Після аналізу годинників Samsung Galaxy Gear минулого року, я писав: «Смарт-годинники — це майбутнє технологій, але Samsung Galaxy Gear поки тільки частково в ньому». Незважаючи на невгамовний ажіотаж, який створив Apple Watch на багатьох технічних сайтах, його інтерфейс не набагато наблизив нас до майбутнього. У цій статті ми розглянемо деякі спостереження та відповідні рекомендації для дизайнерів.
Крихітні об’єкти
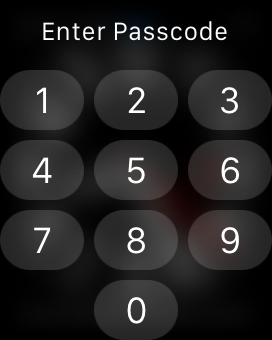
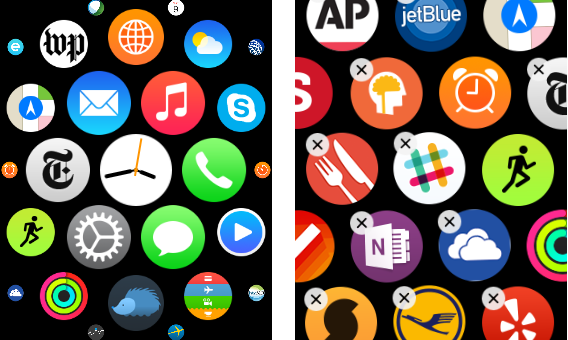
Ні для кого не новина, що сенсорне управління потребує більших органів управління на екрані, ніж при використанні миші. Подобається це комусь, чи ні, але у людей широкі пальці, і для того, щоб напевно швидко й точно використовувати сенсор, рекомендований розмір значків має бути 1cм × 1cм. Саме тому, можливо, найразючішою особливістю Apple Watch є те, скільки крихітних значків може охопити екран годинника. Для того, щоб розблокувати екран, вам необхідно ввести пароль на мініатюрній клавіатурі. А на самому екрані додатків знаходиться безліч малесеньких кіл (самі додатки), що упорядковані в фокус-плюс-контекстну візуалізацію – центр екрану це фокус, у ньому значки більші за розміром, і чим далі від центру, тим менші іконки. Запуск програми – це досить цікаво не тільки через те, що іконки (включаючи ті, що у центрі) занадто маленькі навіть для мізинця, але й тому, що для розрізнення їх необхідно мати прекрасний зір, і треба добре постаратись, щоб пролистати їх та поставити в центр екрану. Вам знадобиться неабияка вдача, якщо захочете видалити якийсь додаток напряму через годинник: значок видалення «Х» підходить лише для дитячих пальчиків! (Саме так, люди натискають повністю на всю іконку, але насправді переважна більшість користувачів намагаються нажати саме на маленький «Х», оскільки саме в такий спосіб вони звикли закривати вікна в системі, чи інтернеті).
Щоб розблокувати годинник, треба ввести пароль на малесенькій клавіатурі з цифрами розміром 6 мм x 4 мм – всього приблизно чверть (24%) рекомендованого розміру 10 мм x 10 мм.
Екран додатків використовує фокус-та-контекст візуалізацію, але навіть найбільші іконки занадто маленькі для точного запуску. Також видалення програм вимагає натискання на маленький «Х», який в діаметрі близько 2 мм.
Ви можете запитати: на маленькому екрані (сам годинник 38 мм х 38 мм в найменшій версії, і сам екран ще менший – всього 32 мм х 35 мм), що ще можна робити, окрім роботи зі справді маленькими об’єктами? Дійсно, хороше питання. Є дві відповіді: управління голосом та керування жестами. Обидві ці функції звільняють цінне місце на екрані від зайвих UI елементів під час користування додатками, самим пристроєм та при введенні даних.
Жести
Наразі сенсорні додатки зазнають складностей з реалізацією управління жестами. Жести мають кілька варіантів застосування і складні для запам’ятовування. При тестуванні деяких додатків, користування якими можливо тільки за допомогою жестів, користувачі дали їм досить низьку оцінку, оскільки вивчення цих жестів потребує врівноваженості і готовності. У телефонах та планшетах, нагромадженість інтерфейсу часто спонукає користувача до використання жестів – чи не єдиного способу покращити функціональність та використовувати альтернативні способи виконання однієї і тієї ж дії.
