Фото New Media MK.
Нещодавно трапилось так, що ми мусили починати новий Інтернет-проект, але всі наші досвідчені дизайнери на той час були зайняті іншими проектами. Оскільки ми головним чином спеціалізуємось на розробці комерційних додатків, не всі спеціалісти в нашій команді добре знаються на дизайні мобільних сайтів. Тому я провела докладний майстер-клас із великою кількістю скріншотів та слайдів.
Ці 70 шаблонів, проілюстровані сотнями прикладів додатків, розроблених для операційних систем Apple, BlackBerry, Android, Symbian, Windows та WebОС будуть випущені O’Reilly Media як «Mobile Design Pattern Gallery». Нижче наведена одна із моїх улюблених глав — Запрошення.
*Незважаючи на те, що ці шаблони мають за основу розробку мобільних додатків, вони також можуть бути використані для натхнення при роботі над розробкою мобільних веб-сайтів.
Запрошення
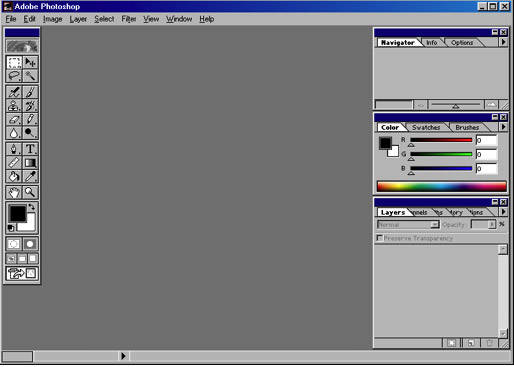
Ви пам’ятаєте, як перший раз використовували Photoshop? Я пам’ятаю, як вперше відкрила цю програму та побачила сіре поле і величезний набір потужних інструментів.

Ну, я здогадувалась, що інструменти є потужними, однак точно про це не знала. Чесно кажучи, я не знала навіть, із чого почати. Але на той час гроші за програму були сплачені і мені потрібно було вивчити її для роботи. Тому я купила книгу «Вивчи Photoshop за 24 години» та почала розбиратись, як працювати із програмою.
Швидко промотаємо десятиліття… Створено сотні тисяч додатків, які легко доступні для завантаження. В кожній категорії надзвичайно багато варіантів додатків, що виконують одну й ту саму функцію. Багато з них безкоштовні, що дозволяє достатньо швидко завантажити будь-який із них, якщо протягом кількох хвилин користування вам здалося, що його інтерфейс складний.
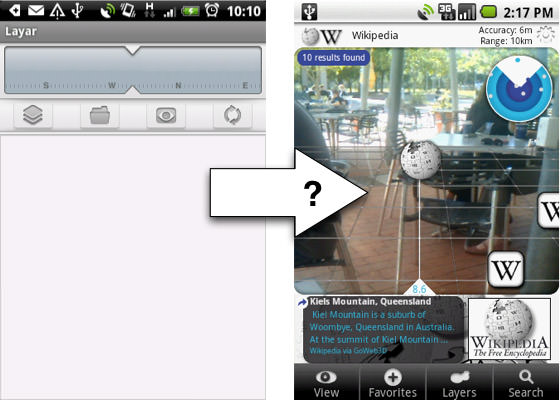
Розглянемо початковий досвід роботи з Layar Reality Browser — браузером доповненої реальності.

Що б могло допомогти мені замість простого сірого екрану отримати доповненої реальність? Запрошення. Запрошення являють собою підказки, які користувач отримує, коли вперше відкриває додаток або потрапляє в нове місце. Запрошення розкривають користувачеві можливості програми, вони також можуть перетворити перший негативний досвід користувача на вдалий.
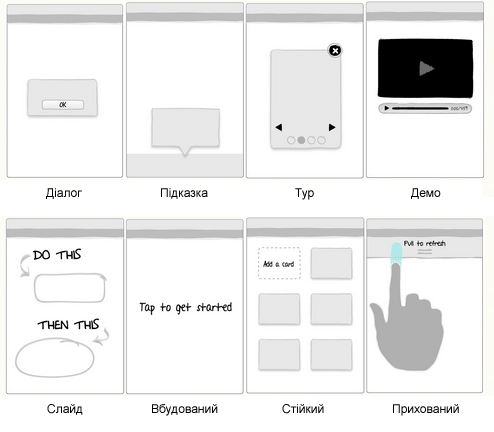
Шаблони запрошень являють собою:
Діалог
Простий діалог з інструкциями є найпопулярнішим серед запрошень у мобільних додатках, напевне тому, що він програмується найпростіше. В той самий час саме він найчастіше ігнорується або упускається.
Уникайте довгих складних діалогів, а також переконайтесь, що користувач може отримати інструкції, перебуваючи безпосередньо в додатку.

