WordPress — лідер серед CMS систем у світі. 29% користувачів CMS обирають WordPress у всьому світі та 32% — в Україні. Тенденції у сфері IT змінюються дуже швидко і для того, щоб бути на плаву, потрібно працювати з актуальними інструментами.
Ми підібрали топ трендів 2017 року у дизайні WordPress для людей, які створюють сайти та цікавляться тенденціями світового дизайну.
1. Простота – Лендінги або цільові сторінки
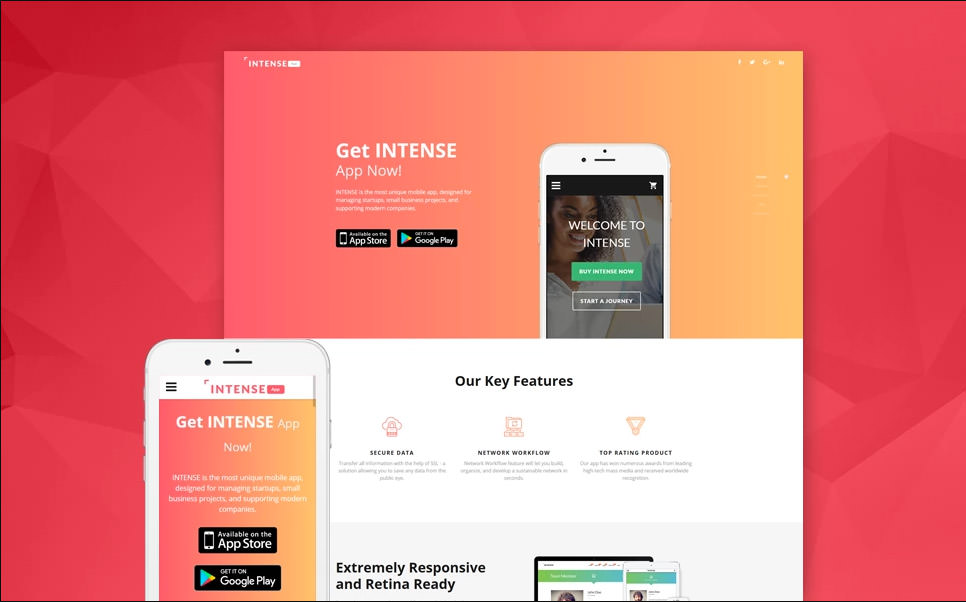
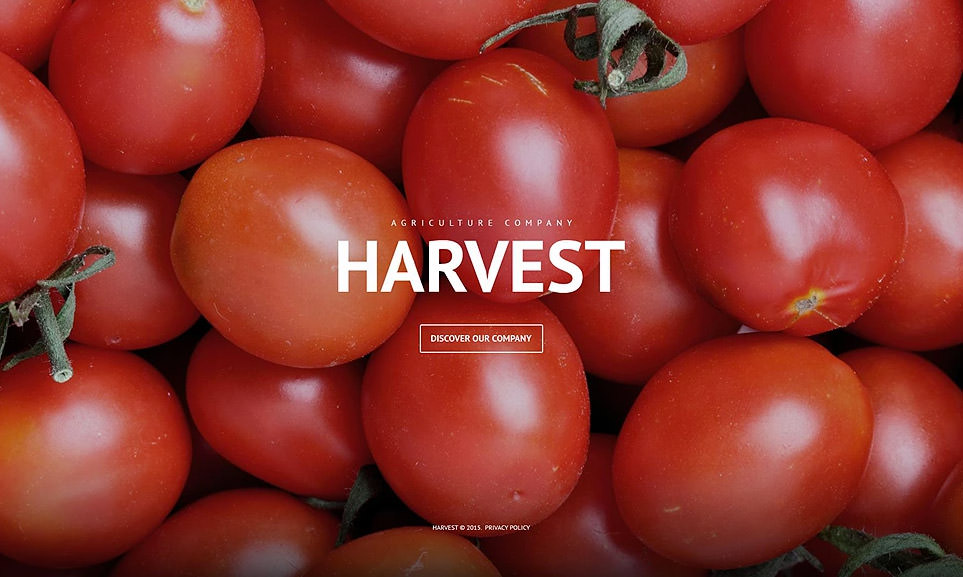
Зважаючи на велику кількість пристроїв, які ми використовуємо для виходу в онлайн, ключ до зручного використання сайту — у простоті. Лендінг на WordPress найчастіше використовують для компаній, які займаються одним продуктом чи послугою або ж окремим проектом, адже за простотою прихована можливість фокусувати увагу споживача. За лендінгами майбутнє, бо вони вміщають найнеобхідніше і не перевантажують читача.

