У міру того, як наші телефони стають все більші, нам потрібно дещо підлаштувати процес створення і розробки мобільних сайтів. Чи можемо ми щось запозичити з дизайну застосунків і тапбарів? Чи можемо ми виправити навігацію на мобільних версіях сайтів, щоб знизити вартість взаємодії? З цієї статті ми дізнаємося відповіді на ці питання.
Коли ви чуєте словосполучення «мобільна навігація», що першим приходить на думку? Я б подумав про висувне гамбургер-меню. Цей дизайн-патерн використовувався з перших днів адаптивного дизайну, і, хоча з тих пір багато чого змінилося, він залишився незмінним. Чому?
Як ми почали використовувати верхню панель навігації з гамбургер-меню? Чи є краща альтернатива? У цій статті я спробую розглянути ці питання.
Історія верхньої панелі навігації і гамбургер-меню
Перші іконки гамбургер-меню почали з’являтися в 80-х роках. Вони були розроблені Нормом Коксом для Xerox Star — першого в світі графічного користувацького інтерфейсу. Він також розробив іконку документу для того ж інтерфейсу. Пізніше вони з’явилися в Windows 1 і DOS.
Нинішня мобільна навігація, як ми її знаємо, була популяризована книгою Ітана Маркотта «Адаптивний веб-дизайн» ще в 2011 році. З тих пір верхня панель навігації і гамбургер-меню стали галузевим стандартом.
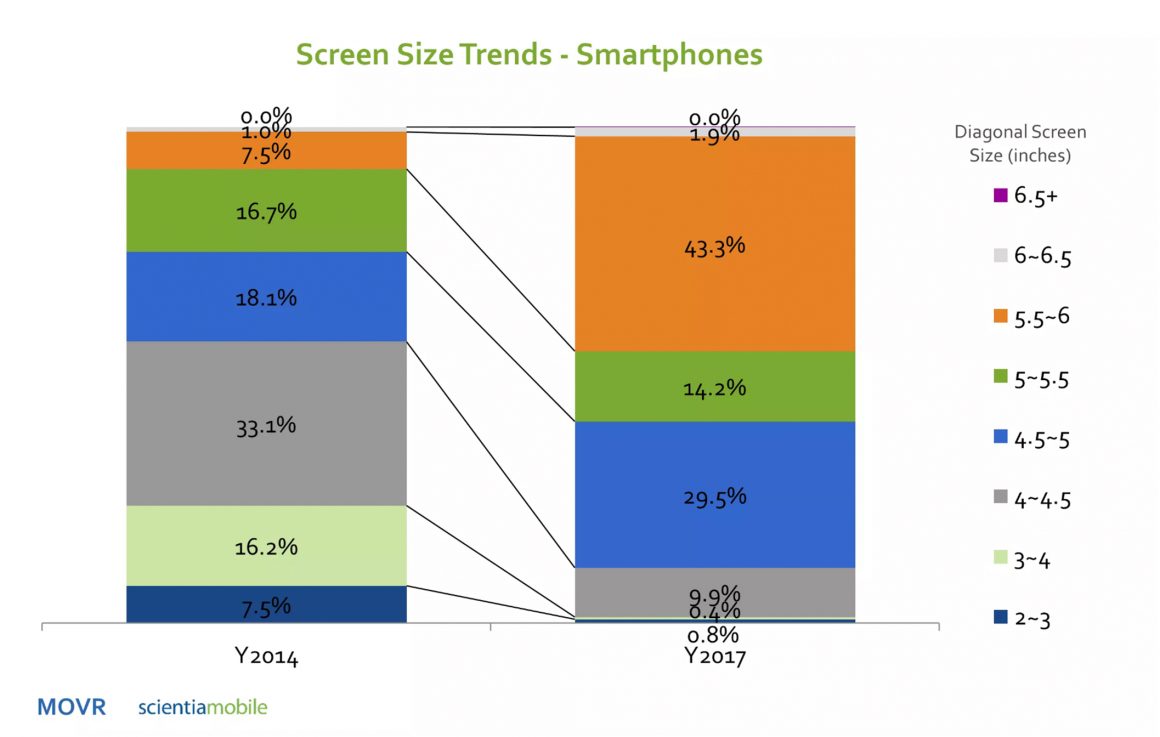
За останні 10 років розмір екрану мобільного телефону збільшився вдвічі
З часів оригінального iPhone, продажі смартфонів росли з року в рік. 2019 рік — це перший рік, коли ринок досяг точки насичення, і продажі почали знижуватися. Але це не означає, що люди менше користуються телефонами. За даними Quartz і Ciodive до 2020 року ми будемо витрачати 80% часу, проведеного в Інтернеті на мобільних телефонах. Порівняйте це з 2010 роком, коли тільки чверть інтернет-користувачів користувалися телефоном.
У міру зростання продажів телефонів розміри їх екранів також збільшилися більш, ніж у два рази. Середній розмір екрану смартфонів збільшився з 3,2 дюйма до 5,5 дюймів. У 2017 році виробники пристроїв почали використовувати більш високе співвідношення сторін 18:9 для 5,7-дюймових і 6-дюймових дисплеїв. Тепер ми бачимо, що 6-дюймові дисплеї з співвідношенням сторін 18:9 стають новим стандартом у флагманському і середньому ціновому сегментах, оскільки мають більшу площу екрану, ніж 5,5-дюймові дисплеї з співвідношенням сторін 16:9, повідомляє XDA-Developers.

