В цьому уроці ми навчимося створювати інфографіку, використовуючи стандартні інструменти Adobe Illustrator. Ми також продемонструємо декілька способів зміни зовнішнього вигляду графіків, не порушуючи динамічних функцій, тобто ви зможете редагувати данні графіків після всіх змін. Розпочнемо!
Крок 1
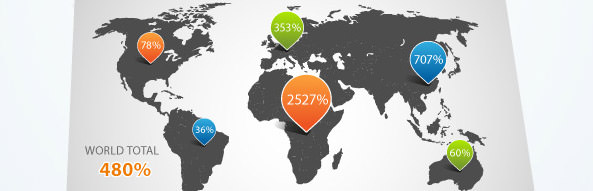
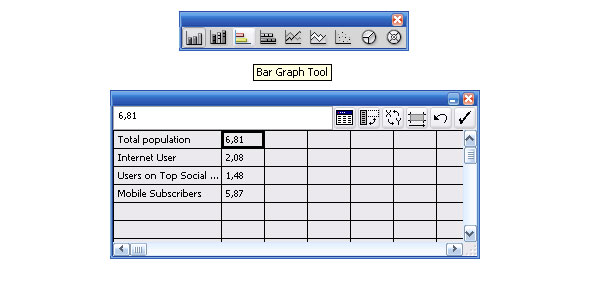
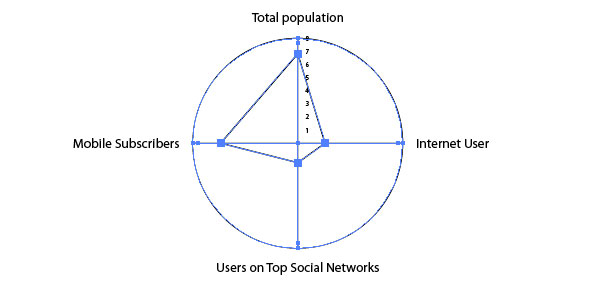
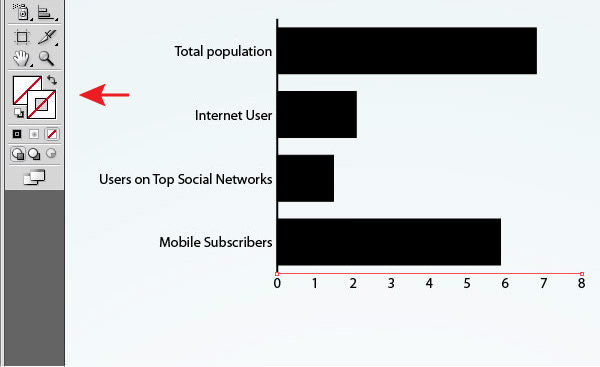
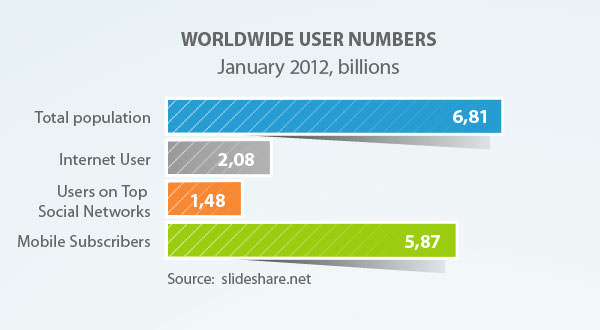
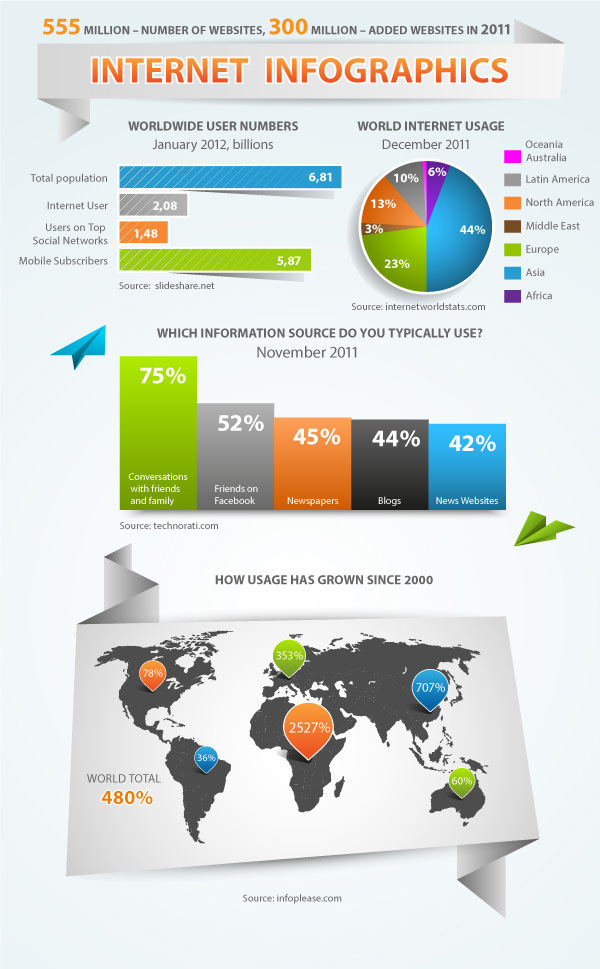
Перший етап роботи з інфографікою завжди включає в себе пошук інформації та обробку даних. В даному уроці я користуюсь інтернет-статистикою. На першому графіку буде показано: кількість інтернет-користувачів, соціальних мереж, абонентів мобільного зв’язку та загальну чисельність населення (першоджерело: slideshare.net) Все, що перераховано вище назвемо категоріями, а числа, що їм відповідають — даними. Візьміть Bar Graph Tool виділіть область в поточному документі. Відкриється вікно, де повинні бути виведені дані всіх категорій.