2. Відеоконтент
Щороку WordPress представляє нову безкоштовну тему за замовчуванням, яка буде автоматично доступною для кожного користувача, який встановив платформу. У 2017 цією темою стала Twenty Seven — спортивна тема з відеохедером.
Статичні зображення потроху залишаються в історії. За даними Hubspot у 2018 році 80% світового трафіку припадатиме саме на відео. Переваги відео в тому, що воно поєднує в собі візуальні та аудіальні способи комунікації.
У дизайні WordPress відео теж відіграє помітну роль, у поточному році популярності набирають відеохедери.

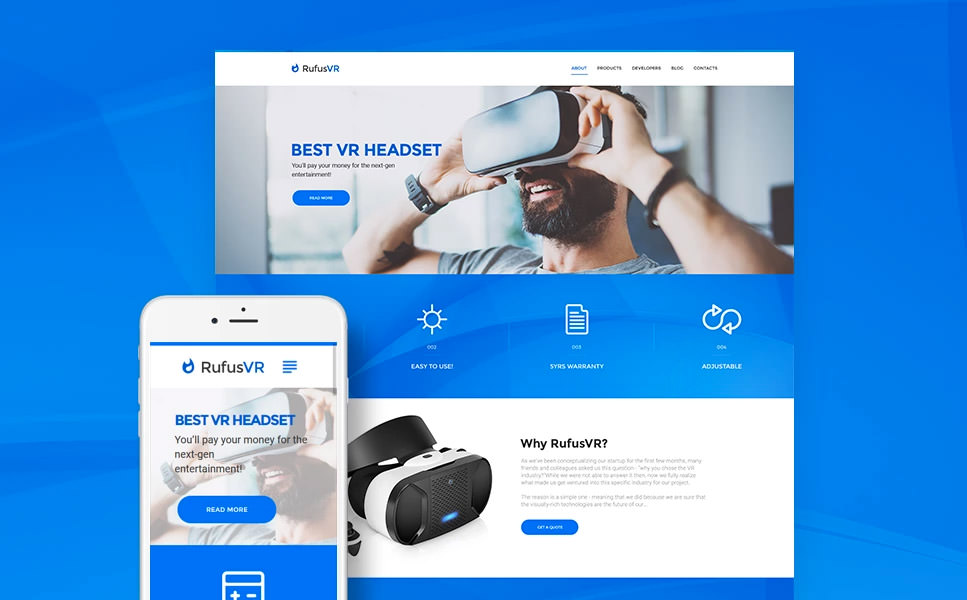
3. VR – Віртуальна реальність
WordPress оголосили про початок ери VR на своїй платформі у грудні 2016. Ви можете створити і опублікувати свій власний VR контент на будь-якому сайті WordPress, починаючи з 360° фотографій, 360° відео і перегляду звичайних фотографій та панорам у VR. Мета WordPress — зробити віртуальну реальність ще ближчою до людей. Особливо корисними для бізнес-сайтів з можливостей VR є віртуальні тури.

4. Ілюстрації та шрифти
Компанії розробляють клієнтоорієнтований дизайн, щоб створити відчуття відкритості, унікальності, таким чином об’єднавши продукт зі своєю аудиторією.
Все частіше у дизайні сайтів зустрічається використання ілюстрацій, а не фотоконтенту.
Динамічні шрифти — стандартний елемент веб-дизайну. Виразну типографіку виділяють у одну з найважливіших тенденцій у світі веб-дизайну поточного року. WordPress пропонує велику кількість шрифтових плагінів, завдяки яким дуже легко створити унікальний та виразний сайт.

5. Micro-Interactions – Мікровзаємодії
У нових версіях вордпресу з’явились нові функції, які розробники умовно називають «мікровзаємодіями» (micro-interactions).
Приклад мікровзаємодії — зелені або червоні прапорці підтвердження коректності дії, які з’являються на сайті, коли ви заповнюєте форму з полями; звукові та візуальні ефекти і т.п. Мікровзаємодії створюють додатковий стимул для відвідувача залишатись на сайті та продовжують середній час перебування на сторінках сайту. Мікровзаємодії — продовження діалогу між сайтом і користувачем, який набирає своєї популярності.

6. Responsive Design – Адаптивний дизайн
Здавалося б, куди ще більше адаптивності? Але зараз мова йде не про розмір екрану.
Адаптивний дизайн у найбільш актуальному розумінні — пристосованість дизайну до споживача. І адаптація до розмірів екрану — це лише вершина гори. Дизайн має відповідати справжнім потребам споживача, бути приємним у використанні та давати реальну цінність.
Не лише рекламщики таргетують пости у Facebook для різних вікових груп. Цим тепер займаються і дизайнери. Погодьтеся, вашій мамі подобається зовсім інший дизайн, ніж підлітку у 10 класі. Одними з елементарних пунктів адаптивного дизайну є адаптація розмірів шрифтів і відстаней, використання контрастів кольорів, зміна меню навігації відповідно до компетенції відвідувача.

