Сьогодні я вирішив поділитися з колегами одним з навчальних кейсів покрокової побудови дизайну сайта з використанням модульної сітки.
Цю методику я демонструю студентам в рамках свого тренінгу та використовую в щоденній роботі. Можливо, декому вона стане у нагоді.
Отже, почнемо:
1. Визначаємо функціональність
Аналізуємо задачі проекту і потреби його користувачів. Визначаємо найважливіше. Формуємо функціональність проекту, структуру та склад сторінок, котрі будуть її вирішувати.
Виявляємо найскладніші та найважливіші сторінки. Саме з них і почнеться робота. Формуємо для них список функціональності та відсортовуємо його по пріоритетам.
Описуємо кожен блок функціональності, деталізуючи до рівня окремих елементів. В результаті ми отримаємо багаторівневий список, який описує логічні блоки сторінки та їх складові елементи.
Це наше «лєґо» — кубики, які висипали гіркою з відерця. Тепер залишилось лише взяти їх зі списку і розставити на свої місця.
2. Ескіз
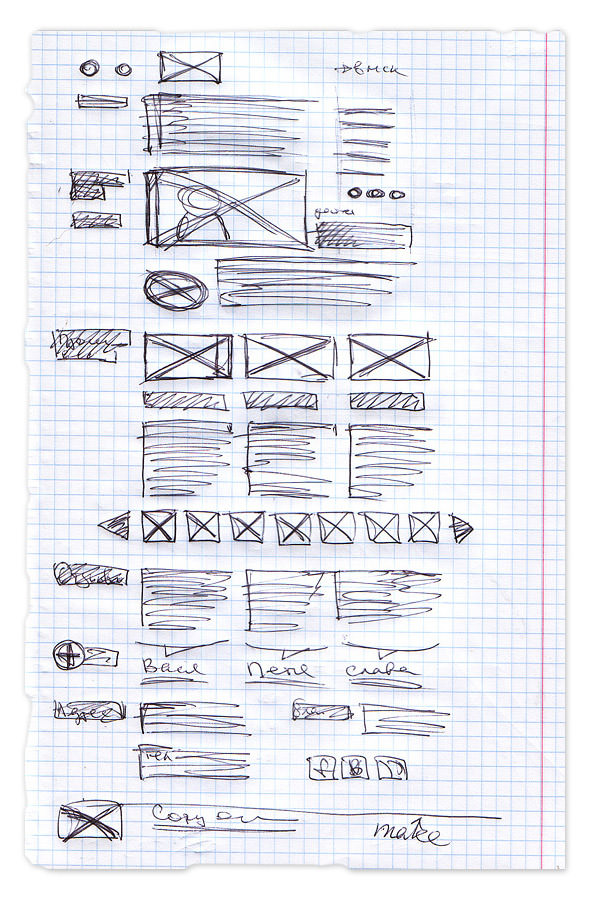
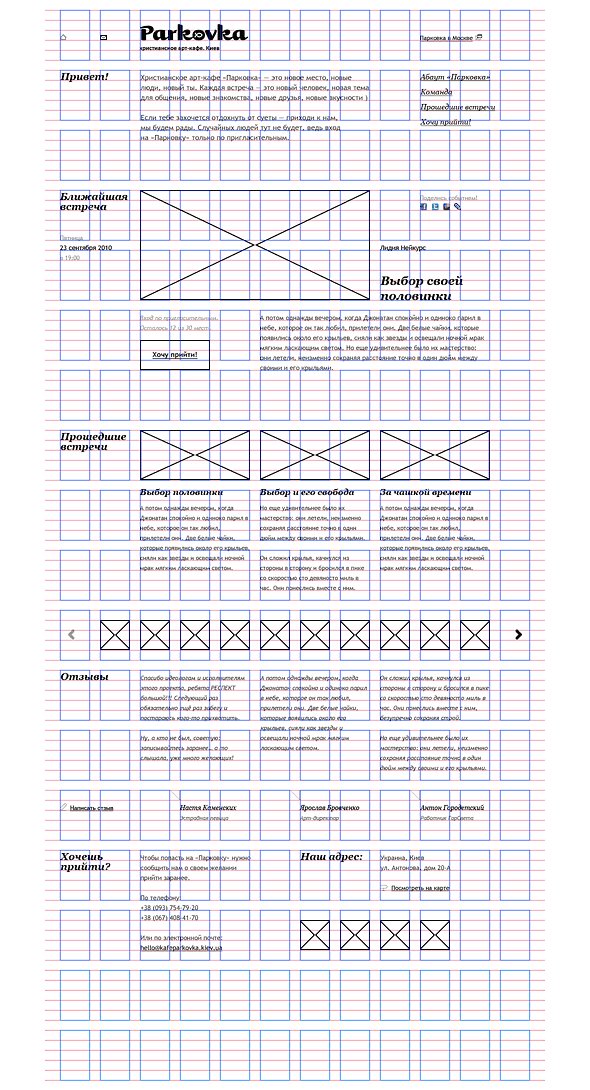
Після того, як визначили все те, що ми повинні врахувати в нашому дизайні, малюємо на папері схематичний ескіз ключової сторінки.
