Отже, у вас є мобільний додаток, усі сторінки чи вкладки якого одночасно не поміщаються на екрані мобільного пристрою. Перше, що спадає на думку у такому разі, — застосувати рядком закладок вздовж верхнього краю вікна, чи із рядком кнопок вздовж нижнього краю.
А втім, зачекайте… додатковий рядок закладок чи кнопок займе чималу частину і так малого екрану, тож це не вихід. Краще розмістімо наші елементи навігації у боковому меню, чи то на боковій висувній панелі. Саме такою є її правильна назва, про що мені не перестає нагадувати наша команда розробників під Android.
Якщо ваш мобільний додаток використовує декілька екранів, я не повірю, що у робочій групі не виникають палкі суперечки між прихильниками двох підходів:
- Елементи навігації мають постійно бути на екрані, щоб користувач чітко бачив усі основні функції додатка та міг отримати доступ до них за один дотик.
- Треба звільнити якнайбільшу площу екрану, сховавши елементи навігації у бокове висувне меню.
Мода на бокове меню заполонила Android, але ще не дійшла до iPhone… Ось тут у дискусії з’являється ще одне питання – чи ви хочете забезпечити своїм додаткам під Android та iOS однакову навігацію та сценраій використання, чи ні?
Гадаю, зараз саме час поділитися нашим досвідом.
Зручність проти простого дизайну
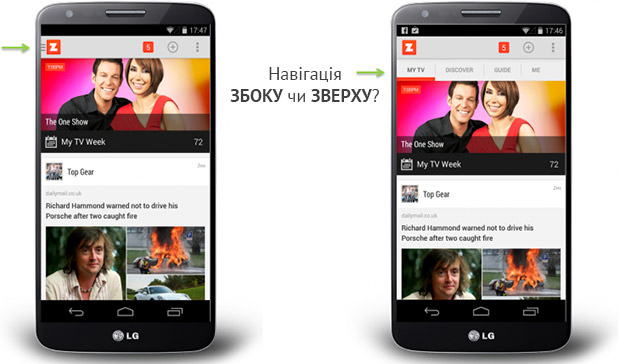
На початку роботи zeebox ми створили традиційний вкладковий дизайн із рядком кнопок зверху. Ми вважали, що користувачі діють за принципом «Очі не бачать — серце не болить», тобто якщо ти не бачиш переліку наявних функцій, то і не здогадаєшся, що вони взагалі існують.
Розглянемо зображення на телефонах угорі. Якщо людина не бачить кнопки GUIDE — як вона має здогадатися шукати цю кнопку у меню zeebox? А раз знайшовши, — чи пам’ятатиме, як це зробити наступного разу? І навіть якщо пам’ятатиме, все одно для доступу до функції потрібні два дотики замість одного.
З іншого боку, екран виглядає набагато просторішим без цього потворного рядка кнопок, коли навігацію сховано до бокового меню. Контент мовби вільніше дихає на відкритому екрані.
Ідея переведення навігації з екрану у приховане бокове меню — його також називають гамбургер-меню чи висувна навігаційна панель — виникла близько 18 місяців тому.
Десь у вересні 2013 року Facebook перейшов на новий дизайн з боковим меню — принаймні моя сторінка у Facebook перейшла на цей дизайн у режимі A/B тестування. А якщо вже Facebook використовує щось, то це вдале рішення … чи ні?
Приязна й на диво уважна команда Google Play переконувала, що висувні навігаційні панелі (я називатиму їх боковим меню чи боковою навігацією) стали тим прогресивним підходом, якого слід дотримуватись і нам у процесі розробки дизайну нашого додатка під Android.
