У світі цифрового дизайну використання так званих UI наборів, текстур, іконок настільки неминучий процес, як використання веб-розробниками високорівневих мов програмування. Адже дуже важко спробувати зробити ваші проекти унікальними при використанні ресурсів, що створені не вами. Тому сьогодні ознайомимось з 10 кращими безкоштовними скриптами, що були розроблені для збагачення дизайнерського досвіду.
Експериментування з цими безкоштовними інструментами є справжнім задоволенням, головним чином тому, що створення креативного, професійного фону вібдувається лише в один клік. Скрипти охоплюють всі сучасні стилі, які підійдуть до будь-якого дизайну.
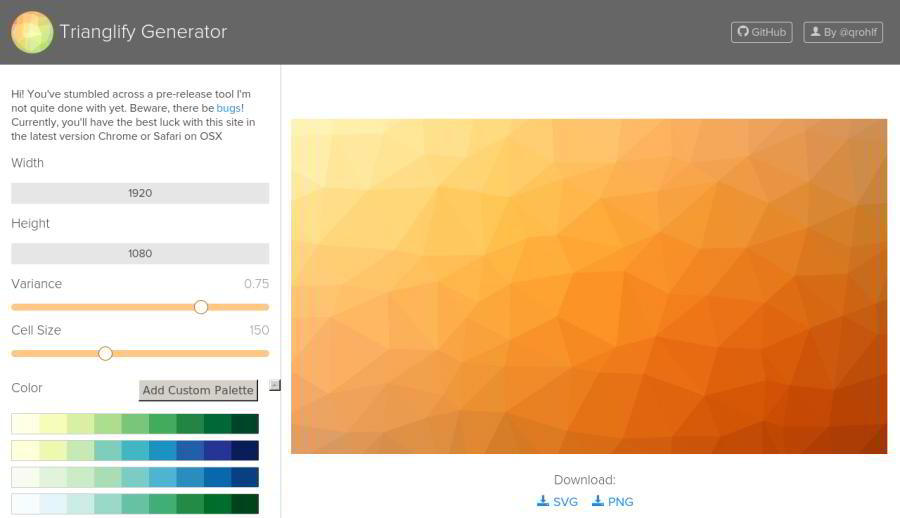
Trianglify Generator
Цей інструмент може бути використаний для створення бекграундів з досить м’якими градієнтами та попередньо встановленими комбінаціями кольорів.
У налаштуваннях можна змінити розмір полотна у пікселях, вибрати палітру, розмір та встановити рівень дисперсії. Параметр Variance визначає ентропію багатокутників: якщо ви встановите значення до 0, ваш бекграунд буде складатися з акуратних рядків трикутників.
Цей генератор пропонує 27 кольорових схем, але якщо вам цього буде недостатньо, можна спробувати зробити власну схему з використанням 24-bit інструменту (color picker). Отримані зображення можна завантажити у форматах PNG та SVG.
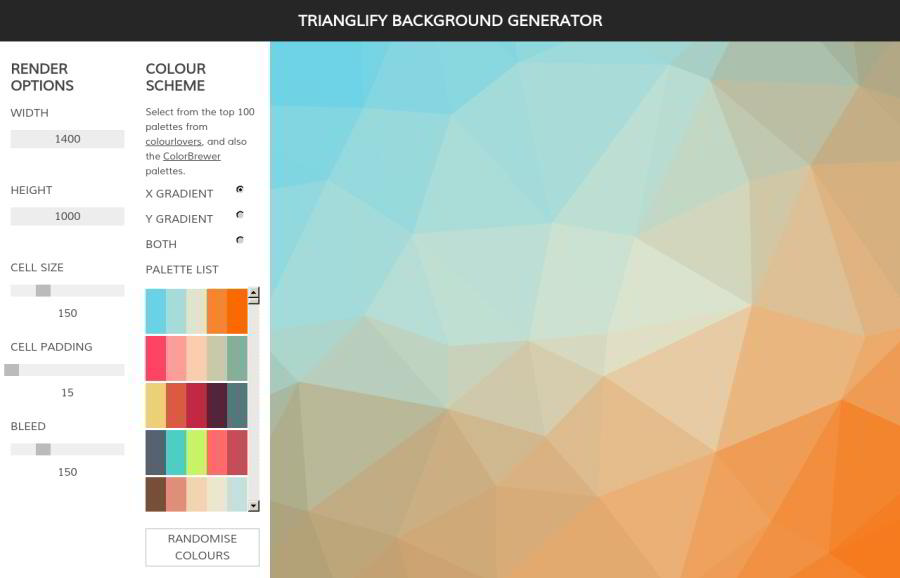
Trianglify Background Generator
Цей генератор використовує той же плагін, що і попередній зразок — Trianglify JS — але відрізняється в реалізації. Сценарій використовує декілька сотень палітр з ColourLovers та ColorBrewer та додаткові параметри, такі як вибір типу градієнта. Хоча плагін має в своєму меню два нові параметри — Bleed та Cell Padding, він має обмежену кількість палітр, та не має інтуїтивного слайдера.