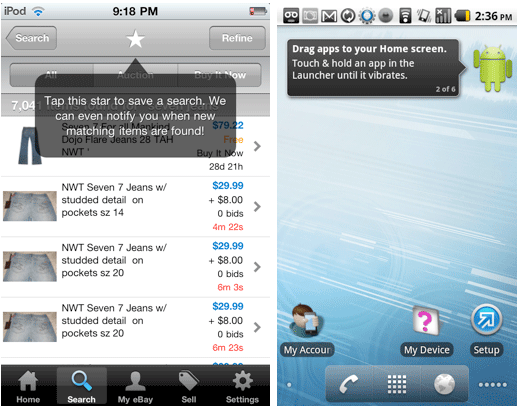
Підказка
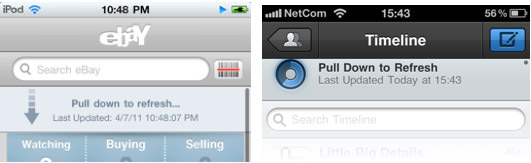
Даний тип запрошення може бути розміщений у додатку де завгодно, що часто робить його більш узгодженим із контентом. Також, плюсом цього прийому є те, що воно може використовуватись на екрані будь-якого мобільного пристрою, а не лише на екрані стаціонарного комп’ютера. У додатку eBay підказка використовується для того, щоб привернути увагу користувача до функції «зберегти пошук», яка для багатьох може бути непомітною, тому що розміщена там, де зазвичай знаходиться заголовок сторінки. ОС Android показує підказку Windows Clippy, щоб полегшити налаштування домашнього екрану.

Відповідного до того, як користувач виконує послідовні кроки під час свого шоппінгу, йому відкриваються наступні поради.
Розміщуйте поради в додатку безпосередньо в тому місці, до якого вони відносяться. Зміст повідомлень повинен бути коротким і чітким, повідомлення повинно зникати при взаємодії із екраном (тобто коли користувач торкнувся його).

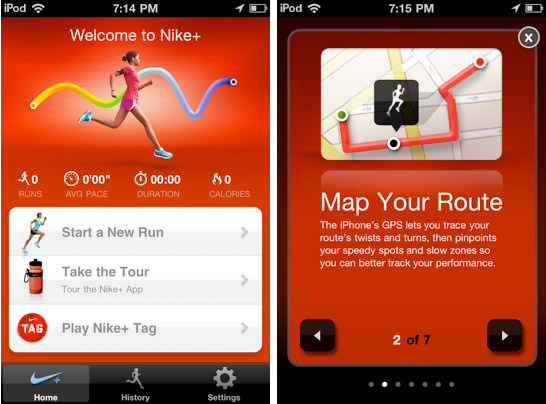
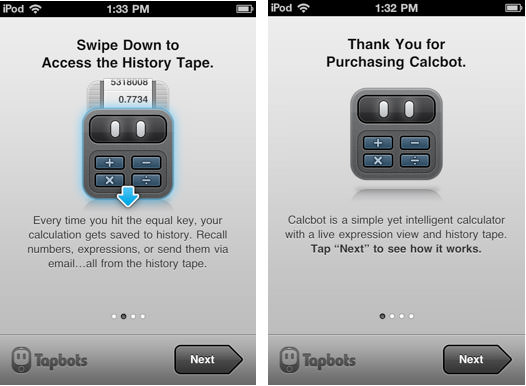
Тур
Тур надає можливість отримати максимальну кількість запрошень, пропонуючи дослідити додаток «екран за екраном», «функція за функцією». Тур додатку Nike GPS є чудовим прикладом такого шаблону. Тур оптимізовано для мобільних пристроїв, його графіка яскрава, навігація проста, а вихід позначений чітко таким чином, що не помітити його просто не можливо. Тур пропонується на домашньому екрані додатку и вибравши його, користувач може одразу переглянути всі 7 порад. Nike, а також CalcBot використали «індикатори» для підрахунку сторінок (2 із 7), щоб користувач чітко бачив, на якому етапі туру він знаходиться і скільки ще етапів є попереду.
Тур повинен виділяти ключові особливості програми, бути стислим та візуально привабливим.


