Можливо, ви бачили круті анімовані GIF-ки, які використовуються для показу дизайну інтерфейсів на Behance, Dribble чи інших платформах дизайнерської спільноти, і дивувалися – як же вони їх створили? Анімовані GIF-ки швидко стали одним із найкращих способів демонстрації жестів та анімації у мобільних додатках, оскільки вони більш інформативні ніж традиційні розкадровки та статичні скріншоти. У першій частині я покажу, як створити вищенаведений анімований GIF, а у другій частині – поясню, як коректно експортувати свої файли та оптимізувати їх. Скачування файлу проекту також доступне. У останньому, третьому уроці, я більш повно розкрию переходи та анімацію. Основними аспектами цих анімованих GIF-ів є:
- Демонстрація реальних робочих процесів;
- Передача красивих переходів між різними станами програми;
- Малий розмір, зручний для використання в інтернеті.
Що ж, давайте перейдемо до справи. Нижче перераховано ресурси, які можуть вам знадобитися.
Інструменти
Вам знадобляться:
- After Effects CS6 або CC
- Photoshop CS6 або CC
Ресурси
Фонове зображення з краєвидом Лондона та з iPhone у перспективі.


Процес
Наш дизайн процес дуже простий, і я наведу його короткий зміст для тих, хто радше відразу перескочить до кінця. Я не буду пояснювати заплутані переходи, які реалізовано у After Effects (у третій частині цієї серії я поясню переходи і їхню реалізацію в АЕ), однак я зроблю огляд основних моментів процесу.
В After Effects:
- Створіть переходи в одній композиції (composition);
- Створіть презентацію в іншій композиції;
- Експортуйте композицію;
У Photoshop:
4. Створіть GIF.
Створення композиції з переходами
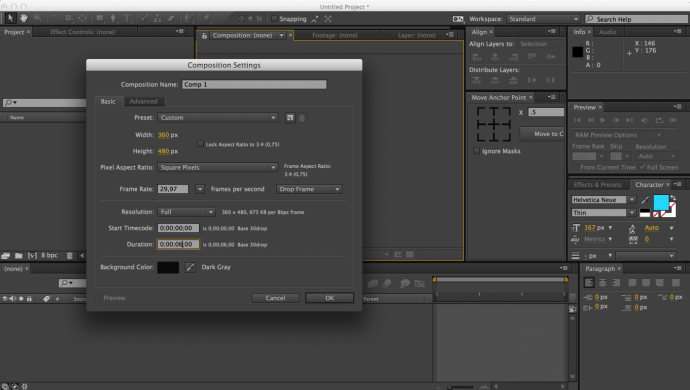
Крок 1. Запустіть After Effects та виконайте команду Composition → New Composition. Задайте стандартні розміри для iPhone (320×480 пікс., або 640×960 пікс.), частота кадрів (Frame Rate) 29, тривалість (Duration) 6 секунд.
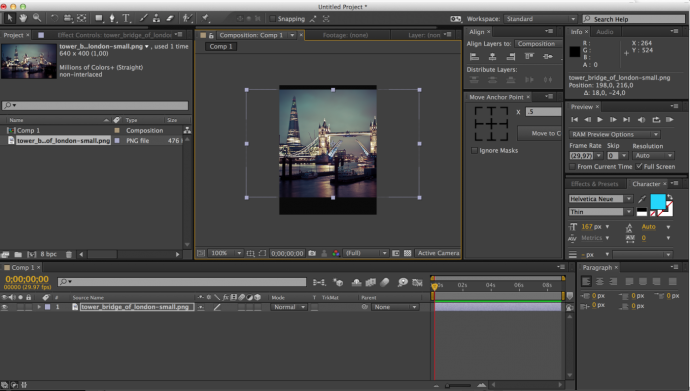
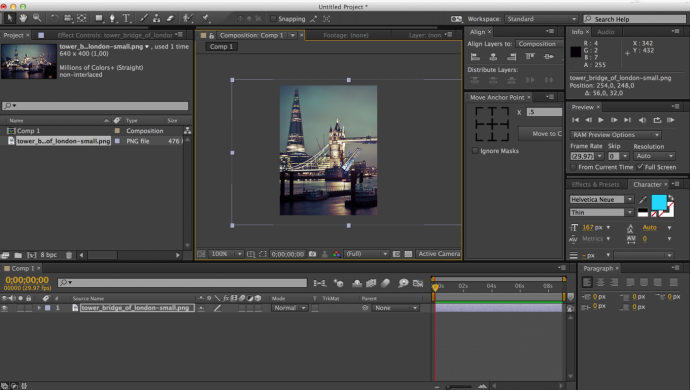
Крок 2. Імпортуйте фонове зображення з краєвидом Лондона, клікнувши на File → Import → File. Тоді перетягніть файл PNG з вікна Project у вікно Comp 1. Змініть розміри зображення, щоб заповнити екран.