В основному, розмір екрану мобільного телефону стає все більше і більше. Це добре, але як ми адаптуємо наші дизайн-шаблони, щоб відобразити ці зміни?
Дизайн, керований великим пальцем
Вперше я почув термін «дизайн, керований великим пальцем» (thumb-driven design) від Віталія Фрідмана. Він заснований на дослідженнях Стівена Хубера і Джоша Кларка про те, як люди тримають свої пристрої.
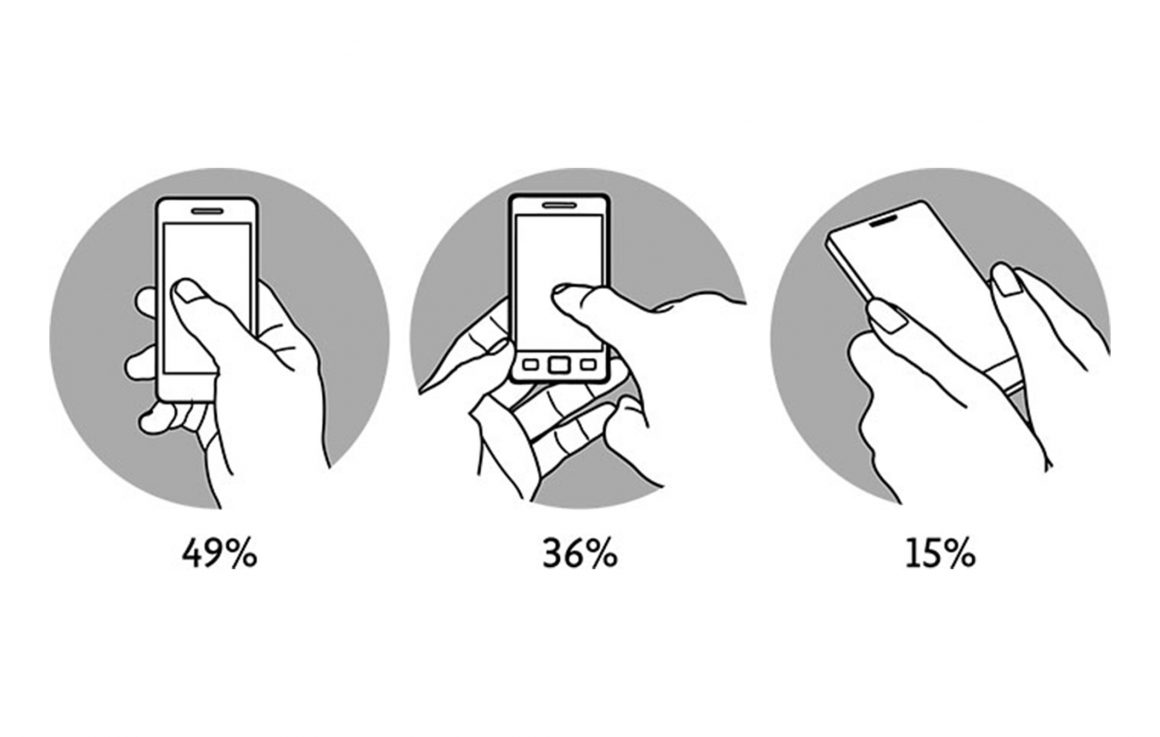
Суть в тому, що майже в кожному випадку три основних хвата були найбільш поширеними. 49% користувачів тримали свої телефони однією рукою, 36% тримали телефон однією рукою і тикали вказівним або великим пальцем іншої руки. А 15% що залишилися, прийняли молитовну позу BlackBerry тримаючи телефон двома руками, і набираючи текст великими пальцями, стверджує Джош Кларк. Стівен Хубер виявив, що 75% користувачів торкаються екрану тільки одним великим пальцем. Звідси і термін, «керований великим пальцем».

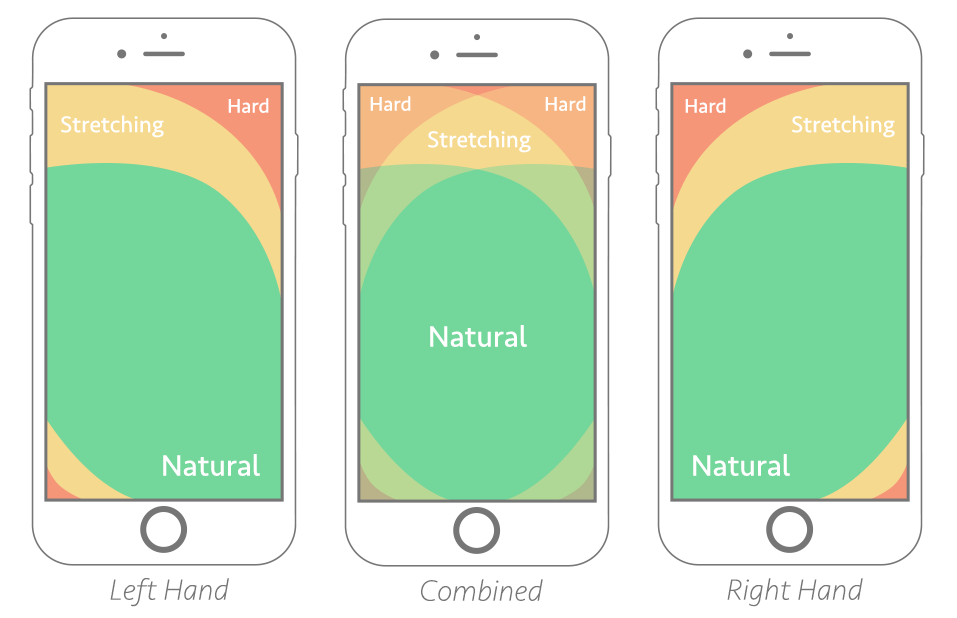
У 2016 році Саманта Інгрем написала статтю під назвою «Зона великого пальця: проектування для мобільних користувачів», в якій детально розглядаються ці ідеї. Вона визначила легкодоступні, важкодоступні і проміжні зони.

