Інклюзивний вебдизайн усуває упередженість з вебсайту, аби користувачі не відчували себе виключеними через погіршення здоров‘я та інші тимчасові чи постійні обставини.
Як доступний вебдизайн, так і дизайн UX є критично важливими компонентами інклюзивного вебсайту. Доступний дизайн — це процес усунення бар’єрів для входу людей з обмеженими можливостями та іншими вадами. UX-дизайн — це керований даними підхід до дизайну, за допомогою якого можна протестувати, яким чином реальні користувачі взаємодіють з онлайн-проєктом.
Через це інклюзивний вебдизайн має враховувати багато аспектів, оскільки існує багато чого, що може завадити користувачам повноцінно використовувати сайт та бути задоволеним. Саме тому вебдизайнери також можуть зіткнутися з проблемами, створюючи досвід для ексклюзивного ряду користувачів. Сьогодні ми поговоримо про те, як створити дизайн сайту, який буде доступний кожному.
Не забувайте про контрастність

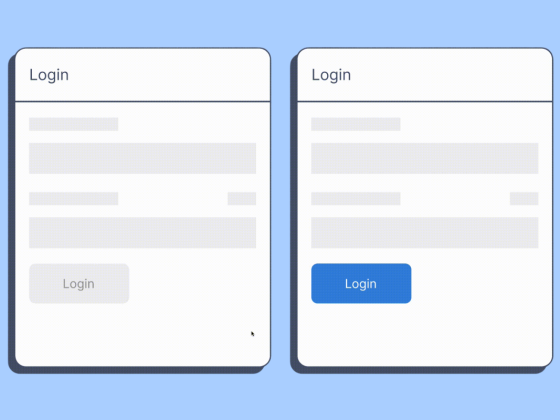
Кольоровий контраст — це перший елемент, який допоможе вам створити інклюзивний дизайн. Багато хто з нас може дивитися на блок тексту на фоні іншого кольору і не замислюватися над цим аспектом. Однак для 285 мільйонів людей, які живуть із вадами зору, текст, який не має достатнього контрасту з фоном, може стати справжнім нічним кошмаром.
Згідно з даними W3C, ідеальне співвідношення контрасту між текстом і його фоном має бути не менше 4,5:1.
Ці коефіцієнти контрастності стають простими, коли ваш текст стає більшим. Для вмісту розміром принаймні 18 або 14 pt жирним шрифтом мінімальний коефіцієнт контрастності знижується до 3:1, що забезпечує більше варіантів кольорів.
Дивлячись на всі ці числа та співвідношення, ви можете подумати, що маєте бути математиком, аби створити доступний вебдизайн. Але Інтернет може запропонувати багато безкоштовних інструментів, який впорається з цим завданням замість вас. Наприклад, ви можете звернути увагу на WebAIM Color Contrast Checker.
Додавайте альтернативний текст та корисні функції

Написання корисного та описового альтернативного тексту для ваших зображень, мабуть, є одним з найпростішим методом у реалізації, але тим, що часто не береться до уваги.
Альтернативний текст можна просто додати до зображення за допомогою атрибута <alt> у тегу зображення HTML. Коли справа доходить до написання альтернативного тексту, спробуйте описати, що відбувається на зображенні та як воно пов’язане з іншим вмістом. Це полегшує користувачам, які залежать від альтернативного тексту для інтерпретації зображення, зрозуміти, що саме можна побачити та зображення та як воно пов’язане з рештою вмісту та сторінки
І навпаки, можуть бути випадки, коли зображення є суто декоративним. У такому випадку ви можете додати до зображення порожній атрибут <alt>, який скаже програмі зчитування з екрана пропустити це зображення.
До того ж доступність клавіатури однією з частин більшої картини доступності сайту. Для людей з обмеженими руховими можливостями або людей із вадами зору клавіатура може бути основним засобом навігації вебсайтом. Це означає, що якщо ваш вебсайт не оптимізовано для навігації з клавіатури, це може стати не надто приємною знахідкою для цих користувачів. Уявіть собі відчуття, коли ви не можете легко натиснути кнопку відтворення або заповнити форму, щоб завантажити пропозицію.
Вам також потрібно переконатися, що ви використовуєте правильну розмітку HTML для структурування вмісту на сервері вашого вебсайту. Це означає використання HTML-елементів, таких як тег <button>, щоб визначити наявність кнопки на сторінці та включення в код так званих атрибутів ARIA. Не менш важливим є використання тегів заголовків (H1, H2, H3 тощо) у вашому вмісті. Теги заголовків не лише створюють візуальну ієрархію інтерфейсу, що полегшує користувачам зі слабким зором роботу із вмістом, але також надають структуру вашому коду.
Обирайте доступні шрифти

Розмір, колір і контрастність є трьома ключовими факторами, які визначають, чи є шрифт доступним.
Щоб відповідати принципам інклюзивного дизайну, важливо вибрати простий і зрозумілий шрифт без яких-небудь декоративних елементів. Один із найпростіших способів звузити вибір — це ознайомитися з особливостями шрифтів, які слід уникати. Шрифти, які не варто обирати, як правило, мають одну або декілька з таких характеристик.
- Сповільнюють читача та роблять текст важчим для прочитання.
- Утруднюють розрізнення літер і символів, наприклад, користувачам може бути важко відокремити одну літеру від іншої.
- Шрифт є декоративними.
- Це спеціальні шрифти, такі як рукописний стиль чи курсив.
Зберігайте чітку та зрозумілу навігацію

Як ви вже встигли зрозуміти, є кілька способів, за допомогою яких відвідувач може переміщатися вашим сайтом та використовувати інтерфейс користувача без миші. Тому логічний порядок фокусування означає, що користувач, який переміщається по вашому сайту без миші, бачитиме елементи в правильному порядку. Тому не забувайте про меню навігації у верхній частині кожної сторінки.
Наприклад, якщо відвідувач натискає клавішу Tab на клавіатурі, щоб перемістити курсор, фокус має переходити до елементів вашого сайту в логічному порядку. Порядок має мати сенс як для значення вмісту, так і для того, як він візуально відображається. Ці елементи можуть включати:
- Посилання;
- Іконки соціальних мереж;
- Поля форми;
- Галереї відео та зображень;
- Кошик для покупок.
Не додавайте зайві елементи

Роздумуючи про функції сайту та розробляючи його макет, пам’ятайте, що «менше — це краще» та зберігайте дизайн мінімалістичним. Іншими словами, зведіть до мінімуму елементи, зробіть їх видимими і не переповнюйте екран зайвими компонентами. Наприклад, вам точно варто позбутися таблиць та рамок. До того ж не забувайте про адаптивний дизайн сайту, який має підлаштовуватися під різноманітні девайси та їхні екрани.
Висновки
Наостанок просто уявіть, що ви намагаєтеся отримати доступ до вебсайту, але не можете зрозуміти вміст, переглянути зображення або швидко знайти потрібну інформацію. Щоб ви зробили в такому випадку? Чи варто розчаровуватися? Чи ви б залишили сайт, шукаючи той, який буде простішим в навігації? Напевно, ви дасте стверджувально відповідь на два останні запитання. Тому не варто забувати про інклюзивний вебдизайн, створюючи сайти для ширшої спільноти. Всупереч поширеній думці, вони не дорожчі та не складніші у створенні, ніж ті, що не враховують доступність. До того ж ви завжди можете звернутися до TemplateMonster діджитал маркетплейс та завантажити готові вебдизайн шаблони. Дякуємо за прочитання!