Ми живемо в епоху, коли привернення уваги саме по собі стало рідкісним, а відповідно, дорогим товаром. Інформація не має здатності до самоорганізації, от чому таким важливим є правильний дизайн цільової сторінки, який створює візуальну ієрархію елементів і привертає увагу відвідувача до найважливішого вмісту вашої сторінки (CTA-елемент, заголовок, лід-форма).
Цільова сторінка не повинна спантеличувати, показуючи «все й відразу». Замість цього перед користувачем повинен відразу ж відкриватися ясний «візуальний шлях», що вестиме його до 3 основних частин запропонованої інформації.
Отож, давайте ознайомимося з новітньою концепцією подачі інформації, яку називають «принцип 3W»:
- What? Що пропонує ваша сторінка? (зміст пропозиції);
- Why? Чому це важливо? (у чому полягає цінність пропозиції);
- Where? Куди далі йти користувачеві? (заклик до дії).
В останні роки проведено масштабні наукові дослідження з виявлення механізмів привертання й утримання візуальної уваги й способів, завдяки яким дизайн цільової сторінки може безпосередньо впливати на її конверсію. Нижче ми розглянемо дизайнерські прийоми, за допомогою яких можна організувати подачу контенту цільової сторінки у повній відповідності з «принципом 3W».
Аналогія з офісом
Уявіть собі таку ситуацію: ваш колега попросив вас по телефону знайти важливий документ у його офісі, щоб продиктувати йому кілька цифр. Ви відкриваєте двері до чужого кабінету і починаєте у темряві водити рукою по стінах у пошуках вимикача (завбачливо схованого за вішалкою), знайшовши його, ви вмикаєте світло й зітхаєте у розпачі: усюди навалено купи паперів, по всіх яскраво пофарбованих стінах висять фотографії й плакати, а те місце, яке залишилося, заставлено різним дріб’язком.
Занадто багато візуальної інформації! Ви змушені взяти тайм-аут, перевести подих і кілька разів уважно прочесати поглядом цей строкатий хаос. Нарешті ви знаходите потрібний документ — він увесь час був у вас прямо перед очима.
Що таке візуальний безлад?

Ми тільки що брали участь у пошуках уявного документа у візуально «забрудненому» офісі — тепер ми знаємо, що таке «візуальний шум» (Vіsual noіse). Отож, саме цей візуальний шум є смертельною отрутою для вашої цільової сторінки. Він буває двох видів:
- Прикраси: в офісі це яскраве забарвлення стін, рослини, картини, сувеніри, на цільовій сторінці такими зайвими прикрасами є логотипи, талісмани, знаки довіри й зображення.
- «Мотлох»: в офісі це стікери, покреслені сторінки з блокнота й чашки з кавовою гущею; на цільовій сторінці — вторинні пропозиції, паралельні рекламні кампанії, не пов’язані з пропозицією із зображення, зовнішні посилання й т. п.
Зручна для користувача цільова сторінка з високою конверсією все ж повинна перевищувати рівень голого мінімалізму — брендинг є досить важливим, він спрощує спілкування із цільовою аудиторією, підкреслює взаємозв’язок між фірмовими стилями компанії в онлайні та офлайні.
Воно звісно так, але брендування ніколи не повинне витісняти із центру глядацької уваги вже згадувані нами «3W». Але як ми зможемо переконатися, що брендинг не відволікає відвідувача від ціннісної пропозиції й заклику до дії? Відповідь звучить так: запровадивши науково обґрунтовані способи залучення уваги у сам процес конверсії.
У результаті недавніх досліджень, проведених у Массачусетському технологічному інституті, було встановлено, що візуальний безлад на web-сторінці не лише ускладнює орієнтацію, але й знижує точність ідентифікації «3W», які у ній містяться. Згідно з даними цих досліджень, «надлишкові й/або дезорганізовані елементи ускладнюють візуальний пошук, що призводить до зниження конверсії».
Інакше кажучи, занадто висока «мінливість» кольорів, розмірів і текстур створює атмосферу непередбачуваності, яка в кінці кінців розпорошує увагу відвідувача й підвищує коефіцієнт відмов.
