Вітаю, продизайнери! Часто в нашій роботі буває таке, що потрібно взяти логотип певної компанії в векторі і вставити його в макет. На жаль, варіант з гуглінням… на кшталт, «назва компанії logo svg», не завжди дає бажаний результат. І в такому разі нам залишається варіант піти на сайт цієї компанії зберегти лого звідти.
Ловіть два способи, як це можна легко зробити.
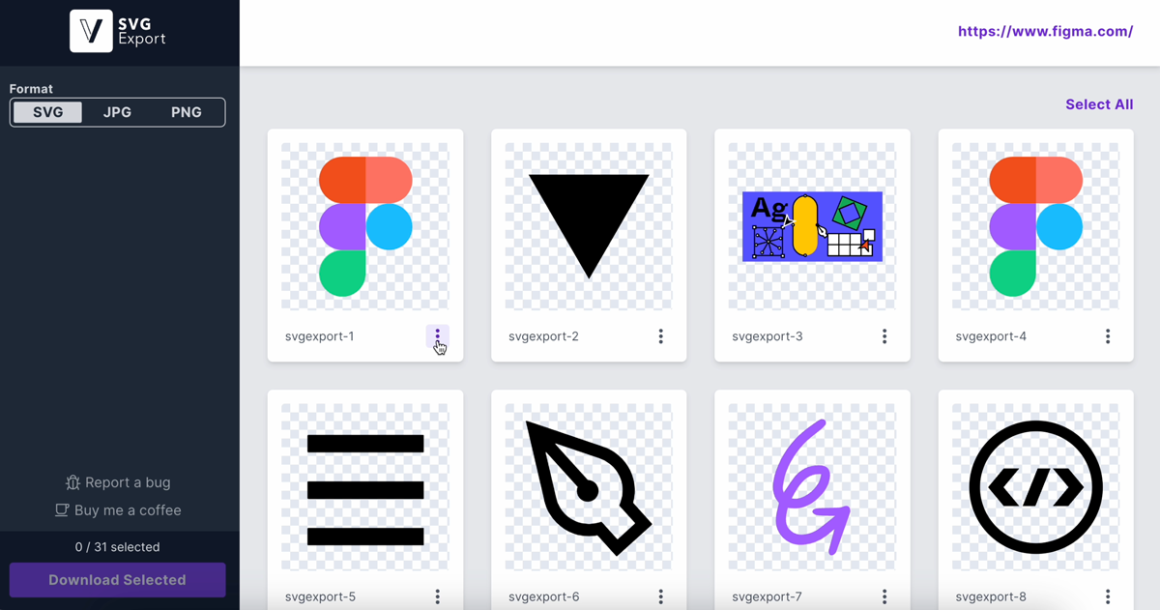
Отже, перший і найпростіший варіант — це скористатися плагіном для браузеру… їх є кілька, а я використовую SVG Export.
Для прикладу зайдемо на сайт Figma і завантажимо їх лого.

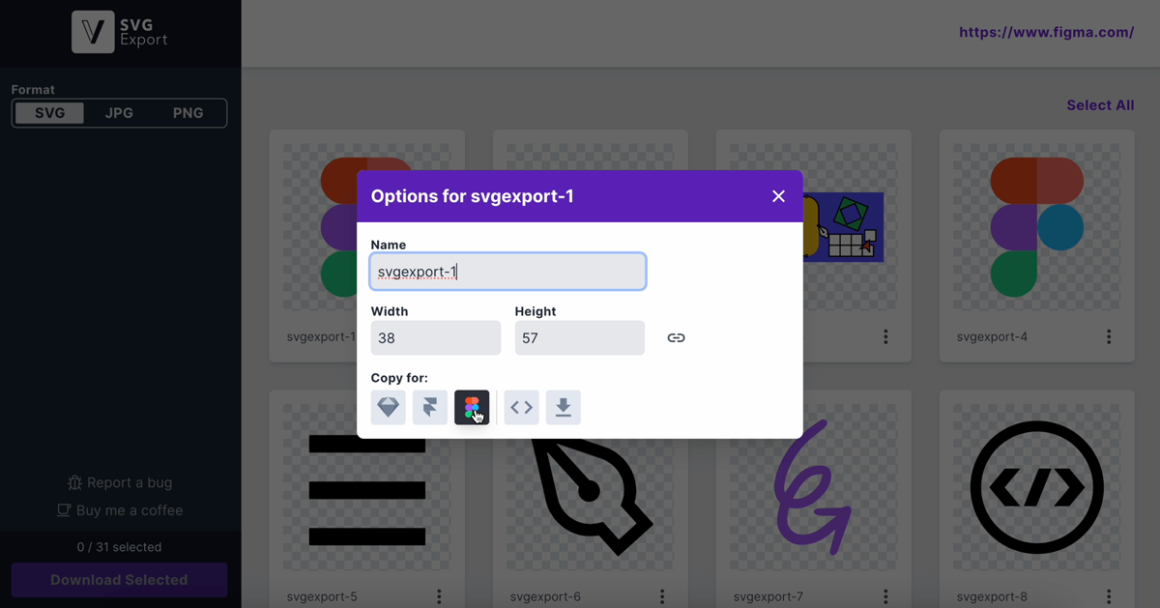
Плагін дає можливість скопіювати в буфер обміну з подальшою вставкою лого в Sketch, Framer, Figma чи просто завантажити лого як файл.

