Комунікація в дизайні відіграє суттєву роль. Не важливо, чи ви створюєте веб-сайти, чи мобільні додатки, чи інтерфейс користувача, ваші творіння повинні чітко об’єднувати мету і намір. А оскільки саме завдяки тексту цього можна досягти, вам необхідні ґрунтовні знання з типографії.
Без сумніву, проектування інтерфейсу користувача відрізняється від проектування електронної книги, чи блоґу. Але принципи шрифто-орієнтованого дизайну все ще працюють. В довершення, комунікація через екран відбувається завдяки словам, а шрифт – це інтерфейс мовлення.
Як зазначив Олівер Райхенштайн в своїй доповіді «Веб-дизайн на 95% — це типографія»:
Оптимізація типографії – це оптимізація читабельності, доступність, зручність та простота використання, та загалом графічний баланс.
Іншими словами, покращуючи типографію, покращується і ваш Ul. Нижче наведено 4 шляхи досягти цього.
4 поради по налаштуванню шрифтів в користувацькому інтерфейсі
Майстер типографії Роберт Брінгхерст починає свою найкращу роботу «Основи типографського стилю» з вислову:
Існування типографії призначене для вшанування змісту
Кожен інтерфейс включає в себе ряд варіантів, які може обрати користувач. Ваш шрифт повинен підтримувати процес прийняття рішення, яке удостоїть зміст таким чином, щоб не створювати додаткове навантаження на читача. Вдала типографія фокусує увагу читача саме на змісті, а не на шрифті, як такому.
1. Оберіть шрифт, який виглядає добре в різних розмірах
Більшість користувацьких інтерфейсів вимагають елементи тексту в різноманітних розмірах (кнопки, розмітки полів, заголовки розділів, тощо). Виберіть шрифт, що працює добре в різних розмірах, щоб зберегти читабельність та зручність.
2. Оберіть шрифт з формами букв, які легко прочитати
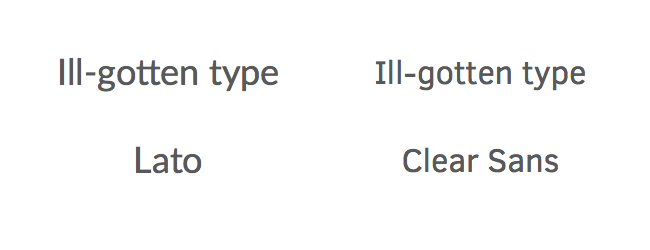
У деяких шрифтах форми схожих букв такі, що їх досить легко сплутати. Наприклад, в латинському алфавіті I і L можуть виглядати ідентично. Або написання разом r та n може запросто виглядати як m.
3. Ставтесь до тексту, як до UI
Камерон Молл проповідує цю ідею уже близько року, заявляючи, що в той час, як хороший дизайнер ставиться до тексту, як до змісту, найкращий дизайнер сприймає текст, як до елементу інтерфейсу.
Це може звучати дивно, але досить справедливо в дизайні інтерфейсу. Коли ваш текст являє собою функціональний елемент – це UI. Усі дії вашого UI відображаються у вашому шрифті. І якщо ви не впевнені, просто подумайте про непорозуміння, яке ви відчували, коли зіткнулись з дверима і ручкою, яку треба потягнути на себе, а написом «Від себе» О_о.
4. Подумайте над кінцевим результатом роботи
Для цього вам необхідно сфокусувати свій дизайн на потребах користувача. Тому запитайте себе, які проблеми ви допоможете вирішити користувачеві. Відповідь на це запитання повинно диктувати вам рішення розробки UI, включаючи шрифт.