Geopattern
Ви можете зробити щось прекрасне, використовуючи своє слово в якості інструменту завдяки Geopattern. Цей простий скрипт створює геометричні патерни, використовуючи 16 форм та необмежену кількість кольорів. Отримані шаблони можна зберегти у форматі PNG.
Delaunay Triangle Pattern Maker
Цей інструмент використовує триангуляцію для створення вражаючих висококонтрастних фонів.
У налаштуваннях можна змінити розмір полотна, його глибину, колір, застосувати до 7 ефектів підсвічування, змінити положення та відстань від полотна. Якщо немає бажання самостійно налаштовувати кожну опцію, можна скористатися кнопкою Randomize, програма зробить все за вас. Продовжуйте натискати на неї, поки не отримаєте бажаний результат.
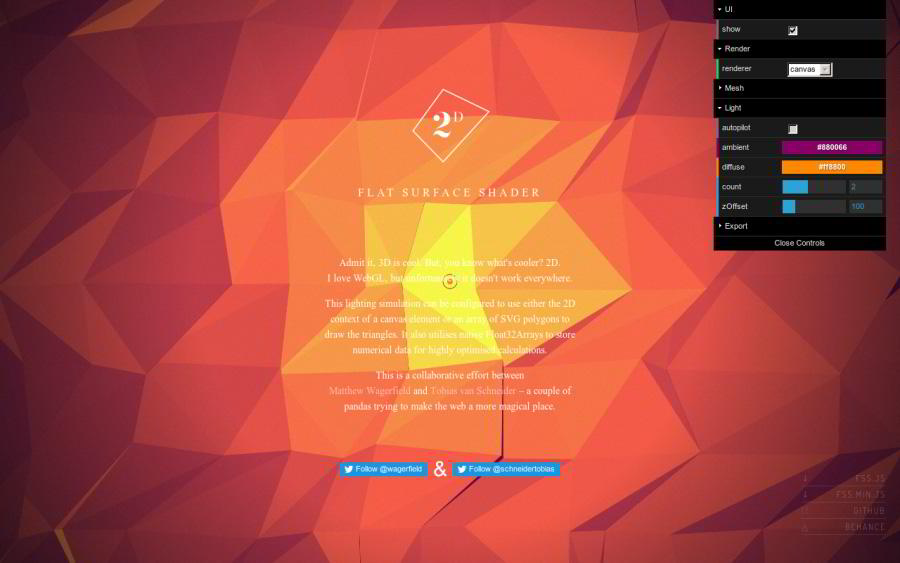
Flat Surface Shader
Хоча інтерфейс зовнішньо не відрізняється від попереднього плагіну, між ними є велика різниця: ефекти підсвічування в цьому інструменті перебувають у постійному русі (якщо ви не встановите їх швидкість до 0), тим самим збільшуючи випадковість отриманого зображення.
Waterpipe.js
Використовуючи цей JavaScript плагін, ви можете створювати фони з реалістичним ефектом диму. Всі параметри можна настроїти вручну або вибрати з наявних налаштувань.
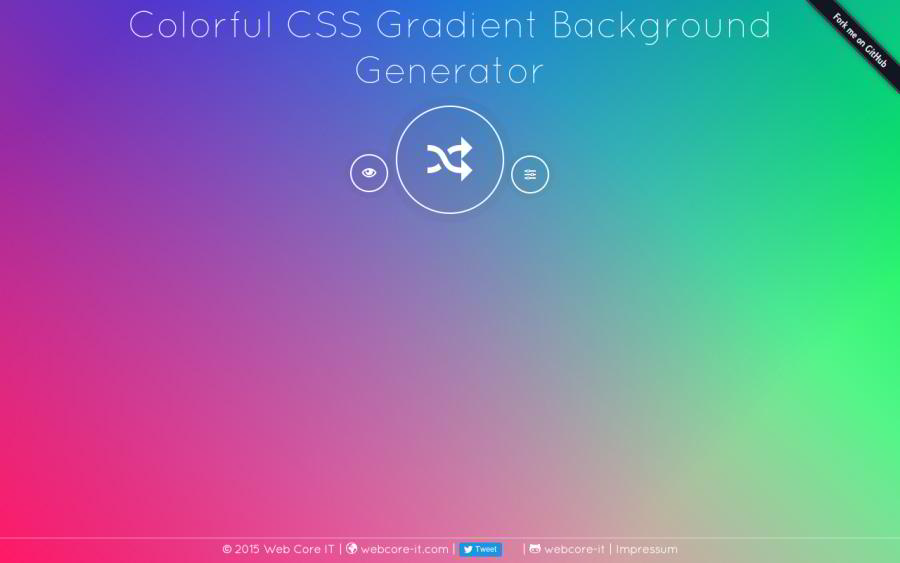
Colorful CSS Gradient Background Generator
Корисний інструмент для дизайнерів мобільних додатків (особливо тих, хто працює з iOS) та веб. Дозволяє створювати чудові фони на льоту.
