Напевно ви не раз чули ствердження про те, що більшість розробників, м’яко кажучи, недолюблюють дизайнерів. В цій статті спробуємо розібратись чому це так, що впливає на таке ставлення і, найголовніше, як це виправити.
Вся інформація, що написана нижче взята з відкритих джерел, з власного досвіду, а також досвіду трьох сеньор фронтенд розробників, які щоденно співпрацюють з веб дизайнерами. Прохання не повторювати в реальному житті.
І ключове – в цій статті ми говоримо лише про ВЕБ розробку.
1. Фронтенд
Швидше за все, ви знаєте базове визначення фронтенду, можливо навіть щось чули про фреймворки, API, сінгл пейдж аплікейшин і безумовно перше питання яке у вас виникне – “Навіщо нам гайд по фронтенду, якщо ми дизайнерми?”. І відповідь на це питання досить проста – базове знання фронтенду, розуміння всіх процесів і нюансів розробки, полегшить вам роботу і допоможе знайти спільну мову з розробнику, зрозуміти його зауваження щодо тих чи інших правок і в решті-решт почути від девелопера, ось це бажане: “Мое увожение”.
Що ми знаємо про фронтенд? Що є такий собі HTML, який дозволяє написати структуру сайту, є CSS, який дозволяє приправити цю структуру різними стилями, ну і ще є JS, за допомогою якого можна зробити анімацію і якусь там роботу з даними бла, бла, бла.

В цілому все так, але фронтенд розвивався і розвивається вже протягом 25-ти років і кожного дня з’являються десятки нових бібліотек і фреймворків. Багато розробників підлаштовуються, вчать нові технології і штовхають веб вперід, але є і такі розробники, які зупинились на конкретній технології і продовжують працювати з нею. Напевно ви знаєте веб дизайнерів, які продовжують робити сайти у фотошопі. І тут так само, але в набагато більших масштабах.
В попередній версії цієї статті я детально описав всю історію розвитку фронтенду, описав кожну технологію, рік її появи і процентне співвідношення сайтів які написані на ній і працюють до сьогоднішнього дня, але насправді це не дуже важливо, бо для нас – дизайнерів, в цій історії можна виділити лише три ключові моменти:
- Епоха JQuery і AJAX
- Розуміння необхідності компонентного підходу до розробки
- Епоха фреймворків: Vue, Angular і React
Давайте коротко пройдемось по цих трьох епохах і виділимо те, що для нас важливо.
- Отже, JQuery – це найпопулярніша JavaScript бібліотека (не фреймворк), яка появилась в 2006 році. Феномен популярності JQuery пов’язаний з його простотою, великою кількістю допоміжних бібліотек і, на той час, підтримкою всіма браузерами. Низький поріг входу породив багато розробників, які не вивчивши основ JS почали кодити на JQuery. Наскільки б хорошою ця технологія не була в 2010 році, її час вже пройшов, але на сьогоднішній день, на JQuery написано 74% всіх сайтів в інтернеті. І це для нас важливо, тому що переписати логіку великої платформи дорого, на відміну від мінімальних змін в UI.
- З дня в день, з року в рік, фронтенд розробники вирішували одні і ті ж задачі: завантажити звідкись дані, показати їх в HTML, коли в HTML щось відбулось (нп. реєстрація), опрацювати ці дані на рівні JavaScript і відправити їх кудись (нп. на бекенд). Коли ми вирішуємо одні і ті ж задачі, в нас з’являється бажання їх автоматизувати. Роблячи дизайн для сайту чи платформи, ви помічали що у вас накопичуються багато блоків (хедер, інпут, футер і тп), які в тому чи видозміненому вигляді повторюються на різних сторінках. Так само і на фронтенді. І саме тоді з’явилась необхідність компонентного підходу. Тобто девелопер пише одну функцію, яку виносить в компонент і використовує там, де йому це необхідно.
- Після усвідомлення необхідності переходу на компонентний підхід, появилось багато фреймворків і бібліотек які дозволяли це робити, але на сьогодні найпопулярнішими є рішення таких фреймворків як Vue, React, Angular (є ще десятки інших, але з ними я не працював).
Давайте зразу уточнимо відмінність між бібліотекою і фреймворком, адже далі нам це знадобиться. Отже, бібліотеку в розробці ви викликаєте і кажете що їй потрібно зробити, а фреймворк обмежує і інструктує вас як писати код.
