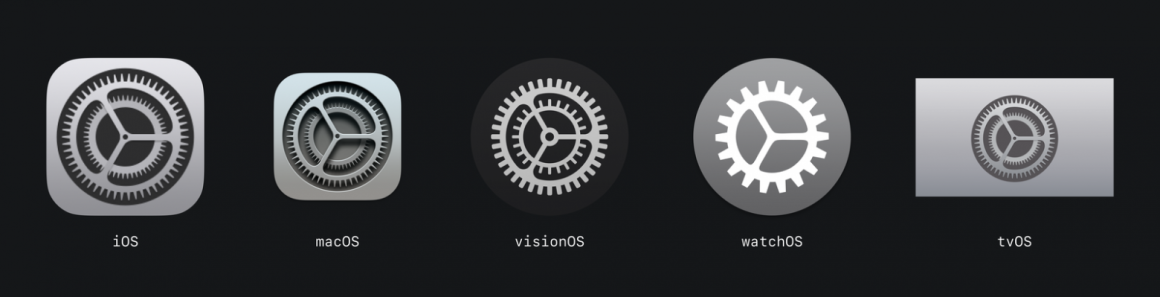
Іконки — візитівки для будь-якого застосунку в App Store. Наявність кросплатформного застосунку передбачає розуміння контексту, в якому відображатиметься іконка.
Коли справа доходить до нових технологій, таких як visionOS, переконайтеся, що у вас є все необхідне для ефективної адаптації піктограмки застосунку. Мета полягає в тому, щоб створити багатошарову іконку, яку можна використовувати в системі для надання ефекту глибини, коли користувач обирає застосунок поглядом.