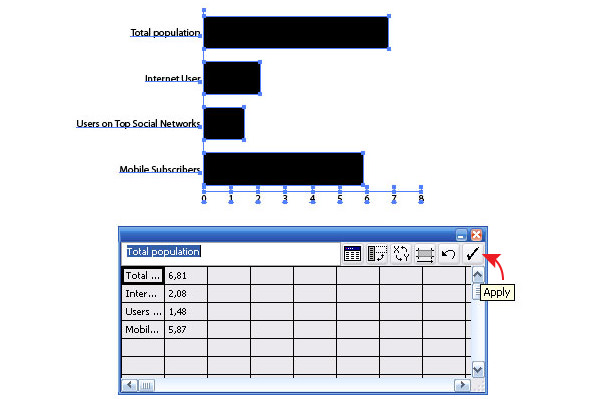
Вся інформація повинна бути введена у відповідні поля. Після цього натисніть на Apply in the Graph Data — так ви створите графік.
Крок 2
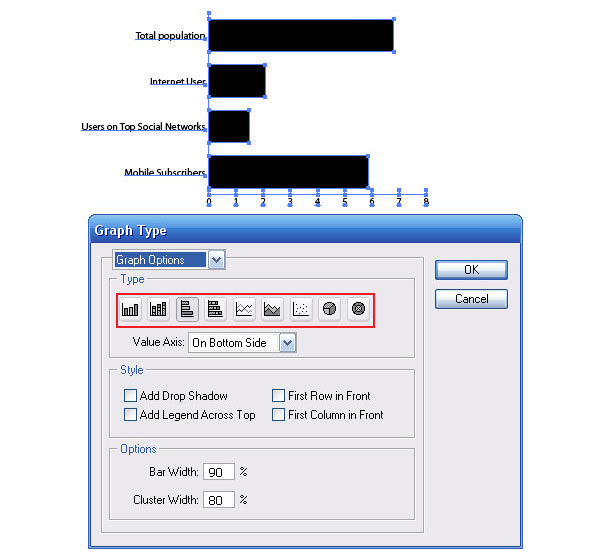
Створений нами об’єкт є динамічним, тобто, ми у будь-який момент можемо змінити назву, інформацію про послідовність і кількість категорій, або дані в цих категоріях. Якщо ви закрили вікно даних графіку, перейдіть у Object → Graph → Data, де ви можете змінити дані. Ми можемо змінити тип діаграми після того, як вона вже сформована. Для цього потрібно перейти в Object → Graph → Tape.
Дизайн графіку буде змінюватись тільки після того, як ви натиснете на кнопку «ОК» в діалоговому вікні.
Крок 3
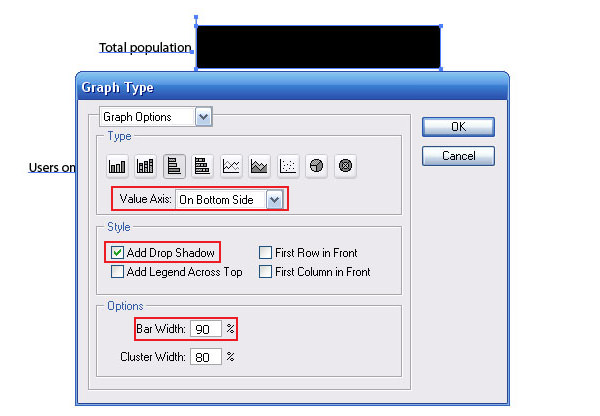
Розглянемо вікно Graph Type. Як видно, ми можемо змінити ширину стовпчиків, вказувати положення осей та навіть додавати тіні!
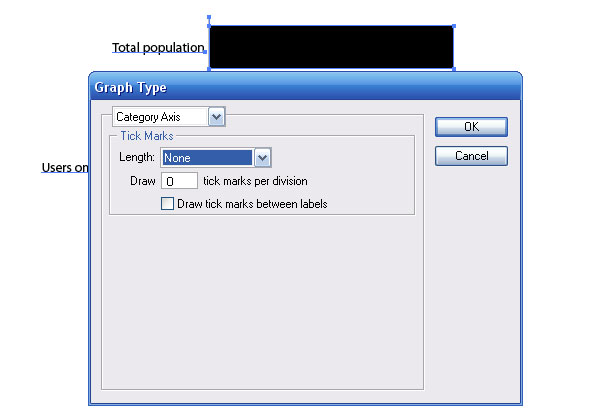
Більш того, можна редагувати значення та категорії осей.
