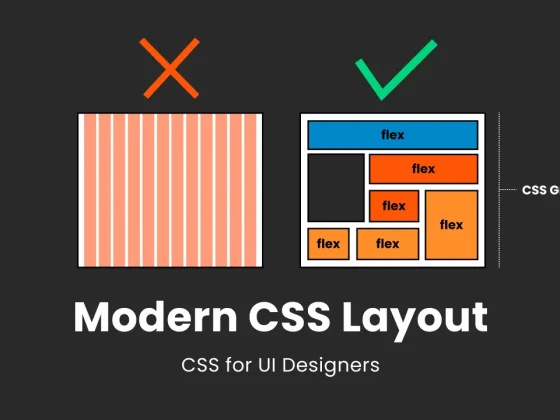
Чому UI-дизайнери повинні розуміти Flexbox і CSS Grid
Більшість дизайнерів знайомі з адаптивним дизайном — макетом на основі колонок з фіксованими брейкпоінтами для всіх розмірів екранів. Однак ми можемо вийти за рамки жорсткої структури за допомогою сучасних CSS-макетів,…