Це друга частина з серії про створення таких дивовижно крутих анімованих GIF-ів з дизайном інтерфейсу користувача. У першій частині ми використовували Adobe After Effects, щоб створити дві композиції. Одна для переходів та анімації проограми-прогнозу погоди. А друга для представлення цієї програми на екрані мобільного телефону. У цій другій частині ми коректно збережемо нашу композицію, готуючись конвертувати її у GIF.
Анімовані GIF-и швидко стали одним із найкращих способів демонстрації жестів та анімації у мобільних додатках, так як є більш інформативними ніж традиційні розкадровки та статичні скріншоти.
Процес
Він дуже простий, і якщо ви не читали першу частину, то тут коротко наведено її основний зміст. У третій частині буде детально описано створення наявних переходів.
В After Effects:
- Створіть переходи в одній композиції (composition);
- Створіть презентацію в іншій композиції;
- Експортуйте композицію;
У Photoshop:
4. Створіть GIF.
Ми завершили одну композицію, Comp1 виглядає наступним чином
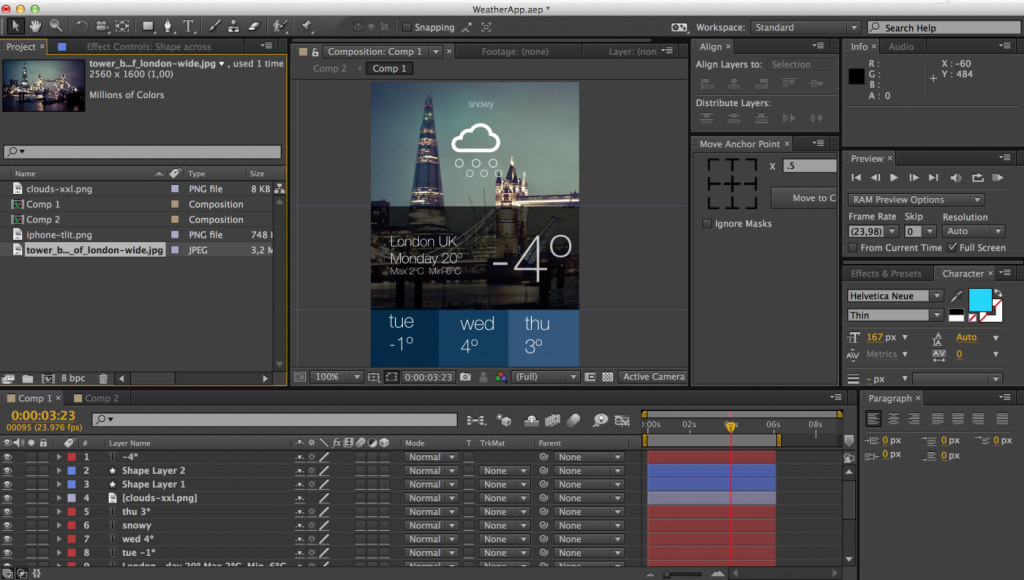
А так виглядає Comp2
Слід зазначити, що будь-які зміни Comp1 автоматично враховуються на Comp2, прискорюючи процес створення дизайну.
Експорт композиції
Крок 1. Щоб експортувати композицію, збережіть її як .mov, вибравши Composition → Pre-render. Запустіть рендеринг та конвертацію файла. Таким чином ви збережете Comp2 як відеофайл формату .mov.
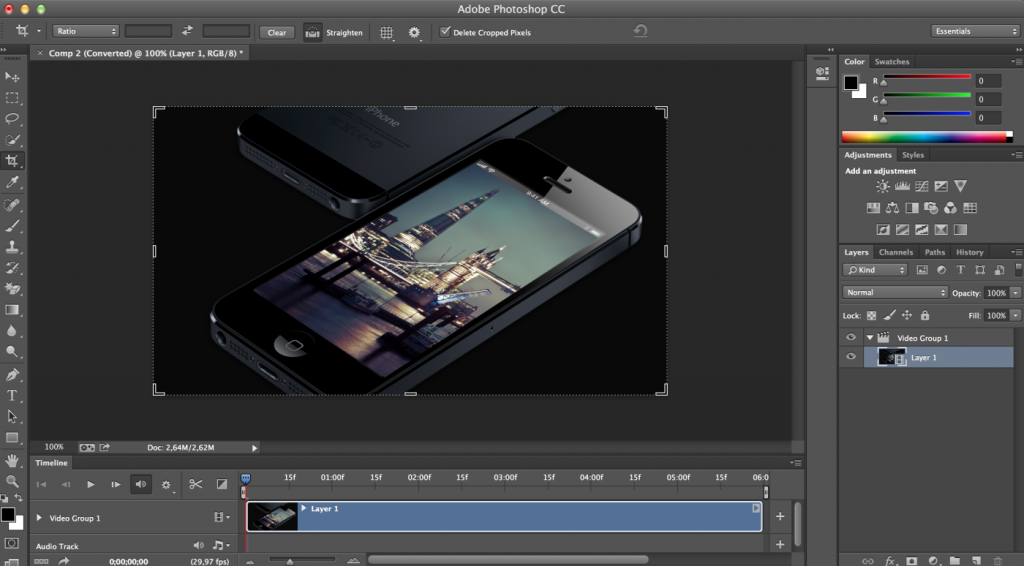
Крок 2. Запустіть Adobe Photoshop та відкрийте щойно створений файл .mov.