Тепер знаючи про основні етапи розвитку фронтенду, можна виділити основні чотири типи розробників, з якими вам, неодмінно, доведеться співпрацювати і підлаштовуватись під них.
2. Типи розробників
Консерватори
Це найпоширеніший вид розробників. Вони в своїй роботі не використовують нові технології, а продовжують працювати зі старими.
Чому так: 74% сайтів в інтернеті написані на JQuery, щоб переписати на умовний React знадобляться великі кошти і роки розробки.
Технології:
Як визначити: “Мені потрібен дизайн в фотошопі”
Любителі
Розробники, які не розуміються в фронтенді і хочуть розробити проект найлегшим способом і тими технологіями, які найшвидше зможуть освоїти. Любителі також часто виступають у ролі клієнта.
Чому так: Багато людей, маючи ідею проекту і бажання зекономити гроші починають самостійну розробку продукту, без розуміння технологій.
Технології:
Як визначити: “А як адаптувати цю сторінку для телефону?”
Початківці
Їх також можна назвати джуніорами, але глобальна різниця в тому, що цей тип розробників наймають маленькі компанії або стартапи, для дешевої і швидкої розробки. Вони не мають чіткої стратегії під час роботи над проектом і їхнє знання технологій базове.
Чому так: Коли людина починає свій шлях в розробку, в неї є два вибори: Почати роботу джуніором у великій IT компанії за мінімальну зарплату, або піти у маленьку фірму за більші гроші.
Технології: Мішанина з JS/CSS бібліотек
Як визначити: “Моя бібліотека такого не вміє. Перероби.”
Професіонали
Цей тип розробників зустрічається здебільшого у великих IT компаніях. Процес розробки відлагоджений до ідеалу, є своя стратегія, розуміння.
Технології:
Тепер коли ми розібрались з сайтами і технологіями які використовуються для їх написання, типами розробників які розробляють ці сайти, можна переходити до найважливішої частини: Взаємодія з розробником.
3. Взаємодія з розробником
Немає нічого кращого ніж приємний і вилагоджений процес роботи. Коли ж на спільному проекті зустрічаються дві абсолютно різнці стихії: дизайн і розробка, часто виникають непорозуміння і проблеми.
Давайте розберемось, як правильно взаємодіяти з розробником, пройдемось по найчастіших помилках які допускають дизайнери, і вкрадемо кілька фішок з фронт-енду, які дозволять нам зрозуміти що знаходиться під капотом розробки.
Перед початком роботи над дизайном потрібно визначити тип розробника і технології, що будуть використовуватись на проекті, це допоможе знайти правильний підхід до процесу, налагодити спільну мову з замовником і уникнути проблем.
Завантаження даних
В основі фреймворків Vue, React чи Angular закладений принцип реактивності і динамічності. Якщо простими словами – ви натискаєте будь яке посилання і у вас завантажується наступна сторінка без перезавантаження сайту. Натомість якщо сайт буде розроблятись за допомогою бібліотеки JQuery, такого ефекту досягти досить складно і, швидше за все, розробники не будуть цього робити.
Тому якщо ви знаєте, що для розробки проекту буде використовуватись JQuery, уточніть у розробників як будуть відображатись сторінки і врахуєте це на етапі створення вайфреймів.
Бібліотеки
Після того, як ви визначите технологію на якій буде розроблятись сайт, потрібно розпитати про UI бібліотеки, які будуть використовуватись на проекті. Готові рішення для деяких компонентів (наприклад таблиці або слайдера) дозволяють не витрачати час на створення елементів з нуля і прописування всієї логіки. Якщо ж ви не уточните цього моменту перед початком роботи, то, швидше за все, розробник пізніше знайде бібліотеку і в кінцевому результаті вона буде відрізнятись від стилю, який запропонували ви, що вплине і на загальний вигляд продукту.
Якщо бібліотека вже вибрана розробниками
Дослідіть бібліотеку повністю, прочитайте документацію. Виділіть ті компоненти, які будуть використовуватись у вашому дизайні і потестуйте кожен елемент: адаптацію при різних розширеннях екрану, дослідіть логіку роботи, можливі зміни для стилів, анімацію. Це дасть вам розуміння що можна змінити в дизайні, а що ні.

