Ми зібрали шість дизайн-трендів 2017 року, які можуть нашкодити користувацькому досвіду.
Ви не можете судити про книгу по її обкладинці, але ви можете судити про сайт по його дизайну. Люди схильні оцінювати продукти і веб-сайти орієнтуючись на їх зовнішній вигляд, до того, як вони спробують їх функціональність і корисність. Слідування трендам необхідні для збереження свіжості і привабливості продуктів. Але чи є дизай-тренди панацеєю?
Ми, дизайнери, знаємо, що дотримання тенденцій в дизайні — важлива частина нашої роботи, але ми не повинні використовувати їх нерозважливо. Не кожен тренд корисний, практичний або універсальний. Навіть, здавалося б, хороший тренд може стати поганим і в результаті нашкодити досвіду користувача. Ось чому ми повинні використовувати їх обережно, ретельно відбирати, і, при необхідності, корегувати.
Давайте розглянемо три небезпечних дизайн тенденції 2017 року і як їх використовувати по-розумному.
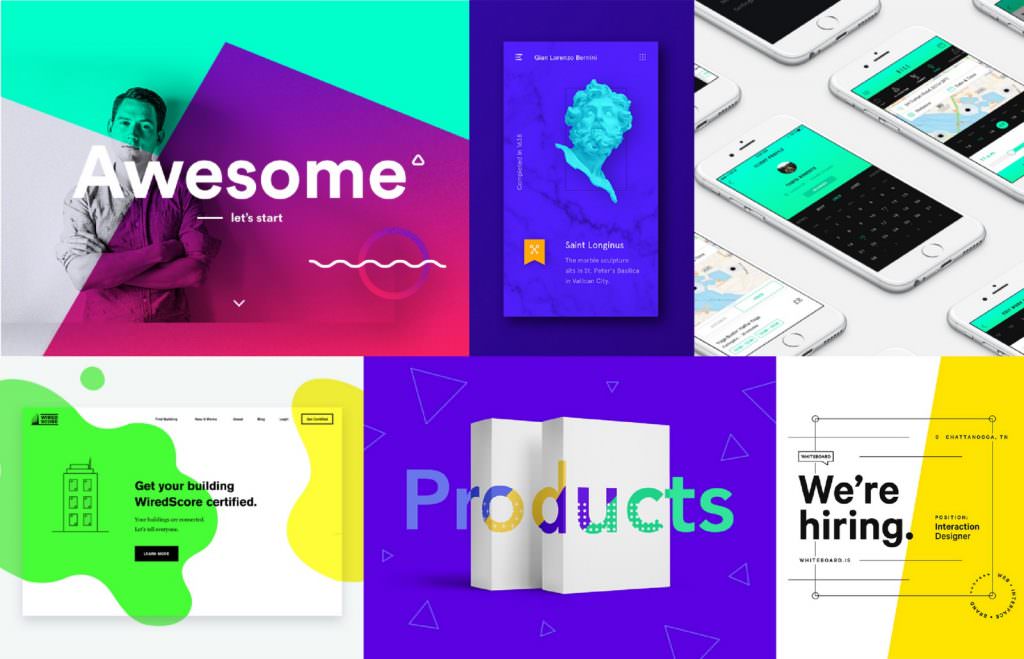
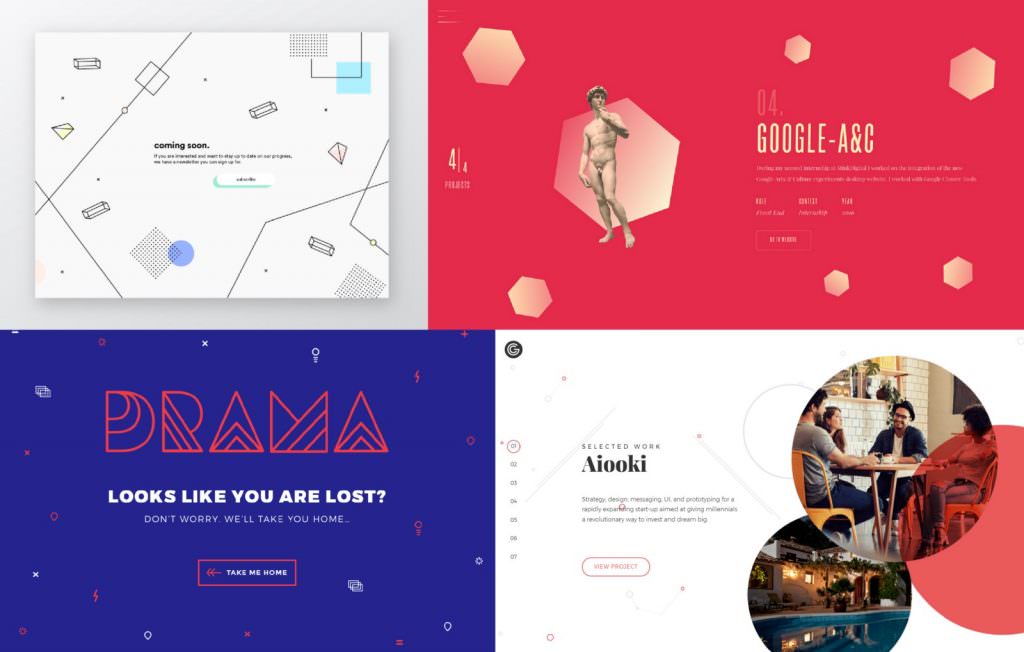
Яскраві кольори
Як усі ми знаємо, кольори можуть передавати емоції, і їх можна стратегічно використовувати в дизайнах бренду чи інтерфейсу. Яскраві кольори, як правило, привертають нашу увагу і створюють більш позитивні емоції, ніж темні або нейтральні кольори. Яскраві кольори завжди веселі, енергійні і сміливі, в той час як пастельні — більш розслаблюючі і дискретні.
2017-й — захоплюючий рік, стартапи та нові продукти з’являються, як гриби, всі борються за своє місце на ринку. Колір — це хороший спосіб привернути нашу увагу, і саме тому яскраві, повні життя кольори стали все більш популярними. Але крім того, що цей тренд може бути привабливим, він також може привести до неприємних наслідків і нашкодити роботі користувача.
