Дизайн-системи стали головним інструментарієм багатьох компаній не просто так — вони допомагають створити порядок з хаосу.
Але створення цілісної дизайн-системи може бути складним завданням, але воно варте зусиль. Добре розроблена система заощадить ваш час в довгостроковій перспективі, забезпечивши чітку структуру дизайну і зменшивши його складність. Це також допоможе легше масштабуватися помірі зростання проєкту.
Щоб заощадити ваш час, я відібрав кілька систем, створених в Figma одними з найкращих умів у цій галузі.
Вони допоможуть вам зрозуміти, як управляти зростаючою складністю дизайну, створюючи спільну мову і набір стандартів для вашої команди. Вони також полегшують передачу дизайну розробникам, оскільки всі працюють за єдиним набором правил.
Ці системи дадуть вам все необхідне, щоб почати масштабування ваших проектів в Figma і зменшити технічний борг в процесі.
Base Design System by Uber

Uber створив цю неймовірну, безкоштовну дизайн-систему як «базу», на якій можуть бути побудовані інші системи дизайну.
Вона все ще відносно свіжа і відома своєю реалізацією на React та бібліотекою компонентів Figma.
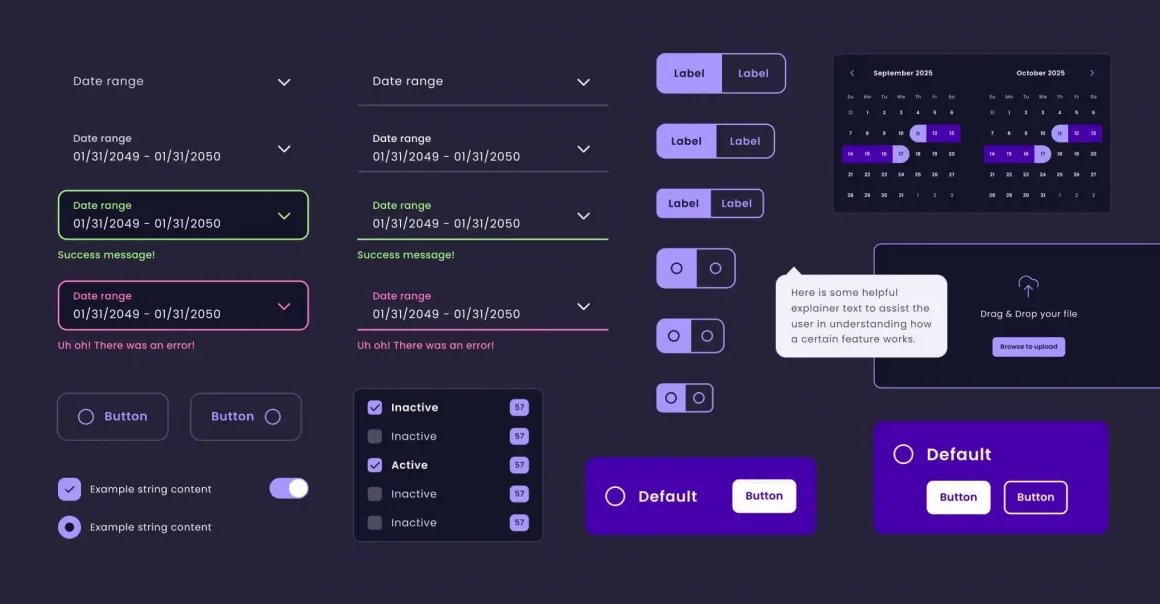
AWS Amplify

Amplify дозволяє веб- і мобільним фронтенд-розробникам і дизайнерам швидко створювати, запускати і розміщувати повностекові застосунки на AWS.
Це комплексне рішення, яке дає свободу використання переваг широких можливостей сервісів AWS.
Не потрібно ніяких попередніх знань про хмарні технології.
Salesforce Lightning

Дизайн-система Salesforce містить ресурси для створення користувацьких інтерфейсів, які відповідають принципам, найкращим практикам та мові проектування Salesforce.
Для розробників система зосереджена на логіці застосування, а для дизайнерів — на користувацькому досвіді та взаємодії.
Pegasus Design System

Pegasus — це відома система дизайну з багатьма додатками.
Команда Pegasus створила платні версії для Figma та Adobe XD. Крім того, ви можете ознайомитися з їх безкоштовною «полегшеною» версією на Figma Community.
Backstage Design System by Spotify