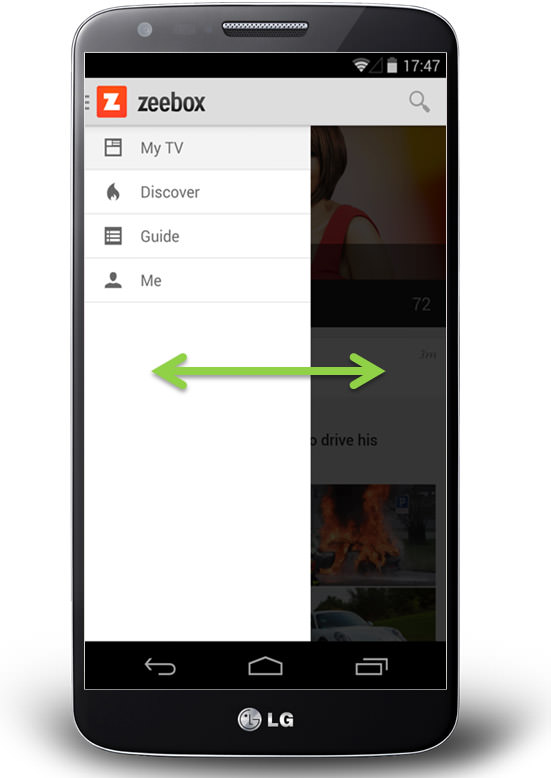
Отже, десь з півроку тому ми вольовим рішенням вирішили перейти на бокову навігацію. Щоб упевнитися, що користувачі не пропустять жодної запропонованої функції чи сторінки, ми зробили так, щоб програма запускалася з розгорнутою навігаційною панеллю:
Після запуску нової версії відгуки користувачів були сповнені захвату («Я люблю новий дизайн, 5 зірок»).
Та глянувши у свою аналітику, ми вжахнулися! Час залученості користувача зменшився наполовину!
Видавалося, що принцип «Очі не бачать — серце не болить» таки працює.
Дивовижна істина
Збагнувши причину такого становища, ми, не довго думаючи, вже за два тижні випустили оновлення програми, що відновило попередній вкладковий дизайн вікна за замовчуванням. Щоб не розчаровувати користувачів, котрі уподобали нове бокове меню, ми надали можливість перейти на бокову навігацію через налаштування додатка.
А тепер перенесімося на півроку вперед.
Додаток zeebox app пройшов неабиякий шлях розвитку за ці місяці. Ми запустили нову сторінку My TV, де постійно оновлюються персональні канали новин і телешоу та з’являються повідомлення про людей, які вас цікавлять. Сторінка My TV — це те місце, де наші користувачі хочуть бачити якнайбільше всього. Таким чином, ми знову зіткнулися з потребою розчистити екран, тобто повернутися до того експерименту з боковою навігацією…
Та тепер, навчені власним досвідом, ми візьмемося за це мудріше: спочатку проведемо A/B тестування нового рішення.
Наші улюблені інструменти та методи A/B тестування
Останнім часом ми стали щирими прихильниками A/B тестування у двох його варіантах: відвідувачі нашого офісу тестують інтерактивні прототипи Flinto, а в робочу версію програми вбудовано функціонал для тестування A/B.
Ми починаємо зі створення симуляторів різних концепцій дизайну. Далі ми використовуємо Flinto, щоб перетворити їх на інтерактивні прототипи, котрі виглядають як реальний додаток, але робочі сценарії прописані і повторюються циклами від кількох хвилин до кількох годин.
Деякі наші Flinto-прототипи можна побачити тут і тут — для оптимального результату переходьте за цими посиланнями з iPhone. Натисніть і затримайте палець у будь-якому місці екрану, щоб побачити розташування усіх активованих точок, а тоді виберіть будь-яку активовану точку, ніби ви користуєтесь справжньою програмою.
Любителям телебачення ми пропонуємо широкий спектр програм — від The Voice до Downton Abbey. Двічі на тиждень ми просимо чотирьох-п’ятьох осіб із тих, хто приходить до нашого офісу, відвідати нашу віртуальну телевітальню та випробувати різні концепти та прототипи, приготовані для них.
Інколи вдається визначити переконливу перемогу одного з досліджуваних підходів навіть на підставі такої незначної вибірки користувачів. У інших випадках, однак, доводиться дослідити фактичне використання програми тисячами людей, як це і виходить у ситуації з боковою навігацією. Отже, потрібне A/B тестування.
Для A/B тестування мобільних додатків ми використовуємо Swrve – це найскладніший із бачених мною інструментів для A/B тестування. Однією з його корисних функцій є цілеспрямований пошук (Goal Seeking), тобто A/B тестовий сервер може автоматично перемкнути усіх користувачів на найкращий варіант, щойно його буде визначено. Крім цього, Swrve дає можливість окремо обслуговувати кожного клієнта, враховуючи його індивідуальні налаштування.
Наприклад, якщо ви підписалися на Comcast, а ми виявили, що ви ще не знаєте, що zeebox може працювати як пульт дистанційного управління для вашого Xfinity box, Swrve може послати програмі zeebox app команду розгорнути спливаюче вікно з інформацією про цю корисну функцію. При цьому задля досягнення максимального ефекту час появи повідомлення узгоджується відповідно до щоденної статистики запусків програми.