7. AMP – прискорені мобільні сторінки
Листопад 2016 став знаковим для мобільного інтернету — вперше в історії за використанням він обігнав вихід у онлайн з десктопів (51.3% проти 48.7%). Саме тому на часі додаткові можливості для мобільних пристроїв.
Accelerated Mobile Page (прискорені мобільні сторінки) — це проект від Google та Twitter, розроблений для пришвидшення відображення мобільних сторінок.
Швидкість відображення на телефоні забезпечує скорочена форма HTML, Java Script та CSS, які роблять сторінку надлегкою. Google ці надлегкі сторінки кешує на своїх серверах по типу CDN та видає користувачам з найоптимальнішого серверу для швидкості відображення. У AMP використовується відкритий вихідний код.
Найдоцільніше використовувати AMP онлайн-виданням, рекламодавцям, е-commerce проектам та технологічним платформам. AMP використовують такі популярні сайти як Ebay, The New York Times, Wired, The Washington Post, Aliexpress та безліч інших. Завдяки плагіну AMP легко імплементувати у WordPress.
8. Parallax
Завдяки росту кількості мобільних пристроїв, односторінкові сайти стали дуже популярними. Упакування всього сайту на одну сторінку звільняє читача від зайвих кліків, що особливо важливо при перегляді сайту з мобільного пристрою. Саме тому тенденція дизайну — скролінг, особливо помітним є parallax-scrolling. Parallax створює враження занурення на глибину. Деякі розробники стверджують, що цей ефект збільшує кількість взаємодій зі споживачем, але кількісних даних для перевірки гіпотези немає, тому можемо вірити на слово. У будь-якому випадку parallax-scrolling робить дизайн сайту на WordPress привабливішим.
Порада: якщо ви вирішили використовувати parallax-scrolling, зверніть особливу увагу на те, чи не погіршує цей ефект читабельність вашого сайту.