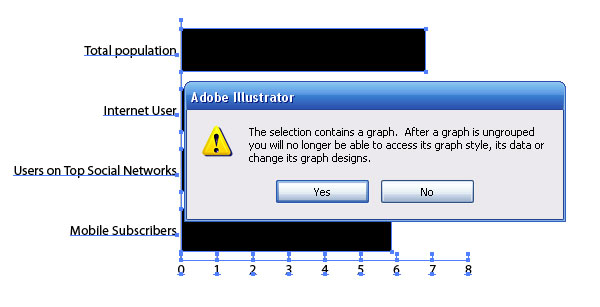
Але цього не достатньо, щоб зробити правильний дизайн графіків. І тут багато графічних дизайнерів роблять одну й ту ж помилку: вони перетворюють динамічний графік в групу статичних об’єктів. Таким чином ви втратите можливість редагування даних.
Але ми не будемо робити таку помилку і збережемо графік у динамічному вигляді.
Крок 4
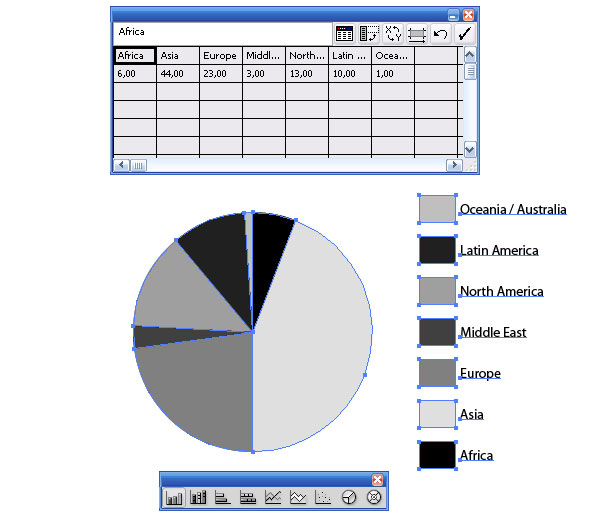
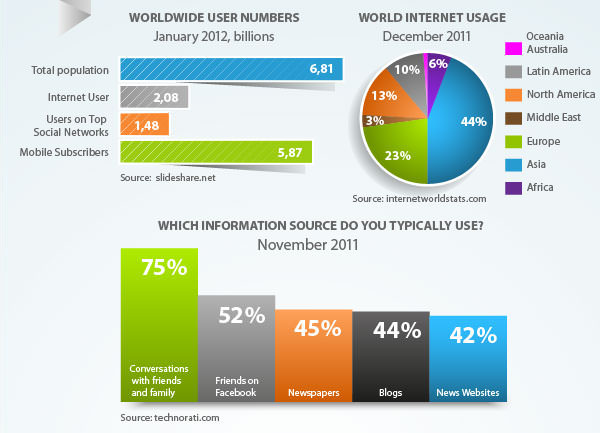
Тепер давайте створимо ще два динамічних графіки. Наприклад, Pie Graph Tool для графіку «Використання интернету в світі».
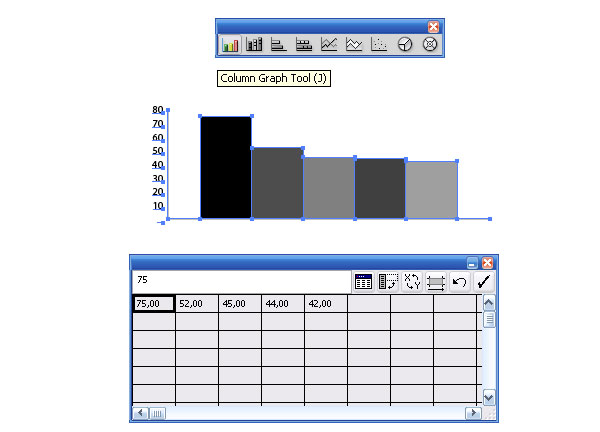
Та Column Graph Tool для графіка «Джерела інформації».
Принцип роботи цих графіків ніяк не відрізняється від роботи першого графіку.