Переважно зміни, які ви можете запропонувати для компонента, стосуються візуального вигляду (шрифти, кольори, заокруглення, тіні і тп). Натомість логіка, наприклад принцип відкриття дропдауна, чи вибір дати в datepicker краще залишити в такому ж вигляді, адже це суттєво ускладнює роботу розробнику.
Якщо бібліотека не вибрана
Уточніть у розробників чи вони збираються використовувати бібліотеку. В 99% випадків – відповідь буде так. Тому у вас розв’язані руки і ви можете вибрати ту, яка на вашу думку найбільш підійде до загального вигляду проекту.
Як правильно вибрати бібліотеку?
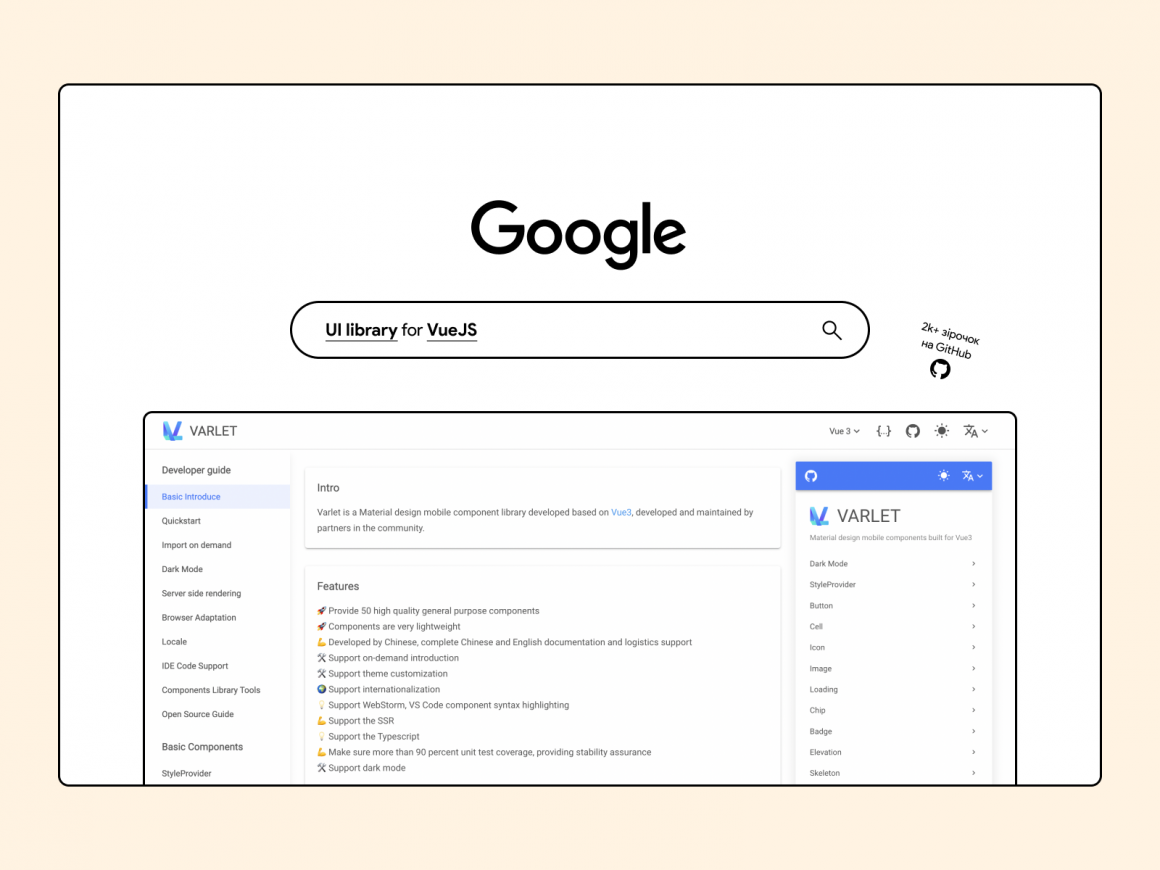
Відкриваємо гугл -> пишемо UI library for назва фреймворку (Vue, React, Angular) чи назва бібліотеки (JQuery), в кінці можна ще додати Free. Знаходимо бібліотеку, перевіряємо кількість зірочок на GitHub (найкраще щоб було більше ніж 2 тисячі) і надсилаємо розробнику посилання для затвердження.

