Ця тема буде цікава скоріше верстальщикам, т.я. оптимізація графіки при нарізанні макету це їх відповідальність. Чому саме необхідно робити таку оптимізацію, думаю, не потрібно пояснювати. Лише зазначу — якщо ви хочете, щоб майбутній веб-сайт завантажувався швидше, то графіка повинна мати якомога менший розмір. Та й, наприклад, google ставить у результатах пошукової видачі вище ті сайти, які завантажуються швидше.
Нарізаючи макет у Photoshop ми вже маємо змогу зменшити розмір вихідних зображень вибираючи тий чи інший формат стискання (GIF, PNG, JPEG) в залежності від того, що зображено на малюнку. Наприклад, текст краще зберігати у PNG-8, а пейзажі, градієнти і т.п. у JPEG. Але такі ситуації, коли нам потрібний малюнок з напівпрозорим фоном, тут єдиний варіант — PNG-24. Photoshop же, зберігаючи у такому форматі, записує у тіло зображання ще багато зайвої службової інформації, що ніяк не йде на користь вихідному файлу. Читав, що Fireworks не страждає таким неподобством, але зараз я не про нього.
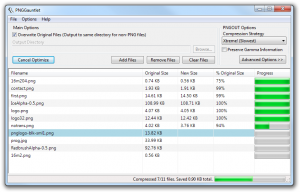
Для того, щоб викинути цю зайву інформацію не погіршивши якості самого зображення є спеціальна утиліта «PNGGauntlet». Насправді, таких програм є багато, але ця мені сподобалася тим, що:
- має людський інтерфейс, а не консоль;
- є вибір алгоритму пакування зображення (від простого і швидкого до продвинутого але повільного);
- відображення інформації, скільки вдалося зберегти дорогоцінних кілобайт;
- пакетна обробка зображень.
Ось приклад роботи програми на простому зображенні









5 коментар
http://tinypng.org/
Ось ще збірка корисних утиліт і сервісів для оптимізації http://www.creativebloq.com/design/image-compression-tools-1132865
Аналог для MacOS – https://imageoptim.com/
В фотошопе есть “сохранить для Web”, смысл в дополнительной приблуде?
В тому, що фотошоп записує в PNG зображення зайву мета-інформацію (особливо, коли є прозорість), яка збільшує розмір вихідного файлу.