Backstage — це система дизайну, майстерно розроблена компанією Spotify.
Їх метою при створенні цієї системи було використання рівня абстракції, який знаходиться на вершині їх інфраструктури та інструментів для розробників, щоб консолідувати та впорядкувати наскрізну розробку програмного забезпечення. З цієї причини вони створили Backstage таким чином, щоб допомогти керувати всіма вашими сервісами, програмним забезпеченням, інструментами та тестуванням.
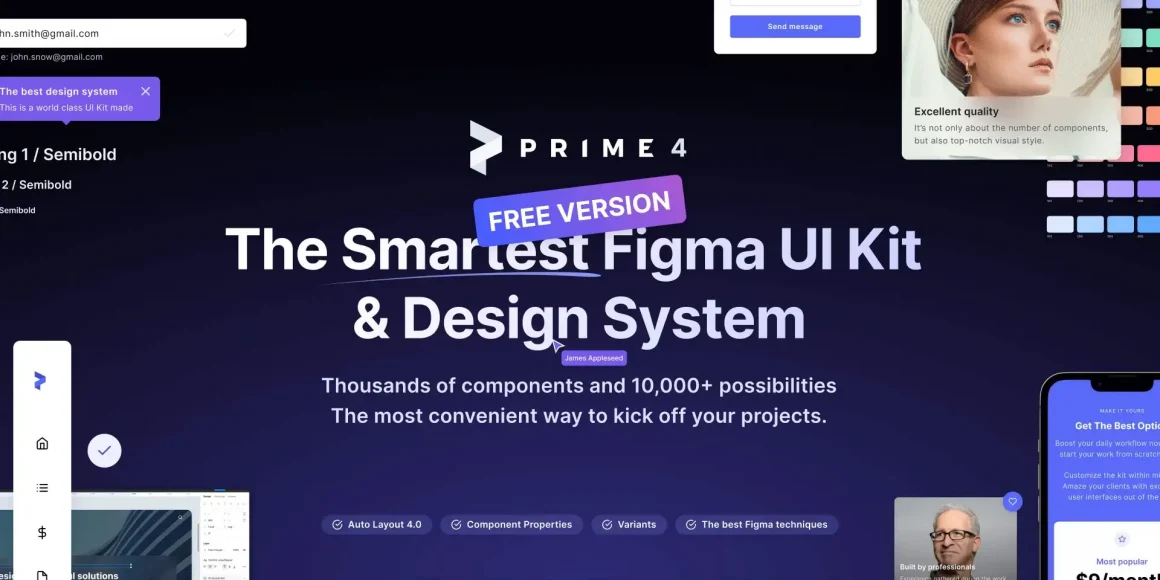
Prime Design System