Загрози
- Великі яскраво забарвлені області або безліч суміжних яскравих кольорів можуть змусити наші очі «кровоточити», не буквально, звичайно, але вони напевно заподіють їм біль. Очі, які болять, закриються або покинуть сторінку, в той час як ви хочете, щоб вони залишилися. В першу чергу, причина в тому, що ви використовували всі ці строкаті кольори.
- Яскраві кольори, позаду або навіть біля тексту, можуть зробити читання неприємним, дратівливим або неможливим. Яскраві кольори відображають більше світла. Це схоже на мерехтіння факела на обличчях людей, в той час як вони намагаються читати. Навіть якщо їм все-таки вдасться читати, у них буде негативний досвід, який призведе до того, що ви їм не сподобаєтеся і неважливо, що ви намагалися там сказати.
Робити
- Зберігайте баланс яскравих кольорів за допомогою великих частин темніших або більш нейтральних кольорів.
- Використовуйте яскраві кольори в якості деталі, щоб привернути увагу і направляти користувача.
- Використовуйте яскраві кольори з великою типографією, як декоративний елемент.
- Використовуйте яскраві кольори, щоб підкреслити і просувати контент або взаємодії.
Не робити
- Уникайте використання яскравих кольорів на великих областях або в якості основного кольору фону.
- Не використовуйте занадто багато яскравих кольорів на одній сторінці або на суміжних сторінках.
- Не використовуйте яскраві кольори позаду або поруч з основним текстом.
- Не використовуйте яскраві кольори на невеликих елементах, які мають велике значення. Наприклад, маленькі іконки й елементи навігації.