Переносимо наш список функціональності, блок за блоком. Експериментуємо, сміливо малюємо, перебираємо варіанти в пошуках оптимального рішення. Малюємо, закреслюємо. Відбраковуємо не жаліючи. На щастя, схематичне вираження думок на папері займає буквально хвилини.
Ось, що вийшло в мене:
Тільки після того, як ми виразили на папері наш основний задум, котрий реалізує необхідну функціональність і креативну ідею, можемо вмикати комп’ютер.
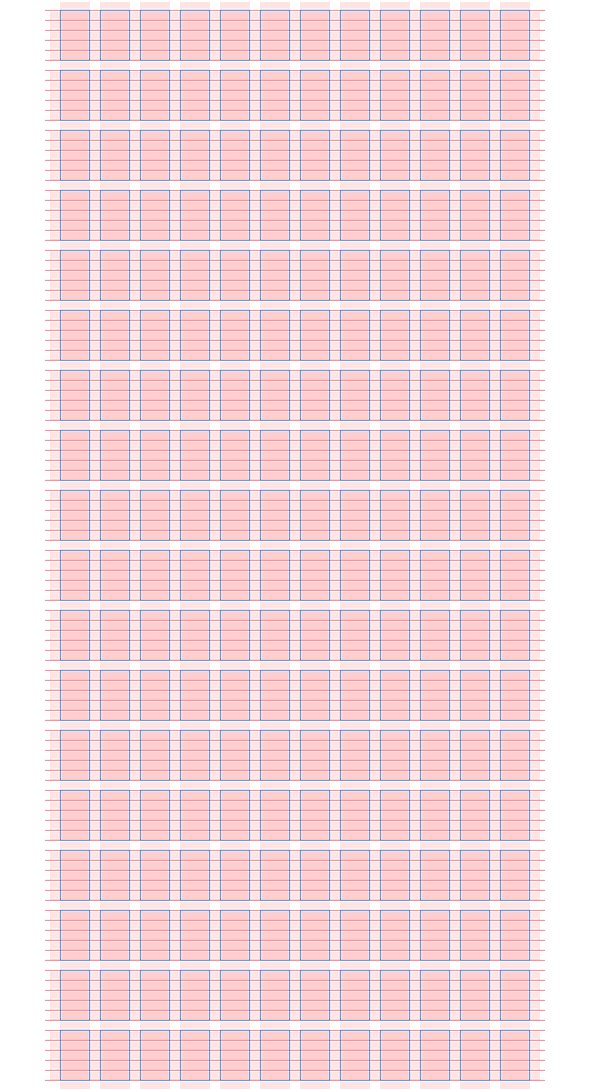
3. Будуємо модульну сітку
Роботу над дизайном починаємо з побудови модульної сітки. Для цього дивимось на свій ескіз, аналізуємо кількість колонок та поясів, а також кількість горизонтальних та вертикальних членувань. Все це нам підказує, яку сітку ми побудуємо.
В моєму випадку я вирішив використовувати за основу для вертикального членування колонкову сітку на 12 юнітів від 960grid. Після цього я став її збагачувати, щоб отримати модульну сітку.
Виходячи з тематики і попереднього задуму сайту я вирішив, який шрифт, кегль та інтерліньяж будуть в основного набору тексту. Прийнявши це рішення я ввів у макет шрифтову сітку, на її основі побудував вертикальне членування, яке задає макету вертикальний ритм. На перетині горизонтальних та вертикальних членувань вийшла сітка модулів.
Саме модульна та шрифтова сітка знадобиться нам для подальшої роботи.
