Працюючи над дизайном нового сайту, або змінюючи вже існуючий веб-ресурс, перше, про що слід задуматись — це головна сторінка. Саме вона є візитівкою будь-якого проекту, і саме від неї залежить, яке враження про ресурс складеться у користувача. Звичайно, сайти бувають різними, і вимоги до головних сторінок також різняться. Але при роботі над будь-яким проектом саме цій частині слід приділити максимальну увагу.
Загалом, головна сторінка сайту має відповідати таким вимогам:
- привертати увагу;
- надавати основну інформацію про проект;
- заохочувати до покупки або співпраці.
Ми розробили декілька порад, які допоможуть вам створити ідеальну головну сторінку для будь-якого сайту.
Порада №1. Перше враження — найважливіше
Перше, що бачить людина, заходячи на сайт — це головна сторінка. Вже на цій стадії дуже важливо привернути увагу відвідувача, щоб він затримався на сайті якомога довше. Щоб досягти цієї мети, нам знадобляться певні знання не тільки про дизайн, а й про…психологію!
У сучасному світі більшість людей — візуали. Для них дуже важливо те, що вони бачать. Тому ви маєте вплинути на їхню увагу, розробивши привабливий та оригінальний дизайн головної сторінки. Це можна зробити декількома способами:
Кольори
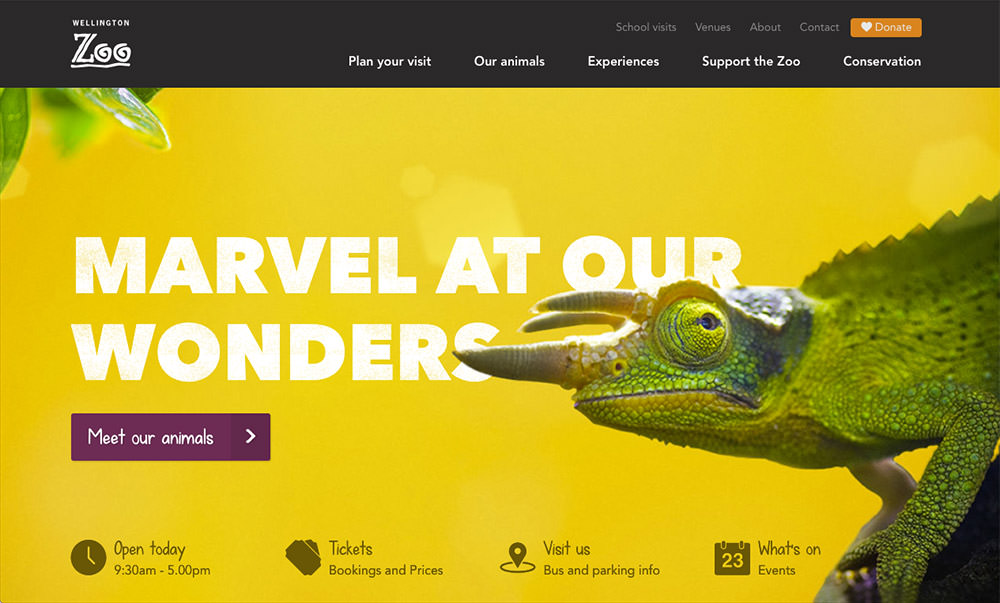
Скоріше за все, ви як ніхто знаєте, що вибір кольорів — це не так легко, як може здатися. Адже тут все залежить від того, яка тематика сайту та із кого складається цільова аудиторія. В одних ситуаціях будуть доречними яскраві кольори та різкі контрасти, як на сайті Веллінгтонського зоопарку.