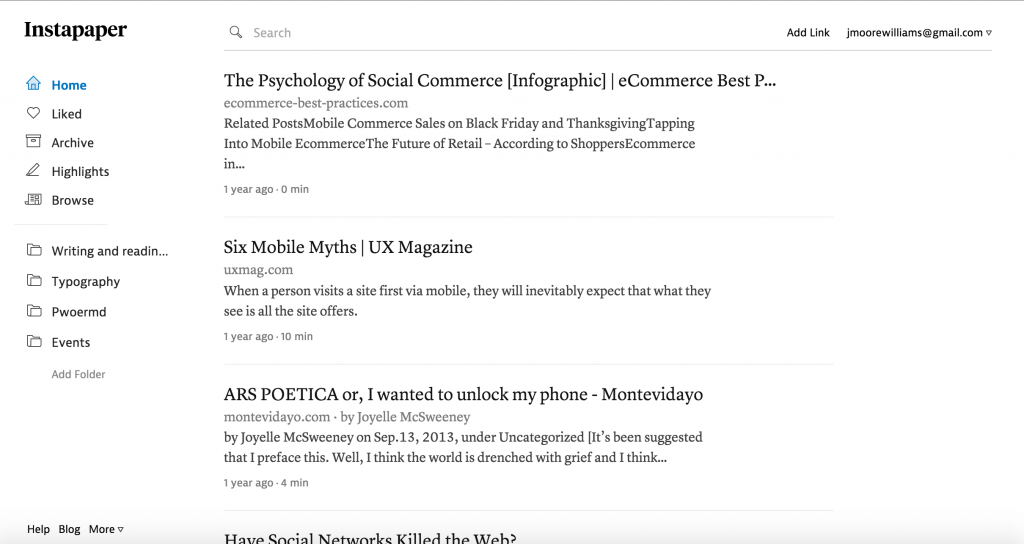
Дизайнери Instapaper зробили колосальну роботу, поставивши шрифт як основу інтерфейсу.
Сторінка і мобільні додатки Instapaper представляють 2 функціонали:
- Дозволяють користувачам зберігати веб-контент на потім.
- Дають їм місце для читання такого контенту.
Через те, що UI в своїй більшості сфокусований на тексті та читанні, дизайнери Instapaper обрали 2 різні шрифти: шрифт з засічками Lyon в самому тексті для змісту, і гротесковий JAF Bernino Sans для UI. Це створює чітке розмежування між контентом і системними елементами.
Вибір цих гарнітур заграє з очікуваннями користувачів, що має неймовірний ефект. З тисяч книг, журналів та газет, ми звикли бачити увесь контент посередництвом шрифтів з засічками. Більш сучасний гротесковий стиль поширився з появою мережі, зробивши такі шрифти більш прийнятними для елементів користувацького інтерфейсу.
Вчіться в профі
На щастя, існує достатньо надихаючих та навчальних сайтів, які допоможуть створити красивий та доступний для користування UI. Нижче наведено 3 з моїх улюблених.
Medium
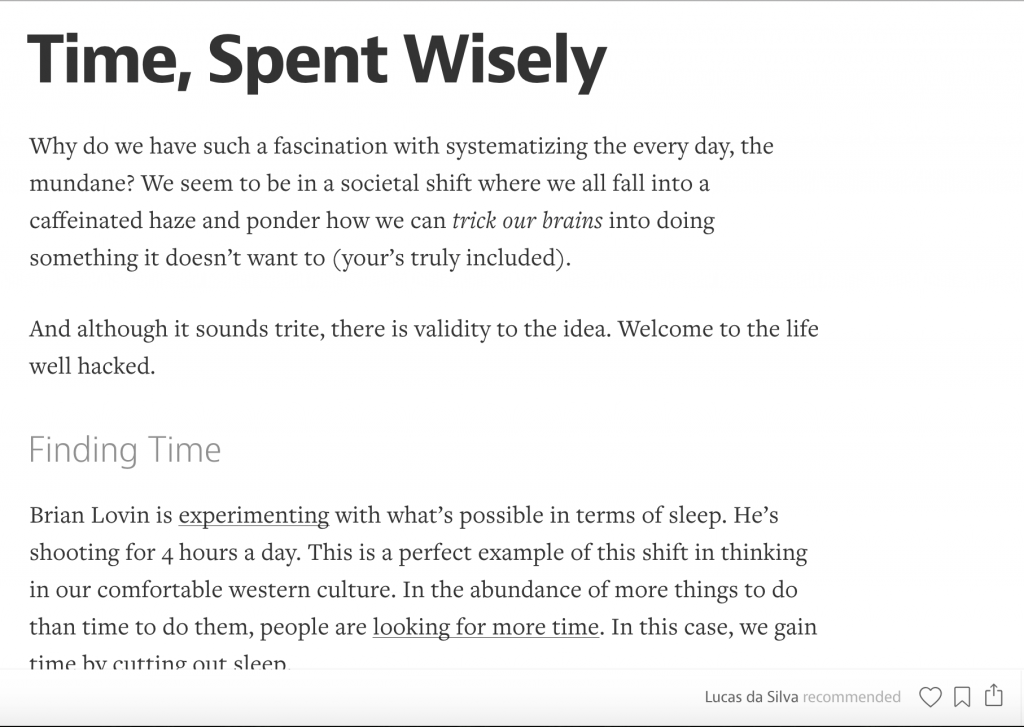
Medium яскраво відображає концепцію «текст як UI.» Як платформа для читання та письма (тексти будь-якої довжини), Medium дає шрифту найбільший пріоритет. Інші письмові платформи та CMS намагаються наслідувати приклад роботи Medium.
