Друзі, привіт. У цій статті поговоримо про те, як правильно оптимізувати зображення для сайту під ретіна екрани, щоб вони не виглядали розмитими як шматок лайна і при цьому швидко завантажувались. Це насправді важливо, бо напряму впливає як на досвід користувача, так і пошукове просування сайту.
Тут важливо зауважити, що мова йде саме про растрові зображення, бо з векторними все зрозуміло, зберігаєш їх в SVG і все відображається «чотко». А от зі звичайними зображеннями дещо складніше.
Робимо картинку чіткою
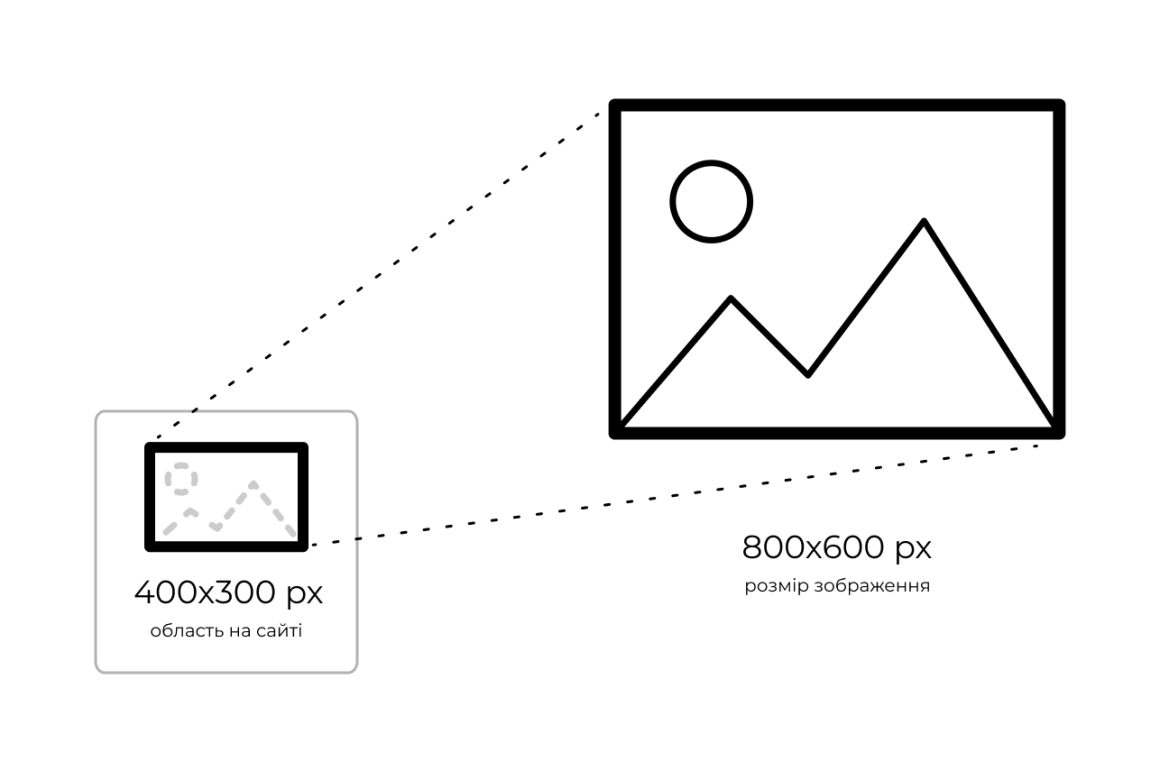
Отже, є проблема — на ретіна екранах звичайні зображення виглядають нечітко. Щоб вирішити її потрібно зробити зображення вдвічі більшим за область на сайті, в яку буде вставлено це зображення.
Ось для прикладу я накидав сторіночку. Тут в область 400х300 пікселів вставлені зображення 800х600.