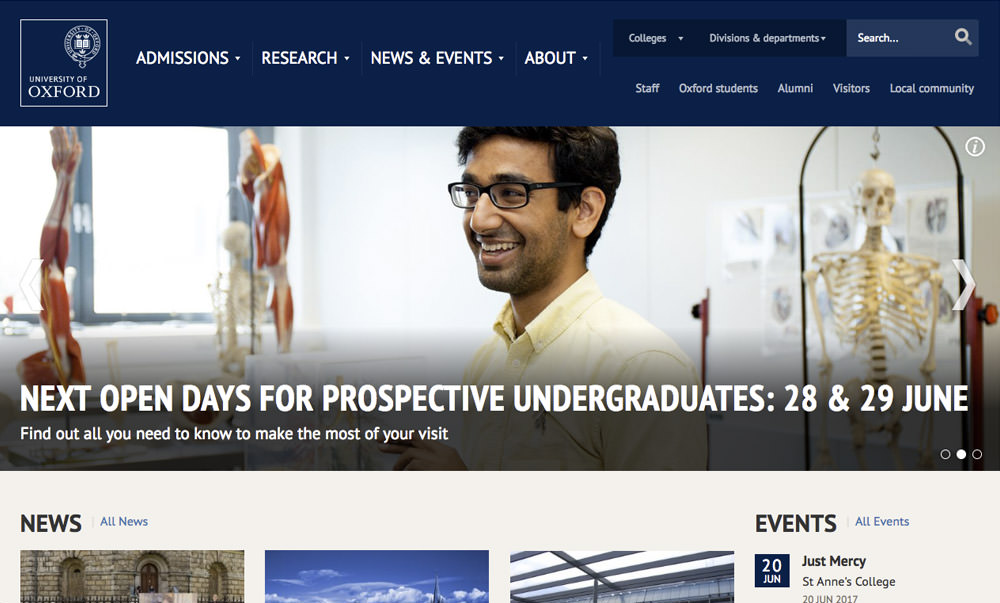
В інших ситуаціях від яскравих відтінків слід відмовитись на користь спокійних та стриманих кольорів. Наприклад, на сайті Оксфордського університету головна сторінка «всіх відтінків райдуги» тільки дратувала б відвідувачів.
Наприклад, жовтий колір вважається молодіжним, і непогано привертає увагу. Червоний символізує терміновість, а синій — почуття безпеки та захищеності. Зелений колір асоціюється зі здоров’ям та багатством. Оранжевий чудово закликає до дії. Рожевий колір більш романтичний та «жіночий», а чорний асоціюється із розкішшю. Крім того, один і той же колір може мати різне значення в різних культурах. Таким чином, використовуючи той чи інший колір у дизайні, обов’язково задумайтесь над його значенням та доречністю.
Шрифти
Існує безліч різноманітних шрифтів та накреслень. В наш час вже немає потреби усюди використовувати один лише Times New Roman. Виходьте за рамки та сміливо експериментуйте! Втім, пам’ятайте, що не всі шрифти гарно відображаються на екранах мобільних пристроїв. Чудовий приклад доречного та креативного використання шрифтів — сайт TopHat.
Шрифти слід підбирати індивідуально для кожного проекту. Шрифти із плавними лініями, відсутністю кутів та легкими буквами краще підходять для «жіночих проектів» та розважальних порталів. Для сайтів на більш «серйозну» тематику слід підбирати шрифти з кутастими та солідними літерами, чіткими межами. Втім, який би шрифт ви не обрали, не забувайте про головне — текст має бути читабельним.
Зображення
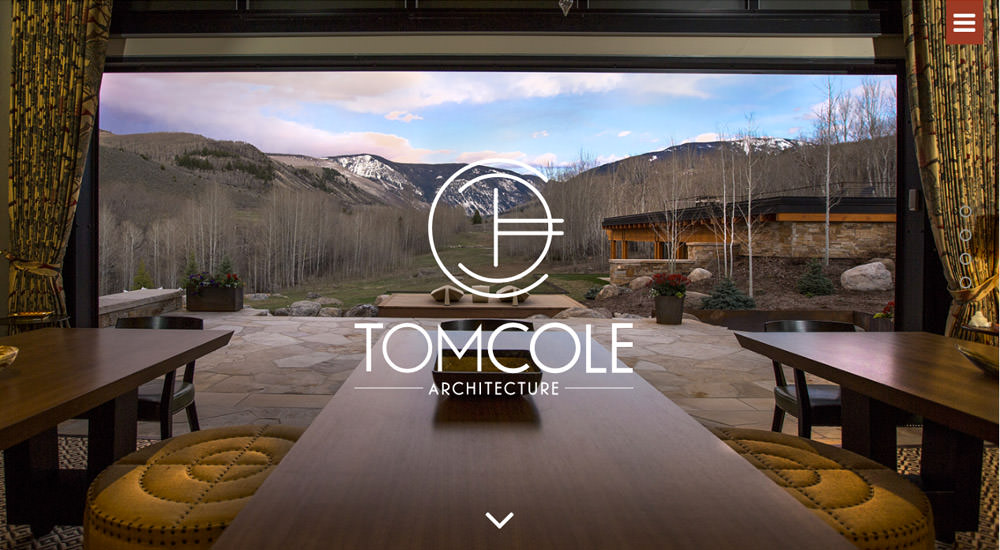
Всі зображення на головній сторінці повинні бути якісними та оригінальними. Не радимо використовувати стокові зображення. Нехай це буде лише одне фонове фото, але якісне та доречне. Це приверне увагу будь-якого відвідувача. Головна сторінка сайту Tom Cole Architecture наочно демонструє це правило.