Крок 5
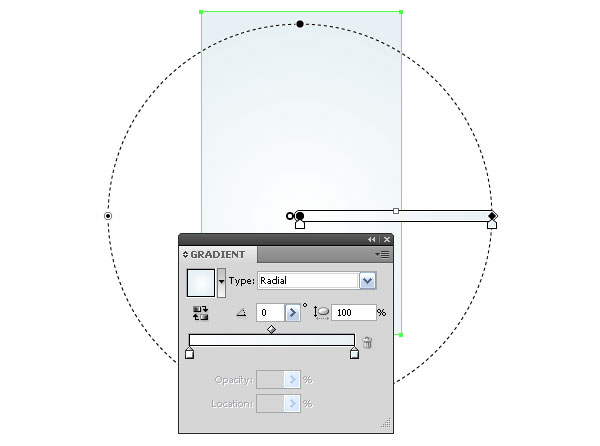
Тепер давайте створимо загальний дизайн нашої інфографіки. Я вирішив задіяти стиль орігамі. З Rectangle Tool (М) створіть прямокутник та залийте його радіальним градієнтом від білого до блакитного.
Ширину та висоту можна буде змінити в процесі додавання елементів.
Крок 6
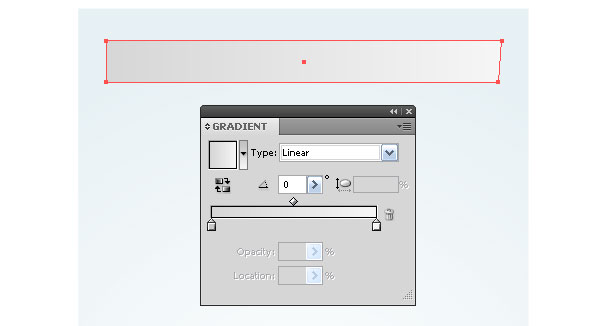
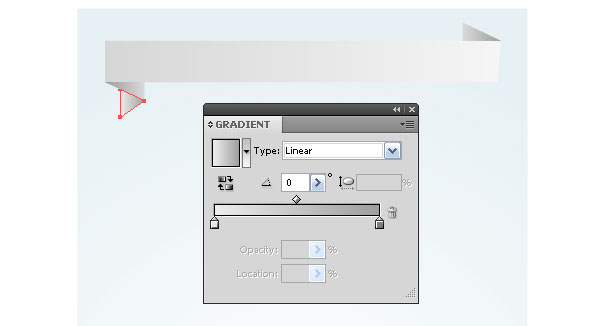
За допомогою Pen Tool (P) створіть форму паперової стрічки, де буде розміщено назву нашої інфографіки. Залийте об’єкт з лінійним градієнтом від білого до сірого.
Направлення градієнту відповідно до джерела світла. Всі наступні елементи будуть освітлені цим загальним джерелом світла. Глобальне освітлення є першою ознакою хорошого дизайну.
Крок 7
Давайте створимо пару паперових стрічок за допомогою Pen Tool (P). Лінійними градієнтами ми покажемо направлення світла та тіней на стрічках.
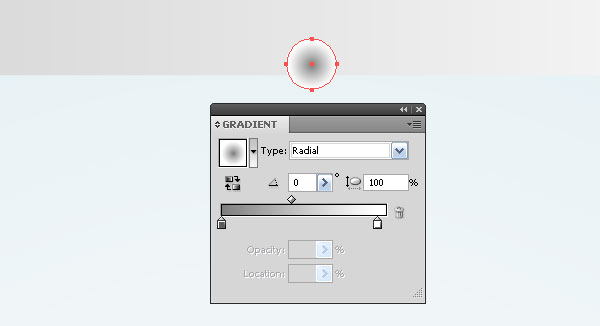
Для того, щоб добавити контрасту між світлим фоном та паперовою стрічкою ми створимо тіні. За допомогою Ellipse Tool (L) створіть коло з радіальним градієнтним фоном від сірого до білого.
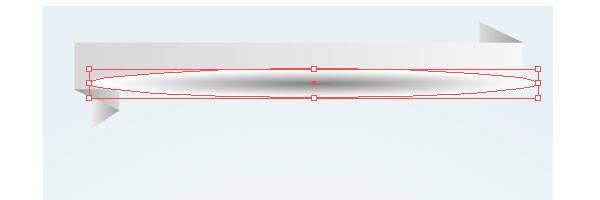
Використовуємо Selection Tool (V) + утримуючи кнопки Opt / Alt для перетворення кола в еліпс.
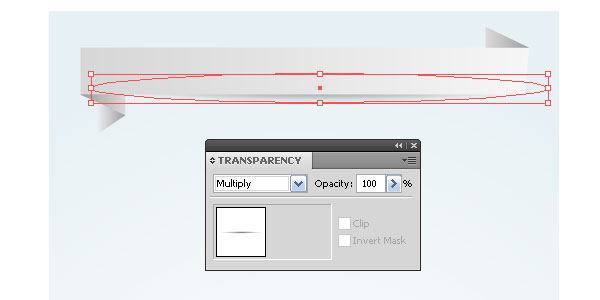
Застосуйте режим змішування Multiply для еліпсу та розташуйте його під паперовою стрічкою.
Використовуючи цю ж техніку, створюємо тінь у верхній частині стрічки.
Крок 8
Створіть ще одну паперову стрічку, як це показано на малюнку нижче та розташуйте на ній векторну мапу світу.