Інколи ж буває так, що SVG прописано в сторінку не у вигляді посилання на файл зображення, а як код. Це роблять наприклад, для того, щоб міняти колір лого чи іконки теж через код CSS. В принципі, даний плагін розуміє такі речі, але давайте розберемо варіант, як можна обійтися без нього.
Ну… може ви плагін-мінімаліст і не любите, коли встановлено багато розширень :)
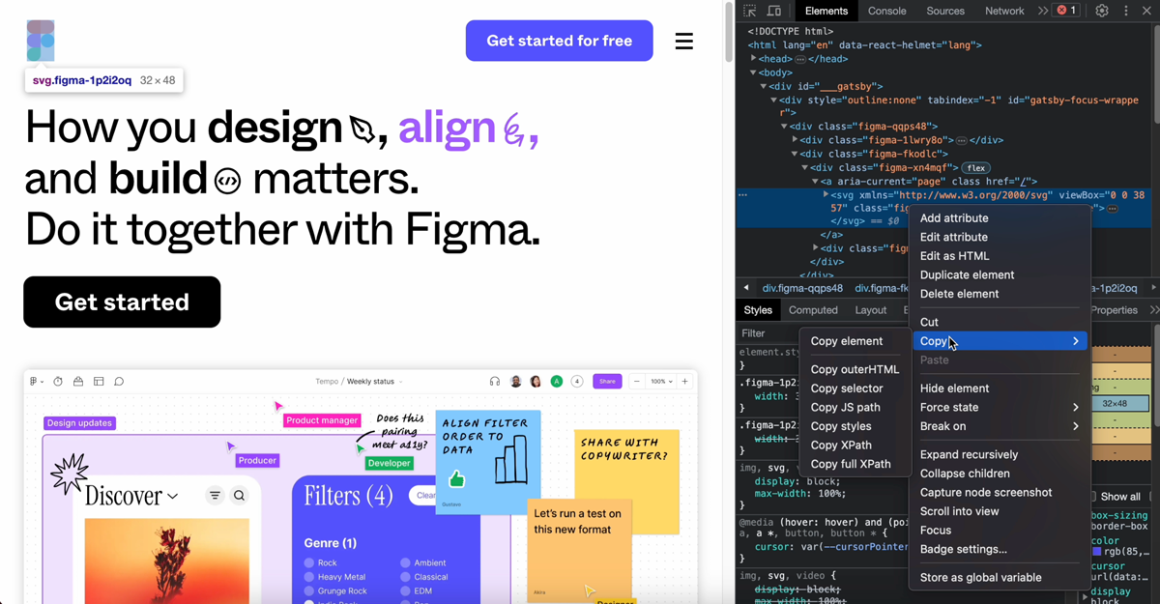
Отже, повернемось до того ж сайту Фігми і збережемо їх лого іншим способом. Для цього переходимо в інспектор коду і знаходимо потрібний svg-тег.

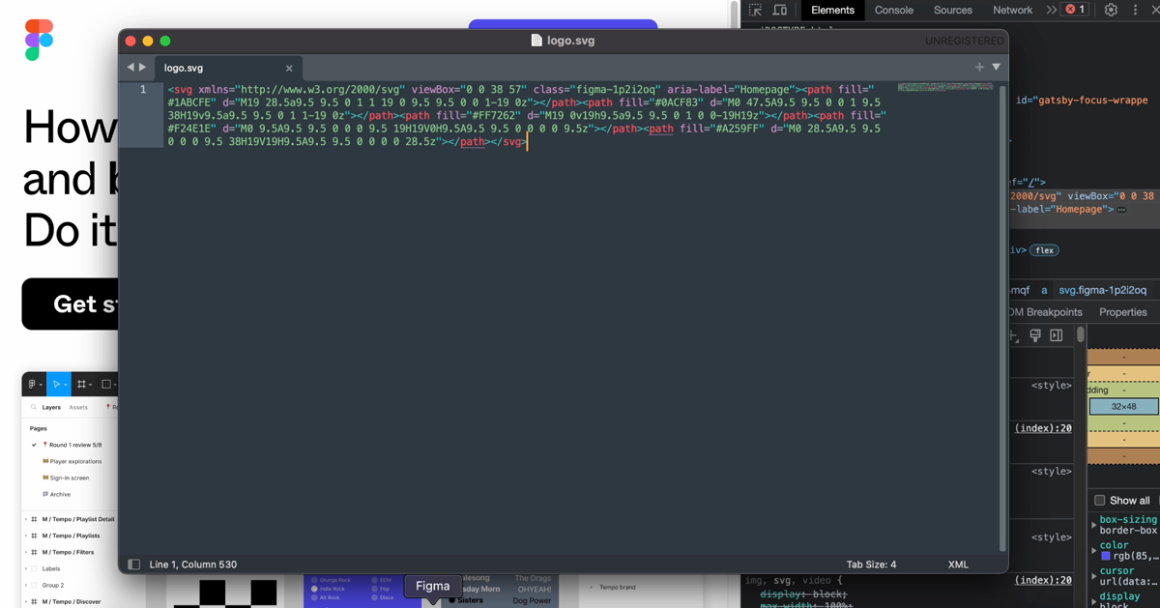
Копіюємо його і вставляємо той код в будь-який редактор коду і зберігаємо файл, вказавши розширення «.svg».

Вуаля, все працює.