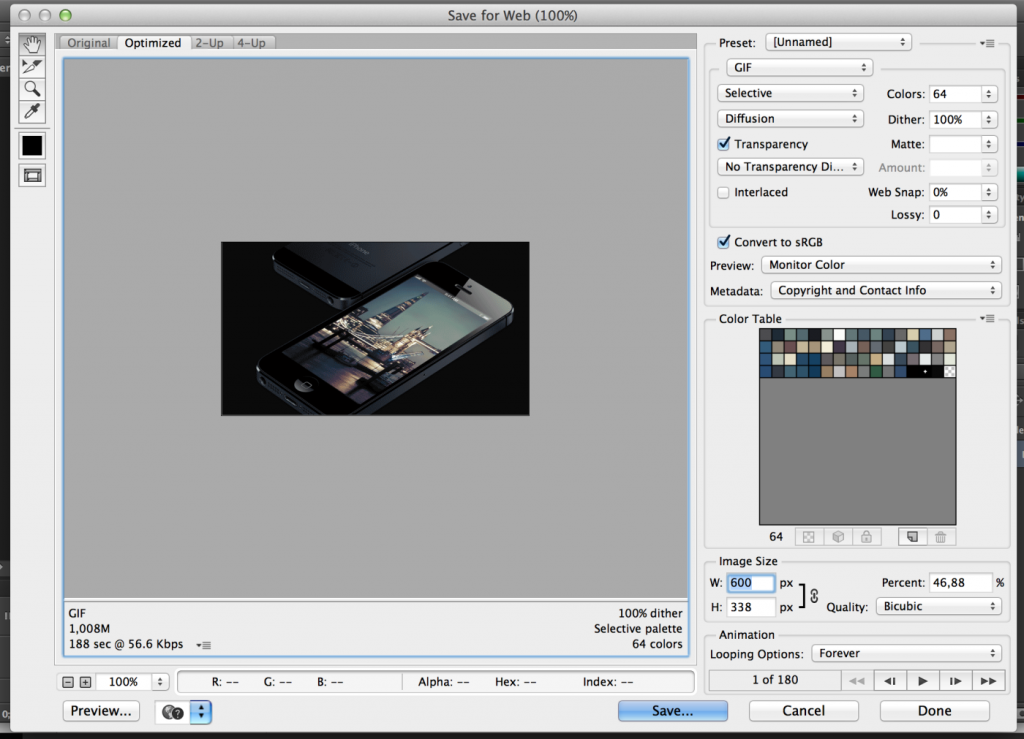
Крок 3. Збережіть файл, вибравши File → Save for web. Важливо внести такі зміни:
- Тип файлу. Переконайтеся, що вибрано GIF;
- Розмір зображення. Встановіть ширину 600 пікс., щоб зменшити розмір вихідного файла;
- Анімація. Щоб бути впевненим у тому, що GIF повторюватиметься по колу, виберіть опцію Назавжди (Forever).
Перегляньте анімацію, і якщо ви задоволені якістю, зберігайте файл. Чудово, ви успішно створили анімований GIF.
Якщо у вас немає Photoshop, ви можете скористатися LICEcap, щоб захопити анімований GIF безпосередньо з Adobe Affect Effects. Це один з найкращих безплатних інструментів для створення анімованих GIF-ів та анімацій-інструкцій. У цій програмі немає такого хорошого контролю за кольорами як у Photoshop, але її цілком достатньо, щоб виконати завдання.
Завантажити файл проекту в After Effects.
Першоджерело — «How to create animated GIFs for UI design presentations: Part 2».











3 коментарів
І де в цій статті опис створення анімації ?????????????????????????!!!!!!!!!!!!!!!!!!!!!!!!!!!!! я блін годину часу стратив
На цьому тижні плануємо закинути переклад третього кроку, але ви його можете проглянути вже зараз за посиланням вкінці статті.
Лайк