Білий простір
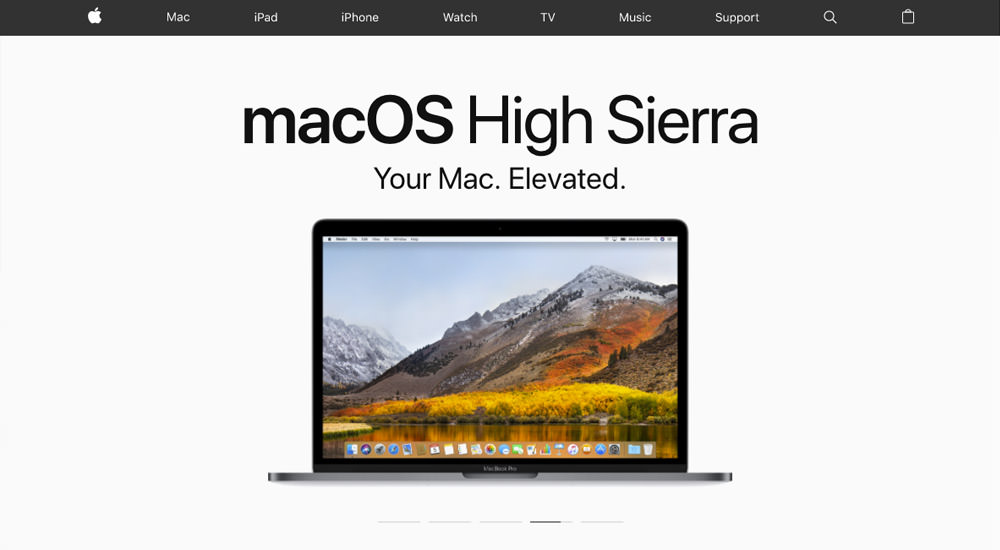
Не перевантажуйте сторінку зображеннями та текстом. Про розумне використання білого простору забувати не слід. Так ви зможете акцентувати увагу на конкретному продукті — це дуже ефективний метод привернення уваги. Більшість всесвітньо відомих брендів (наприклад, Apple) дотримуються цього правила на своїх сайтах.
Відео
Іноді додати відео на головну сторінку сайта — це чудова ідея. Це може бути ролик із вітанням або реклама певного товару/послуги. Але, створюючи дизайн головної сторінки, не слід забувати і про деякі технічні аспекти. Якщо відео буде занадто великого розміру, сторінка довго завантажуватиметься, і мало хто з відвідувачів оцінить ваші старання. Тому від використання великих за розміром відео краще відмовитись.