У вибраній бібліотеці немає необхідного компоненту
Якщо ви робите дизайн, наприклад для статистики, а у вибраній бібліотеці немає цього компоненту – не проблема. Для більш складних елементів часто пишуть окремі бібліотеки. Принцип пошуку такий самий: Назва вашого фреймворку (Vue/Angular/React) чи назва бібліотеки (JQuery) library for -> Назва необхідного компоненту (Statistic/Graph). Якщо ви не знайдете жодної бібліотеки, то можете замінити назву фреймворку на JavaScript, там цього добра достатньо.

Майте на увазі, велика кількість підключених бібліотек сповільнює швидкість роботи сайту, тому старайтесь не використовувати багато доповнень. Також категорично не рекомендується використовувати одну бібліотеку, наприклад, для кнопок, а іншу – для таблиці. Старайтесь знайти одну, в якій є всі ваші необхідні компоненти.
Іконки
Здавалось, що може бути простіше ніж вибрати бібліотеку з іконками? Але от не всі розробники люблять працювати з svg, адже є набагато простіший спосіб задавати стилі і легко змінювати їх – використовувати бібліотеки з іконками вбудованими в символи. Найкращий прикладом є Google Icons:

Розробник замість того, щоб завантажувати ваші svg іконки і вставляти сотні рядків коду або не дай боже просто посилання на зображення, підключає готову бібліотеку і копіює лише один рядок коду. Тут він легко може додавати ефекти, змінювати товщину і інші стилі набагато меншою кількістю коду, ніж це було б можливо з svg іконкою.
Обговорюємо мобільну версію
Якщо в процес створення дизайну також входить адаптація для мобільних пристроїв, беріть ініціативу і пропонуйте підхід, який на вашу думку буде найкращим для проекту. Для вибору правильного способу адаптації вам необхідно знати основи HTML/CSS і принцип роботи з DOM, або просто використовувати те, що я напишу нижче.
Компонент на сторінці можна приховати двома способами: за допомогою css (display: none;) або за допомогою JS. Якщо компонент великий і несе навантаження на сайт, наприклад блок зі статистикою, то краще приховувати його за допомогою функції JS, тобто повністю видалити його з DOM, але якщо це простий текст або іконка, то можна використати css, приховуємо елемент, але він залишається в DOM.
Можна виділити три основні принципи адаптації:
1. Стандартна адаптація.
Сервер надсилає той самий HTML-код усім пристроям (комп’ютерам, планшетам, мобільним телефонам, невізуальним браузерам), але сайт відображається по-різному залежно від розміру екрана.
При цьому способі адаптації важливо глобально не змінювати структуру компонентів, а адаптувати їх зменшуючи розміри шрифтів, іконок і переміщаючи компоненти в послідовному порядку вниз. Цей спосіб адаптації найкращий і його рекомендує Google.
2. Завантаження/приховування компонентів.
Принцип роботи подібний на попередній, але тут є можливість за допомогою функцій приховати непотрібні блоки (повністю видалити з DOM) і завантажити нові, без навантаження на сервер.
Щоб вибрати правильний варіант адаптації з цих двох, подивіться на ваш дизайн і дайте відповідь на ці два питання:
- Якщо я приховаю якийсь блок, то чи буду я мати до нього швидкий доступ на цій сторінці при натиску на кнопку/іконку/текст?
- Чи я можу зменшити цей елемент, не додаючи в нього логічні елементи (слайдер, скролл і тп)
Якщо відповідь так, то використовуйте стандартну адаптацію, якщо ж ні – обговоріть цей підхід з розробником і запропонуйте йому завантаження нових компонентів.
3. Завантаження лише нових компонентів або окремий субдомен для мобільної версії сайту.
Якщо ви дивитесь на дизайн сайту і розумієте, що адаптація існуючого контенту для мобільного пристрою погіршить візуальний вигляд продукту і немає можливості використати підхід #2, то зверніться до розробників з питанням про можливість повної заміни компонентів або ж створення окремого сайту під новим субдоменом.
Підтримка браузерами
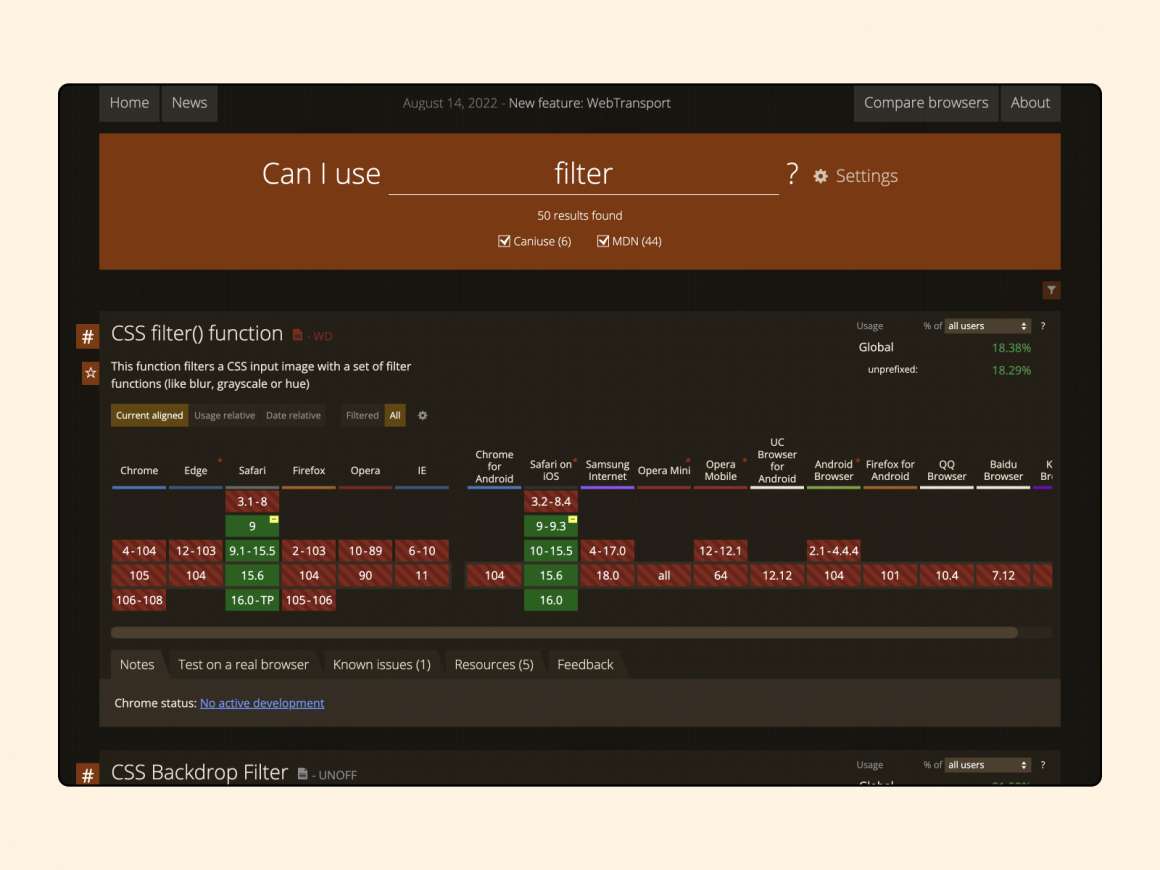
Уявимо ситуацію – ви працюєте над дизайном для банківського додатку і тут вам в голову приходить ідея зробити дизайн кредитної картки з ефектом блюру. Вийшло неймовірно, Тім Лідичь вас хвалить і ви з високопіднятою головою копіюєте цей дизайн в клієнтський файл. На наступний день приходить фідбек від розробника в якому сказано, що потрібно переробити. Ви злий і недобрий матюкаєте його і зі сльозами на очах видаляєте свій шедевр. Чому так? Якщо брати до прикладу блюр, то для нього в css є відповідний стиль filter: blur(), але проблема в тому, що не всі браузери підтримують цей ефект, і через це розробнику потрібно знаходити обхідні шляхи для реалізації вашої ідеї, що значно збільшує час розробки, через здавалось таку дрібницю.