Опублікований контент (шрифтом Freight Text Pro та JAF Bernino Sans) просто фантастичний, його легко читати, наповнений обміркованими з різних сторін думками.
І щодо функціональних позицій, вони подані в Bernino, тому ж шрифті, що і заголовок, але їх легко розрізнити завдяки меншому розміру.
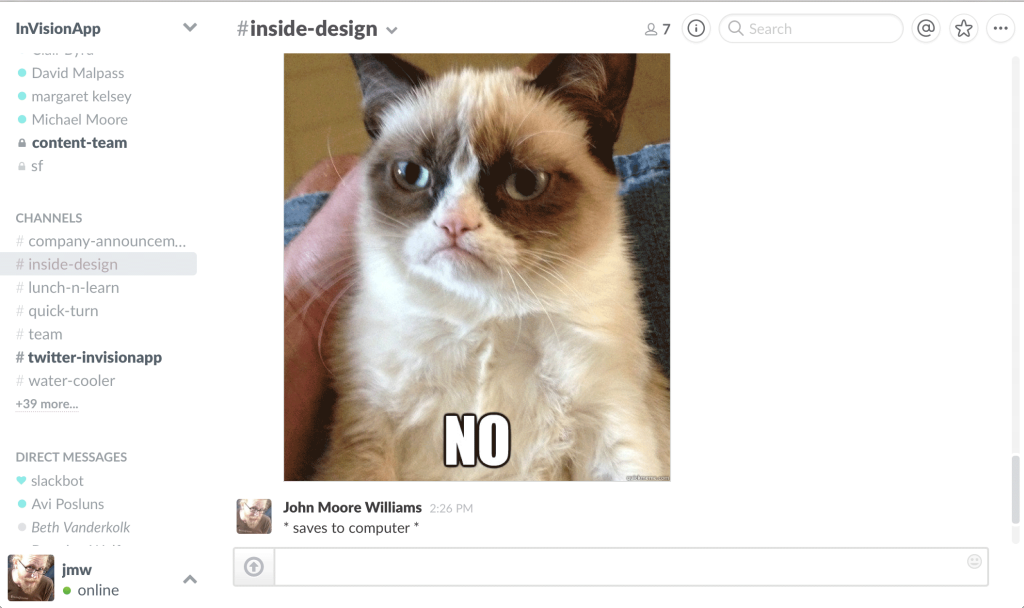
Slack
В цьому прикладі текст — це все ще початкова форма контенту. Slack, як командна комунікаційна платформа, опирається на текст для взаємодії змістових елементів. Як і Buffer, вона «прилипає» до простого шрифту Lato, але робить це найкраще.
Завдяки обдуманому застосуванню градації розмірів, кольорів та білого простору, дизайнери Slack створили платформу, якою легко і користуватись, і приємно читати.
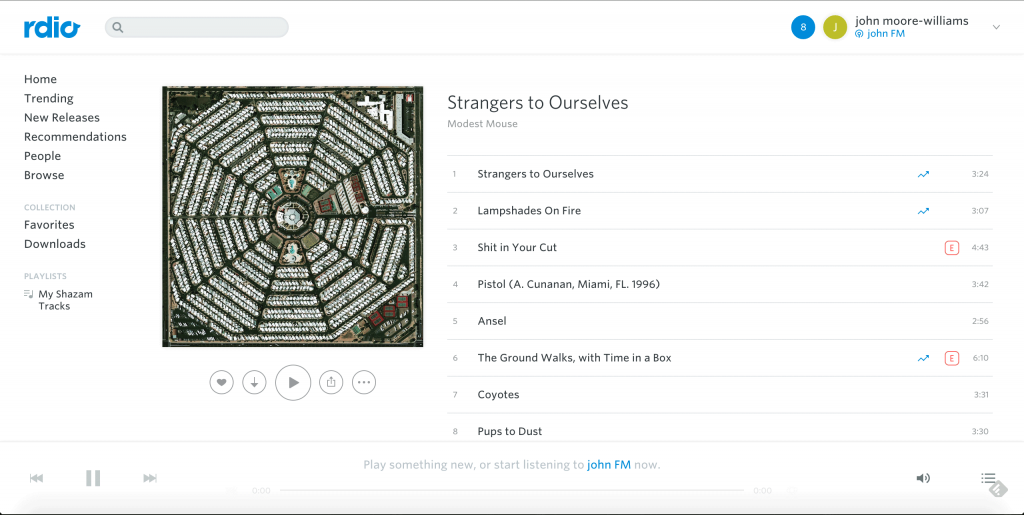
Rdio
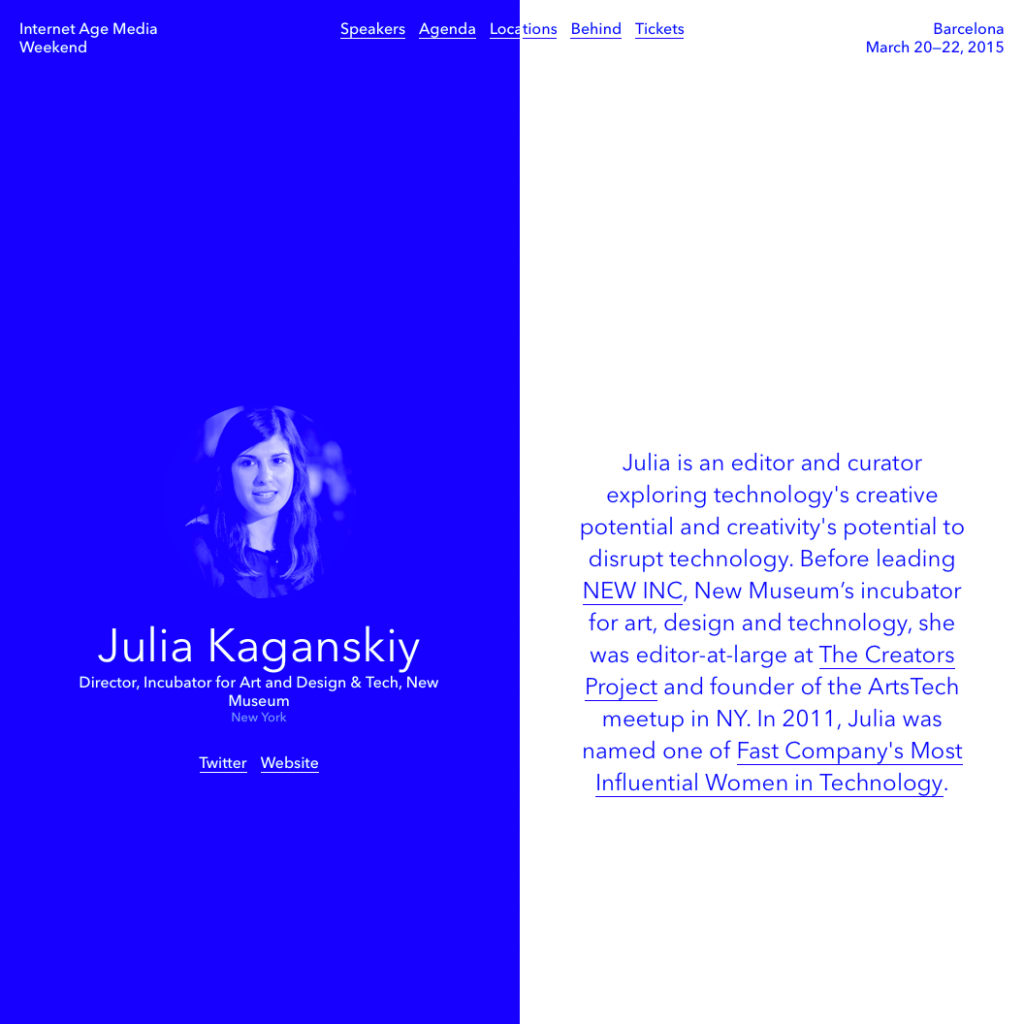
Rdio, як музичний додаток, опирається на мінімум тексту. Але навіть тут ми бачимо, що його можна вважати частиною UI, і шрифт (Whitney) спрацьовує добре в різних розмірах.
Проте: і Lato, і Whitney страждають від проблеми схожості великої букви “L” і маленької букви “l”. Впевніться, що ви вивчили те, як виглядають всі букви в певному шрифті, що ви обираєте, та оцініть, наскільки це може зашкодити вашому продукту.
Установка шрифту в вашому UI
Неважливо, яка ціль вашого проекту, але шрифт буде відігравати чи не найважливішу роль в вашому UI. Зробите вдалий вибір – це полегшить роботу вашим користувачам, якщо не дуже вдалий – це завдасть користувачеві незручностей. Але, озброївшись цими вказівками, та трохи попрактикувавшись, ви оберете найвдаліше рішення для шрифту та для користувачів.
Першоджерело — «4 tips on typography in UI design».