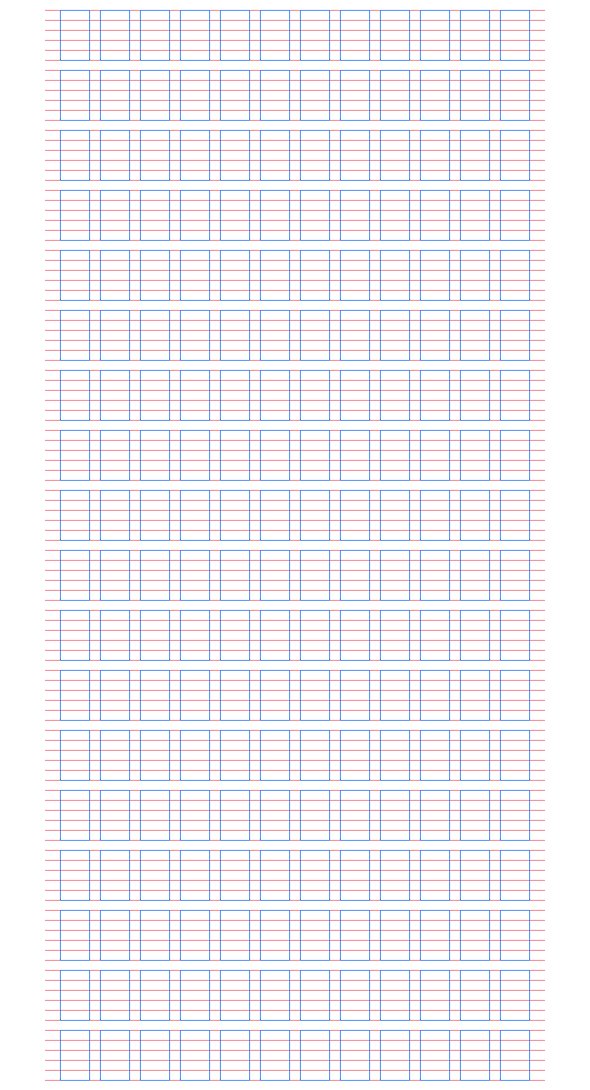
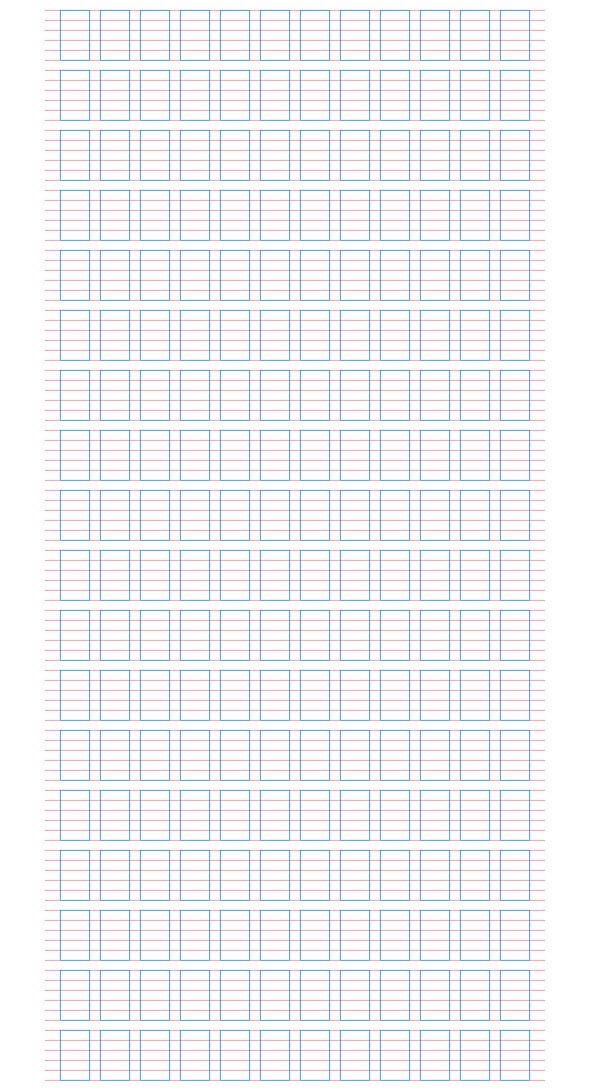
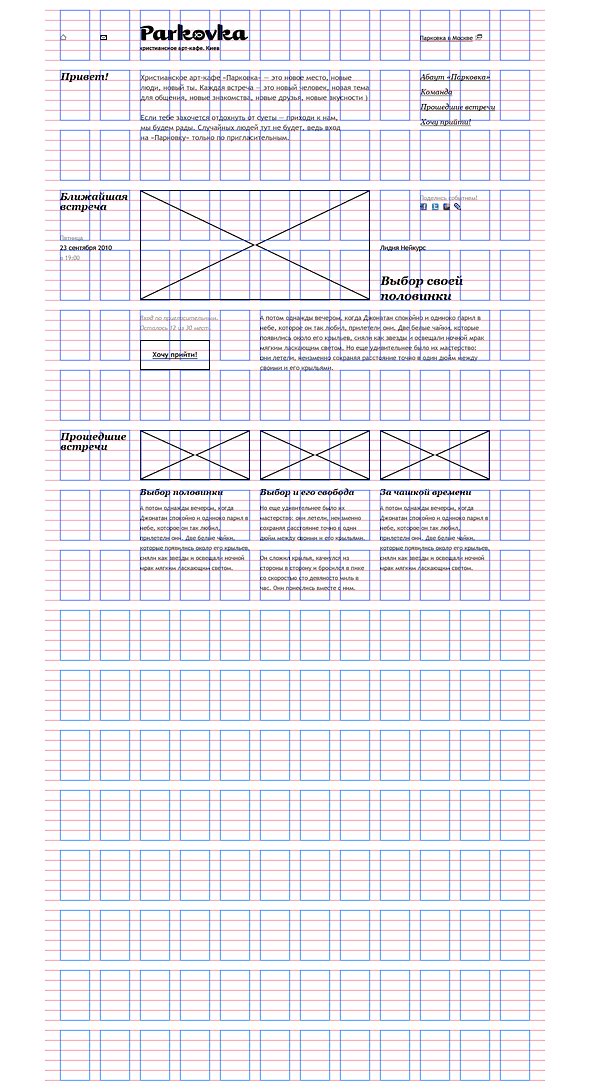
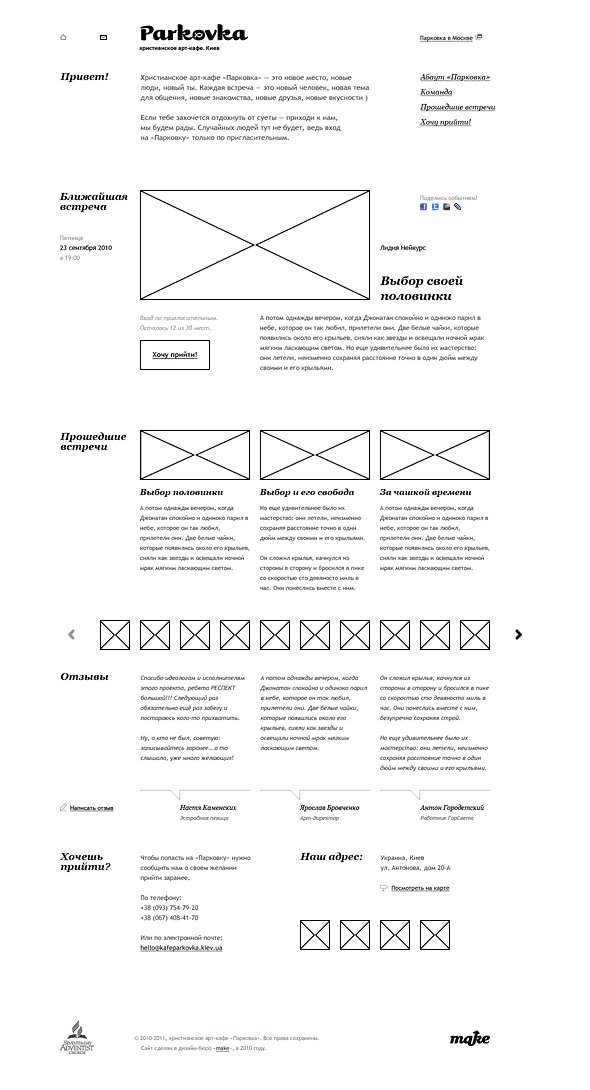
4. Прототипуємо
Коли модульна сітка побудована, ми переносимо на екран ескіз, використовуючи сітку для визначення розмірів і положення елементів. За необхідності можна трішки відхилитися від ескізу на користь сітки.