visionOS
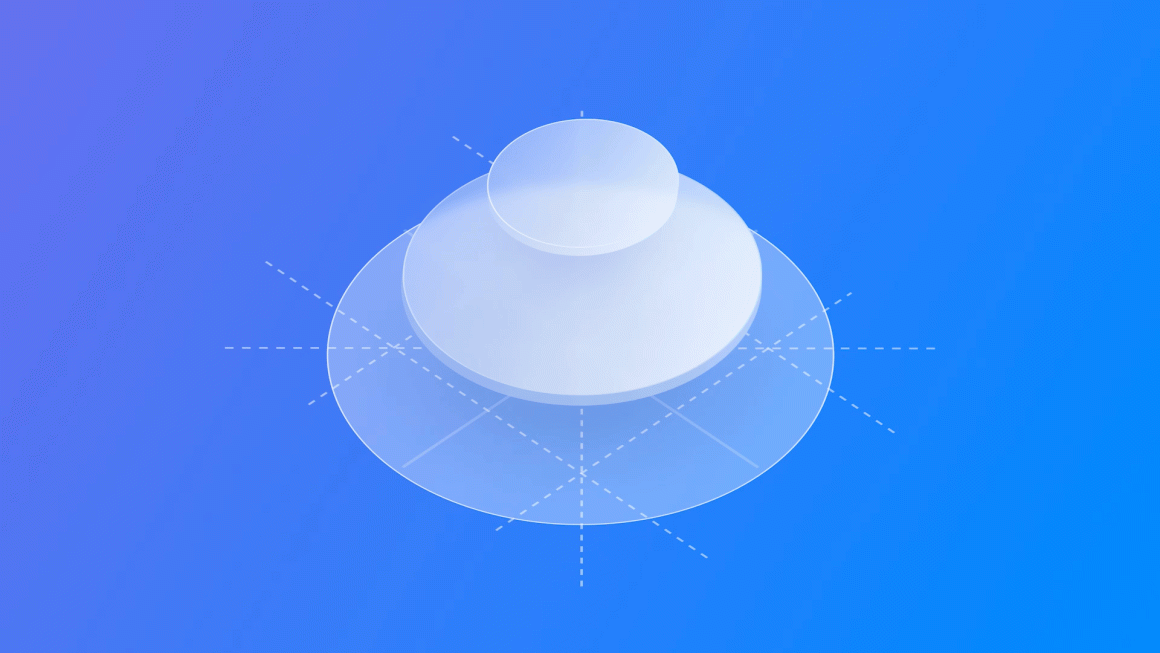
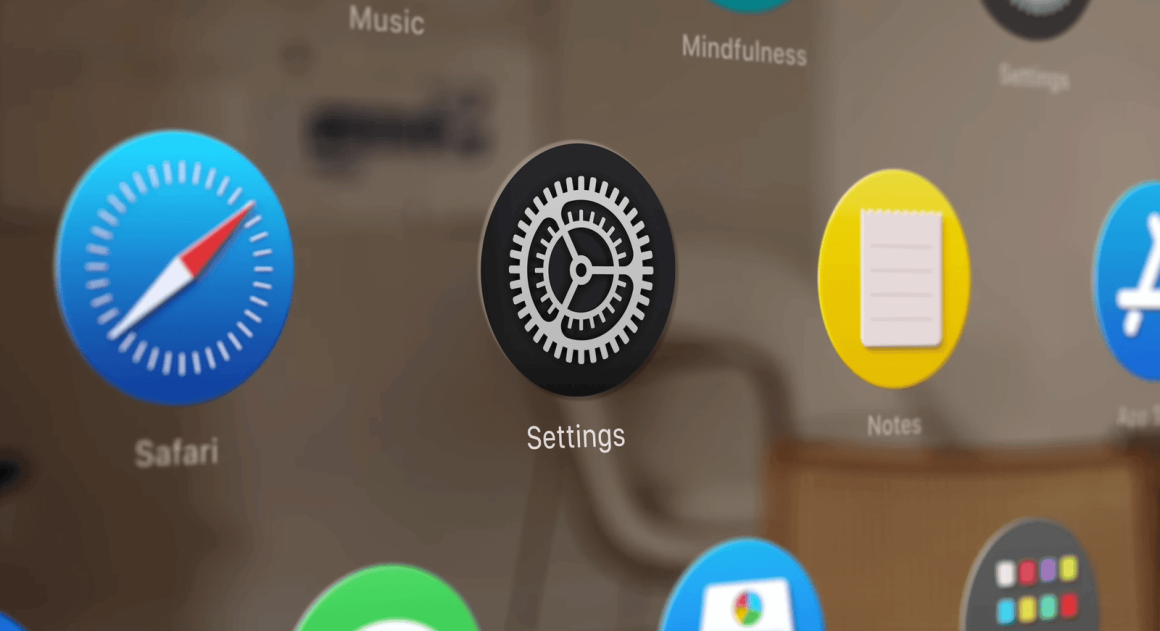
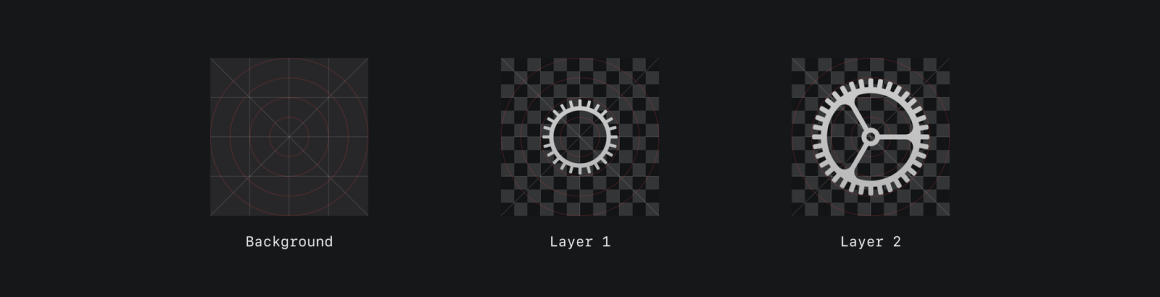
Іконка застосунку у visionOS виконана в круглому дизайні з фоновим шаром і одним або двома основними поверх. Ця композиція створює тривимірний ефект, і іконка розширюється, коли користувачі дивляться на неї, керуючи ефектом рельєфу через альфа-канал основних шарів.