Найприємніше в цьому інструменті те, що він автоматично генерує код CSS для градієнтів, які він створює. Недолік полягає в тому, що ви отримуєте код лише на виході, тому якщо збираєтесь використовувати його в іншому місці, вам необхідний буде окремий сценарій або програма для усунення растрових зображень. Для цієї мети можна використовувати Phantom.JS: необхідні навички кодування.
Unique Gradient Generator
Цей інструмент дозволяє створювати абстрактні розмиті фони з будь-якого зображення. Він вирізає крихітну область завантажених зображень (наприклад, 7Х3 пікселів) і розмиває їх до невпізнання, подібно фільтру Гаусса у Adobe Photoshop.
Плагін поставляється з бібліотекою, в яку входять 33 зображення, але можна завантажувати власні файли. Результати доступні як растрові зображення або CSS код.
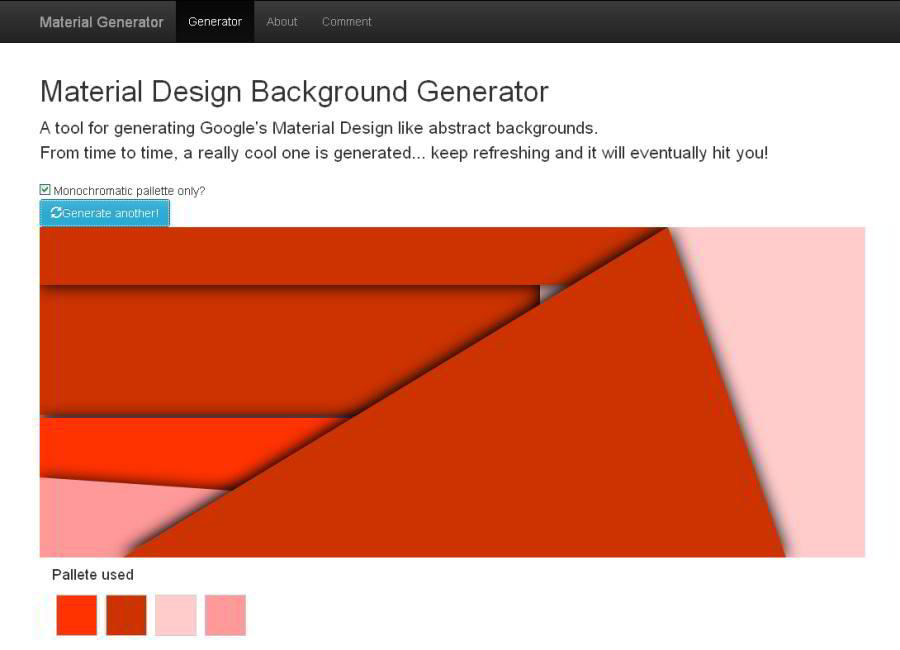
Material Design Background Generator
Матеріальний дизайн, представлений Google, зараз знаходиться на піку популярності. За допомогою цього сценарію одним натисканням ви можете генерувати сотні унікальних фонів. Скрипт можна налаштувати та створити власне тло в стилі матеріального дизайну.