Анімація та візуальні ефекти
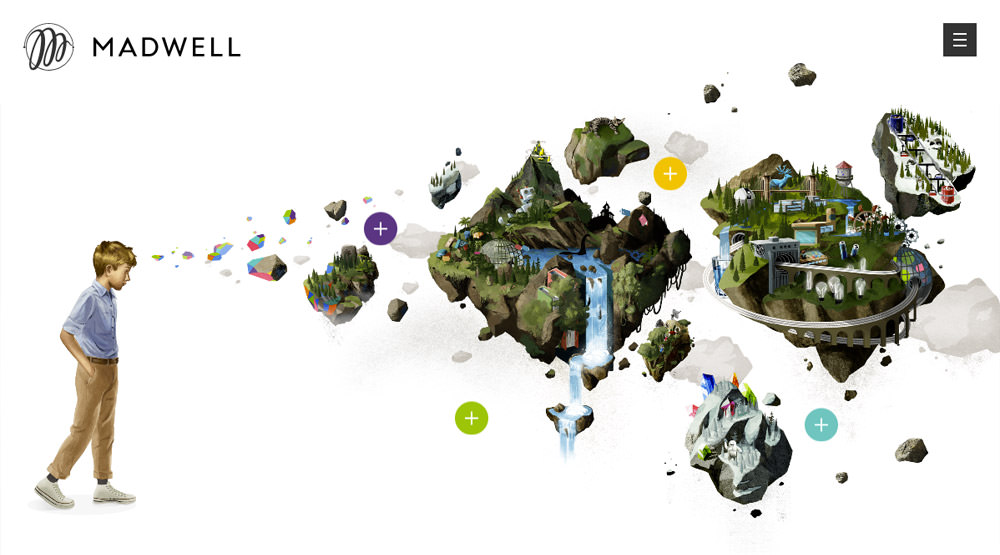
Візуальні ефекти виглядають привабливо та добре запам’ятовуються. Але не слід занадто ними захоплюватись. Надмірне використання візуальних ефектів може відлякувати відвідувачів. Сайт Madwell — чудовий приклад доречного використання ефекту паралаксу.
Кнопки
Будьте винахідливими і використовуйте свіжі ідеї, працюючи над дизайном кнопок для головної сторінки. Це точно сподобається відвідувачам і зробить сайт більш оригінальним та зручним. Наприклад, оригінальні кнопки використано на сайті Future of Car Sharing. Це робить дизайн незвичайним та привабливим.
Але за оригінальністю не забувайте робити клікабельні елементи зрозумілими для користувача.
Порада №2. Розумно розміщуйте інформацію
Навіть якщо відвідувач зайде на головну сторінку сайту, ніхто не гарантує, що він перегляне її до кінця. Тому найважливіші елементи мають бути розташовані у верхній частині сторінки (хедері).
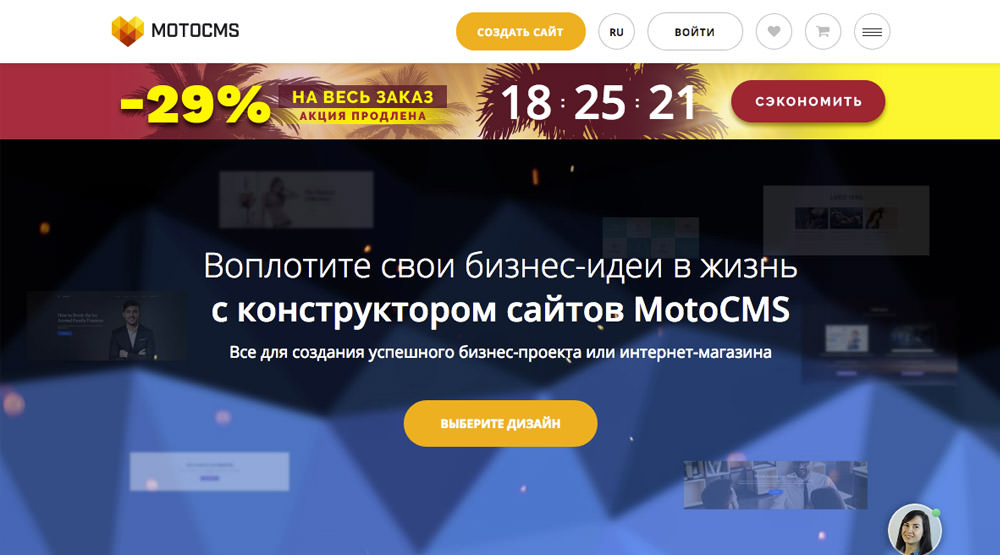
- Заголовок — основний елемент будь-якої головної сторінки. Це може бути назва бренду/компанії, або щось інше. Так чи інакше, заголовок має бути помітним та привабливим. Чудовий приклад оформлення заголовку — головна сторінка конструктора сайтів MotoCMS.