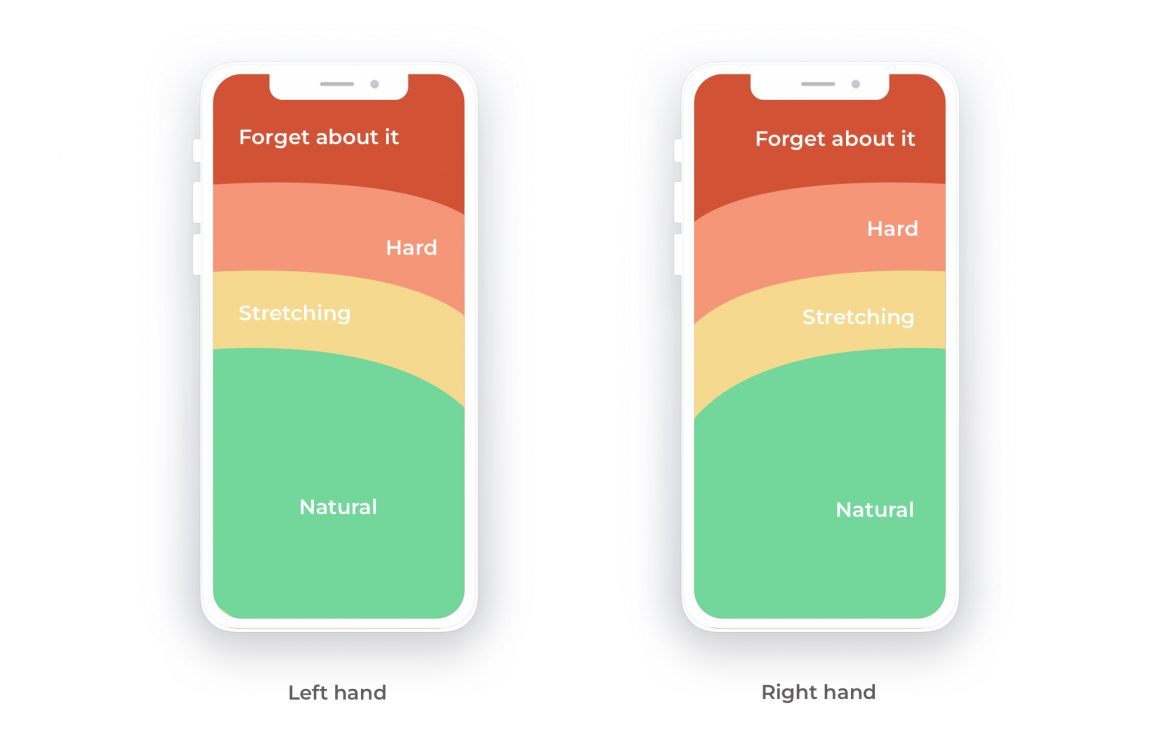
Проте, я б сказав, що зі збільшенням розміру телефону ця карта трохи змінилася:

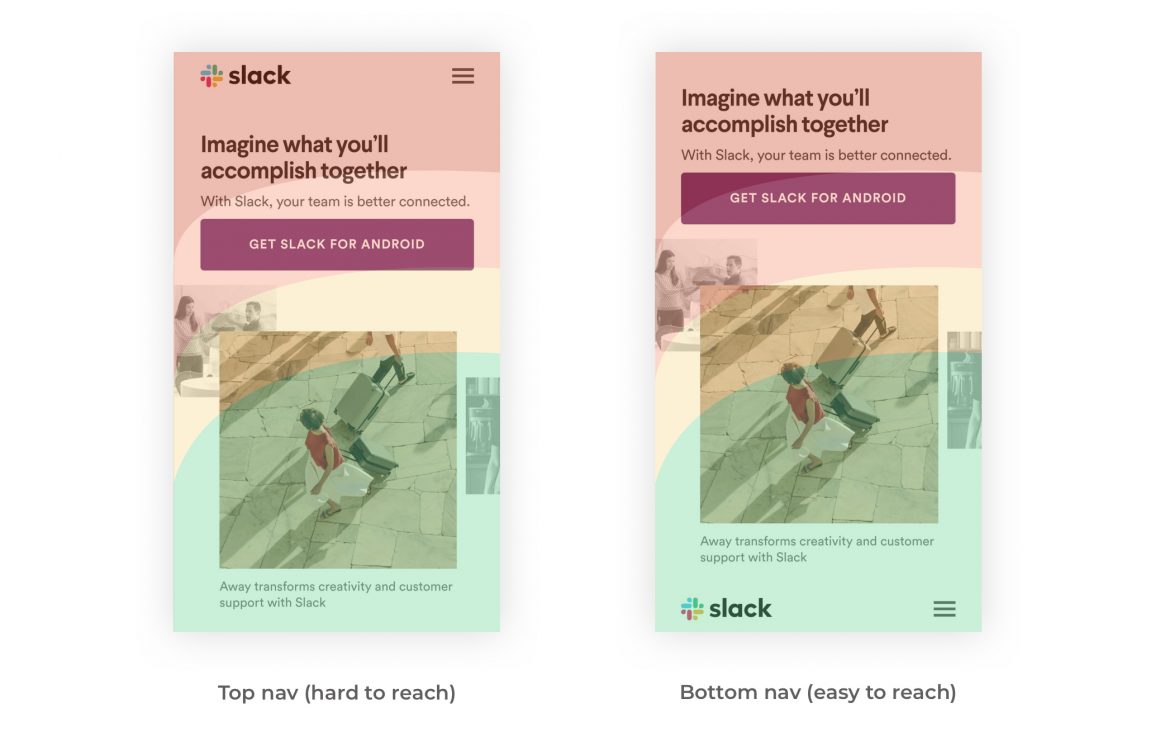
Коли телефони були маленькими, більшість областей екрану були легкодоступними. У міру того, як наші екрани ставали більше, стало практично неможливо дотягнутися до їх верхній частині без налаштування телефону. З наведеного вище прикладу видно, де знаходиться найдорожчий корисний простір на екрані. Проте, цим часто нехтують на веб-сторінках. Як ми можемо це виправити?
Патерн нижньої панелі навігації
Час від часу в мережі з’являється концепт шаблону нижньої панелі навігації. Сама ідея досить проста: перемістити панель навігації вниз екрану.

