…Після моїх кількох постів (тут і тут), які були доволі обтяжені технічною інформацією, я подумала, що слід поєднати уже описані речі з моїм списком 10 найбільш болючих місць, коли йдеться про те, як на різних сайтах трактують мобільних користувачів. Це декілька поширених помилок, які можуть зруйнувати будь-яку мобільну стратегію.
Якщо ви допускаєте хоч що-небудь з цих речей, то автоматично опинитеся у моєму чорному списку, незалежно від того, чи я відвідаю ваш сайт як пошуковий оптимізатор (SEO), чи як звичайний мобільний користувач:
1) Зовсім нічого
Це либонь найгірше, що ви можете вчинити.
Може видаватися очевидним, що слід перевірити, чи ваш сайт є дружнім для користувачів мобільних пристроїв, однак згідно з дослідженням компанії Mongoose Metrics, менш ніж 10% сайтів з «Першого мільйона» за рейтингом Quantcast були «готовими для мобільного використання» на початку 2012 р. З поширенням смартфонів, планшетів та постійно зростаючої кількості інших нетрадиційних веб-пристроїв, неспроможність обслуговувати мобільних користувачів означатиме, що ви ризикуєте втратити значну частину своєї цільової аудиторії, незалежно від вашого сервісу чи продукту.
2) Ви покладаєтеся лише на «рідний» мобільний додаток як на свою «мобільну стратегію»
На підставі статей, подібних до цієї у блозі Econsultancy, де стверджується, що 85% споживачів надають перевагу програмним додаткам, а не мобільним версіям веб-сторінок, може виникнути спокуса взагалі відмовитися від мобільної версії сайту. Однак це велика помилка.
«Рідні» мобільні додатки можуть бути чудовим способом, щоб залучити мобільних користувачів, і вони дають їм змогу перейти на ваш сайт безпосередньо з головного екрану пристрою, повністю пропустивши процес пошуку.
Однак, «рідні» програмні додатки не слід використовувати як окрему мобільну стратегію, оскільки:
- вони не допоможуть вам здобути відвідувачів, випередивши конкурентів (або принаймні, не так багато, як при традиційному пошуку).
- нові відвідувачі практично завжди опинятимуться на вашому (не пристосованому для мобільних пристроїв) сайті. А опинившись на такому сайті 61% споживачів найімовірніше перейдуть на сайт конкурентів.
- на певних мобільних пристроях використання вашої програми буде неможливим (наприклад, користувач з Windows Phone чи Blackberry не зможе нею скористатися, якщо ви створите версію лише для Android та iOS)…
- … а кожен окремий пристрій, для якого ви створюватимете програму, збільшить час/вартість розробки, як для фактичного створення, так і для оновлень та підтримки.
- якщо відвідувачі не планують часто використовувати ваш сервіс чи сайт, вони можуть не захотіти скачувати програму, щоб вона займала місце на вашому пристрої.
- і насамкінець, для окремих бізнес-проектів, особливо для малих і середніх підприємств, наявність мобільного додатка може не мати сенсу.
Якщо ви задаєте собі питання, чи вашому бізнесу потрібен мобільний додаток, пам’ятайте, що форма має відповідати функції. Для яких цілей буде використовуватися ваша програма? Чому споживачу варто її скачати? І, якщо ваш бюджет обмежений, яким буде потенційний зиск у порівнянні з вартістю розробки та підтримки? (можливо, вам доведеться провести певне окреме дослідження на цю тему). Якщо у вас немає хорошої відповіді на усі ці запитання, вам не слід розробляти програму.
3) Ви вважаєте, що поведінка мобільних користувачів є такою ж (або кардинально відрізняється) як і користувачів ПК
Не робіть припущень про поведінку мобільних користувачів. Хоча ми часто чуємо статистику про те, що мобільні користувачі перебувають «у русі» і 40% мобільного пошуку стосується місцезнаходження, проте не все так просто. Наприклад, останні дослідження Google показують, що 77% мобільних пошукових запитів тепер відбувається вдома або на роботі, тож мобільність стає менш важливим фактором.
Перевіряйте, перевіряйте, перевіряйте. І відстежуйте, відстежуйте, відстежуйте. Слід переконатися, що усі ваші рішення, які стосуються обслуговування мобільних користувачів, ґрунтуються на актуальних даних (а не просто на інстинкті чи є продиктованими марнославством).
Кілька сфер, де слід пошукати подібності/відмінності у поведінці користувачів залежно від пристрою:
- ключові слова;
- пошук по сайту;
- перехід від візиту до покупки;
- час на сайті;
- відвідувачі;
- показник відмов;
- джерела трафіку;
- цільові сторінки;
- якщо це можливо, поведінка у офлайні (напр., чи ваші мобільні користувачі заходять на сторінку в основному з дому, з робочого місця, чи перебуваючи у русі? Чи вони проводять пошук через мобільні пристрої перед покупкою з ПК чи у торговій точці? І т. д.).