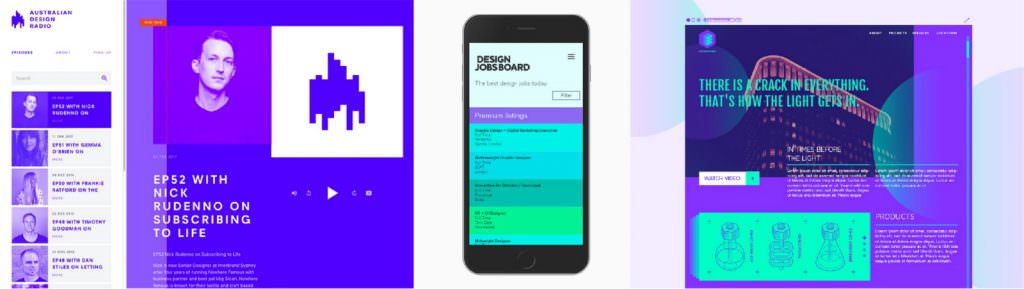
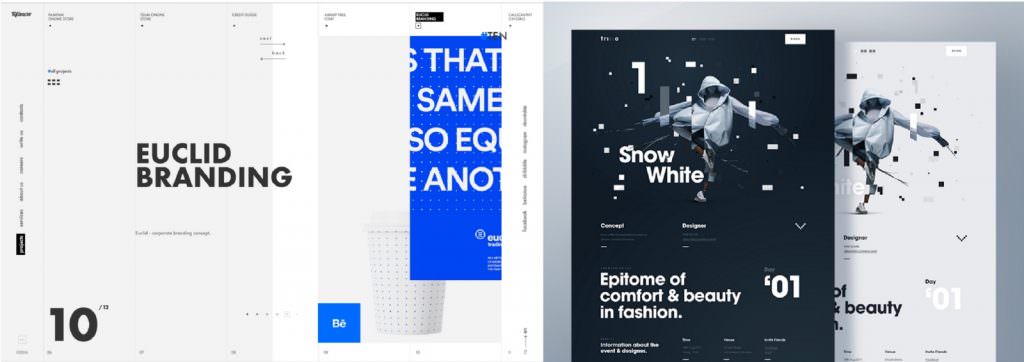
Експериментальні макети
У гонитві за увагою дизайнери відмовляються обмежувати свою уяву, повстають проти гармонії, повертаючи хаос в дизайн унікальними, неврівноваженими і нетиповими композиціями. Експериментальні макети стають все більш популярними в 2017 році.
Експериментальні макети не надто збалансовані. Фотографія, типографія або інтерфейс вцілому зазвичай не вирівняні, а елементи часто мають тенденцію перекривати один одного.
Загрози
- Наше повсякденне життя досить хаотичне. Чи потрібен нам ще хаос, коли ми намагаємося знайти інформацію в Інтернеті? Незбалансована грайливість в макеті може легко нашкодити зручності перегляду і зрозумілості інформації на веб-сайті. Коли основною метою є отримання інформації з перевантаженої контентом сторінки, тоді необхідна структура компонування.
- Візуальна ієрархія також дуже важлива для орієнтування користувачів у контенті. В експериментальних макетах елементи часто розбивають контент дивним, а іноді і випадковим, хаотичним чином. Інші елементи можуть перекриватися або закінчуватися в менш видимих областях сторінки, що робить контент особливо важким для читання, групування і обробки інформації в цілому.
Робити
- Використовуйте експериментальні макети, коли читання вмісту не є основною метою.
- Використовуйте незбалансовані макети, як грайливу деталь між добре структурованими і вирівняними блоками.
- Тримайте згруповані елементи в безпосередній близькості і чітко розділяйте різні частини контенту.
- Використовуйте перекриваючі елементи тільки тоді, коли у вас є хороший контраст і досить велика типографія.
Не робити
- Не використовуйте експериментальні макети на сторінках, перевантажених контентом.