Розташування навігаційної панелі внизу полегшує користувачам натискання на іконку меню, в той час як другорядні елементи можна перемістити вгору. По суті, ви просто міняєте порядок. Мобільні застосунки використовують цю логіку в тапбар-шаблоні. Сама по собі ця ідея не нова, але вона все ж не так популярна у веб-дизайні, як в дизайні застосунків.
Це не надійне рішення, оскільки воно піднімає кілька критичних питань, але це гідна альтернатива існуючим шаблонам навігації. Давайте розглянемо ряд питань, які можуть виникнути.
Первинні і вторинні елементи
Оскільки верхня частина екрану стає важкодоступною, розміщення основних пунктів меню ближче до низу є кращою альтернативою. Але як щодо інших елементів, які так само важливі?
Я пропоную дві ідеї для вирішення цієї проблеми:
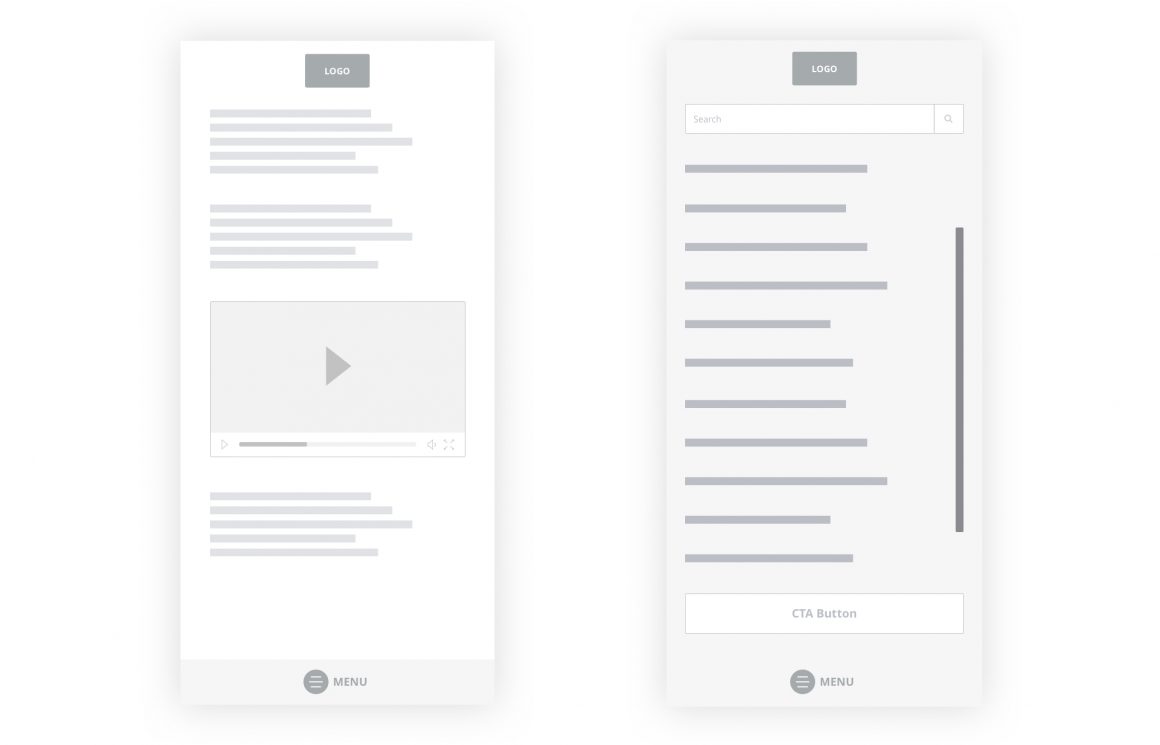
- Помістити панель пошуку або будь-які другорядні елементи наверх;
- Кнопки призову до дії повинні залишатися внизу поруч з пунктами меню, так як це важлива частина навігації.

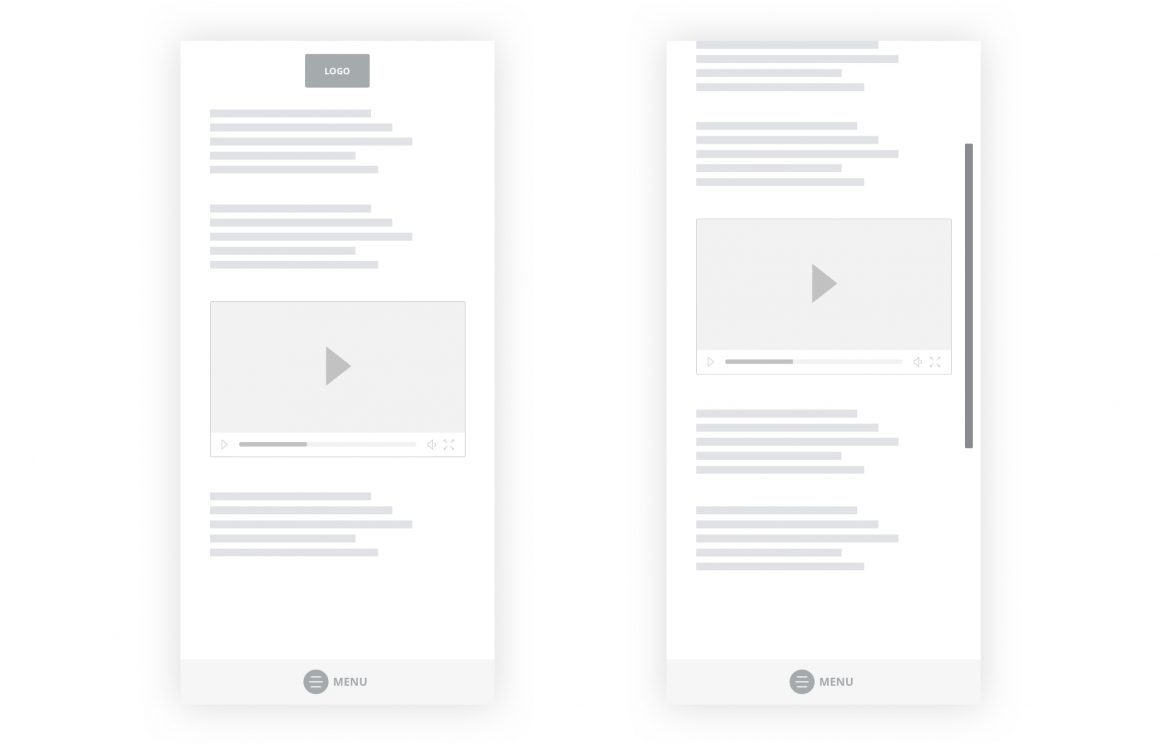
Як це вплине на прокрутку у великих меню?
Деякі сайти мають великі меню, з підрозділами і все, що між ними. Природно, буде задіяна прокрутка. Як працює перемикання первинних і вторинних елементів в цьому сценарії?