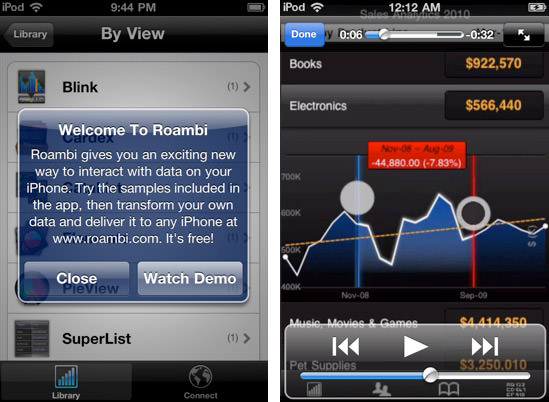
Демо
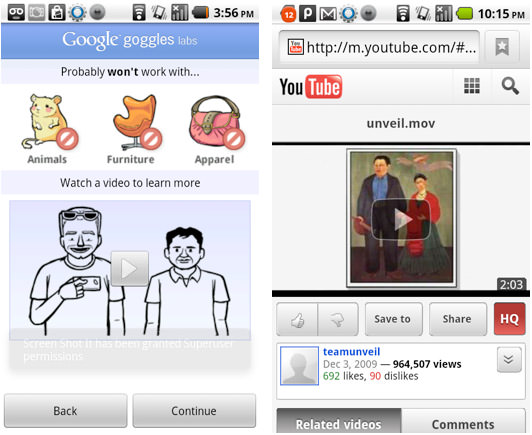
Демо-відео може бути найкращою формою запрошення для тих, хто розраховує на специфічні можливості, оскільки саме воно демонструє їх в дії. Roambi використовує цей прийом, щоб показати широкий вибір візуалізації даних, а також можливість виконання певних дій для оптимізації навігації у додатку. Goggles створили демонстрацію, яку можна переглянути через Youtube.
Демонстрації повинні ілюструвати ключові особливості та показувати, як використовувати додаток. Загальні управляючі елементи відео, такі як пауза, гучність, можливість розгорнути чи згорнути, повинні бути присутні.


Слайд
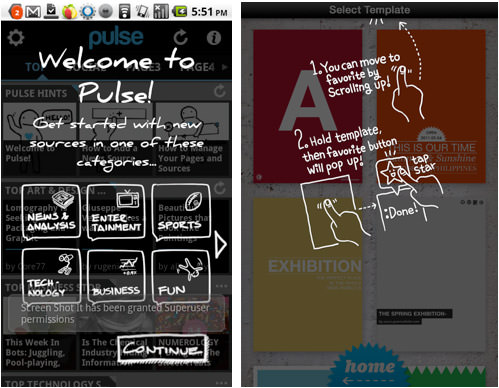
В той час як інші шаблони працюють на будь-яких мобільних пристроях, дане запрошення працює тільки на сенсорних екранах. Зазвичай розміщені на «домашньому» екрані, слайди являють собою повідомлення на прозорому фоні, що розташовані над фактичним контентом. Pulse та Phoster використовують даний тип шаблону для того, щоб швидко та наглядно пояснити користувачеві, які функції може виконувати їх додаток.
Прозорі слайди повинні використовуватися розумно — вони не призначені для приховання низької якості дизайну екранів додатку. Також переконайтесь, що слайди будуть закриті, як тільки користувач торкнеться екрану.