Крок 9
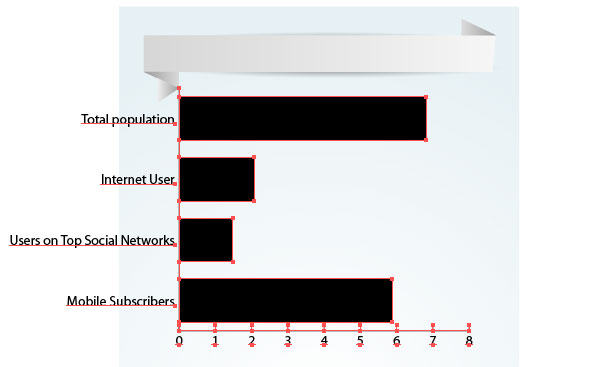
Настав час повернутися до наших графіків. Розмістіть перший графік відповідно до дизайну, але, як видно, його потрібно зменшити.
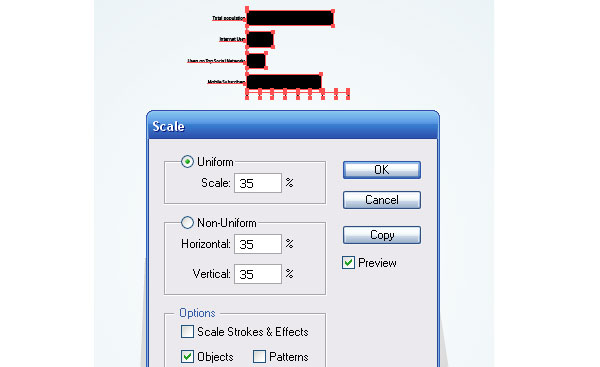
Але цього неможливо зробити за допомогою Selection Tool (V). Для зменшення графіку потрібно вибрати його та перейти в Object → Transform → Scale … і задати необхідне значення для зменшення розмірів.
Крок 10
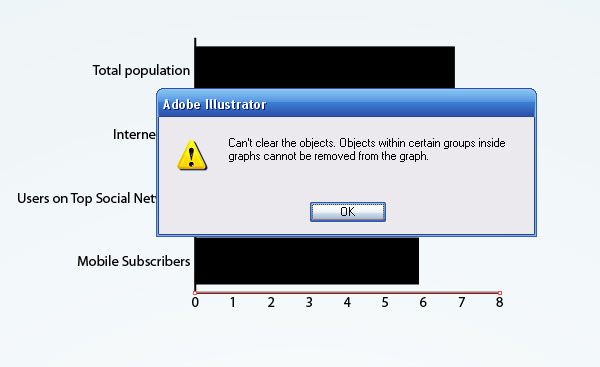
На прикладі цього графіку спробуємо конвертувати його елементи не втрачаючи динамічних функцій. Я вирішив видалити осі. Виберіть одну з них за допомогою Direct Selection Tool (A) і натисніть кнопку Delete.
Як бачите, видалити їх неможливо. Але ми можемо їх вимкнути, щоб вони стали невидимі.
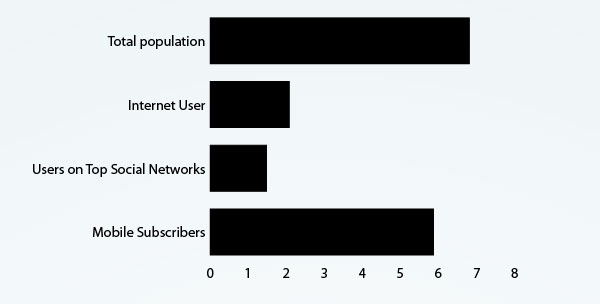
Зробіть дві осі невидимими.
Щоб зробити номери невидимими відключіть їх заповнення.
Крок 11
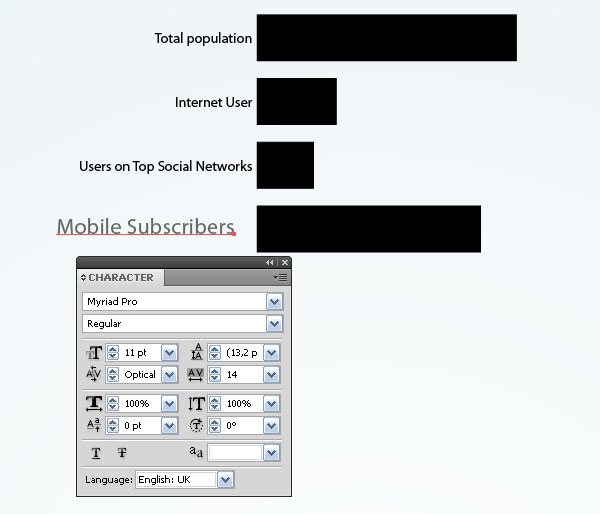
Виберіть назву категорії за допомогою Direct Selection Tool (A) та змініть параметри тексту в панелі символів Window → Type → Character. Ви також можете змінювати колір тексту та його положення. Ці та наступні зміни не призведуть до втрати графіком динамічного стану.