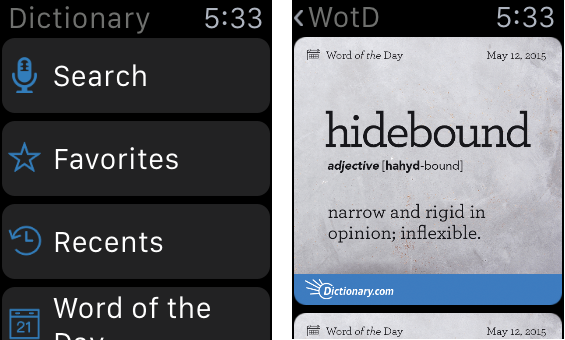
Але зі смарт-годинниками, жести дуже близькі до того, щоб бути єдиною прийнятною альтернативою користування. Провести по екрану простіше, ніж просте натискання і, очевидно, найлегший шлях використання пристрою. В додатках годинника проведення по екрану (swipe) досить поширене при управлінні елементами в наборі карток (див. нижче), а свайп вправо зазвичай означає «Назад».
Словник: Дотик на «Word of the Day» відкиває потрібний запис, а потім користувач може повернутись назад, натискаючи < WotD зверху сторінки (важко, але помітно), або проводячи пальцем вправо (легко, але приховано).
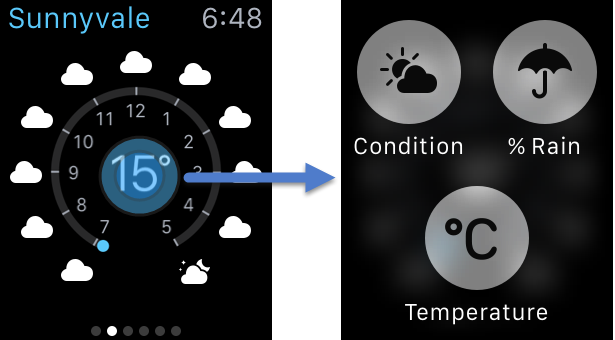
Ще один новий жест, презентований годинником – це «forse touch», далекий родич «довгого натиску», схожого на функцію в Android. Так, як і оригінальний «довгий натиск» на Android, «сильний натиск» може використовуватись для виведення контекстного меню відповідного поточного екрану (схожого на клік правою кнопкою миші у Windows). Проте, на відміну від «довгого натиску» (або кліку правою кнопкою миші), «сильний натиск» відноситься до повністю всього екрану, не лише до елементів UI на екрані. Таким чином, взагалі не важливо, де саме ви нажимаєте пальцем на екрані, коли хочете використати «сильний натиск». Проблема широких пальців вирішена, хоча й за рахунок погіршення контекстуалізації.
Погода: «сильний натиск» змінює вид інформації на екрані.
Не враховуючи новітнього обладнання, виділення «сильного натиску» та жесту проведення по екрану назад, як ключових жестів, представляє досить цікаву, але не найкращу можливість для стандартизації жестів. Проведення по екрану назад уже стало невід’ємною частиною набору жестів в iOS, хоча багато користувачів не знайомі з ним, по причині того, що їм це не потрібно (кнопка «Назад» більш звична для них). Якби Apple спонукав користувачів годинників користуватись цим жестом, замість кнопки «Назад», тоді, можливо, цей жест став би популярним і в телефонах, і в планшетах і став би звичнішим. Однак жест, про який ми говоримо, навіть у годинниках дублюється кнопкою «Назад/Вверх», яка, проте, дуже складна в використанні через свій крихітний розмір.
Сильний натиск – це жест, який не має візуального зображення. Цей жест майже не типовий для iPhone та його користувачів. Якби він частіше використовувався в додатках, його значимість могла б збільшитись і тоді він би міг стати більш поширеним в інших сенсорних інтерфейсах. Однак, історія вчить нас того, що нестача візуальних символів, чи підказок до певних жестів скоріше за все сповільнять їх сприйняття.
Картковий інтерейс працює найкраще
Крихітні значки (цілі) мають важливе наслідки для дизайну. Через те, що використання таких навігаційних елементів, як кнопки та посилання, є досить виснажливим найкращим варантом, що насправді працює на годиннику є колода карток — шаблон, що не дуже підходить для інших пристроїв.