Отже, ми вирішили протестувати групу зі співвідношенням 15/85, де 15 відсотків користувачів мали бокову навігацію, а 85 — верхню навігацію.
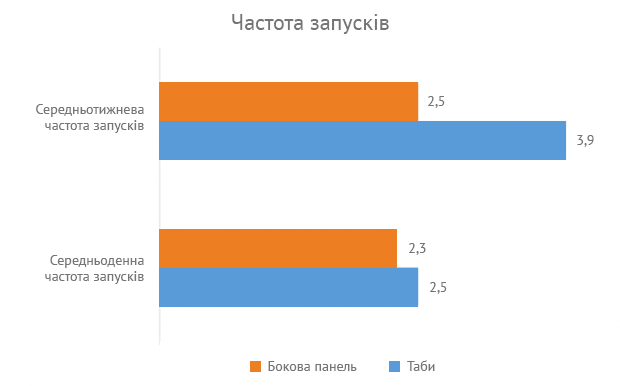
Ми запустили нову версію, зачекали 48 годин та перевірили статистику … чи зміниться щось цього разу?…
Відповідь: тверде НІ.
Середньотижнева частота запусків знизилася. Середньоденна частота запусків знизилася. Проведений у програмі час скоротився. Спроба використання бокової навігації провалилася, як і минулого разу.
Доброю новиною було те, що завдяки A/B тестуванню цього разу нам досить було просто клацнути перемикачем на сервері, щоб перевести 100 відсотків користувачів на верхню навігацію.
Дуже ймовірно, що і в вашій компанії ведуться запеклі суперечки стосовно бокової та вкладкової навігації. Ось чому я вирішив поділитися власним досвідом.
Тоді історія закінчилася тим, що за підсумками A/B тесту ми вирішили, що бокова навігація — не для нас, У новій версії навігації Facebook для iPhone ряд кнопок закріплено унизу кожної сторінки. Отже, додаток для iPhone має постійну нижню навігаційну панель.
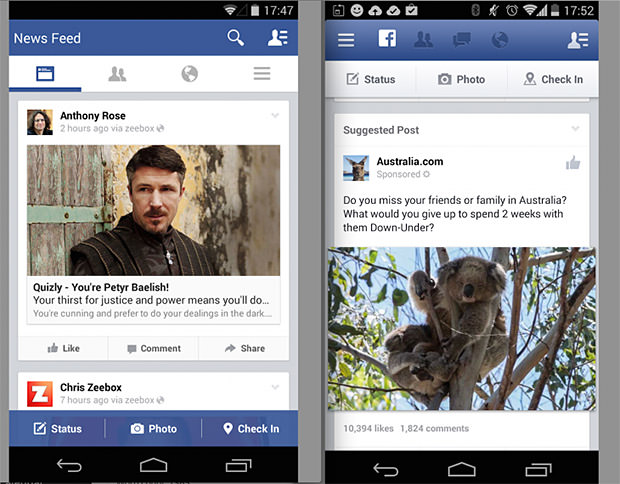
Що ж до Android, то… тут можливі варіанти. Судячи з вигляду Facebook на моєму телефоні з Android (внизу ліворуч) та телефоні мого колеги (внизу праворуч), Facebook зараз якраз проводить A/B тестування, оскільки одні люди хочуть користуватися вкладковою навігацією, а інші — боковою. Хотів би я знати, які показники залученості одержали хлопці з Facebook для кожного із варіантів…
Коли бокова навігація має переваги?
Мій висновок з усього цього такий: якщо більшість часу роботи з програмою користувач проводить на одній сторінці, а на інші сторінки треба переходити рідко, лише для налаштувань чи додаткових функцій, то виправданим є користувацький інтерфейс з розчищеним екраном і схованим боковим меню.
З іншого боку, якщо ваш додаток має багато вікон, де користувач проводить приблизно однакову кількість часу, то бокова навігація може призвести до значного зниження потенційної залученості користувача та обмеження використання функцій, доступ до яких можна отримати через бокове меню.
Першоджерело: «UX designers: Side drawer navigation could be costing you half your user engagement».










5 коментар
Ваш шрифт на 24″ – це пекло для моїх очей
На днях підкручу стилі для більш зручного читання.
Достатньо корисний та якісний матеріал. Спасибі
Раджу оформити це в рубрику Mobile. Ні з категорії, ні з заголовку відразу не зрозуміло що пост буде про мобільні.
Добавив у заголовок, щоб зрозуміліше було.