Не витрачаючи час на деталізацію, накидуємо змістові, графічні та текстові блоки. Я собі дозволяю на даній фазі вирішувати питання зв’язані з типографією. Але часто це є зайвим.
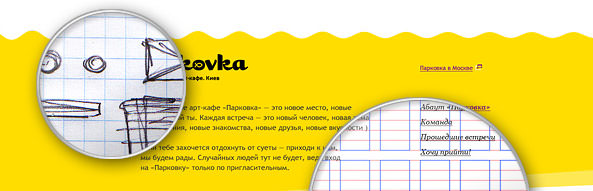
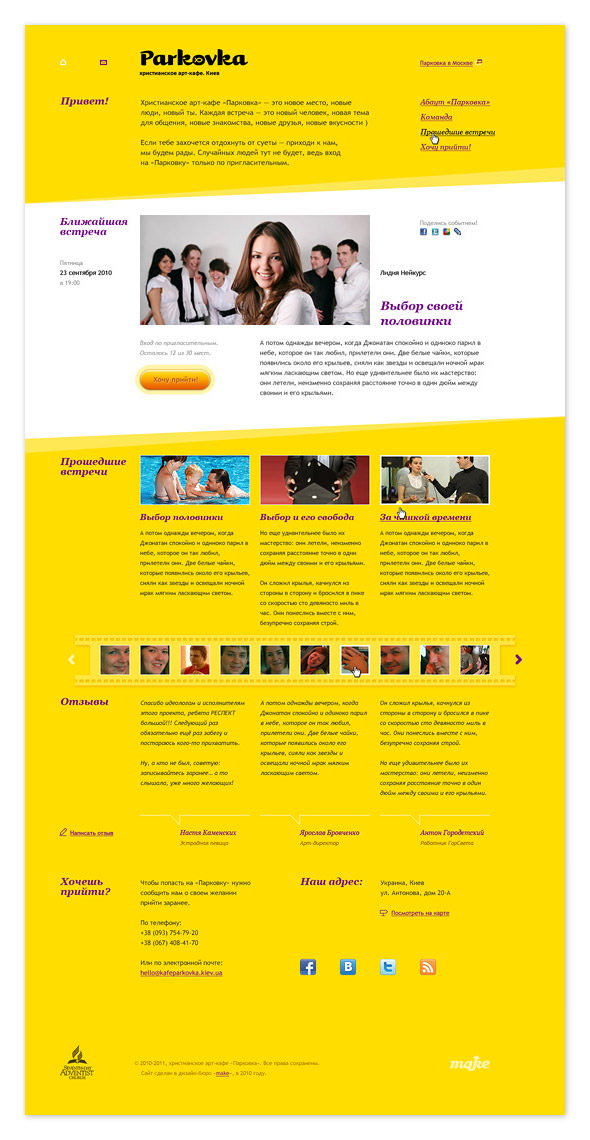
5. Оформлюємо
Результатом нашої попередньої роботи став повноцінний прототип. Всі розміри та положення елементів знайдені. Можна братися за оформлення.
Допрацьовуємо типографію вводимо кольори, емоції, розставляємо акценти, працюємо над деталями. При необхідності підключаємо ілюстраторів чи фотографів.