- Не використовуйте незбалансовані макети, коли ваша аудиторія має обмежений час для перегляду.
- Не розкидайте елементи навмання по всій сторінці. Необхідно завжди проводити базове вирівнювання, наприклад, за модульною сіткою.
- Не блокуйте елементами один одного абияк. Враховуйте контраст та їх значення.
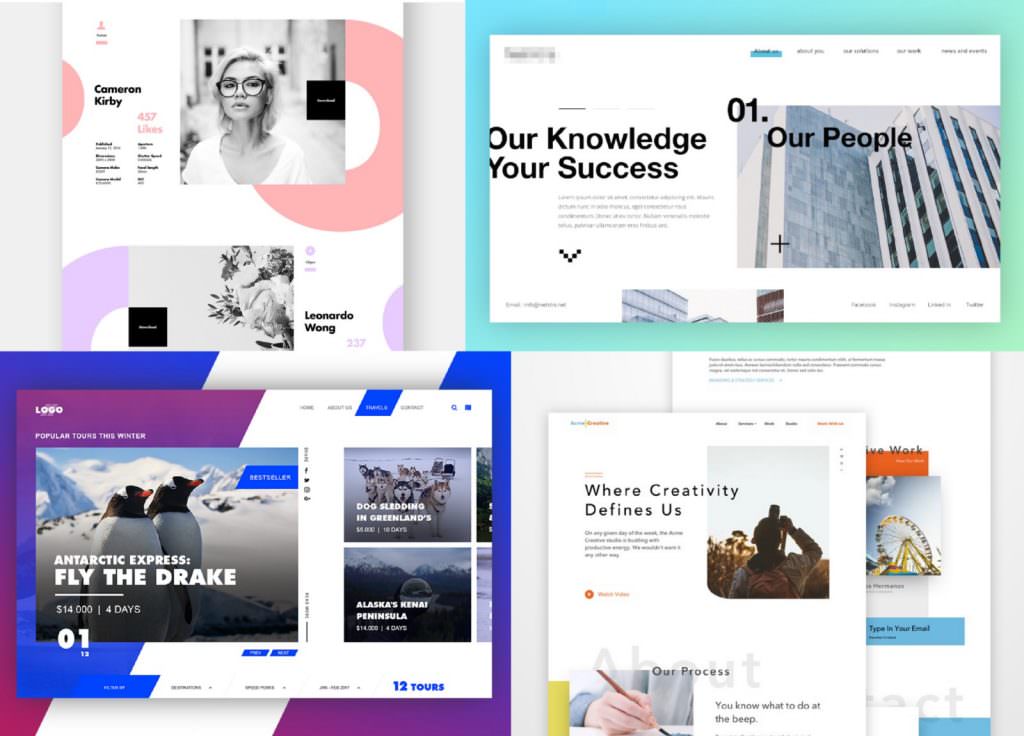
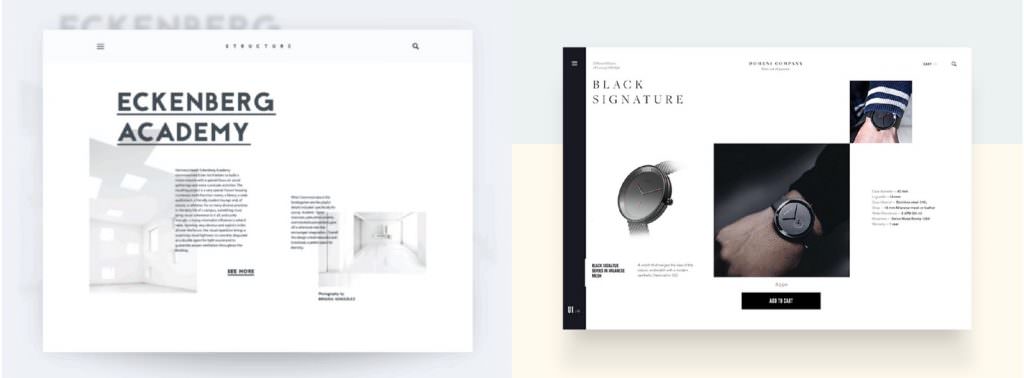
Дрібні деталі
Мінімалізм був популярним протягом довгого часу і до сих пір зберіг частину колишньої популярності. Тим не менш, у даний час ми спостерігаємо перехід до більш деталізованих макетів. Цьому є причина. Мінімалістичні дизайни не можуть запропонувати стільки можливостей для насолоди і досягнення індивідуальності, як більш складні композиції. В наші дні дуже важливо зосередитися на невеликих деталях.