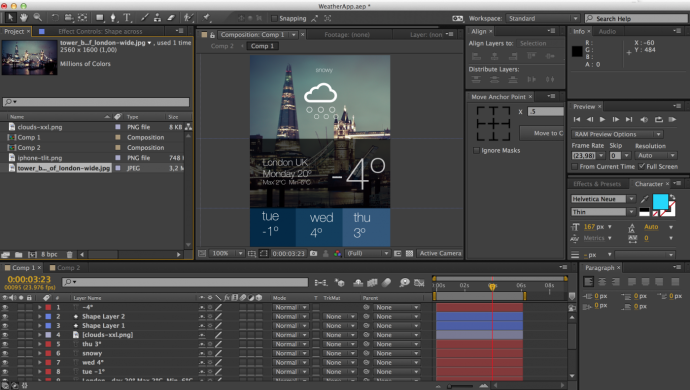
Крок 3. Створіть три сині прямокутники (Shape Layers) з шириною 120 пікс., які будуть з’являтися та падати вниз екрану під час анімації, та четвертий прямокутник з шириною 360 пікс. Наберіть текст про погоду та проноз температур.
Крок 4. Додайте текст «Снігопад» наверху і хмарку з шістьма кружками (тут ви застосуєте свій перехід і анімацію тексту та shape layers задля бажаної динаміки). Я опишу мої переходи та прикольну анімацію, яку ви можете застосувати, у третій частині.
Крок 5. Збережіть свій проект, але на закривайте його.
Створення композиції з презентацією
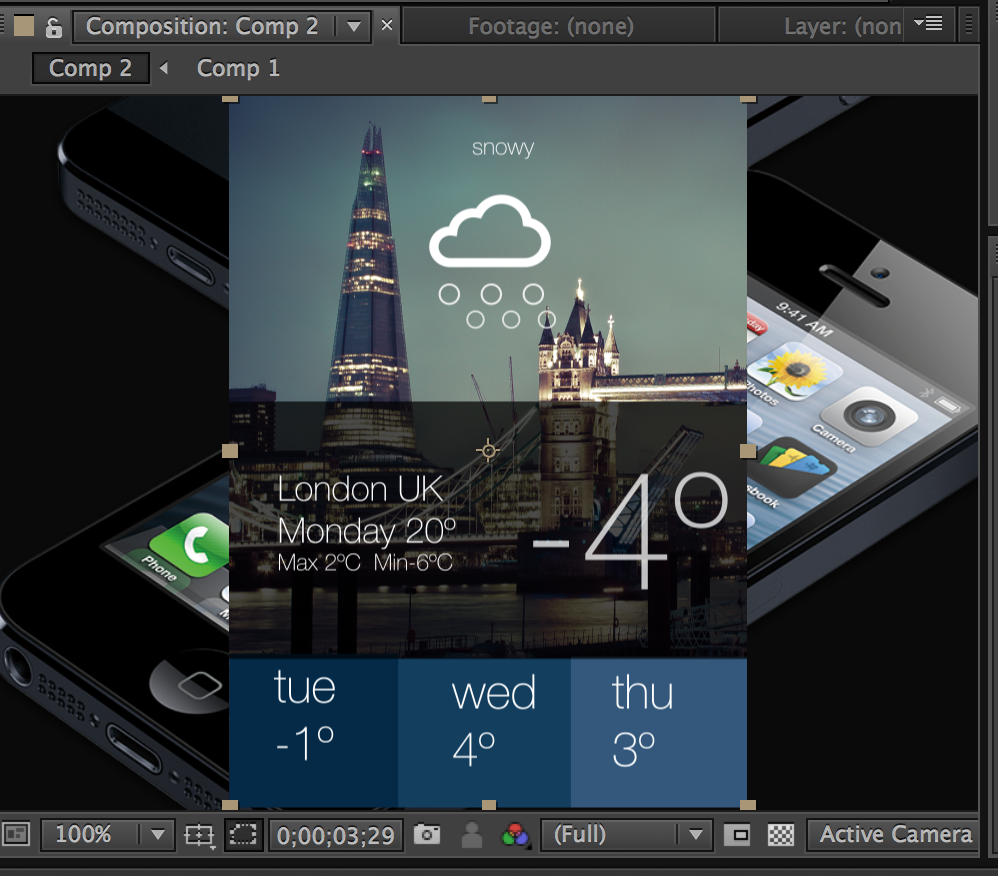
Крок 1. Створіть нову композицію всередині цього ж проекту. Вона автоматично називатиметься Comp2. Розміри 1280×720 пікс., частота кадрів: 29. Тривалість залежатиме від тривалості вашого ефекту. У мене це 6 секунд.
Крок 2. Імпортуйте фонове зображення з iPhone та пристосуйте його розміри до екрану.
Крок 3. Перетягніть Comp1 з вікна проекту до Comp2. Композиція, яку ми створили раніше, відображатиметься як шар у другій композиції.