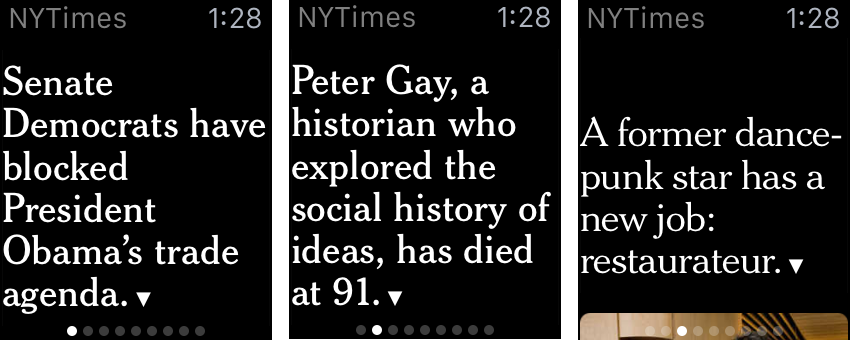
Додаток NYTimes: шаблон «колода карт» дозволяє користувачу проглядати одразу кілька статей, просто гортаючи горизонтально.
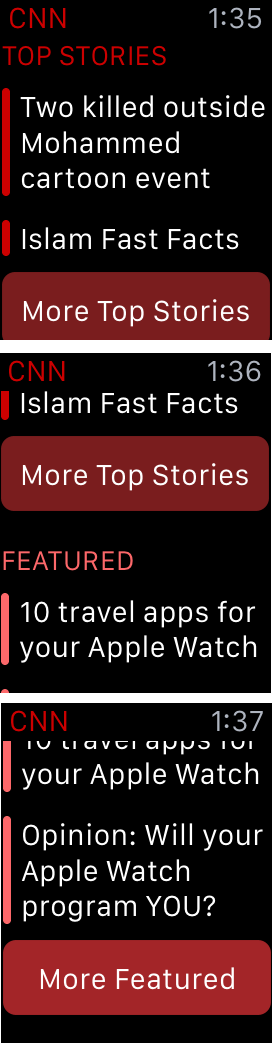
CNN використовує шаблон списку, який відображає статті на одній сторінці, одна під одною, а потім дозволяє користувачу клікати на кожну з них для детальнішого ознайомлення.
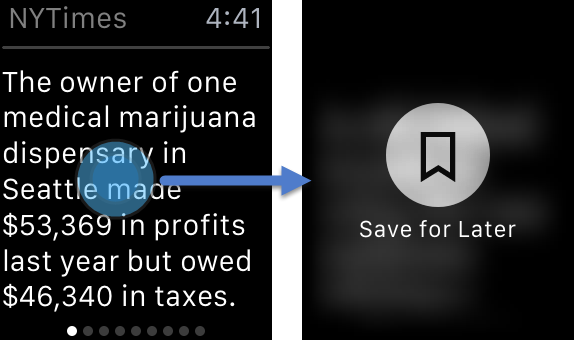
Колода карток – це модель презентації, яка бере свій початок щонайменше 20 років тому. Картки забезпечують послідовний доступ, замість прямого, і, як правило, використовуються для контенту з чіткою послідовністю (наприклад, книги), або для списків з кількома пунктами. Все ж, в годиннику, колода карток пріоритетніша, ніж альтернативний список, який часто вимагає повернення назад і перегляду списку в цілому, або окремого пункту, і в результаті викликає багатоступінчасту навігацію. До того ж, з колодою карток, користувач може з легкістю викликати контекстне меню (для збереження тексту і подальшого прочитання на телефоні, наприклад) для кожного елемента одразу, тоді як в списку користувач повинен переходити до списку пунктів, щоб викликати контекстне меню, відповідне до певного елемента.
Акції: шаблон списку важче використовувати, ніж колоду карток. Користувачі, які натискають на одну з акцій можуть побачити більше деталей, але верхня панель навігації громіздка і сигналізує користувачеві, що він повинен скористуватись нею, щоб повернутись назад до списку. Незникаюча назва і панель навігації (Акції та AAPL) даремно займає дорогоцінний простір екрану.
Ще одним недоліком списку (крім складнішої навігації та переповненістю об’єктами) є те, що він збільшує вірогідність натиснути щось випадково під час простої прокрутки вниз.
Handoff
Handoff дозволяє користувачам продовжити роботу, почату на годиннику, на телефоні. Це було однією з сильних сторін Samsung Galaxy Gear, але в Apple Watch ця функція набагато більш недосконала з двох причин: 1) не всі додатки дозволяють переносити дані з годинника на телефон, і ще важливіше, 2) вартість такої взаємодії невиправдано висока. На відміну від Samsung Galaxy Gear, ваш iPhone не буде автоматично розблоковуватись, коли годинник в безпосередній близькості до нього. Отже, вам необхідно потягнути вгору (не просто торкнутись) крихітну іконку в самому низу лівого кутка на екрані блокування – вкрай дивний прийом дизайну – а потім розблокувати ваш телефон перед тим, як будете готові продовжити роботу на телефоні.
