання не заважає користувачам.
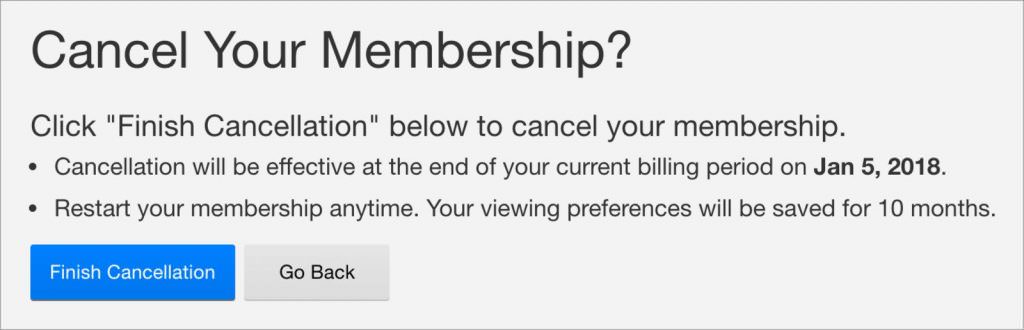
Правильна кількість тертя також дуже важлива для процесу відписки. Коли користувачі намагаються скасувати членство або відмовитися від підписки на розсилку новин, прохання про додаткове підтвердження і чітке повідомлення про наслідки їх дій може бути корисним для них, але додавання занадто великого тертя в процес скасування – патерн, якого слід уникати.

Націленість на правильних користувачів
Для сервісів, заснованих на користувацькому контенті, досить стандартна техніка – додати тертя до процесу навчання нових користувачів, щоб переконатися, що тільки ідейні користувачі публікують та обмінюються контентом, а також борються зі спамом і неякісним контентом. Наприклад, на Product Hunt ви не можете приєднуватися до обговорень, поки не зробите свій вклад, виконавши кілька навчальних завдань.
Іноді тертя використовується для націлювання на правильних користувачів. Існує популярна думка про Snapchat, що, якщо ви не з покоління міленіалів, вам, ймовірно, його інтерфейс здасться суперечливим і непридатним для використання. Щоб націлити свій додаток на підлітків, Snapchat свідомо зробив його «дуже складним для батьків, щоб вони не бентежили своїх дітей». Іншими словами, він додав тертя до свого інтерфейсу, щоб відфільтрувати небажану аудиторію.
Використання тертя для визначення найкращих перспектив – це добре відомий метод для високоцінних послуг. Наприклад, форми запиту в таких галузях як нерухомість і фінанси часто бувають довгими, містять додаткові поля і конкретні питання. Це дозволяє відфільтрувати користувачів, які не зацікавлені у послузі. Для компаній краще мати менше, але більш кваліфікованих потенційних клієнтів.
Створення цінності за допомогою тертя
Іноді тертя дійсно може мати позитивний вплив. Коли Twitter був запущений, багато людей важко розуміли концепцію сервісу мікроблогів, де повідомлення були обмежені 140 символами. Користувачі повинні були навчитися спілкуватися за допомогою таких коротких твітів, щоб використовувати цей продукт. У той же час Twitter залишався незмінно коротким і легким для перетравлення, навіть на мобільних пристроях, що було основною відмінністю від інших соціальних мереж. (І Twitter не послаблював ці обмеження протягом багатьох років).
Тертя часто використовується у продуктах, заснованих на підписці, щоб розрізняти тарифні плани і спонукати людей до їх зміни. Таке тертя зазвичай включає в себе меншу кількість функцій або менший обсяг сховища для більш дешевих планів. Безкоштовний план Spotify, наприклад, відтворює рекламу між піснями, щоб підштовхнути людей до переходу на кращий (і без тертя) досвід прослуховування.
IKEA відома тим, що продає меблі, що потребують збірки. Однією з переваг цієї бізнес-моделі є те, що вона у змозі підтримувати низькі ціни. Однак, дослідження також показують, що люди непропорційно високо цінують продукти, створені самостійно (включаючи такі меблі) – це називається «ефектом IKEA». Це означає, що тертя, а саме той факт, що потрібно зібрати свої власні меблі перед їх використанням, насправді збільшує її цінність в очах користувача.
Висновок: усунути небажане тертя, застосовувати правильне тертя
Загальне правило для дизайнерів полягає в максимально можливій мінімізації когнітивного навантаження на користувачів. Люди в цілому хочуть зробити все якомога простіше, тому завжди виявляйте небажане тертя і боріться з ним. Наприклад:
- занадто багато етапів у процесі,
- прийняття непотрібних рішень,
- незрозуміла навігація,
- незвичайні дизайн-патерни,
- занадто багато інформації і візуального шуму на екрані,
- і будь-які подібні проблеми, які пропонує ваше дослідження користувачів.
Проте при розумному використанні тертя може бути дійсно ефективним інструментом проектування UX для сценаріїв, описаних у цій статті. Незалежно від того, уповільнюєте ви людей перед вагомою дією, зволікаєте з поясненням того, що відбувається, або злегка підштовхуєте користувачів, не бійтеся мислити нестандартно і використовувати невелике тертя, якщо цього вимагає контекст, і якщо це зробить загальний користувальницький досвід кращим.
Першоджерело — «Designing Friction For A Better User Experience».