Я написала цілий пост про відстеження мобільних користувачів через Google Analytics.
4) Відстеження мобільних користувачів просто як частини загального трафіку (або відсутність можливості окремо відстежувати користувачів мобільної версії сайту)
Виходячи з попереднього пункту: ви не зможете з’ясувати, як поводяться ваші мобільні відвідувачі, якщо ви не будете відстежувати їх окремо від користувачів ПК. Вам слід відокремити дані про мобільні візити, щоб приймати обґрунтовані рішення.
Саме тут криються дві помилки, яких люди допускають, використовуючи Google Analytics для сайтів, котрі підтримують мобільне використання:
- Адаптивний сайт: відсутність окремого профілю для трафіку з мобільних пристроїв. Оскільки ціллю всього вашого трафіку є одна адреса URL, вам слід створити окремий профіль, що базується на типі агента користувача (user agent) чи типі пристрою.
- Сайт з окремим URL: відсутність належного застосування коду відстеження на сторінках для мобільних пристроїв, у тому числі крос-доменного відстеження (коли трафік піддомену, напр. m.domain.com, обробляється як трафік одного й того ж сайту www.domain.com).
Щоб отримати більше інформації, зверніться до мого вже загаданого посту про відстеження мобільного трафіку через Google Analytics.
5) Ви видаляєте «екстра» вміст для ПК
Коли контент-стратег Карен Макгрейн спробувала знайти інформацію про кімнату для відпочинку United Airlines, вона не змогла отримати доступ до мобільної версії сторінки. Причиною цього стало те, що компанія United Airlines вирішила, що мобільних користувачів будуть цікавити лише такі речі як онлайн реєстрація та інформація про рейси у реальному часі. Щоб прочитати цю історію повністю, перейдіть до статті Макгрейн.
Хоча компанія United Airlines створила хороший мобільний сайт, вони прислухалися до стандартної рекомендації вилучити увесь «екстра» вміст для ПК на користь представлення лише найбільш популярного вмісту у мобільній версії.
За минулого традиційного підходу часом рекомендувалося трактувати мобільний сайт як «урізану» версію сайту для ПК, з забезпеченням посилання на ПК-версію для тих, хто бажав «переглянути повну версію». Зазвичай у цьому немає реальної потреби, більше того, це розчаровує користувача, який прагне отримати доступ до менш популярної сторінки чи блоку інформації.
Кращим підходом є забезпечення повністю усього вмісту, однак слід доопрацювати навігацію та архітектуру сторінки або ж приховати додаткові компоненти після завантаження, щоб уникнути хаосу та надмірної довжини сторінки.
Щоб отримати більше ідей реорганізації ПК-сайту для мобільних пристроїв, зверніться до нашого Посібника зі створення сайту, пристосованого для мобільних пристроїв, який ґрунтується на найкращій практиці.
6) Використання проміжних спливаючих вікон
Багато компаній полюбляють переривати перехід відвідувача до їхньої мобільної версії сайту «проміжним спливаючим вікном» з рекламою їхнього додатку. Ви знаєте, як це виглядає:
Ця проблема є подвійною:
- Вона дратує відвідувача і перериває перехід.
- Залежно від реалізації, вона може породжувати проблеми індексації для «павуків» пошукових систем.
Існують інші способи переконатися, що вашим відвідувачам відомо, що у вас є програма. Для прикладу, фірма Daily Mail нещодавно замінила своє проміжне спливаюче вікно на невелике повідомлення зверху екрана (хоча їм досі можна поставити за провину відсутність пристосованого для мобільних пристроїв сайту):
Якщо ви бажаєте оптимізувати свій додаток для пошуку у магазині (-ах) додатків, ознайомтеся з чудовою статтею від Яна Сеффермана у блозі Moz.
7) Ви надаєте пріоритет верстці, а не вмісту
Хоча адаптивний дизайн є фантастичним першим кроком до більш доступного мобільного інтернету, він не є чимось, що можна застосувати, а потім забути. Причиною цього є те, що адаптивний дизайн робить верстку вашого сайту пристосованою для мобільних пристроїв, та це не завжди спрацьовує для різних типів вмісту.
Просто переконайтеся, що правила, які ви застосовуєте для різних елементів на вашій адаптивній сторінці, не призведуть до таких клопотів, як наприклад проблема Starbucks з їхньою кнопкою «BUY»:
Версія для ПК:
Адаптивна мобільна версія:
Цього типу проблем можна уникнути на стадії дизайну, переконавшись, що ви розставили пріоритети для розміщення свого вмісту відповідно до його функцій та значення.
Щоб довідатися більше на цю тему, зверніться до книги Сари Вехтер-Беттхер «Контент по всіх усюдах» (Sara Wachtter-Boettcher, «Content Everywhere»), або скористайтеся коротшою версією зі слайдами з презентації, яку я представила нещодавно на нашій зустрічі у Лондоні.