Група експертів із Каліфорнійського технологічного інституту, проводячи дослідження з пізнаваності бренду й вибору споживачів, прийшла до аналогічного висновку: у ситуації, коли споживач перебуває перед занадто широким вибором, або час вибору обмежений, він вибере логотип, котрий найсильніше виділяється на сторінці, і скоріш за все не співпадає з брендом, який він міг би вибрати, опираючись на особисті уподобання. Власне кажучи, виходить так: що ви бачите, те ви й купуєте.
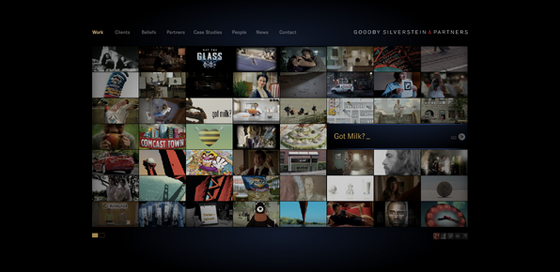
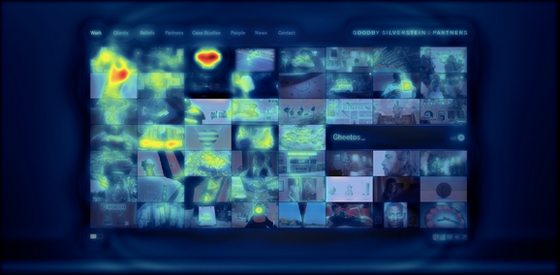
Щоб краще зрозуміти висновки цього дослідження, розглянемо кілька теплових карт, які ілюструють зони розподілу уваги.
Відсутність ієрархії й переповненість елементами руйнують «візуальний шлях» до згаданих «3W»: погляд користувача просто безглуздо блукає по сторінці. Панель навігації у верхній частині сторінки є єдиним виходом із цього візуального виру, але шрифт занадто малий, щоб привернути увагу користувача.
Ця сторінка здається менш хаотичною, ніж попередня, але довільна організація кольорів й шрифти різних розмірів спантеличують і тут: без чіткого заклику до дії або вартісної пропозиції погляд користувача ніяк не знаходить шляху до мети конверсії.
Поради:
- Підтримуйте на вашій цільовій сторінці більший порядок, ніж у ваших офісних приміщення: організуйте вміст так, щоб заголовок, вартісна пропозиція й заклик до дії завжди були перед очами відвідувача.
- Уникайте зміни шрифтів, кольорів і текстур. Поміркуйте про передбачуваність і послідовність при організації інформації на вашому сайті/цільовій сторінці — занадто різноманітний дизайн відволікає користувача. Яскраві й сміливі кольори, шрифти й фактури повинні бути зарезервовані для ваших заголовка й CTA-елементу — усе інше має бути приглушеним і рівномірним.
- Переконайтеся, що ваша сторінка відповідає «принципу 3W» при збереженні мінімально необхідного брендингу.

Як без зайвих зусиль покращити дизайн цільової сторінки
Навіть маючи в розпорядженні наукові дані й результати спліт-тестів, найдосвідченіший дизайнер може помилятися. Згідно з даними, отриманими в 2006 році вченими з Університету Копенгагена під час тестів з відстеження рухів очей (айтрекінг), дизайнер може вгадати лише 46% елементів сторінки, на які користувачі звернуть увагу, у той час як самі користувачі пам’ятають лиш 70% від того, що вони насправді бачили.
Під час редизайну цільової сторінки ви можете вносити цілком обґрунтовані пропозиції, що базуються на вашому досвіді, але в справу неодмінно втрутяться різні фактори й обставини: творчі пориви, необхідність брендування й т. д. Усе це природно, неприродно — це публікувати сторінку без попереднього спліт-тестування.
Поради:
- Попереднє тестування!
- Перевірте сторінку на відповідність «принципу 3W».
- Поміняйте елементи на сторінці місцями, поекспериментуйте з відтінками кольору й контрастністю. А тепер ваша сторінка все ще відповідає «принципу 3W»?
- Протестуйте її знову. Пам’ятайте, що основним на сторінці є заголовок, вартісна пропозиція й заклик до дії (3W)!
Першоджерело — «Achieving Attention-Driven Landing Page Design».