Простір з невеликими деталями може управляти поглядом, від другорядних, таких як точки навігації до спливаючих елементів, які не виконують ніяких функцій. Декоративні іконки, підкреслення, геометричні фігури і фрагменти стають все більш популярними, так як вони можуть додати цікаву нотку в будь-який дизайн. Вони можуть виступати в якості балансерів, роздільників або покажчиків на контент, як невеликі корисні коментарі.
Загрози
- Невеликі деталі можуть бути корисні для привертання уваги і захоплення користувачів, але вони можуть випадково конкурувати з навігацією і контентом. Занадто багато деталей можуть сильно порушити ієрархію, і швидше заплутувати, ніж допомагати користувачам переміщатися по сайту або переглядати контент.
- Невеликі деталі часто використовуються в якості декоративного елемента, поруч із зображеннями або типографією, які іноді перекриваються ними. Буває, що вони слідують за прокруткою або курсором миші. В результаті вони привертають нашу увагу, що одночасно може бути як добре, так і погано. Ми повинні знати про цю функцію і розміщувати її правильно, не ставлячи під загрозу читабельність.
Робити
- Використовуйте невеликі деталі з урахуванням змісту, слідкуючи за тим, щоб не постраждала читабельність.
- Використовуйте невеликі деталі в якості покажчиків, щоб направляти увагу або розділяти основний контент.
- Зберігайте баланс невеликих деталей за допомогою їх мінімалістичного і вправного розташування.
- Спробуйте додати контекст до деталей, що робить їх релевантними до контенту.
Не робити
- Не використовуйте невеликі деталі на сторінках, перевантажених контентом.
- Уникайте випадкових деталей, які не мають ніякої мети, або не можуть допомогти донести вашу історію.
- Спробуйте відрізнити нефункціональні деталі від основної навігації користувача.
- Розглядайте невеликі деталі, як маленькі прикраси, а не як основний компонент вашого дизайну.
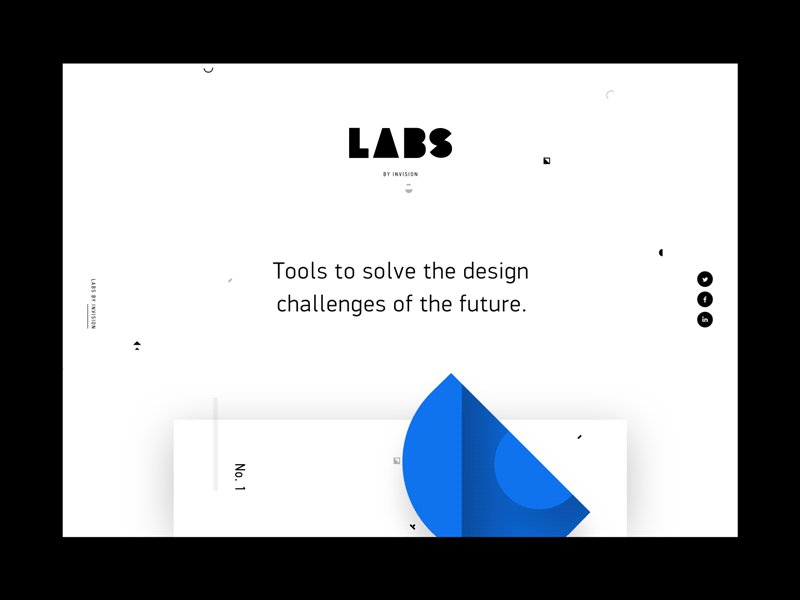
Заслуговує окремої уваги
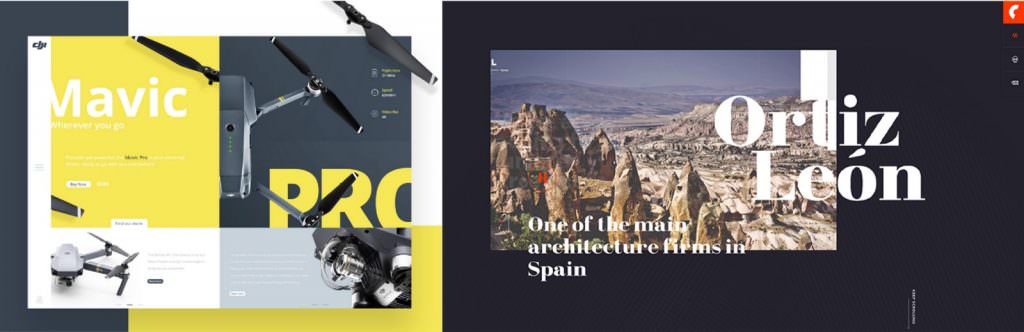
Крихітна типографія
Менша типографія виглядає і відчувається більш стильно. Вона залишає простір для того, щоб інші елементи дихали і дозволяє оку вільно переміщатися. Використання невеликих шрифтів дає можливість створювати цікаві контрасти, без боротьби за місце.
