Разом із стрімким ростом використання мобільних пристроїв, адаптивний дизайн електронної пошти у вашій маркетинговій стратегії набирає все більшої цінності. Адже коли лист з розсилки новин, який чудово виглядає на екрані ПК, некоректно відображається на мобільному пристрої, адресат найчастіше видаляє його або відписується від розсилки.
Використовуючи адаптивний дизайн в електронній пошті, ви не лише зможете залишатися попереду у маркетинговій грі у сфері електронної пошти, але ще й отримаєте всі переваги мобільної революції – постійну зміну.
Цю статтю написано, щоб продемонструвати виняткові переваги використання адаптивного дизайну в розсилці та навчити вас основам створення адаптивних електронних листів. Сподіваюся, що забезпечивши можливість для оптимального перегляду повідомлень ви досягнете більшої ефективності у спілкуванні за допомогою електронної пошти.
Чому слід впроваджувати адаптивний дизайн в електронній пошті
Згідно з останнім дослідженням відомого аналітичного провайдера електронної пошти Litmus, понад 51% відкривань електронних листів відбуваються на мобільних пристроях. Люди перевіряють свої телефони у середньому 150 разів на день. Дослідження, яке провів інший провайдер маркетингових рішень у сфері електронної пошти BlueHornet, показало, що якщо повідомлення не оптимізоване для мобільних пристроїв, то понад 80% отримувачів видаляють його, а 30% – відмовляються від розсилки. Окрім цього, понад 63% споживачів зацікавлюються можливістю зробити замовлення, коли повідомлення добре виглядає на їхніх ґаджетах.
Усі ці статистичні дані не лише демонструють швидке освоєння мобільних пристроїв, а ще й показують, наскільки людям стало комфортно читати повідомлення на ходу. Нижче наведено ключові причини, чому вам слід оптимізувати свої електронні листи для мобільних пристроїв:
1. Розширення можливостей користувача
Завдяки впровадженню адаптивного дизайну у вашу розсилку, читачі зможуть відкривати їх у русі. Вони зможуть легко їх гортати, без масштабування, щоб прочитати вміст повідомлення. Великі і вдало розміщені заклики до дії (CTA) чітко вкажуть користувачам, де слід клікнути, щоб зробити замовлення, не переживаючи за неточний рух. Якщо вони переконаються, що ваше повідомлення чудово виглядає на кінцевому пристрої, то їх зацікавить і решта ваших листів.
2. Збільшення коефіцієнта конверсії
Якщо ваші листи та цільові сторінки добре оптимізовані для перегляду на мобільних пристроях, вам не слід непокоїтися про низькі коефіцієнти конверсії, спричинені неадаптивним/недосконалим дизайном. Адаптивні листи дозволяють вам корелювати спосіб продажу ваших продуктів чи послуг з тим, як споживачі їх купують, тож ви можете отримати необмежену кількість замовлень незалежно від того, де ваші повідомлення будуть прочитані. Неважливо, чи ваші клієнти кудись біжать, чи розслаблено сидять в офісі – вони завжди готові зробити замовлення.
3. Більші продажі
Від того моменту, коли вам вдалося привернути інтерес читачів, зростають шанси на те, що вони волітимуть робити замовлення на екрані мобільного гаджету, а не на ПК чи ноутбуці. Адаптивні листи чудово відображаються на всіх типах пристроїв, забезпечуючи користувачами чудові перші враження. Подумайте, якщо ваші клієнти приймають рішення про покупку вашого продукту/послуг сидячи у розслабленій атмосфері, то чи не можна продати їм ще і ще?
4. Збільшення коефіцієнта кліки/відкриття
Адаптивний дизайн є більш вдалою та ефективною технікою дизайну, ніж «гумовий» і масштабований дизайн. Хоча його дещо складніше впровадити, однак це найкраща стратегія електронних повідомлень для мобільних пристроїв, здатна суттєво підвищити ваші коефіцієнти відкривання листів. Останнє дослідження MarketingProfs показало, що у адаптивних листів коефіцієнт кліки/відкриття на 21% (11,9%) вищий у порівнянні з неадаптивними повідомленнями. З цього приводу, однозначно слід вибирати адаптивний дизайн, а не масштабований чи гнучкий.