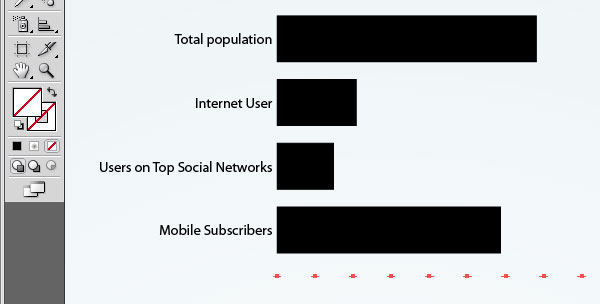
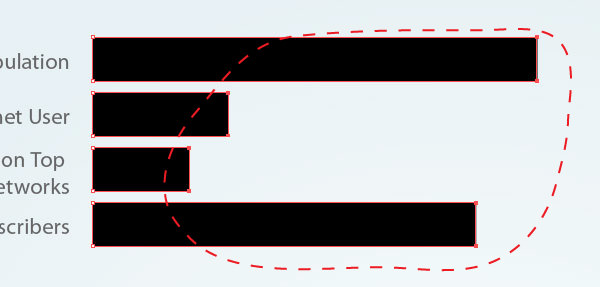
З Lasso Tool (Q) або Direct Selection Tool (A) виберіть пункти, що вказані на малюнку нижче та, утримуючи натиснутою клавішу Shift збільшіть стовпчики за допомогою Direct Selection Tool (A).
Крок 12
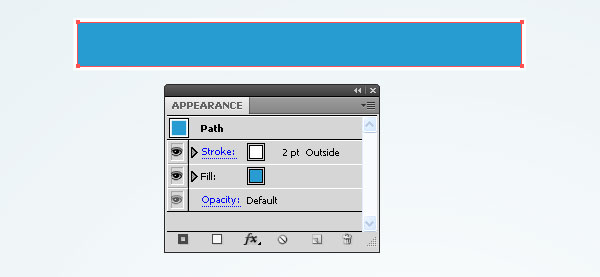
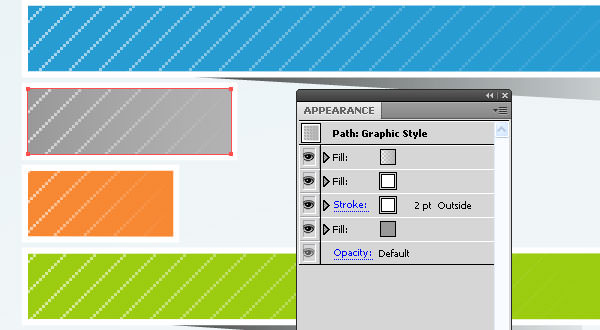
Отже, давайте попрацюємо зі стовпчиками. Ми зробимо всі зміни в панелі Window → Appearance. Зафарбуйте стовпчик синім кольором, а його границі зробіть білими.
Крок 13
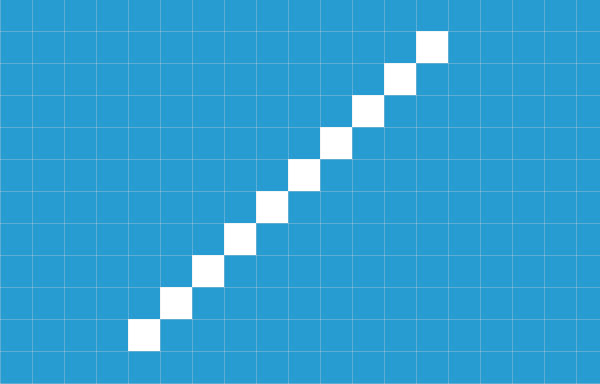
Тепер давайте створимо дуже просту безшовну текстуру. Поверніться в режим View → Pixel Preview, щоб розмістити елементи точно в піксельній сітці. Виберіть Rectangle Tool (M) та зробіть десять квадратів розміром 1×1 піксель, як це показано на малюнку нижче.
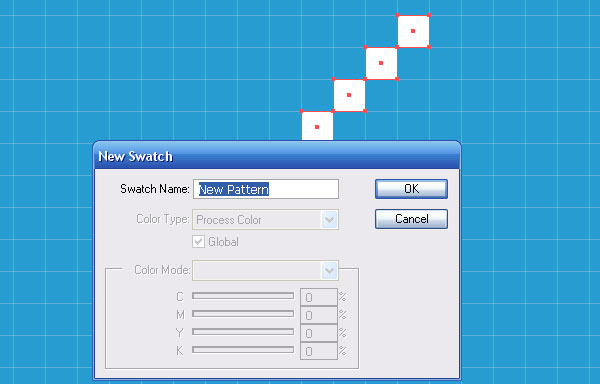
Виберіть всі квадрати та перейдіть до панелі Edit → Define Pattern …, натисніть кнопку ОК в діалоговому вікні.