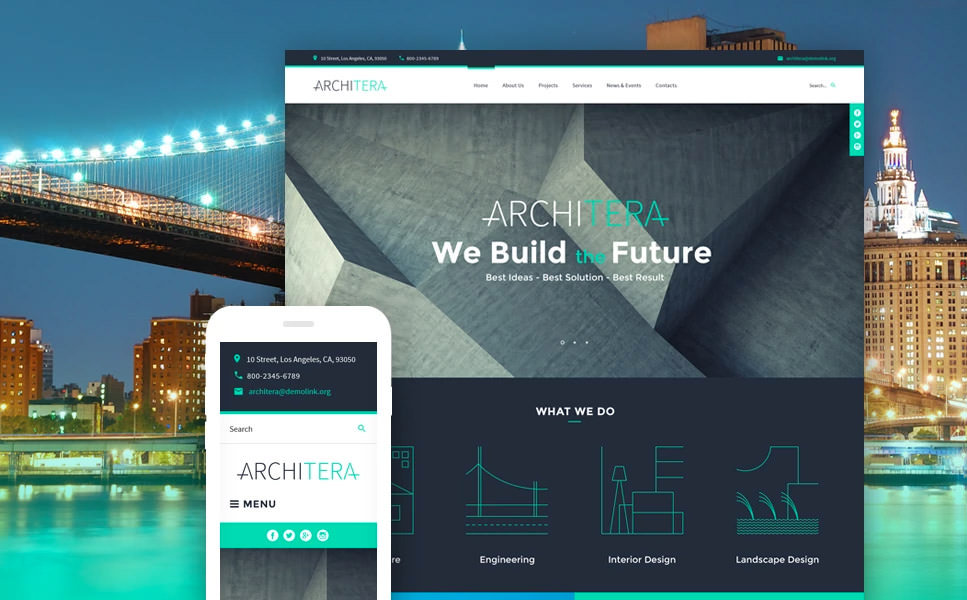
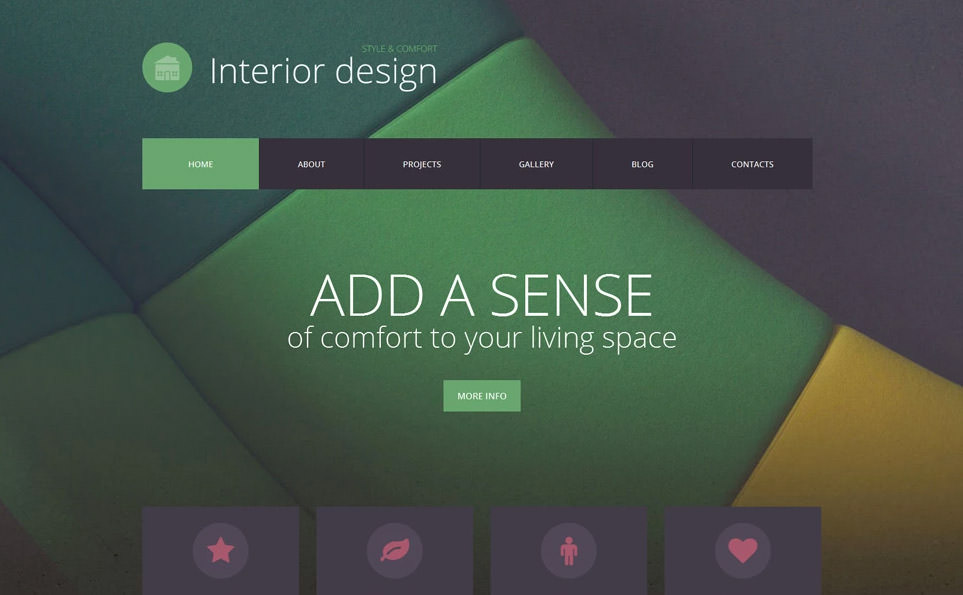
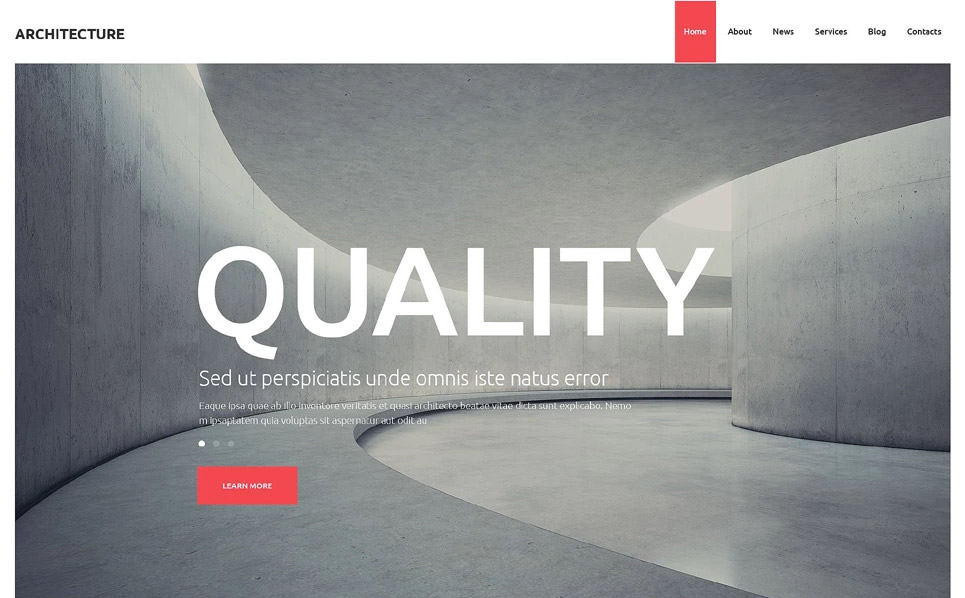
9. Flat design – Плаский дизайн
Мінімалізм править світом. Flat design став популярним серед багатьох веб-дизайнерів відколи тільки з’явився на ринку.
Переваги плаского дизайну — з його допомогою можна швидко та просто розповідати про бренд чи продукт, не відволікаючись на зайві деталі та при цьому залишатись стильними та привабливими. Саме тому його так люблять користувачі вордпрес в усьому світі. Насправді ж теми плаского дизайну не повністю позбавлені ефектів. З допомогою плаского дизайну можна досягти ефекту відкидання тіні, градієнт та інші елементи, які створюють тривимірний ефект.

10. Конверсія та дизайн
Компанії стають все більш орієнтованими на результативність сайту.
Саме тому WordPress постійно працює над збільшенням кількості тем для сайтів, що займаються продажами та їх вдосконаленню. Завдяки надзручному плагіну WooCommerce WordPress створює вигідні умови для продажу товарів інтернет-магазинів різного призначення та масштабу.

11. Тактильний та реальний дизайн
Сontent-first дизайн (який ґрунтується на формуванні дизайну відповідно до контенту) набирає обертів. Веб-дизайн знаходить натхнення в реальних фізичних речах. Ця тенденція прослідковується у темах WordPress і проявляється через поширення тактильних площин і нашарування об’єктів. Сайти тепер прив’язані до реальності. Зображення є природнішими, а елементи, які використовуються в матеріалах, нагадують уже існуюче в природі.

WordPress постійно розвивається і у 2017 році відбуваються якісні зміни платформи. Підлаштовуючись під вимоги сучасного світу, зазнає видозмін і дизайн WordPress. Очевидно, платформа залишатиме за собою лідерські позиції серед CMS систем. І вже цікаво, яким буде дизайн WordPress у найближчі роки.