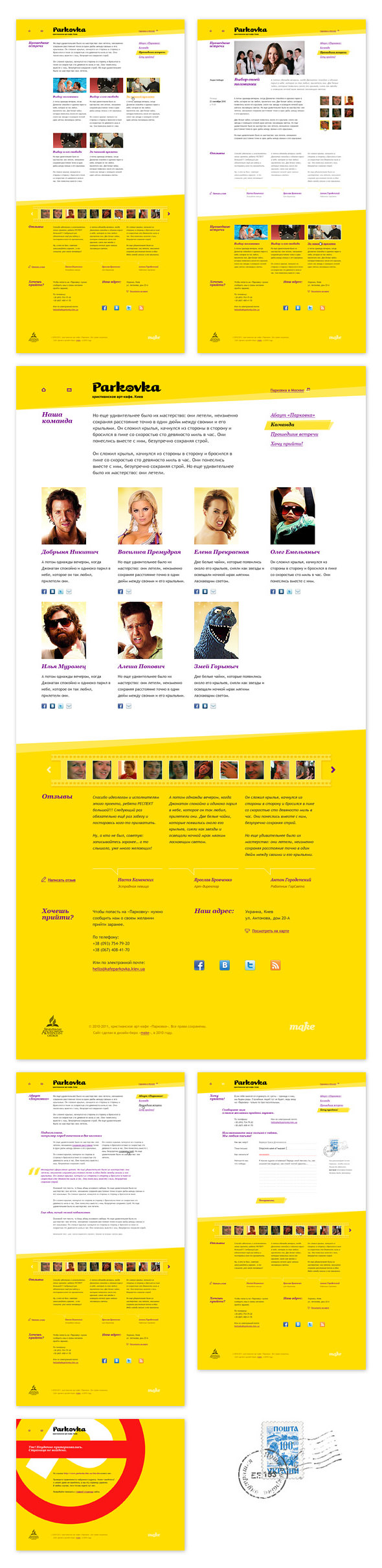
6. Розвиваємо ідею
Коли оригінал-макет ключової сторінки готовий, можемо перейти до інших.
Робимо блочні ескізи сторінок на папері. Якщо функціональність складна чи значно відрізняється від ключової сторінки, тоді прототипуємо необхідні ділянки.
Завдяки тому, що модульна сітка, типографія і загальна візуальна стилістика сайту вже знайдені, ми швидко реалізуємо наші сторінки в дизайні.
Вуаля! Пара робочих днів і дизайн проекту готовий для передачі розробникам.
Замість резюме
Сітка для дизайнера — потужна допоміжна конструкція. Єдина система пропорцій та координат для положення і розмірів усіх елементів дизайну. Забирає на себе рутинні задачі. Дозволяє мікро і макро-шаблонування, дає можливість для формування бібліотеки паттернів і графічних елементів.
Дизайн на підсвідомому рівні сприймається більш комфортним та впорядкованим. Завдяки структурності та візуальній ієрархії елементів — більш швидке зчитування інформації. Простіше направляти увагу користувача. Гармонічне сприйняття та естетичність простих рішень на мінімальних виразних засобах.
Верстальщики отримують бонуси у вигляді спрощення комунікації з дизайнерами, стандартизацію рішень і скорочення об’єму коду, напрацьовування фреймворку проекту і багаторазове використання готових елементів.
Цільність та єдиний вигляд результату. Що особливо важливо в командній роботі над масштабними або довготривалими проектами. Крім того знижується «поріг входу» для нових учасників.
Загальна швидкість дизайну, розробки, розвитку та модифікації проекту — значно підвищуються, а трудовитрати знижуються. Це підвищує ефективність роботи кожного спеціалісту і команді в цілому.
Автор: Павло Колодяжний. Арт-директор та засновник бюро «make».













8 коментар
До речі, більше про модульні сітки (як будувати те де використовувати) можна прочитати в книгах:
1. Аллен Хьорлберт. «Сетка» http://www.existing-designing.com/uploads/7/9/6/0/7960724/allen_herlbert_setka.pdf
2. Ян Чіхольд. «Образ Книги» https://prodesign.in.ua/2011/08/yan-chihold-obraz-knyhy/
На жаль, більшість початківців дизайнерів взагалі не в курсі, що існують модульні сітки, типографіка, теорія кольору. Власне, я також про них нічого не знав, а вже згодом зрозумів, що це все корисні речі та почав ними цікавитись.
А саме цікаве те, що на так званих комп’ютерних курсах веб-дизайну, про це теж не говорять. Лише як мавпочок навчають клацати на кнопочки у фотошопі.
а я от зараз верстаю макет на Bootstrap (в т.ч Responsive), але макет намальований навіть близько не по сітці. Також основною вимогою є “Perfect Pixel”
Хочу просто вбитись :D
Хотелось бы узнать, с помощью каких инструментов вы строили сетку (кроме psd для 960gs). Спасибо.
Не знаю, як автор статті, а я користуюся цими скриптами https://dl.dropbox.com/u/23030017/prodesign/mod-grid-scripts.zip
Начепив на них хоткеї і все зручно працює.
Все працює! Дуже дякую за скрипти.
Іще корисне посилання по темі http://shkola.readymag.com/grid/practice/