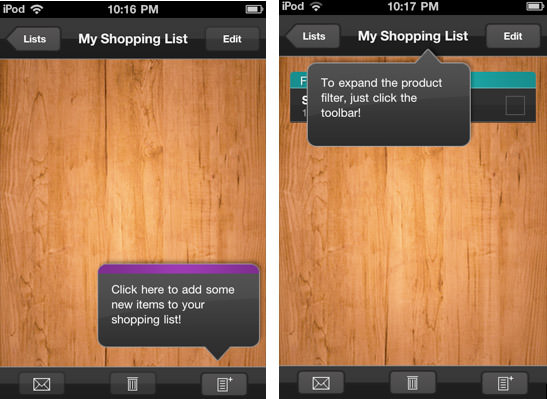
Вбудований
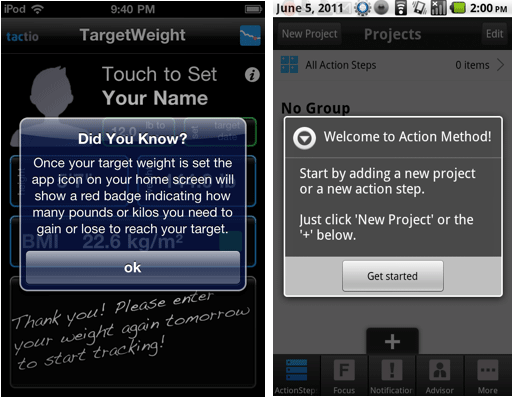
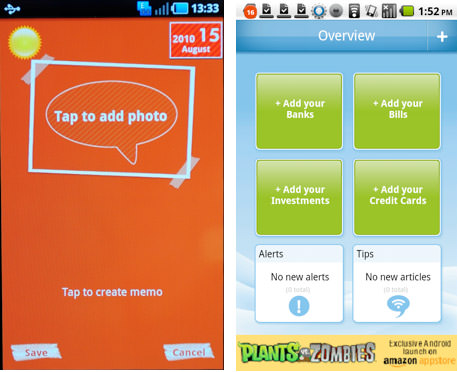
На відміну від інших шаблонів, даний тип запрошення не передує екрану, на який він посилається. Він наче «вбудований» в екран. Багато додатків, робота яких пов’язана із додаванням користувачем записів у програму, використовує вбудований шаблон для того, щоб юзер відразу почав вносити записи.
На одному екрані може знаходитись кілька вбудованих запрошень. Ваша задача чітко відділити їх від іншої інформації за допомогою зображень або інших візуальних підказок (тобто не використовуйте для запрошень той самий колір і розмір тексту, який ви використовуєте для загальної інформації в додатку).

Стійкий
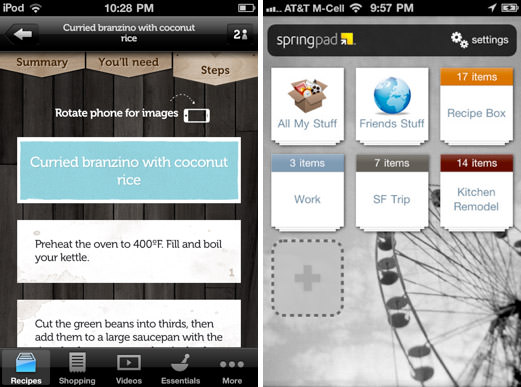
Стійкі запрошення «вбудовані» в екран і залишаються видимими постійно. На прикладі Jamie Oliver Recipes можна ознайомитись із тим, як додаток пропонує користувачеві перейти в ландшафтний режим, щоб розкрити додаткові функції. Незалежно від того, скільки разів користувач використовував програму раніше, при кожному наступному запуску він буде бачити ті самі підказки. Додаток Spring Pad використовує постійні вбудовані запрошення для того, щоб повідомити користувача за допомогою знаку «+» про те, що ще більше записів може бути додано.
Будьте стислими. Ваша задача та сама — чітко відділити запрошення від іншої інформації за допомогою зображень або інших візуальних підказок (тобто не використовуйте для запрошень той самий колір і розмір тексту, який ви використовуєте для звичайної інформації в додатку).

Прихований
Приховане запрошення може на перший погляд виглядати як парадокс, однак це ефективний спосіб спонукання до певних дій, який при цьому не «засмічує» екран. Даний тип запрошення призначений бути показаним користувачу тоді, коли він виконує певні однотипні дії, наприклад послідовні кліки.
Використовуйте приховані запрошення економно. Найпоширенішим прикладом їх використання може бути ситуація, коли вони призначені для завантаження прихованої частини результатів.

Галерея та сайт шаблонів мобільних інтерфейсів
Запрошення є лише одним із типів шаблонів в «Mobile Design Pattern Gallery». В книзі також є бонусна глава про анти-шаблони.
Також ознайомтесь із Галереєю мобільних шаблонів:
- Веб-сайт;
- Галерея шаблонів;
- Блог.
І ще більше ресурсів про шаблони
- Шаблони для Android: AndroidPatterns;
- Шаблони для iOS: Mobile Patterns, Pttrns;
- Загальні мобільні UI шаблони: 4ourth.
Першоджерело: «A Look Inside Mobile Design Patterns». Переклала Irina Burt.







2 коментарів
Ще підказали цікавий сайт з шаблонами моб. інтерфейсів — http://inspired-ui.com/
Ще підказали цікавий сайт з шаблонами моб. інтерфейсів — http://inspired-ui.com/