Досліджуємо елементи на сайті
Важливим моментом в роботі з дизайном, який варто перейняти в розробників – є робота з інструментами розробника (чи панель розробника), які вбудовані в кожному браузері. Навіщо це нам?
1. Деколи виникають ситуації, коли ви не маєте доступу до робочого файлу з дизайном, а вам потрібно дізнатись колір, шрифт або розмір якогось елементу на сайті. В таких випадках ми можемо використати панель розробника.
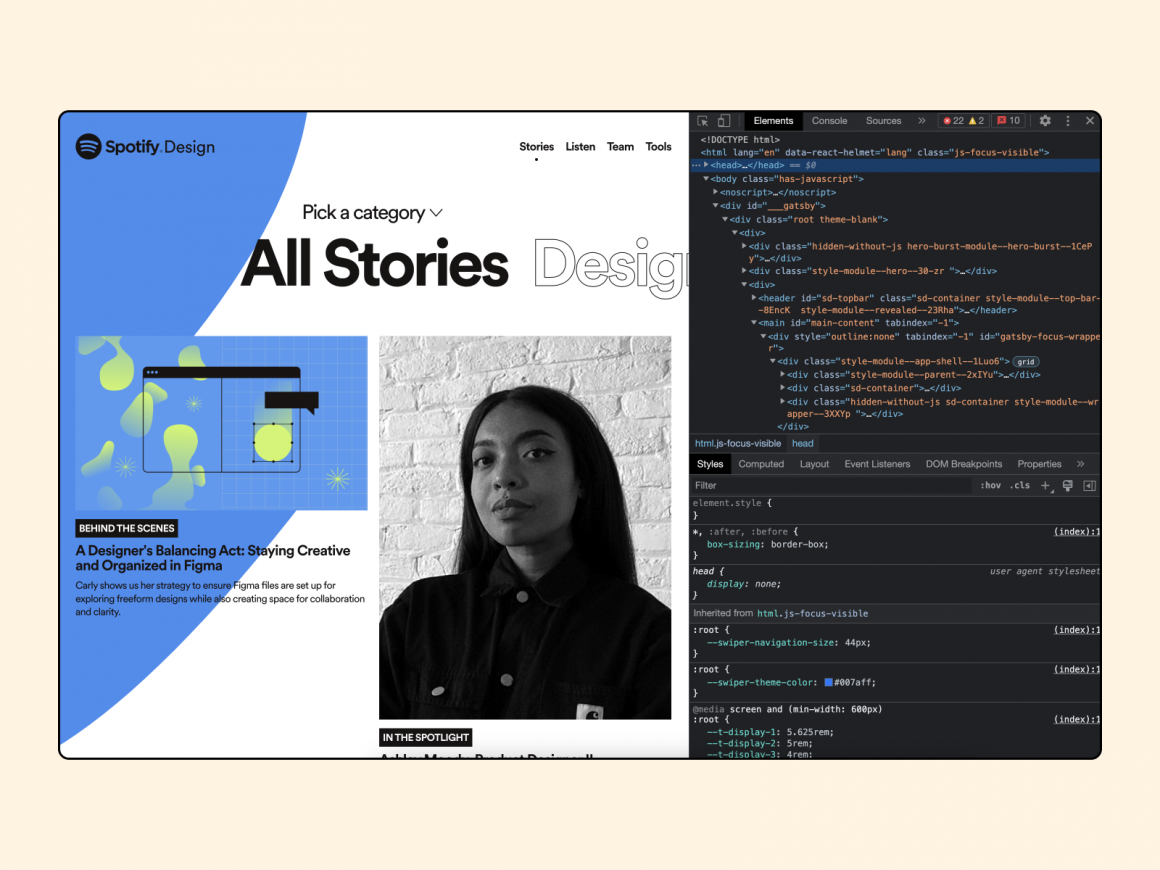
Щоб відкрити панель, натисніть на F12 або праву кнопку мишки і виберіть Перевірити/дослідити елемент.