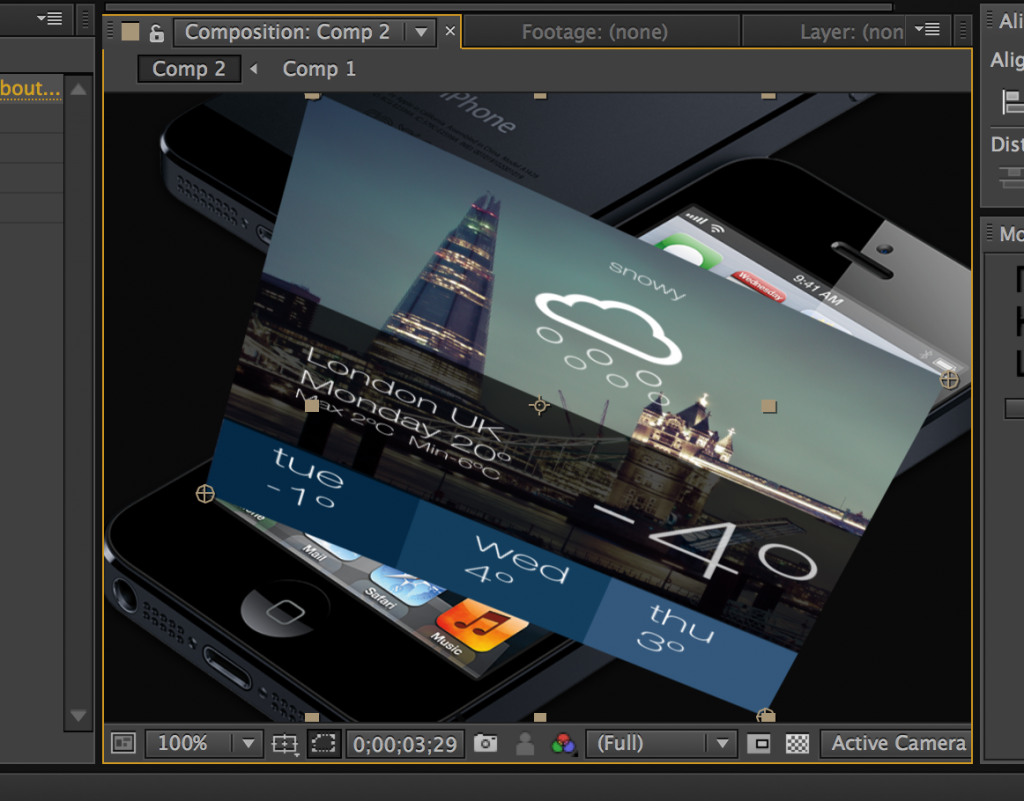
Крок 4. Як і у Photoshop, нам слід деформувати (Distort) шар Comp1, щоб він співпадав із зображенням на фоновому шарі. Вибравши шар Comp1, клікаємо на Effect → Distort → Corner Pin.
Крок 5. Переміщаємо кути за допомогою круга з хрестиком на Comp1 таким чином, щоб вони співпали з кутами на вашому фоновому зображенні, поки композиція не почне виглядати завершеною.
Деякі ключові моменти
Коли ви запустите свою другу композицію, анімація першої відтворюватиметься автоматично. Збережіть проект. Чудово, ми створили композицію After Effects з основною анімацією і представили її на фоні мобільного телефона. У наступній частині ми покажемо, як зберегти проект і за потреби – зберегти його у форматі GIF. А наразі – насолоджуйтесь своїм витвором.
Наступні кроки
Натисніть тут, щоб прочитати другу частину посібника та скачати файл проекту After Effects. Або відразу гляньте третю частину.
Першоджерело — «How to create animated GIFs for UI design presentations: Part 1».

















8 коментар
Люди, ніколи не пишіть «зображення з краєвидом Лондона та з iPhone-ом у перспективі»
Що це за iPhone-ом? Яка це мова? Чому просто не написати «Айфоном»? Для чого ці сео-жертви? Невже сео важливіше, ніж мова і читачі?
Ми вже цей момент якось проходили. І вирішили (з читачами), що назви компаній і продуктів звичніше читати англійською, а не типу «Віндоуз».
В англійській мові слова не відміняються і в них не з’являється закінчення. Тим більше, не з’являється кириличного закінчення. Ви створюєте ось цим «-ом» якийсь дикий симбіоз двох мов. Пишіть хоча б «та з iPhone у перспективі».
Знайшов п’ять хвилин, щоб з цим пограти:
P.S.: Щось не так з відблиском на твоїх «прев’ю».
Знайшов п’ять хвилин, щоб з цим пограти:
https://dl.dropboxusercontent.com/u/11820645/phone.gif
P.S.: Щось не так з відблиском на твоїх «прев’ю».
Так, автор загубив блік. Але головне розкрив підхід до анімашок.
Іще хороша статейка по темі (eng) http://blog.invisionapp.com/7-tips-for-designing-awesome-gifs/
Плагін для AE для єкспорту в GIF http://gifgun.cc/