Інтернет вийшов за кордони світу стаціонарних комп’ютерів, і сьогодні можна з впевненістю сказати, що протягом кількох років лідируючою формою доступу в Мережу стануть пристрої з маленькими екранами.
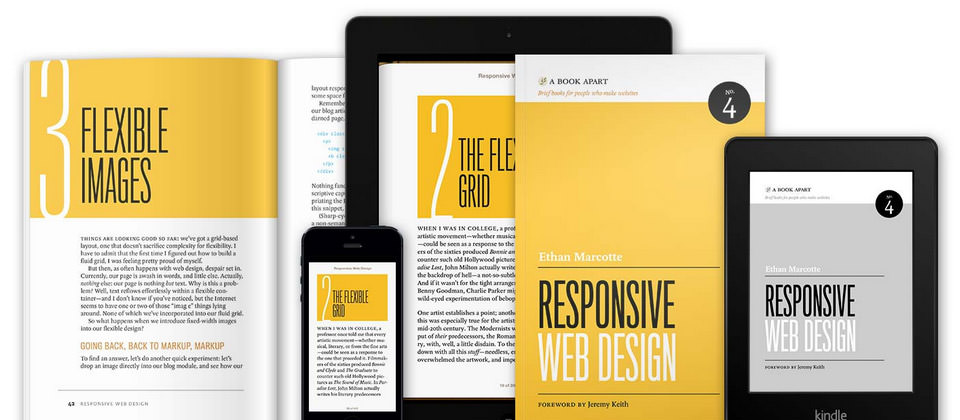
Ця книга — перша і єдина практична інструкція, котра покроково дає відповідь на питання, як зробити сайт максимально зручним для усіх його відвідувачів, незалежно від того, на якому пристрої вони будуть його проглядати. Вона містить рекомендації, як уникнути найбільш поширених помилок та вирішити більшість проблем, з якими зіткаються сучасні інтернет-користувачі. Крім того, в книзі ви знайдете програмні коди, які дозволять задіяти на практиці всі запропоновані розробки. Це її фішка. Оскільки написана практиком для практиків.
Назва книги «resposive web-design» може дещо ввести в оману. В ній не говориться про те, як «малювати» адаптивний дизайн, а більше про те, як його реалізувати в коді. Тобто, верстальникам обов’язково для читання. Але вона безумовно буде корисна й веб-дизайнерам, щоб зрозуміти саму ідеологію і процес. До того ж, читається за вихідні.
Я поки прочитав лише одну з цієї серії «книги для тих, хто створює сайти». Які ви рекомендуєте взяти далі?









4 коментарів
Емоціональний дизайн
Якщо плутаєтеся в термінах #Responsive vs #Adaptive #Design, то варто читанути статейку «Создание адаптивного или респонсив сайта — что нужно вашей компании?»
http://agente.ru/rus/news/142.html
У мене є Емоційний дизайн, ще не прочитав)
Прочитав Все. Майк Монтейро – Дизайн це робота – супер книжка.