Зробіть основний і вторинний елементи (посилання меню, логотип, вікно пошуку) фіксованими, залишаючи список меню прокручуваним. Таким чином, ваші користувачі зможуть досягти цілей, які їм потрібні.
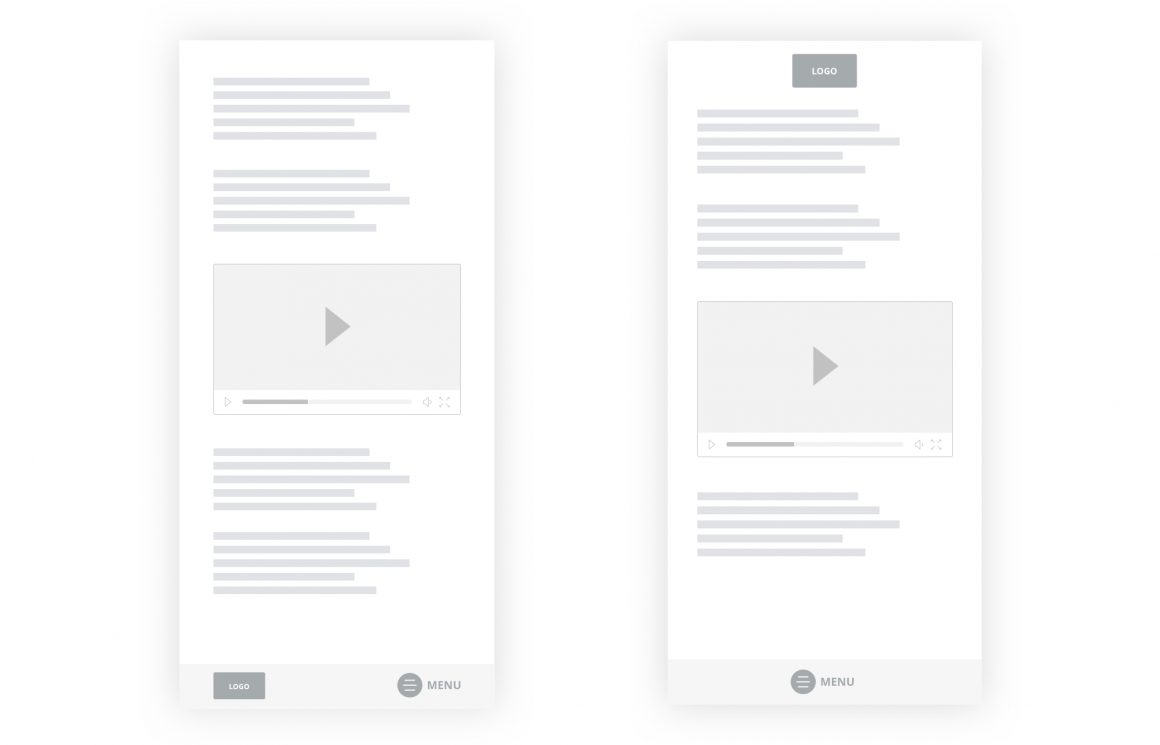
Де розміщувати логотип?
У вас можуть виникнути питання з розміщенням логотипу. Є два способи зробити це:
- Розміщення логотипу внизу може бути трохи незручним, проте великий палець, швидше за все, не буде його закривати. Користувач може не помітити логотип, так як ми схильні сканувати сторінку зверху вниз.
- Більш розумним варіантом є збереження логотипу в верхній частині сторінки. Зробіть його частиною контенту, щоб він зникав під час прокрутки. Таким чином, люди зможуть його прекрасно побачити.
Як бачите, я використовував у вайфрфреймі текст «меню». Кевін Робінсон виявив, що розміщення тексту поруч з іконкою збільшило залученість на 75%:

Як це працює з Handlebars?
Деякі операційні системи і браузери, як правило, використовують нижню частину екрану для своїх власних цілей. iOS handlebars можуть заважати нижній навігації. Переконайтеся, що панель навігації досить простора, щоб вмістити безпечну область iOS.

Якщо ви розмістите логотип в центрі, посилання може конфліктувати з функціональністю handlebar. В цьому випадку допоможе внутрішній відступ.
Чи будуть користувачі пристосовуватися до цього шаблону або вважатимуть його дизорієнтуючим?
Коли я писав цю статтю, я думав про те, чи перетвориться це в великий редизайн або в просте поліпшення юзабіліті для користувачів, які прямують по сайту. Зрештою, відповідно до закону Якоба, користувачі проводять більшу частину свого часу на інших сайтах. Це означає, що користувачі вважають за краще, щоб ваш сайт працював так само, як і всі інші сайти, з якими вони вже знайомі.
Як контраргумент закону Якоба я б хотів запропонувати Закон Фіттса. У ньому стверджується, що час для досягнення мети залежить від відстані і розміру цілі. По суті, чим менше і далі мета, тим вище вартість взаємодії. У NN/g є чудове відео, яке пояснює це більш докладно:
«Іконка гамбургер-меню внизу матиме набагато меншу вартість взаємодії, ніж іконка вгорі, тому що вона ближче. Розміщуючи заклик до дії поруч з великим пальцем користувача, ми дозволяємо йому швидше досягти кінцевої мети. Чи будуть користувачі знаходити цю функцію дизорієнтуючою, якщо вона знижує вартість їх взаємодії? Ймовірно, ні»
Як це буде інтегруватися з шаблоном тапбара?
Шаблон тапбара включає від трьох до п’яти найбільш поширених дій першого рівня, які можна клацнути в одному рядку. Можливо, ви бачили це в популярних застосунках і на деяких сайтах:

Гамбургер-меню викликає багато суперечок протягом багатьох років. Просто виділіть декілька хвилин, щоб прочитати цю статтю і цю, і ось цю, і, найголовніше, цю. Тоді ви зрозумієте, чому тапбар став кращим шаблоном навігації в дизайні мобільних застосунків.
Nielsen стверджує, що прихована навігація (гамбургер-меню) значно знижує зручність роботи як для мобільних пристроїв, так і для декстопних. На мобільних пристроях люди використовували приховану навігацію в 57% випадків, а комбіновану — в 86% випадків, тобто в 1,5 рази більше! Комбінована навігація, на яку посилається Nielsen, являє собою шаблон панелі закладок в поєднанні з гамбургер-меню — ось приклад:

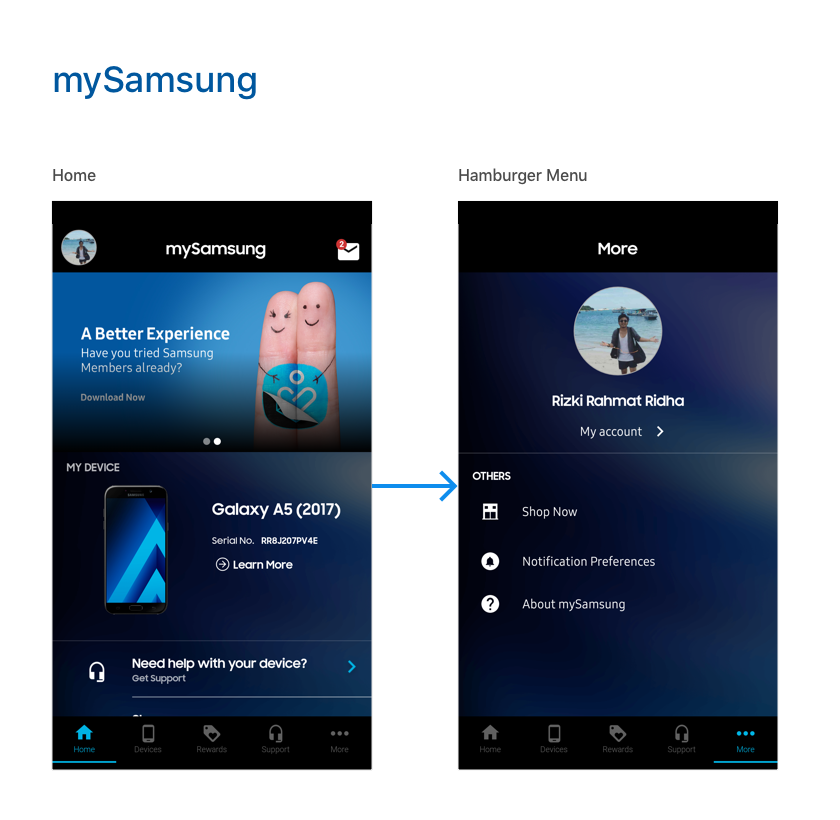
Може здатися, що тапбар — ідеальне рішення, але у нього теж є свої проблеми. Фабіан Себастьян зазначив, що це підходить тільки для представлення верхнього рівня. Це не працює з додатковими елементами навігації. Щоб вирішити цю проблему, з’явився гібрид гамбургер / тапбар. Якщо ви звернете увагу на застосунок Samsung, то побачите, що останній пункт меню — це кнопка «More», яка викликає гамбургер-меню.
По суті, шаблон нижньої панелі навігації досить добре інтегрується в шаблон тапбара, якщо ви хочете об’єднати їх обидва. Ви можете знайти багато хороших прикладів у світі мобільних застосунків.
Переосмислення деяких популярних сайтів
Я відкрив Photoshop і зробив швидкі макети декількох популярних сайтів, щоб показати, що змінити розташування навігаційної панелі зверху-вниз не так складно.
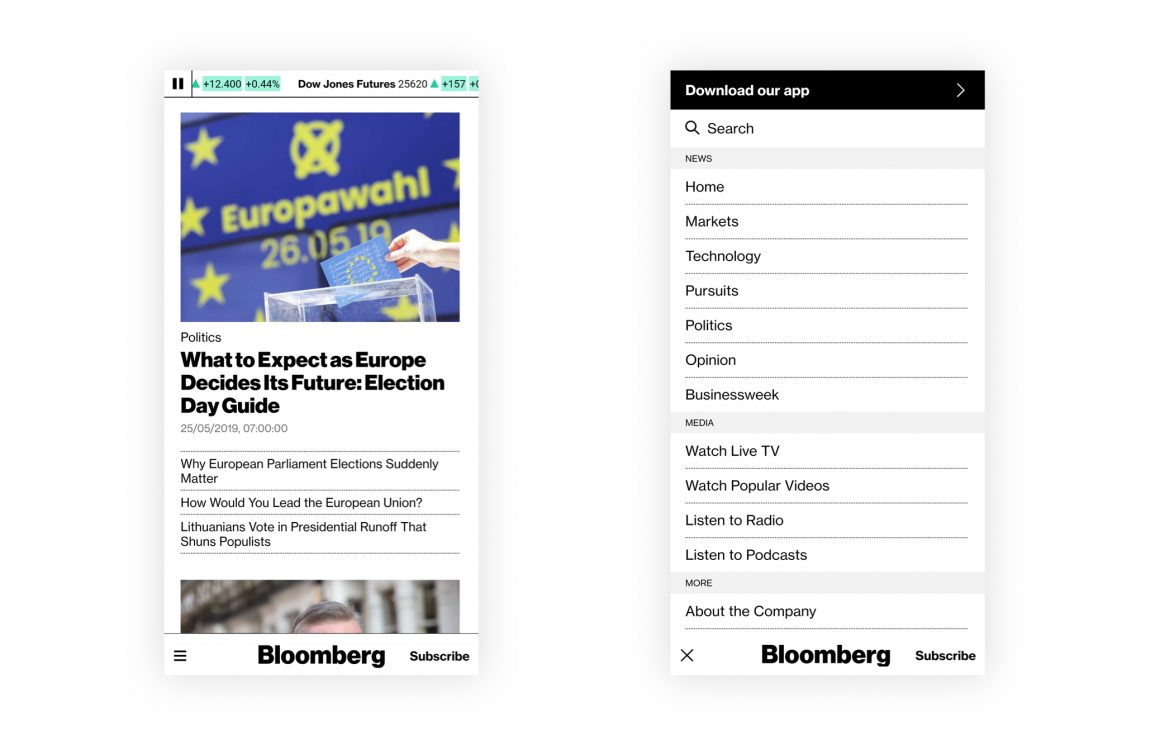
Давайте спочатку подивимося на Bloomberg:

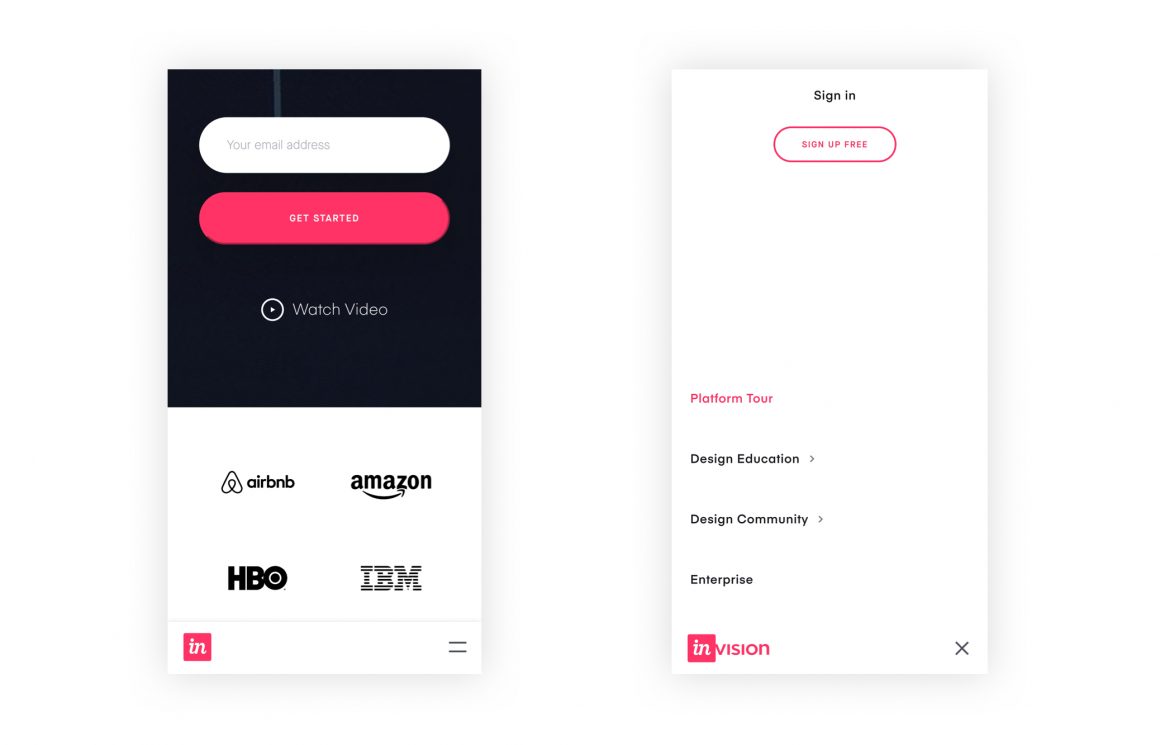
Далі, давайте подивимося на Invision:

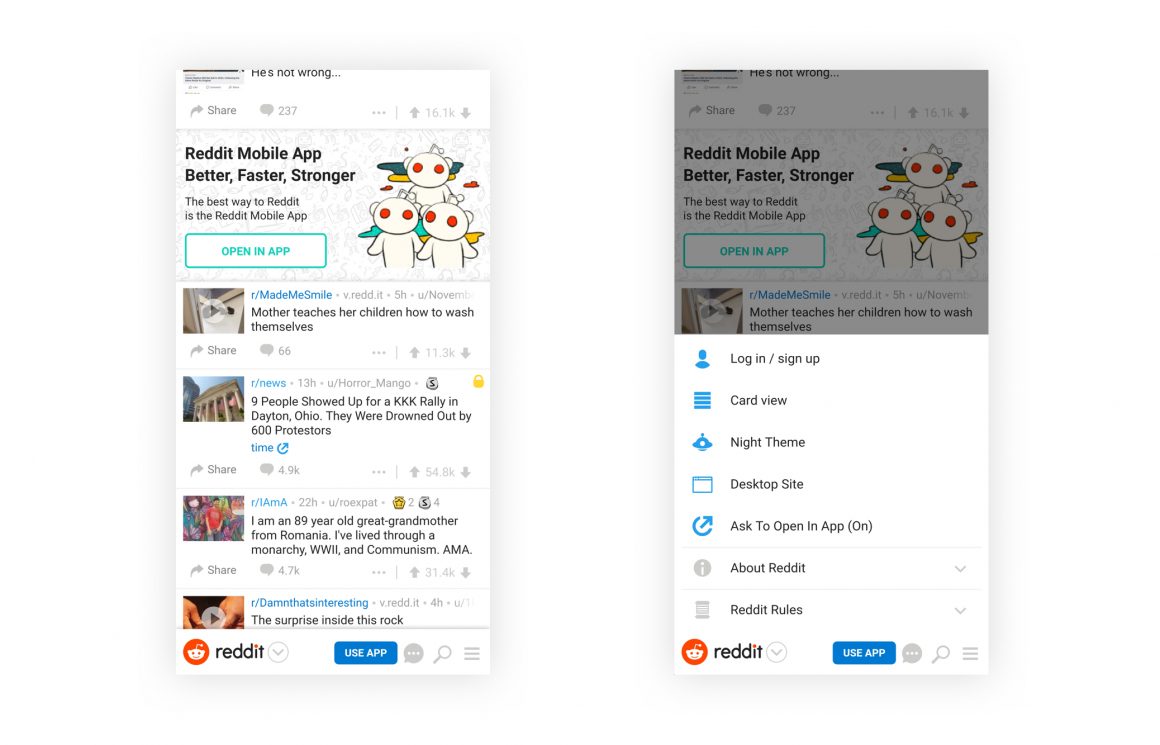
І останнє, але не менш важливе: старий добрий Reddit:

Так, ця ідея викликає питання, але її достатньо просто адаптувати до Інтернету. Це покращує юзабіліті, так як вартість взаємодії набагато нижче.
Це звучить чудово, але як мені переконати своїх клієнтів?
Ви, як дизайнер, можете побачити потенціал цього патерну, але що, якщо ваш клієнт або начальник його не розуміють? В цьому випадку я б навів пару аргументів:
- Мобільні застосунки вже багато років розміщують важливі пункти меню в нижній частині екрану. Просто надішліть їм ці дві статті для початківців:
- «Золоті правила дизайну нижньої навігації» від Nick Babich
- «Базові шаблони для мобільного навігації: посібник для початківців», від Raluca Budiu
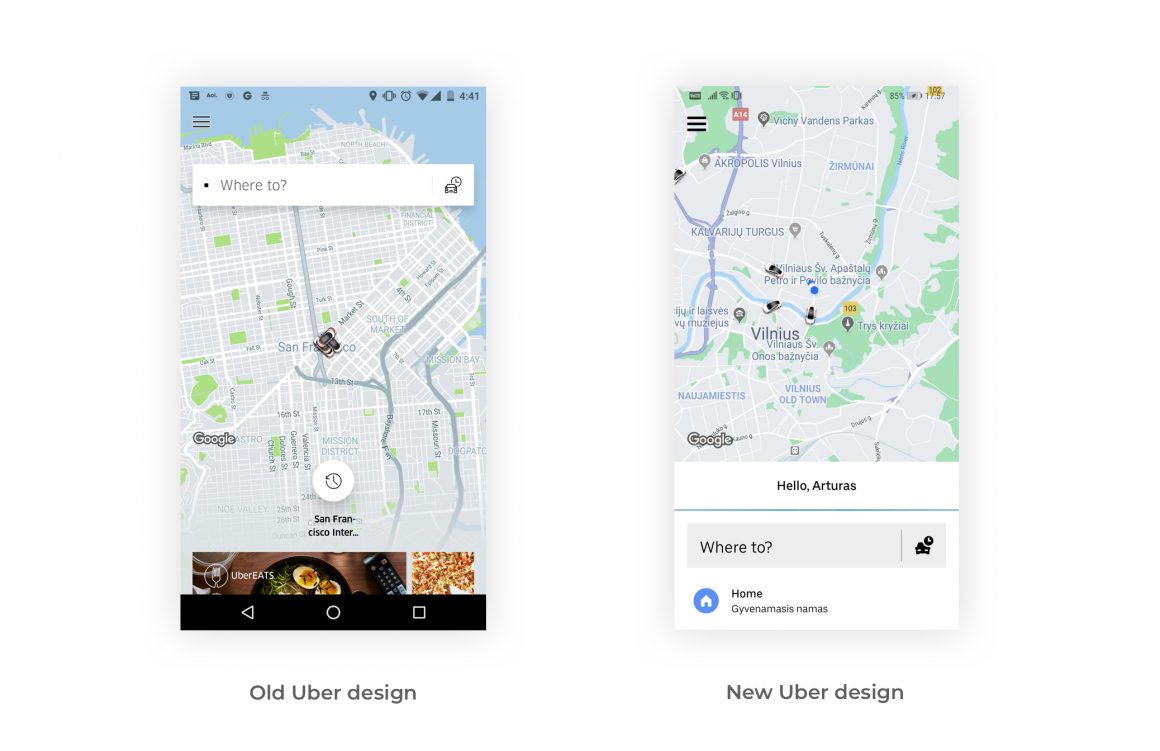
- Я помітив випадки, коли популярні мобільні застосунки почали зміщувати важливі елементи навігації вниз. Хорошим прикладом є Uber. В їхньому застосунки рядок пошуку є одним з найважливіших елементів на екрані. У старому дизайні вона розташовувалася вгорі. Тепер її перемістили вниз.

Зміщення важливих елементів навігації вниз — не новина в дизайні мобільних застосунків. Просто з якоїсь причини веб-індустрія його ще не використовує.
Висновки
Факти такі: телефони стають більше, і з одними частинами екрану легше взаємодіяти, ніж з іншими. Наявність гамбургер-меню у верхній частині забезпечує дуже велику вартість взаємодії, і у нас є величезна кількість приголомшливих дизайнів мобільних застосунків, які використовують нижню частину екрану. Можливо, настав час почати використовувати ці ідеї і на мобільних сайтах?
Розумію, що все це не є надійним рішенням для всіх випадків використання, але воно того варте. Воно допоможе трохи поліпшити користувацький досвід. Цікаво дізнатися, що ви думаєте з цього приводу!
Першоджерело: Bottom Navigation Pattern On Mobile Web Pages: A Better Alternative?