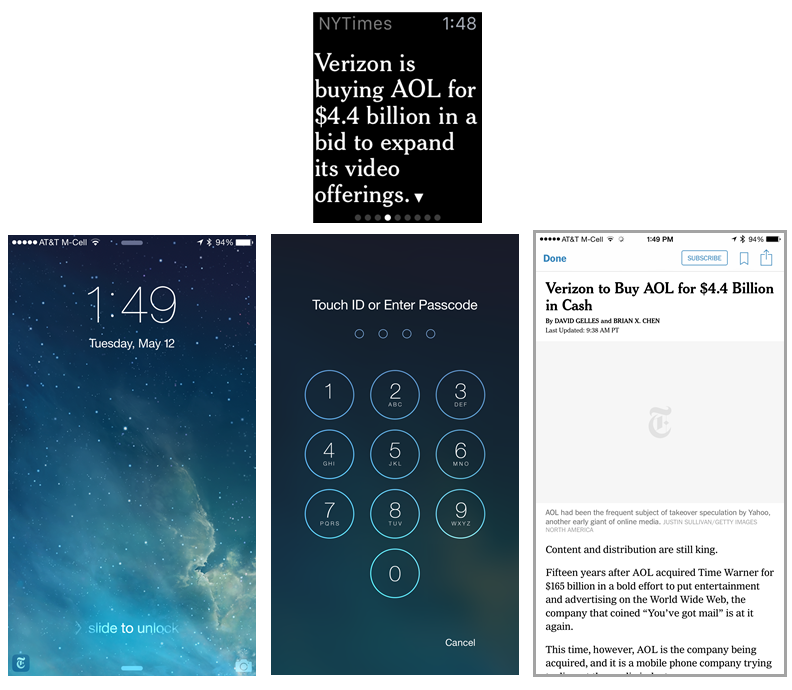
Щоб читати статті NYTimes на телефоні, користувачам потрібно потягнути вгору іконку в самому низу лівого кутка на екрані блокування телефону, потім розблокувати екран, а потім вони можуть перейти до статті.
Handoff – це потужний інструмент, який повинен використовуватись не лише для отримання більш детального контенту, який не може поміститись на екрані годинника, але й в цілому для задач, які не можуть виконуватись на годиннику. Зокрема, дизайнери повинні допомогти користувачеві легше уникати помилок, використовуючи функцію handoff.
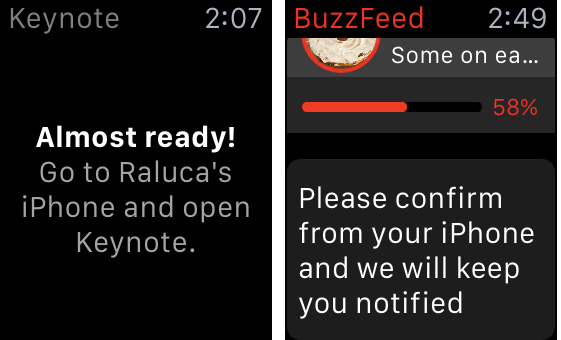
Keynote, наприклад, просить користувача відкрити додаток на iPhone, замість того, щоб використати handoff. В ідеалі додаток має проектувати ситуації, подібні цій, в додаток в телефоні, замість того, щоб змушувати користувачів вручну запускати програму.
Ні Keynote (зліва), ні Buzzfeed (справа) не використовують handoff для того, щоб допомогти користувачам виправити помилки, виявлені, або можливі оповіщення. Їм необхідно розблокувати iPhone, запустити додаток і самостійно знайти спосіб виправити помилку.
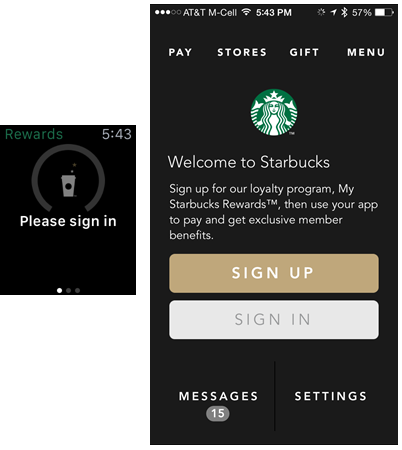
Рекомендований підхід ілюстрували Starbucks: додаток на годиннику просить користувача увійти, а функція handoff оперативно перенаправляє його на сторінку входу в iPhone Starbucks app.