Крок 14
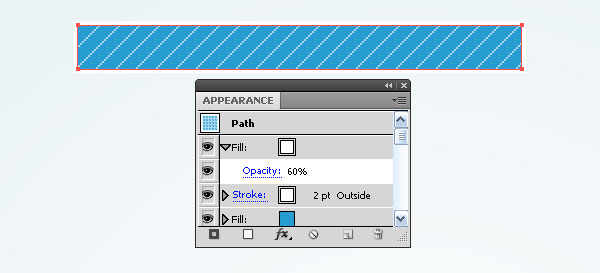
Виберіть стовпчик графіку і додайте нову заливку в панелі Appearance. У якості заливки виберіть текстуру (pattern), яку ми створили раніше, зменшивши прозорість до 60%.
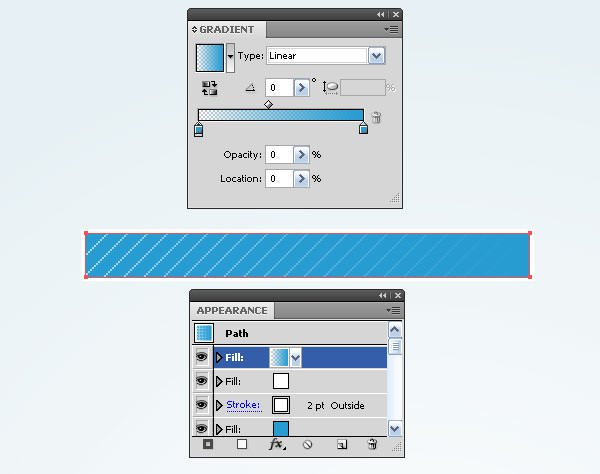
Додайте ще одну заливку та задійте до неї лінійний градієнт, який складається з двох блакитних повзунків, один з яких має 0% прозорості.
Крок 15
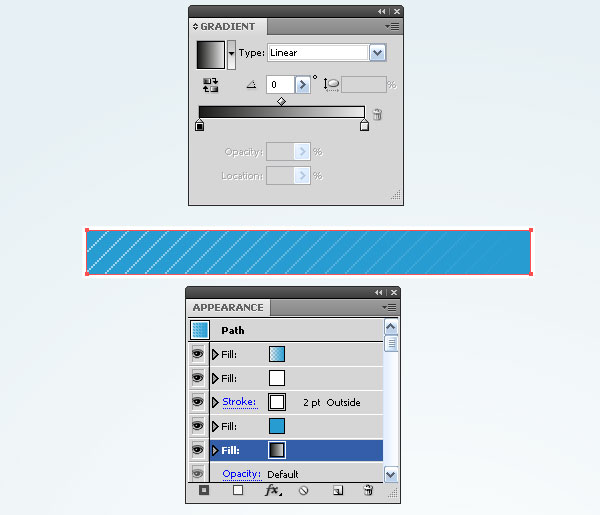
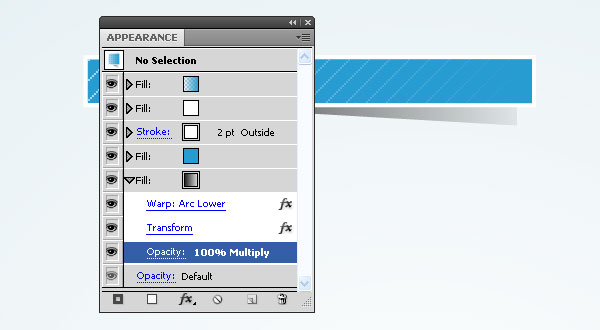
Створіть тінь від колонки. Додайте нову заливку та розмістіть її нижче всього у панелі Appearance. Задійте лінійний градієнт від чорного до світло-сірого кольору.
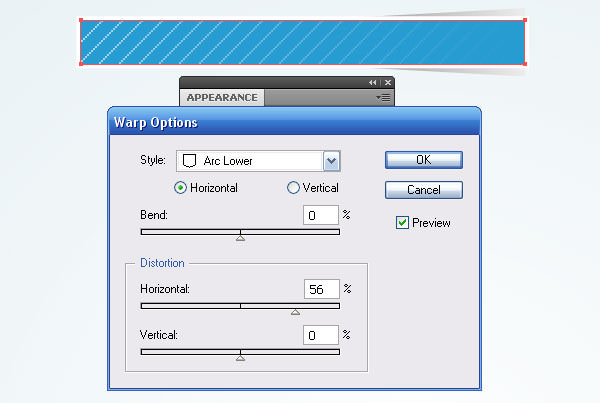
Вибравши цю заливку перейдіть до панелі Effect → Warp → Arc Loweк… та встановіть параметри, що вказані на малюнку нижче.