5. Зниження коефіцієнтів відмов від розсилки та скарг на спам
Як ми вже згадували вище, якщо повідомлення погано відображається на мобільному пристрої, то 30% адресатів відмовляться від розсилки. Коли читачі не зможуть коректно прочитати ваші повідомлення на малих екранах своїх ґаджетів, то вони можуть позначити їх як спам – а це смерть для репутації та результативності електронних повідомлень. Завдяки використанню адаптивного дизайну повідомлень ви зможете створити виграшне перше враження і уникнути роздратування читачів, а отже – досягнете нижчого коефіцієнту відмов чи скарг на спам.
Як зробити свій дизайн електронної пошти адаптивним
Після того, як ми збагнули важливість адаптивного підходу для електронної розсилки, давайте навчимося впроваджувати його у свої повідомлення.
В адаптивних повідомленнях використовуються медіа-запити CSS, також відомі як @media. Медіа-запити це спеціальний набір стилів CSS, що функціонує як динамічні правила CSS або умовні «якщо-то» записи. Вони визначають розмір екрана гаджета, а потім застосовують різні динамічні правила, щоб пристосувати вміст до цього розміру екрану. При акуратному застосуванні, вони здатні забезпечити читабельність вашого повідомлення на різних розмірах екранів.
Різні типи мобільних пристроїв використовують різні медіа-запити. Це означає, що вам слід прописати різні пристрої відповідно до їхнього розширення екрану. Наприклад:
Цей медіа-запит обмежує відображення стилів CSS до розміру екрану 480 пікселів або менше. Кожне правило стилю, яке ви прописуєте в рамках медіа-тегу, мусить закінчуватися на “!important”. Таким чином, медіа-запит CSS перекриває будь-який внутрішній стиль, щойно він спрацьовує. Нижче наведено список медіа-запитів CSS для більшості популярних пристроїв:
- Smartphones: Книжкова орієнтація
@media only screen and (max-width : 320px) - Smartphones: Альбомна орієнтація
@media only screen and (min-width : 321px) - Smartphones: Книжкова й альбомна орієнтація
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) - iPads: Книжкова орієнтація
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) - iPads: Альбомна орієнтація
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) - iPads: Книжкова й альбомна орієнтація
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) - iPhone4
@media only screen and (-webkit-min-device-pixel-ratio : 1.5), screen and (min-device- pixel-ratio : 1.5) - iPhone 5: Книжкова орієнтація
@media only screen and (min-device-width : 320px) and (max-device-width : 568px) and (orientation : portrait) - iPhone 5: Альбомна орієнтація
@media only screen and (min-device-width : 320px) and (max-device-width : 568px) and (orientation : landscape) - iPhone 5: Книжкова й альбомна орієнтація
@media only screen and (min-device-width : 320px) and (max-device-width : 568px) - ПК та ноутбуки
@media only screen and (min-width : 1224px) - Великі екрани
@media only screen and (min-width : 1824px)
Поштовики, які підтримують медіа-запити
На жаль, не усі поштовики та мобільні пристрої підтримують медіа запити. Тож поки у вас немає повного списку медіа-запитів підтримуваних пристроїв, ви не зможете забезпечити адаптивність свого повідомлення для всіх мобільних ґаджетів.
Пам’ятаючи про це, ми даємо вам список поштовиків та мобільних пристроїв з інформацією про підтримку медіа-запитів.