В панелі розробника, потрібно знайти кнопку Дослідити елемент. Вона знаходиться в правому верхньому кутку панелі.

Після того, як ми натиснули на цю кнопку, потрібно навести мишкою на необхідний елемент, щоб дізнатись всі його властивості:

Тут ми можемо дізнатись розміри елементу, колір, розмір шрифта і його назву. Якщо вам цих даних буде недостатньо, то за допомогою тієї ж кнопки Дослідити елемент натисність на необхідний елемент. Після цього в панелі розробника, у розділі Styles відкриються всі стилі цього елементу:

Тут ми можемо знайти стилі для:
- Внутрішніх і зовнішніх відступів, які задається за допомогою властивостей padding і margin;
- Колір тексту, заданого за допомогою властивості color;
- Заокруглення елементу, заданого за допомогою властивості border-radius;
- Колір для бекграунда елементу, заданого за допомогою властивості background-color;
2. Також за допомогою панелі розробника ви можете швидко перевіряти свої дизайнерські рішення змінюючи стилі елементів. По прикладі, який наведено на попередньому зображені, ми можемо в розділі Styles змінити стилі для любого елементу, або ж додати свої. Всі CSS властивості можна переглянути на цьому сайті.
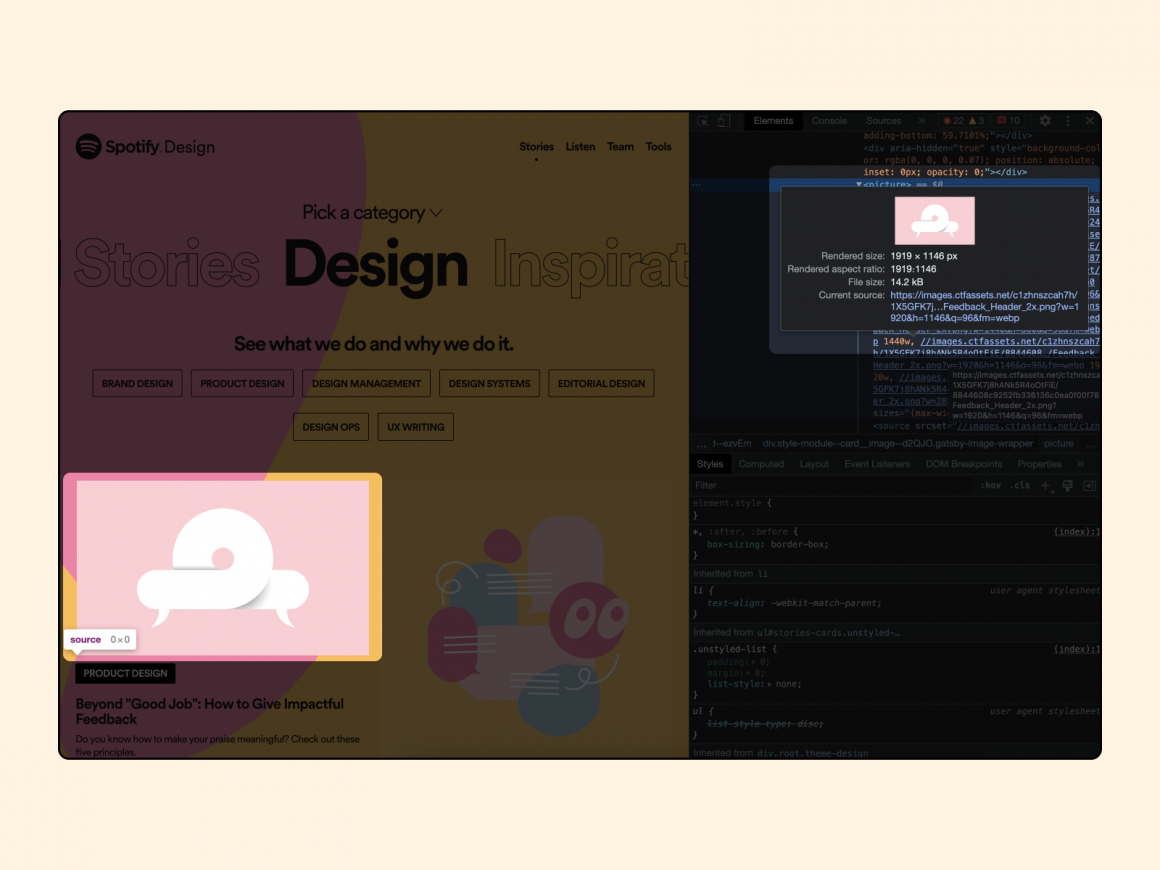
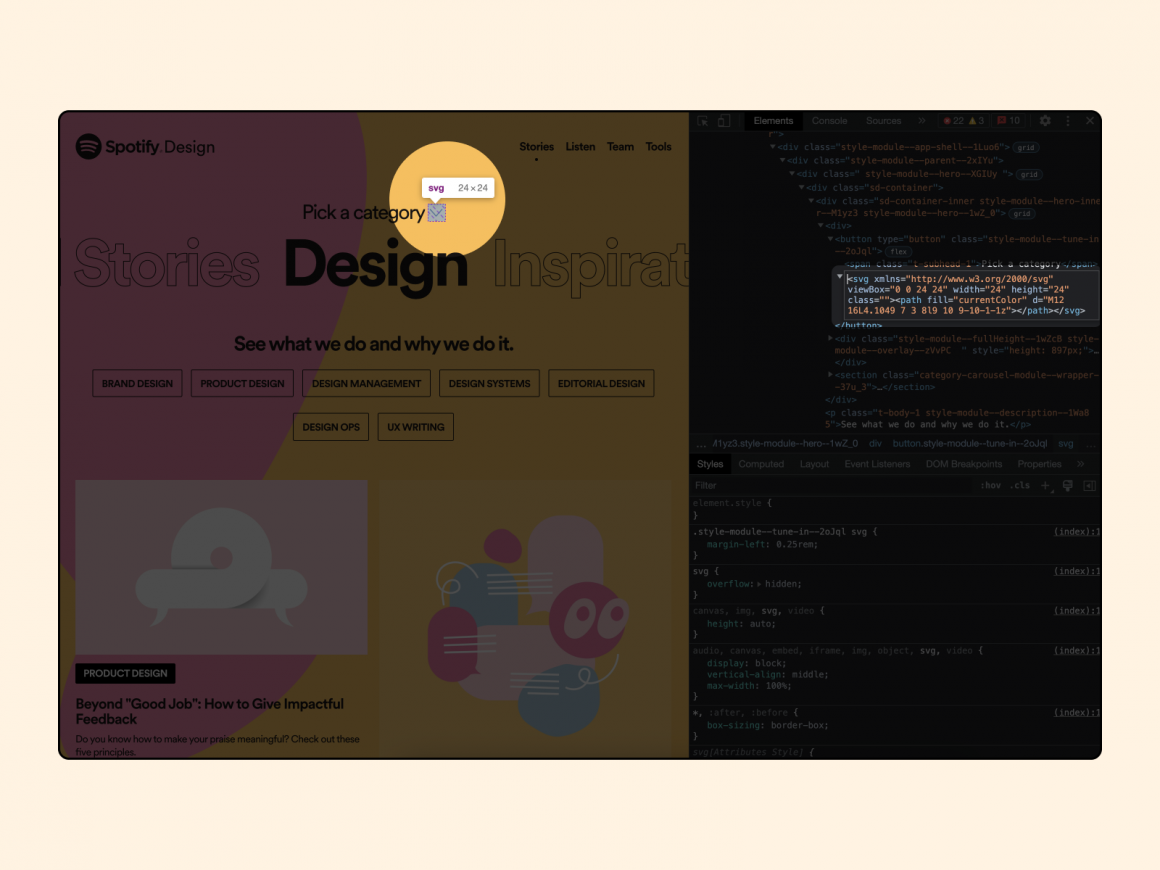
3. І найголовніше, для чого ви можете використовувати панель розробника – це отримувати доступ і завантажувати, здавалось би, не доступні зображення чи іконки на сайті.
Відкривши панель розробника і натиснувши на кнопку Дослідити, наведіть на необхідне зображення і натисність на нього.
В розділі Elements автоматично буде виділено HTML код, де знаходиться це зображення. Переважно посилання додають в тег img, але часто буває що зображення може бути захованим в тегах picture → source. В будь якому разі, шукаючи в HTML коді щось побідне на посилання ви обов’язково наткнетесь на зображення:

Трішки важча ситуація з svg іконками. Щоб завантажити цей тип зображення, вам доведеться попрацювати з кодом.
Знаходимо необхідну іконку на сайті, натискаємо кнопку Дослідити, після чого вибираємо елемент. У випадку з svg іконкою, ми не знайдемо в структурі сайту посилання на джерело, але ми можемо побачити код svg іконки, який нам варто скопіювати.

Після того як ми скопіюємо код, потрібно вставити його в любий редактор коду (Visual Code, Notepad ++, Webstorm, Codesanbox) і зберегти цей код як файл у форматі svg. Вуаля, ваша іконка готова.

Лише аутолеяути
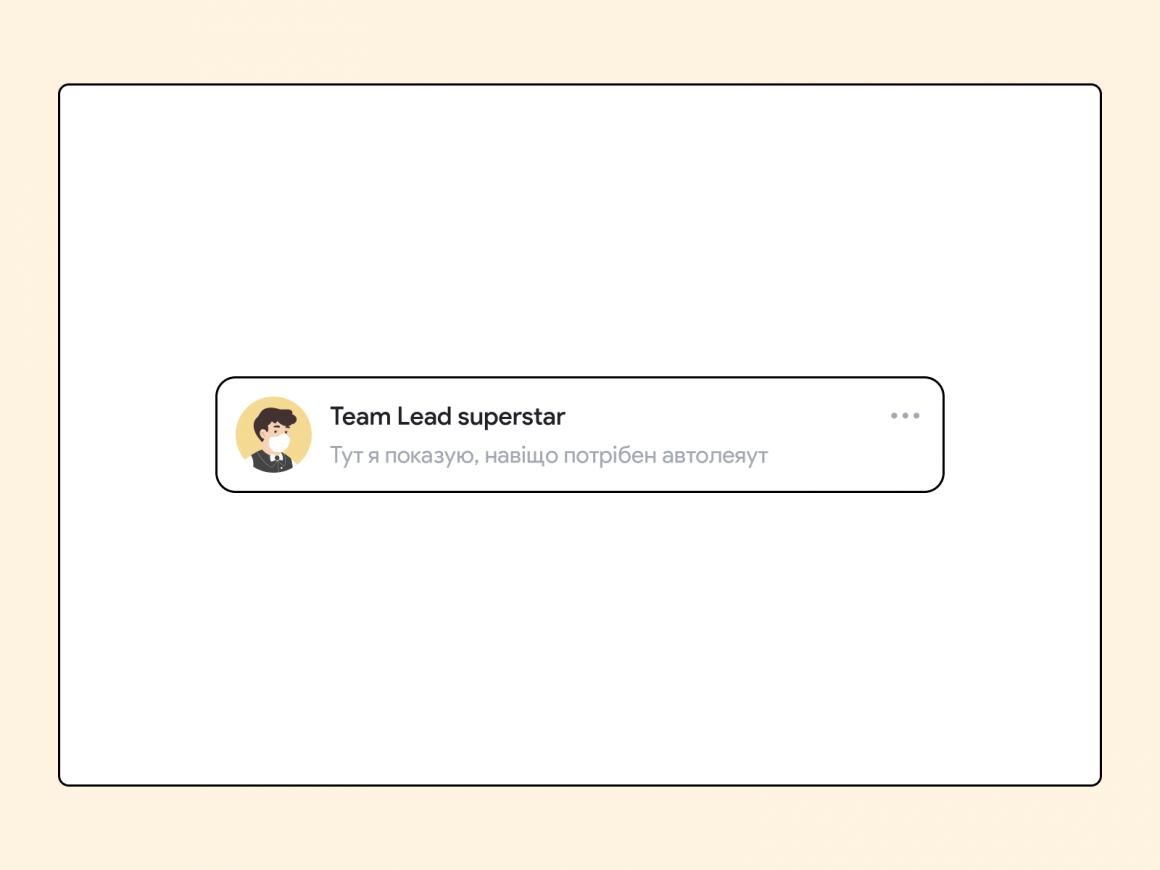
Принцип побудови блоків у Фігмі ідентичний з принципом верстки сайту. І наступним, хто буде працювати з вашим дизайном не є користувач, а саме розробник, який дивиться на ваші компоненти складені з груп, чеше голову і думає: “А де тут логіка?”. Принцип побудови компоненту має бути ідентичним з кодом, що буде написаний. Давайте приведу простий приклад для більшого розуміння. На зображенні, що знаходиться нижче ми маємо компонент по типу повідомлення від користувача:

В нас є фотографія користувача, його ім’я, текст повідомлення і три крапки для якоїсь дії. Щоб в html збудувати цей блок нам потрібно спочатку зробити батьківський блок, який буде містити в собі два окремі логічні блоки, які відповідають за різні дії:
- Перший блок: Дані про користувача і повідомлення
- Другий блок: Три крапки
Що буде в блоці з трьома крапками – вже не наша справа, так як ми цього в нашому автолеяуті ніяк не можемо показати, тому переходимо до блоку дані про користувача і повідомлення. Тут ми також можемо розділити контент на два логічні блоки:
- Перший блок: Фотографія користувача
- Другий блок: Дані повідомлення, в якому будуть два наступні логічні блоки.
Надіюсь, що суть логіки ви зловили. По такому принципу аналізує конкретний компонент розробник і по такому принципу повинен будуватись і автолеяут не лише для зручності майбутніх змін, а і для зручності роботи з ним розробнику.

Ієрархія в назвах фреймів
Як ви можете побачити на зображені зверху, кожен блок має свою назву, яка описує його суть. Назва задається спочатку батьківському блоку (нп. message) і пізніше, в ієрархічному порядку усім дочірнім елементам (message__detalis чи message__actions). Цей підхід є необов’язковим, але він допомагає розробникам орієнтуватись в побудові компоненту і без проблем придумувати назви класів. Та і погодьтесь, краще мати якусь структуру з назвами, ніж називати все Frame 46658
Висновок
Під час роботи з фронтенд розробниками завжди будуть виникати проблеми і непорозуміння, але розуміючи що ви робите і як це буде реалізовано пізніше, ви можете уникнути стандартних помилок дизайнерів, полегшивши цим роботу собі і розробникам.
Та перш ніж закрити цю вкладку і піти, додайте наш сайт до вибраного, щоб отримати ще більше дизайн-порад та натхнення. Побачимося у наступному блог-пості 😉