Я чув чудові відгуки про Prime.
Вона доступна як для Figma, так і для Sketch і має понад 2000 компонентів, які добре працюють у веб- та мобільних шаблонах. Система створена за найкращими стандартами дизайну і має всі компоненти, необхідні для запуску вашого веб-сайту або мобільного дизайну.
Вона використовується великими технологічними компаніями, такими як Google, Cisco, VISA тощо.
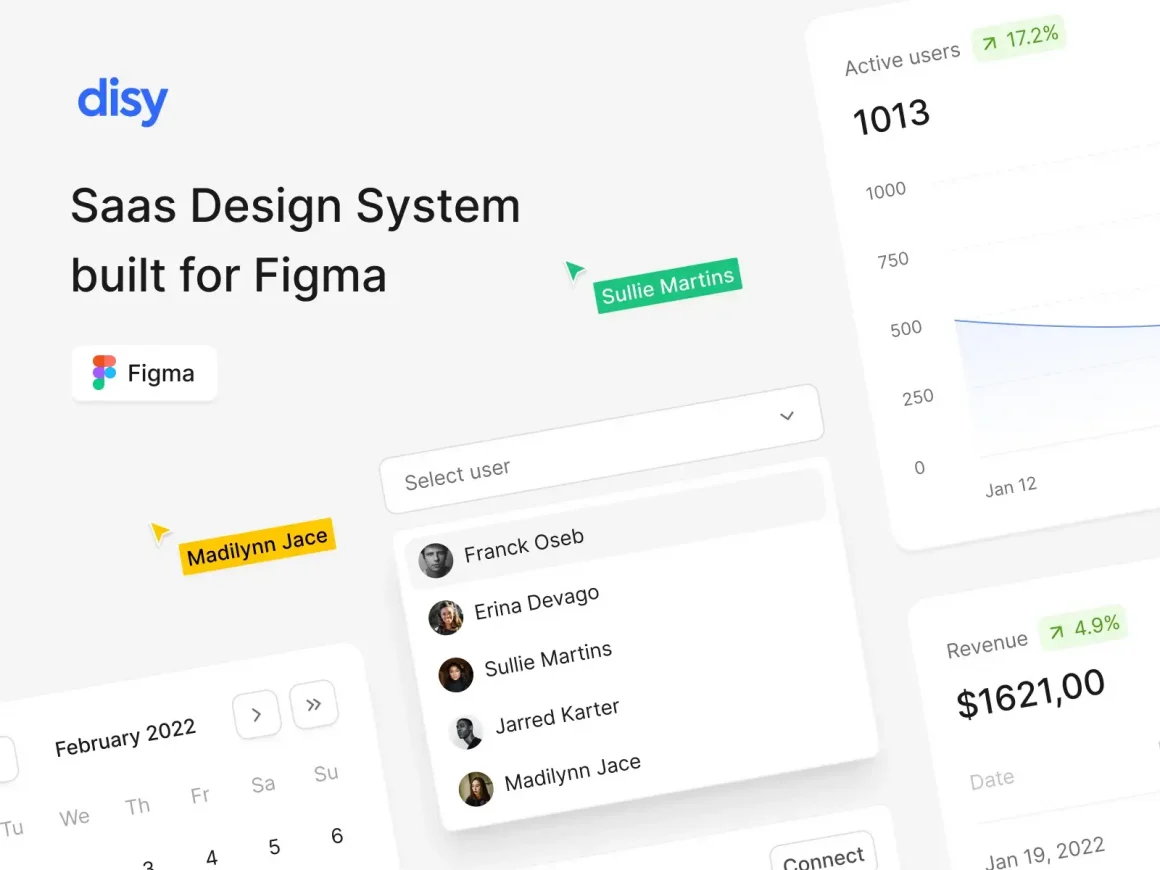
Disy Design System

Французький дизайнер Йоан Алмейда (Yoan Almeida) створив цей приголомшливий UIkit в Figma та дизайн-фреймворк Disy.
Мені подобається його якість, навіть незважаючи на те, що це найменший UIkit в цьому списку. Представлені компоненти мають відмінну якість і відповідають найкращим практикам Figma.
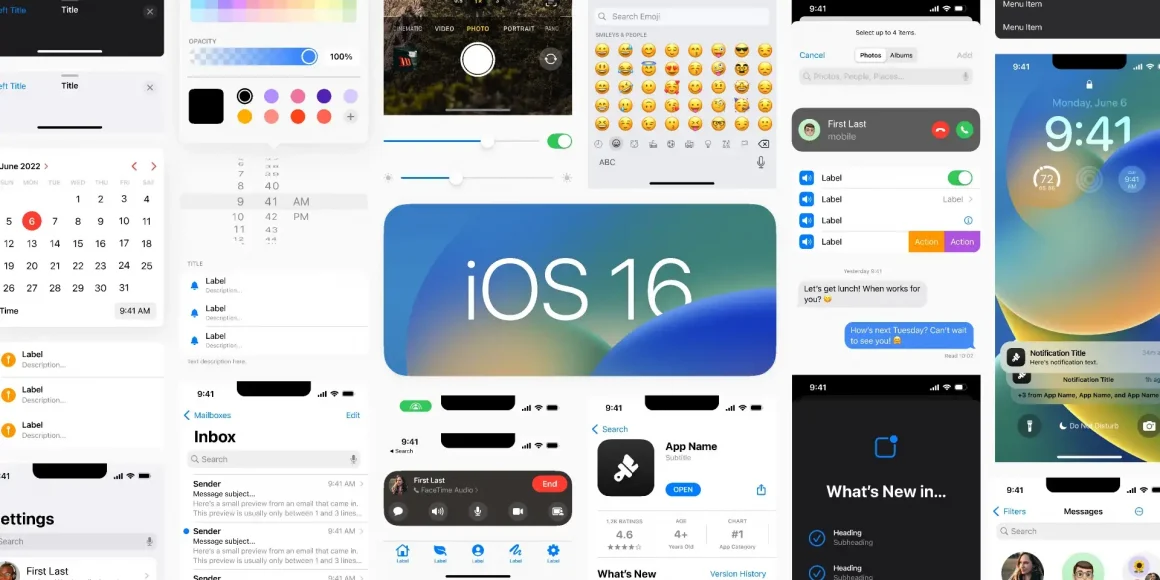
iOS 16 UI Kit for Figma

