Дизайнер, запам’ятай! Крапка після грн не ставиться
У принципі, основна думка вже викладена у заголовку, але я розгорну трішки думку. Це насправді доволі поширена помилка, яку можна зустріти навіть у великих продуктах, таких як OLX, E-katalog і…
Чому UI-дизайнери повинні розуміти Flexbox і CSS Grid
Більшість дизайнерів знайомі з адаптивним дизайном — макетом на основі колонок з фіксованими брейкпоінтами для всіх розмірів екранів. Однак ми можемо вийти за рамки жорсткої структури за допомогою сучасних CSS-макетів,…
Дизайн процес: Айдентика бренду
Одне з найпоширеніших запитань, яке мені ставлять як графічному дизайнеру, — “Як ви працюєте?”. Як і повинно бути. Кожен клієнт заслуговує на те, щоб знати, на що він розраховує, працюючи…
Half&Half: Dozen створили позиціонування, неймінг, слоган і паковання для бренду кормів для тварин
Брендингова агенція Dozen створила неймінг, слоган, позиціонування та дизайн паковання для нового бренду кормів та ласощів Half&Half, який розробила компанія Suziria Brands, що входить в групу компаній Suziria Group. Команді…
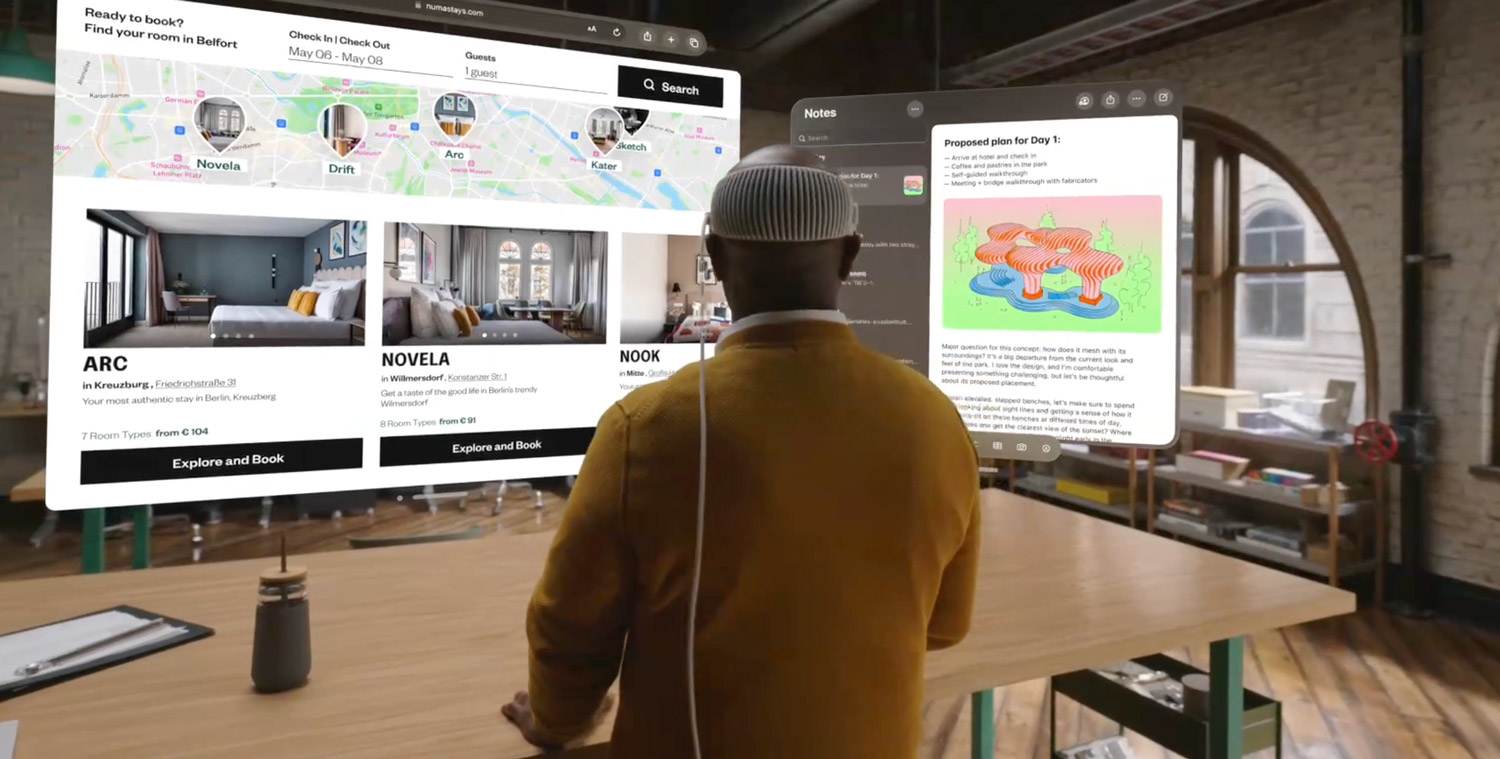
Ера просторової типографії настала
Apple Vision Pro відкриває абсолютно новий вимір для шрифтового дизайну. iPhone від Apple започаткував економіку застосунків, яка змінила вигляд користувацьких інтерфейсів та графічного дизайну. Чи можуть Vision Pro і просторові…
Тренди графічного дизайну 2024
Чому тренди графічного дизайну мають значення? Відстеження та розуміння тенденцій дизайну допомагають створювати проєкти, які спілкуються з аудиторією сучасною візуальною мовою. Крім того, тренди часто розвиваються паралельно з розвитком технологій.…
Адаптація іконки застосунку до visionOS
Іконки — візитівки для будь-якого застосунку в App Store. Наявність кросплатформного застосунку передбачає розуміння контексту, в якому відображатиметься іконка. Коли справа доходить до нових технологій, таких як visionOS, переконайтеся, що…
Якби я почав займатися UX-дизайном у 2024 році, ось що б я зробив!
Більшість початківців асоціюють UX дизайн з використанням Figma. Але UI/UX дизайн – це ширша сфера знань і навичок. У цій статті я зібрав покрокові поради, як стати затребуваним UX-дизайнером. 01.…
Midjourney V6 представила нове оновлення з можливістю генерації тексту!
Оновлення нейромережі справді вражає. Згенеровані зображення стало тяжко відрізнити від реальних фотографій — зморшки, складки, червоні очі, текстура шкіри — генерації виглядають ідеально. У Midjourney V.6 буде покращено візуальну зв’язність,…
MacPaw представила колекцію автентичних українських символів до річниці шрифту Fixel
КИЇВ — 23 листопада, 2023 — На честь першої річниці шрифту Fixel компанія MacPaw спільно зі студією АльфаБраво представили й додали у шрифт колекцію українських автентичних символів. Добірка налічує 18…