| Клієнт | Підтримка медіа-запитів |
| Android 2.1 Eclair | Ні |
| Android 2.2+ | Так |
| Android 4.0 (Gmail) | Ні |
| Android 4.0 (Email) | Так |
| Microsoft Windows Mobile 6.1 | Ні |
| Microsoft Windows Mobile 7 | Ні |
| Microsoft Windows Mobile 7.5 | Так |
| Microsoft Windows Mobile 8 | Ні |
| Microsoft Surface | Ні |
| Apple iPhone | Так |
| iPhone Gmail, Mailbox app | Ні |
| Apple iPad | Так |
| Apple iPod Touch | Так |
| iOS 6 | Так |
| BlackBerry OS 5 | Ні |
| BlackBerry OS 6/6+ | Так |
| BlackBerry Playbook | Так |
| Amazon Kindle Fire/Fire HD | Так |
| Samsung Galaxy S3+ | Ні |
| Palm Web OS 4.5 | Так |
| Yahoo! Mail mobile app (усі платформи) | Ні |
| Microsoft Outlook Exchange, версія android | Ні |
Приклади адаптивного дизайну електронної пошти
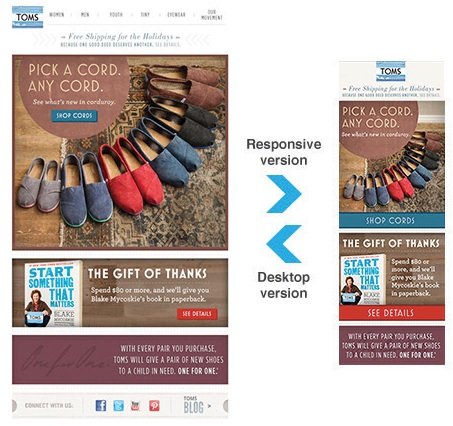
Інформаційний лист TOMS
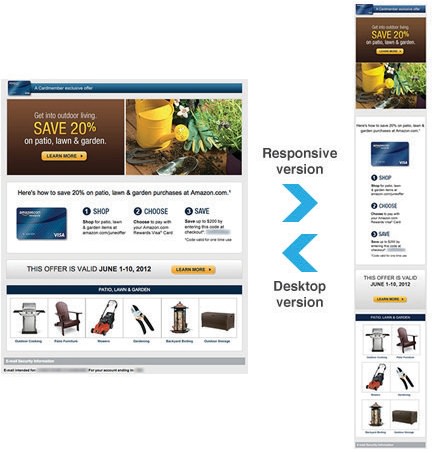
Amazon
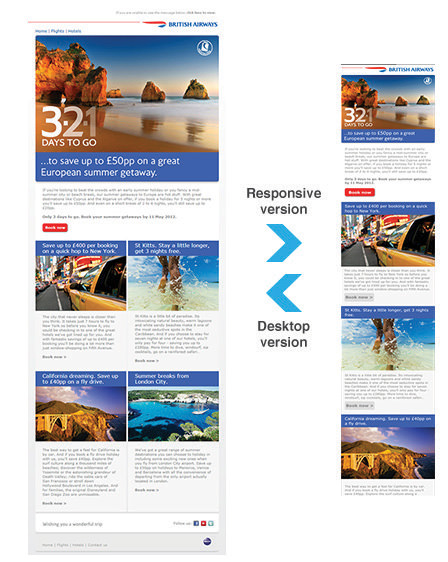
British Airways
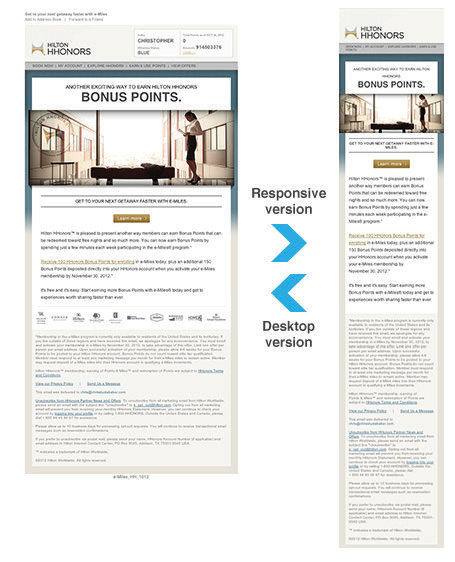
Hilton HHONORS
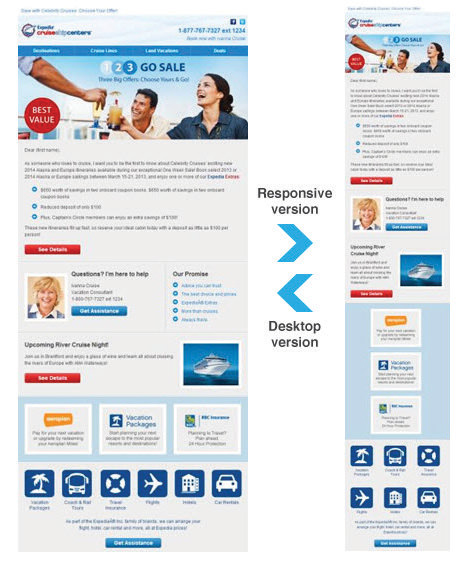
Cruise Help Center
Ресурси, присвячені тематиці дизайну електронної пошти
- What 22 Billion Newsletters Tell Us About Designing For Mobile Email
- MailChimp Responsive Email
- 10 Handy Responsive Email Tips
- Email Design Lookbook
- Responsive Email Guide PDF
- From Monitor To Mobile: Optimizing Email Newsletters With CSS
- What is Responsive Email Design?
Першоджерело — «Responsive Email Design Guide: How-To, Examples, Tips & More».