Starbucks запросив у користувача увійти, щоб скористатись годинником; функція handoff перенаправила користувача прямо до відповідного екрану входу в додатку iPhone.
Автономний контент
Малий розмір екрану не дає дозволу на урізання контенту. Хоча функція handoff повинна підтримуватись, до самого контенту годинника необхідно ставитись, як до самостійної частини, яка може існувати сама по собі. Перехід від годинника до телефону досить дорога процедура, якою вона не повинна бути для найшвидшої взаємодії.
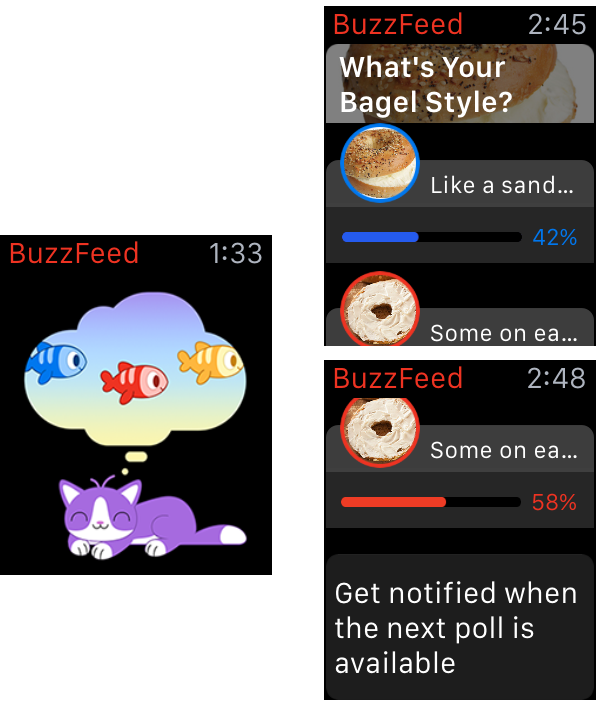
Додаток Buzzfeed пропонує опитування, але потрібно бути щастивчиком, щоб зрозуміти варіанти відповідей. Заставка і низька швидкість (деякі елементи зображення завантажуються тільки після значного проміжку часу, тим самим збільшуючи плутанину), важко сказати, чи ми дивимось на запрошення проголосувати, чи на результати опитування, що зібрані не зрозуміло де.
Buzzfeed відкриває опитування, але варіанти відповідей скорочені.
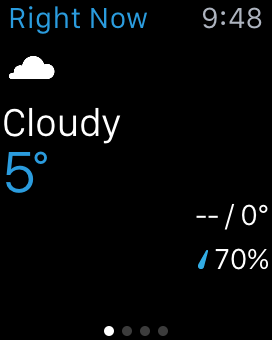
Іноді додатки виключають важливу інформацію в спробах упорядкувати її на маленькому дисплеї. Наприклад, коли я вперше спробував Weather Channel, мені трапився екран, на якому відобразилось 5°С. Навіть в 21:48, це ненормально холодно для травневого вечора в Саннівейл, Каліфорнія. Програма просто скопіювала перший запис в списку моїх відвіданих місць, і це було місто Тахо. В телефоні я подивився, що така температура відповідає температурі в Тахо і з легкістю перейшов до мого поточного місцезнаходження, але на годиннику не було ніякої ознаки того, в якому місті показана дана температура.
Weather Channel не показує, для якого міста відображається температура. Це не те місто, яке потрібно.
Фокус на основному
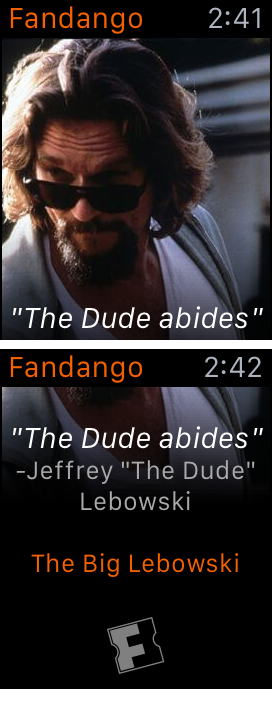
Немає потреби робити додаток для годинника тільки тому, що так роблять усі. У Fandango є додаток, який показує цитати з фільмів, а також BuzzFeed, який абсолютно не доцільний, особливо в поточній версії. Додатки в годиннику не повинні дублювати додатки в телефоні, оскільки розмір екрану надто малий і не може пристосуватись до того ж об’єму інформації, що і в рази більший екран iPhone.