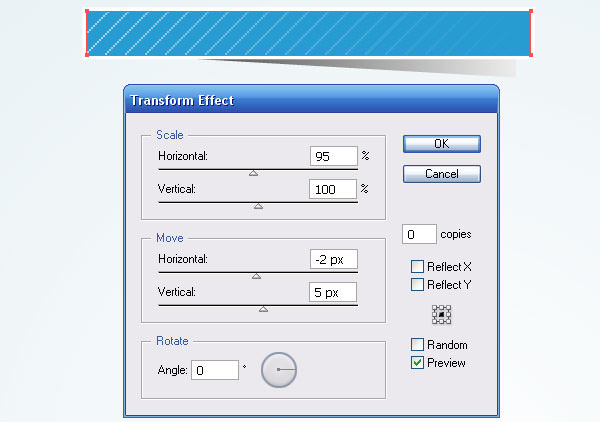
Тепер перейдіть у розділ Effect → Distort & Transform → Transform… та встановіть значення в діалоговому вікні.
Для заливки застосуйте режим змішування Multiply в панелі Appearance.
Крок 16
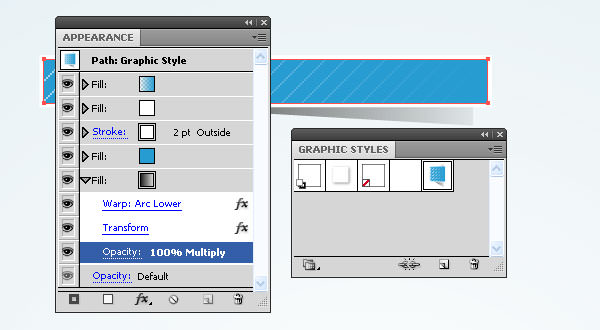
Щоб не повторювати таку ж послідовність дій для інших стовпців, збережіть графічний стиль у відповідній панелі.
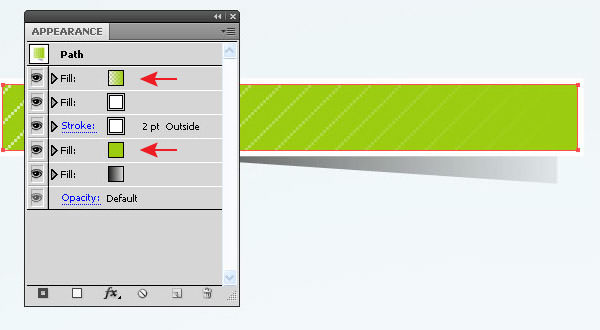
Застосуйте графічний стиль до нижнього стовпчика. Змініть лінійний градієнт кольору та одну з заливок в панелі Appearance.
Застосуйте стиль до середнього стовпчика і видаліть нижню заливку з тінню.
Крок 17
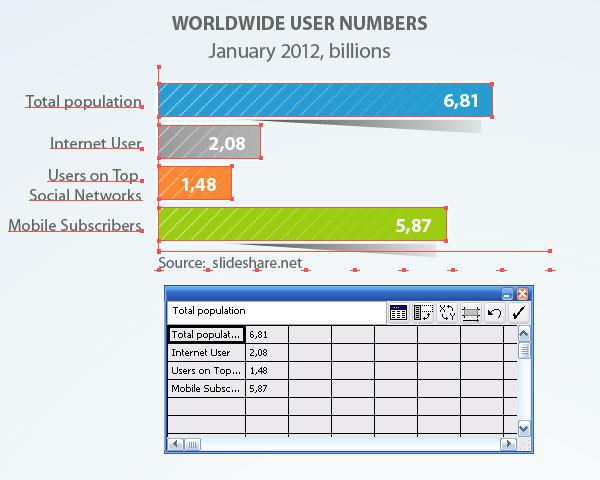
Використовуючи Type Tool (T) додайте назву графіку та джерела інформації.
Давайте перевіримо, чи залишився наш графік динамічним. Перейдіть в Object → Graph → Date.
Як видно, пучком.
Крок 18
Я змінив дизайн інших графіків аналогічним способом, який описав вище.
Для того, щоб мій урок надавав вам не тільки технічну інформацію, а й продемонстрував деякі цікаві статистичні дані інтернету, я представив їх у вигляді різних графіків.
Наостанок
Я впевнений, що Інфографіки повинні залишатися динамічними для того, щоб ви або ваші клієнти могли змінювати данні у будь-який час. Статистичні дані не є сталими постійно, вони рано чи пізно змінюються, так навіщо ж заново робити однотипну роботу, коли ми можемо просто їх змінити?
Завантажити початковий файл з уроку.
Від перекладача. Для більш повної картини раджу ознайомитись з оглядом веб-сервісів для створення інфографіки.
Першоджерело: «How to Create Infographics in Adobe Illustrator».















































3 коментарів
В результаті інфографіку потрібно малювати руками а не інтументами для графіків.
Так, якщо хочеться отримати унікальний, читай цікавий, результат. Але фішка даного уроку саме в тому, що один раз промалювавши шаблон, можна фігачить купу графіків у «фирмовому стилі».
Дякую :)
але ж щоб скачати урок, то треба не тільки +1 через Гугл наприклад, а ще і твітнути потім