Робимо картинку легкою
Але… як підказує капітан очевидність, вдвічі більше зображення має і більшу вагу. І якщо це велике зображення на промо сайті або таких фоток багато на сторінці, то це відчутно зменшить швидкість завантаження сторінки. А пошуковики не люблять повільні сторінки, тому буде гірше ранжувати такі сайти.
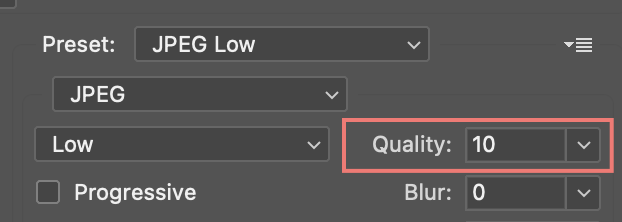
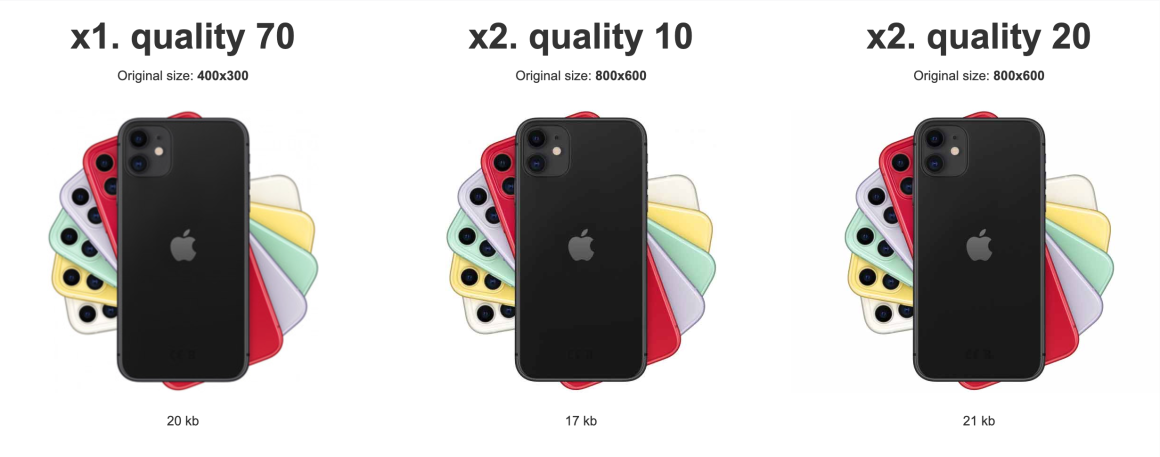
Отже, наступним кроком будемо саджати на дієту фоточки. Їхню вагу можна зменшити за рахунок зниження якості стиснення JPEG чи WEBP. І ось тут ключовий момент… можна виставити ну прям дуже низьму якість на рівні 10-20%. Так, в оригінальному розмірі такі фотки будуть виглядатимуть погано, але за рахунок того, що вони відображатимуться в двічі меншому розмірі цього не буде помітно.

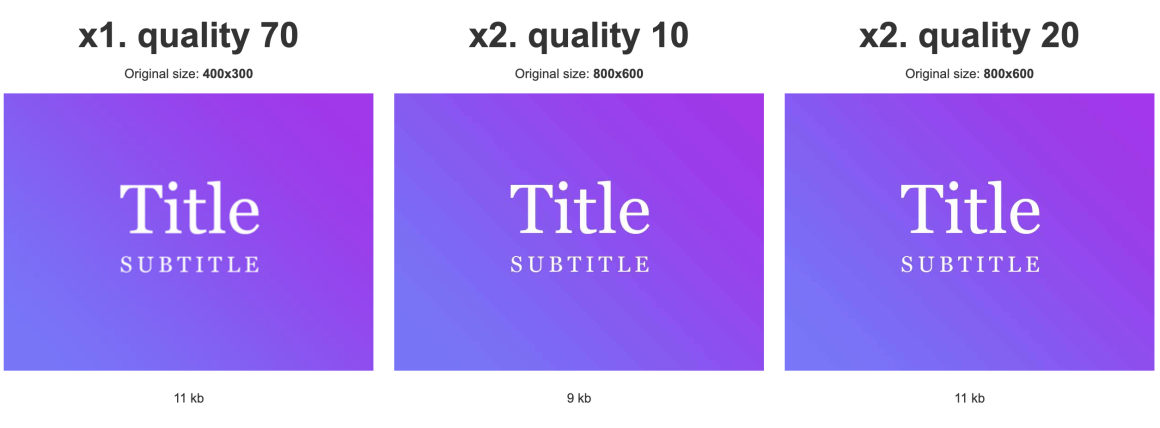
На прикладі яскраво видно, що зображення в оригінальному масштабі виглядає гірше і при цьому важить більше. Я спеціально додав багато різних фоток, щоб можна було побачити різницю.

Цей спосіб чудово працює на більшості фото-зображень, але не підходить там, де є рівномірний градієнт. Через низьку якість стиснення, градієнт сиплеться.