З іншого боку, крихітна типографія може загубитися у великих блоках тексту або може ускладнювати перегляд вмісту і його читабельність. Використовуйте невелику типографіку з обережністю — тільки в коротких абзацах. Також уникайте використання текстів розміром менш 13pt.
По темі: Текст на вашому сайті занад-то малий
Експериментальна навігація
Експериментальні шаблони навігації стають все більш популярними, так як все більше дизайнерів намагаються впроваджувати інновації. Різні стилі навігації можуть зробити невеликі сайти з малою кількістю контенту більш цікавими або вони можуть допомогти користувачам орієнтуватися певним чином.
Експериментальні шаблони навігації можуть бути захоплюючими і корисними, якщо вони досить інтуїтивно зрозумілі, щоб користувачі могли взаємодіяти з ними. Ми повинні розуміти, що вони не підходять для кожного дизайну або для кожної аудиторії, і дуже важливо перевірити їх зручність використання.
Анімації
Анімації приносять нескінченні можливості в дизайн інтерфейсу. Вони можуть дуже креативно перетворити дизайн і поліпшити користувацький досвід. Анімація може додати додатковий шар в будь-який дизайн, звертаючи увагу на потрібні місця. Анімації збагачують мінімалістичні макети, покращують розповідь історій і взаємодію з користувачем.
Надмірне використання анімації може привести до перевантаженості сайтів і збільшення часу завантаження сторінки, що випробовує терпіння користувачів. Неправильні або непотрібні анімації можуть також плутати користувачів, тому використовуйте їх з розумом.
По темі: Досить зайвої анімації в інтерфейсах
Висновок
У морі сайтів і продуктів дизайнери намагаються зберегти свої проекти свіжими і актуальними, слідуючи трендам. Але вони можуть бути небезпечними і не повинні бути панацеєю. Важливо, щоб ми використовували їх з розумом в залежності від вмісту, аудиторії і цілей, які ми намагаємося досягти. Останнє і найголовніше, ми не повинні жертвувати досвідом користувача заради того, щоб мати гарний і сучасний вигляд.
Дякую за те, що прочитали!















1 коментар
Дякую. Корисно.