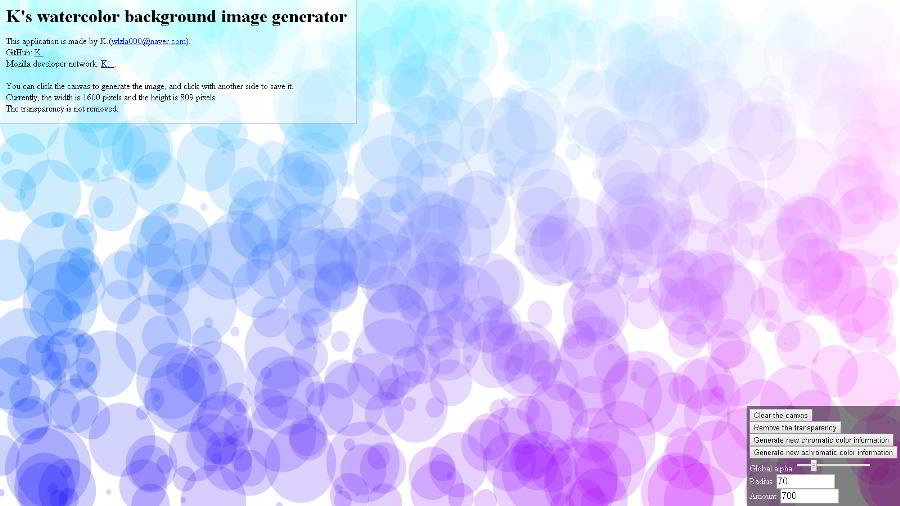
K’s Watercolor Background Image Generator
Цей скрипт надає можливість псевдоакварельної обробки бекграундів. Щоб створити такий фон, потрібно вказати розмір та кількість кіл, підібрати палітру та клікнути по полотну. Так само можна додавати нові шари для зміни вигляду зображення.
Додатковий список ресурсів на допомогу
Існує багато інструментів, завдяки яким можна легко створювати фони для сайтів, але більшість з них є складними для використання або не підходить для веб-дизайнерів та графіків. У будь-якому разі вони гідні особливої уваги:
Random.org — цей сайт є універсальним для всіх випадків. На відміну від генераторів, що засновані на певних алгоритмах, головним фактором тут є випадковість. Можливості ресурсу не обмежуються лише генеруванням чисел та послідовностей, він також може підбирати кольори для натхнення. Більшість сервісів random.org є безкоштовними.
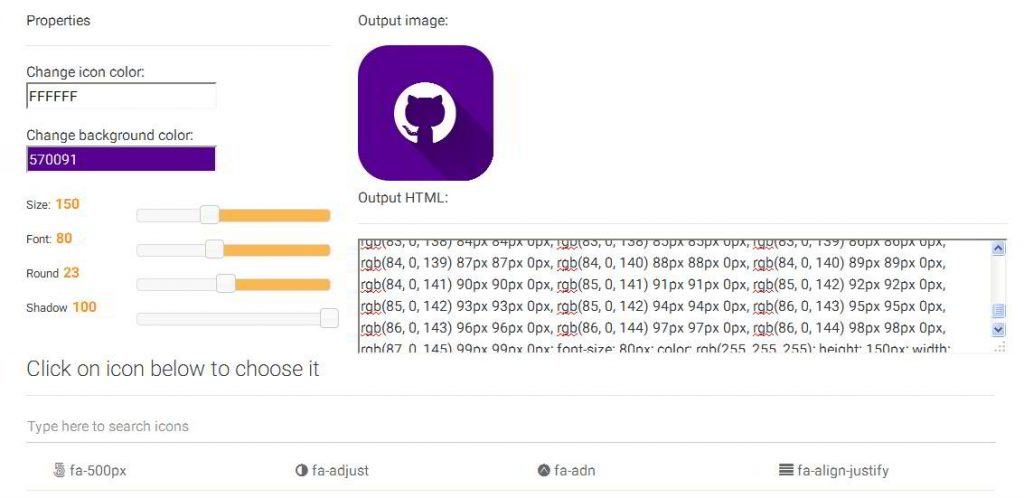
Material Design Logo Generator — надзвичайно корисний онлайн інструмент, призначений для створення логотипів та CSS іконок у матеріальному дизайні. Все, що необхідно зробити — вибрати іконку, змінити її розмір та колір, застосувати тіні, кути та скопіювати отриманий CSS-код, який можна вбудувати на свою веб-сторінку.
BGPatterns — одним за найкращих способів створення паттернів є використання цього безкоштовного інструменту. Просто завантажте свої графічні елементи, розмістіть на полотні, масштабуйте та розверніть та завантажуйте новий паттерн.
Це найкращі з кращих рандомних генераторів для дизайнерів. Якщо вам коли-небудь знадобиться барвистий фон, зображення для блогу, стильна кнопка, пам’ятайте, що все це можна зробити самостійно!
















2 коментарів
Material Design Background Generator — не працює
Material Design Background Generator — не працює