- Надайте користувачам коротку та змістовну інформацію про діяльність компанії. Якщо треба виділити певні послуги чи товари, це також краще зробити на головній сторінці.
- Особливу увагу слід приділити меню. Навігація по сайту має бути чіткою та логічною. Втім, меню теж не має бути переповненим — це не дуже зручно для користувачів.
- Якщо сайт, дизайн якого ви розробляєте, насичений контентом, то у верхній частині головної сторінки має бути рядок пошуку. Так користувачі зможуть швидше знайти необхідну інформацію.
Порада №3. Надихайте та мотивуйте користувачів
Головна сторінка має надихнути відвідувача провести на сайті якомога більше часу та дізнатися всю необхідну інформацію про проект. Досягнути цього також можна декількома способами.
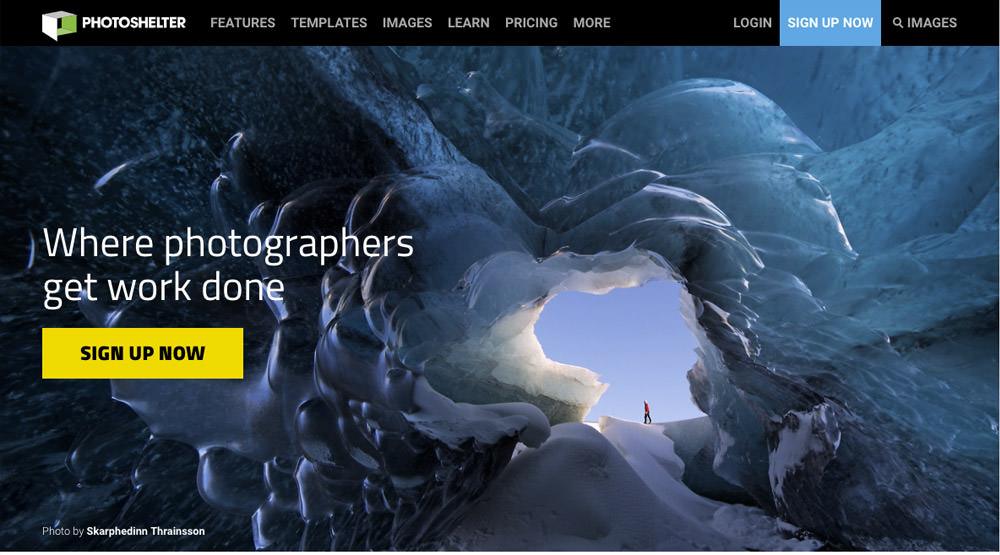
- Додайте на головну сторінку заклик до дії. Для цього вам слід з’ясувати, що і чому повинен зробити користувач конкретного сайту. Краще не використовувати загальних фраз та висловів. Замість цього створіть атмосферу терміновості, використовуючи слова, пов’язані з часом (наприклад, як це зробили на сайті Photoshelter). Заклик до дії має бути коротким та привертати до себе увагу.
- Підкресліть якість товарів/послуг. Розмістіть на головній сторінці інформацію про досягнення та відзнаки компанії. Наприклад, на сайті Casting Life Films цей прийом чудово працює. Досягнення компанії нададуть користувачам чудову мотивацію для покупки чи співпраці.
- Підкресліть переваги компанії. Це зробить головну сторінку не тільки привабливою, а й цікавою та ефективною.
- Контакти — один з найважливіших розділів головної сторінки. Обов’язково відведіть для цього розділу спеціальне місце, щоб контактна інформація була помітною.
- Розділ з відгуками також надзвичайно важливий. Оформіть цю частину сторінки так, щоб користувачам було просто її знайти.
- Посилання на соцмережі також дуже важливі. В наш час вони обов’язково мають бути на головній сторінці.
- Блоги — популярний та сучасний спосіб привернення уваги та просування. Якщо у сайту, над дизайном якого ви працюєте, є блог, це слід підкреслити на головній сторінці.
Звісно ж, використати всі ці прийоми для однієї сторінки не вдасться. Оберіть ті, які найбільше підходять для конкретного проекту. Проявляйте фантазію, не бійтесь експериментувати, і у вас все вийде!