Історія повторюється:
- Уроком 1990-х було те, що веб-сайт не був чимось на кшталт глянцевого журналу, чи ТВ-шоу.
- Уроком 2010-х стало те, що мобільний телефон — це не просто маленький комп’ютер.
- Можливо третій урок прозвучить, як заклинання — сказати вголос: годинник — це не маленький телефон.
В додатку Fandango лише один екран з цитатою з фільму
Середній час роботи з додатком на телефоні близько 70 секунд і приблизно половину триває веб-сесія на комп’ютері. Щодо годинника, ми можемо очікувати середню тривалість роботи з додатком суттєво коротшу. Подумати про інформацію, яка цікава людям, і яку вони можуть отримати всього за кілька секунд. Ось, що треба пропонувати в годиннику.
Маленький розмір екрану спонукає дизайнерів добре подумати над тим: 1) що найбільше цікавить користувача в додатках; 2) як зжати цю інформацію так, щоб вона підходила до крихітного екрану. Комплексна взаємодія не підходить для годинника: не варто забувати, що людина завжди може скористатись своїм iPhone, якщо їй потрібно більше.
Дозвіл користувачам керувати рівнем деталізації в біржевих графіках (як це робить Apple Stock) не є важливим і підходящим для годинника. Якщо я зацікавлений в біржевих позиціях настільки, щоб мати їх в списку акцій на телефоні, я, скоріш за все зацікавлений в змінах за останні хвилини, ніж за попередні 6 місяців.
В додатку Stocks можна побачити графік того, як акції змінюються з часом протягом різних періодів: 1 дня, 1 тижня, 1 місяця, або 6 місяців. Ці додаткові функції не обґрунтовані для такого маленького екрану і змушує користувача використовувати крихітні значки, які займають 16% доступних пікселів, які краще було б використати для головного контенту.
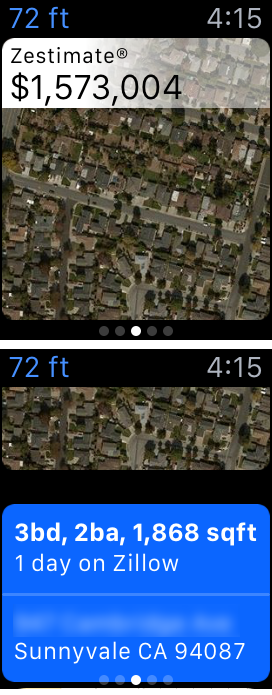
Так само, Zillow, додаток з нерухомості, показує вартість (будинку) на карті, але хто може сказати, де саме ця карта, базуючись на вигляді з висоти пташиного польоту? Підпис «20 метрів» абстрактний: 20 метрів від мене? В якому напрямку? Це найближчий будинок на продаж, просто найближчий будинок, чи якийсь випадковий будинок в 20 метрах звідси? Де він на карті? На щастя, якщо я пролистаю вниз, то побачу адресу, але карта досить недоречна на такому дисплеї.
Zillow відображає інформацію про вартість будинку близько до поточного місцезнаходження, але сказати, до якого саме будинку відноситься дана ціна, не пролиставши вниз до адреси, неможливо. Супутникова карта не додає сторінці цінності.
Рекомендації дизайнерам
Якщо ви задумуєтесь над створенням додатку для годинника, подумайте двічі, оскільки запропонований вами додаток може не працювати на цій, чи іншій платформі. Якщо ви думаєте, що можете створити щось значиме для користувачів годинників, слідуйте цим рекомендаціям, щоб дозволити їм насправді користуватись плодами вашої роботи:
- Виділіть основний контент, в якому зацікавлені люди і представте його в зжатій формі, яка підійде для маленького екрану.
- Уникайте кнопок та складної навігації настільки, наскільки це можливо, і, якщо ви таки використовуєте кнопки, робіть їх великими і в невеликій кількості.
- Використовуйте handoff на телефон, щоб дозволити користувачу отримувати більш детальну інформацію і вирішувати проблеми, які вимагають складніших дій.
- Створюйте автономні порції тексту, які будуть легко читатися і будуть зрозумілими, а також дійсно передаватимуть суть вашого контенту.
Першоджерело — «The Apple Watch: User-Experience Appraisal».