8) Ви зробили посилання з усіх сторінок ПК-версії на головну сторінку мобільної версії
Видається, що це очевидно, однак це трапляється достатньо часто, щоб Google щораз менше толерував такі проблеми у досвіді використання сайтів.
Пам’ятайте, якщо у вас є мобільний сайт на окремому URL, слід переправляти мобільних користувачів на найбільш відповідні сторінки, а не просто на головну сторінку мобільної версії. Якщо у вас немає дублюючої (майже дублюючої) версії певної особливої сторінки з ПК-версії, яка була б доступна у мобільній версії, то слід обдумати, чи ви маєте якийсь пристосований для мобільного використання контент, який можна співвіднести з цією сторінкою з ПК-версії.
Якщо так, то переправляйте мобільних користувачів туди (і переконайтеся, що у них є опція перегляду ПК-версії сайту!).
Якщо ж ні, вам слід або створити мобільну версію (припускаємо, що у вас є бюджет і ресурси, щоб це зробити), або, якщо такий варіант не підходить, взагалі не робити жодних перенаправлень. Радше слід дозволити користувачам отримувати доступ до ПК-версії контенту, який вони хочуть переглянути.
9) Ви очікуєте, що вони розраховуватимуться так само, як користувачі ПК
Якщо ви хочете, щоб мобільні користувачі змогли розраховуватися на вашому сайті електронної комерції, слід зробити це простим для них. Однією з найгірших помилок у оптимізації коефіцієнта конверсії (CRO), яку ви можете допустити є трактування їх як користувачів ПК, коли справа доходить до розрахунку.
Процеси розрахунку для мобільних пристроїв мають бути зведені до мінімуму та відображати специфічні мобільні особливості, як наприклад те, що мобільні користувачі набирають текст на сенсорному екрані. Зробіть кожен крок формуляра окремою сторінкою, зробіть клавіші якомога більшими, переконайтеся, що для кожного поля введення відображається коректна клавіатура і т. п.
Щоб довідатися більше на цю тему, ознайомтеся зі статтею Дерека Нельсона у Smashing Magazine.
10) Ви переконані, що конверсії відбуваються лише по одному каналу
Насамкінець, лише тому, що ви не бачите значної кількості мобільної конверсії у своїх аналітичних даних, не слід робити висновок, що мобільні відвідувачі не переходять до покупок.
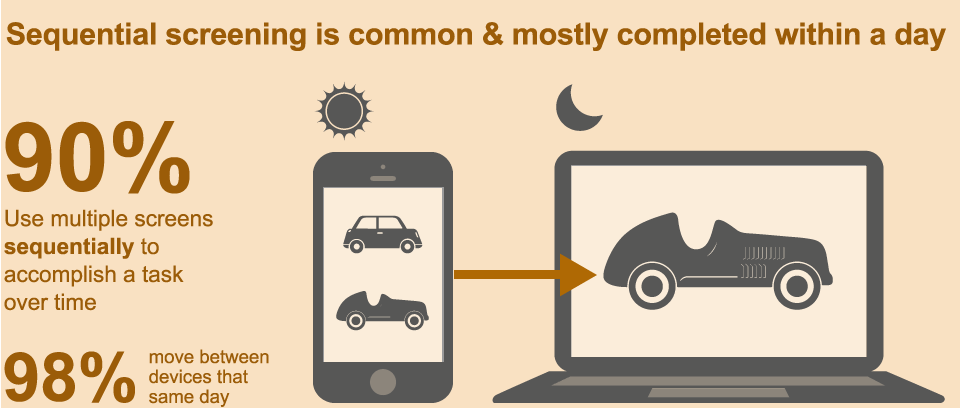
Інтернет все більш і більш стає мультиекранним світом, і споживачі щораз більше починають використовувати свої різноманітні інтернет-сумісні пристрої почергово. Вже згадане вище нещодавнє дослідження від Google, несподівано показало, що 77% мобільних пошукових запитів тепер відбувається вдома або на роботі. Це показує, що ці користувачі активно надають перевагу використанню мобільного пристрою перед доступним ПК. Це ж дослідження виявило, що 90% цих користувачів послідовно використовували кілька екранів, щоб досягнути мети:
Саме тому аналітичні продукти, такі як Universal Analytics від Google Analytics є надзвичайно важливими для руху уперед. Нам необхідна можливість відстежувати та розуміти поведінку наших відвідувачів попри різні пристрої.
Якщо ви бачите значну кількість трафіку з мобільних пристроїв, однак пропорційно мало конверсії, можливо ви захочете обдумати впровадження Universal Analytics або подібного рішення на вашому сайті.
Щоб довідатися більше про Universal Analytics, ознайомтеся зі статтею з Econsultancy.
Тож тепер у вас є моїх 10 найважливіших речей, яких НЕ СЛІД робити зі своїми мобільними відвідувачами.
Наразі це все. Вам траплялися такі помилки у реальному житті? Що б ви додали до списку?
Першоджерело — «10 Things NOT To Do With Your Mobile Visitors».