Налаштування
Найкращий шлях — змінити наявний вміст іконки застосунку, замість того щоб повністю перепроєктувати ваш оригінальний дизайн. Подумайте про те, якого рівня деталізації та кількості шарів вам потрібно досягти, щоб система змогла перетворити ваш дизайн за допомогою вбудованого тривимірного ефекту.
Щоб спростити процес, використовуйте круглу сітку зі стандартною роздільною здатністю 1024×1024 пікселів, яка застосовується для іконок застосунків watchOS. Для отримання додаткових рекомендацій, довідок і порад використовуйте сітку іконок із макета Apple Grid System у Figma.

Переконайтеся, що ви використовуєте щонайменше два шари, щоб система могла плавно застосовувати ефект затінення і працювати з шарами. Усі ці налаштування важливі для досягнення результату, який гармонує із системною візуалізацією visionOS.

Фоновий шар
- Завжди використовуйте квадратні зображення під час створення шарів іконки застосунку. Система застосує маску, щоб автоматично надати форму кола вашим шарам.
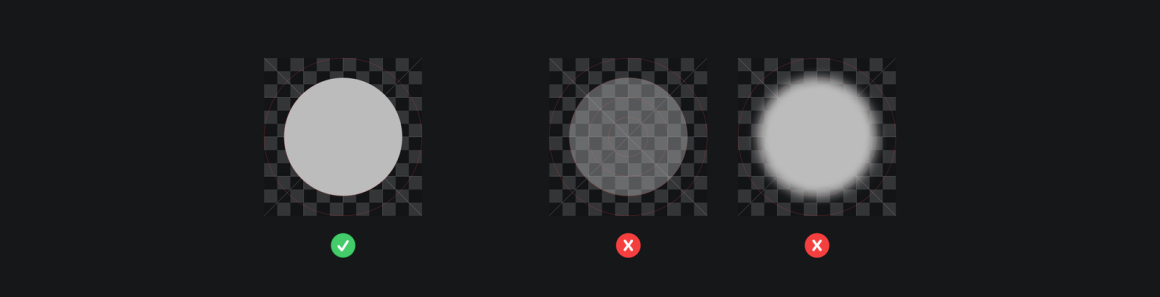
- Під час роботи з фоновими зображеннями використовуйте суцільні кольори або градієнти без прозорості. Додавання прозорості у фоновий шар може призвести до помилок візуалізації.
- Уникайте додавання до фонового шару фігур, які виглядають як увігнута область або отвір. Цей ефект забезпечується системними відблисками і тінями, які автоматично застосовуються до шарів.
Основні шари
- Для основних шарів використовуйте прозоре тло. Це дасть змогу системі створювати плавний тривимірний ефект рельєфу. Зверніть увагу на розпакування елементів, з яких складається іконка, щоб використовувати різні шари для створення глибини за допомогою прозорості.
- Чітко визначайте форми та окремі області. Намагайтеся не використовувати розмиті межі, щоб система могла правильно додати тіні.
- Розташовуйте елементи і фігури на основних шарах ближче до центру. Якщо зображення знаходиться поруч із межами округлої маски, то воно може бути обрізане. Таким чином тривимірний ефект рельєфу буде порушено.
- Не включайте в дизайн ефекти, які забезпечують глибину з фіксованої точки огляду. Якщо глибина внутрішнього елемента помітна тільки з певної точки зору, то вона зникне, коли користувач подивиться на іконку під іншим кутом. Уникайте таких прийомів, як екструзія нижнього краю елемента шару. Це конфліктує із системними тінями та підсвічуванням елементів.

У якості резюме
Усі шари надавайте у вигляді квадратного зображення розміром 1024×1024 пікселів. Крім того, уникайте користувацьких ефектів тіні та підсвічування. Подумайте про те, щоб зменшити кількість деталей у дизайні іконки під час її адаптації під visionOS.
Більше інформації про іконки застосунків для visionOS можна знайти в офіційному керівництві від Apple.
Першоджерело: Adapting your App Icon to visionOS