Джоуї Бенкс (Joey Banks) створив чудовий UIkit для iOS 16 (неофіційний).
Цей набір включає новий «динамічний острів» Apple, а також сотні інших компонентів, шаблонів, демок та інших речей, необхідних для того, щоб ви могли почати створювати застосунки для iOS.
Кожен компонент був розроблений з використанням останньої версії Auto Layout, що підтримує варіації, світлий і темний режим, властивості компонентів і багато інших функцій.
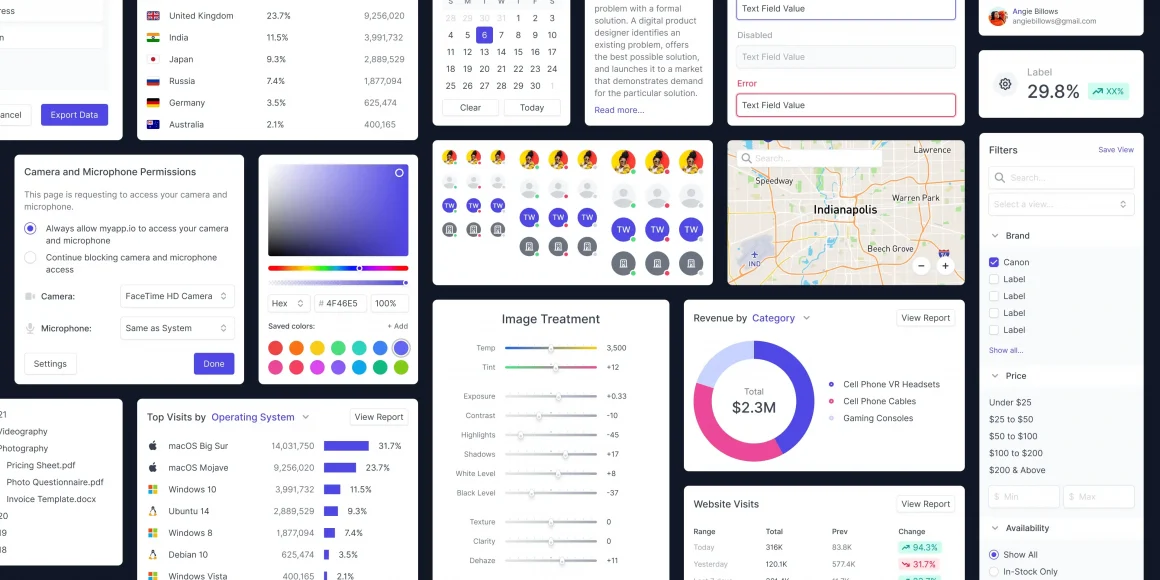
Design Encyclopedia

Design Encyclopedia позиціонується як найбільша у світі дизайн-система в Figma.
Вона створена Джоном Муром (Jon Moore), дизайнером продуктів, який також веде канал дизайну на YouTube.
У цьому наборі є численні елементи інтерфейсу, стилі та дизайни сторінок. Найсильнішою особливістю набору є акцент на діаграмах і схемах взаємодії.
FlowBite

FlowBite заснований на відомому CSS фреймворку Tailwind.
Він найкраще підходить для SaaS-застосунків. У цьому пакеті з відкритим вихідним кодом є понад 400 інтерактивних та онлайн компонентів.
Flowbite доповнює будь-який робочий процес дизайну, хоча найкраще працює в унісон з Tailwind.
Він також включає в себе файл JavaScript, який дозволяє інтерактивним елементам, таким як випадаючі списки і модальні елементи, функціонувати.

Першоджерело: 10 Figma Design Systems to help you build products 10x faster





